insertBefore方法(javascript与jQuery)
说到insertBefore()方法,其实javascript与jQuery中都有此方法,那么他们用法是否相同呢?
其实,还是有点区别的。反正我是爱搞混淆了,先做个小笔记吧!
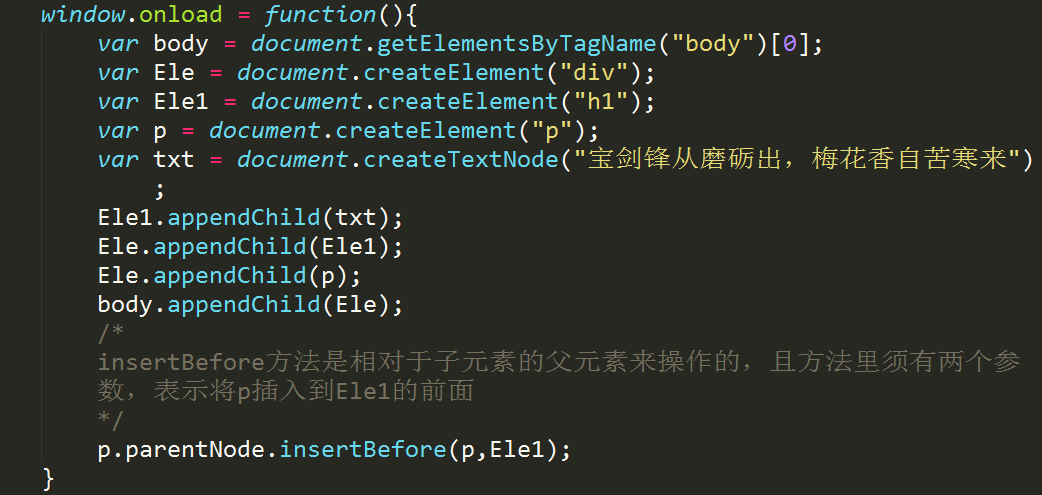
1、insertBefore()方法(javascript)
语法:
node.insertBefore(newnode,existingnode) // 这两个参数都是必须的
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
newnode是一个节点对象,这是你想要插入的那个节点;existingnode也是一个节点对象,添加新的节点前的子节点。
例如:

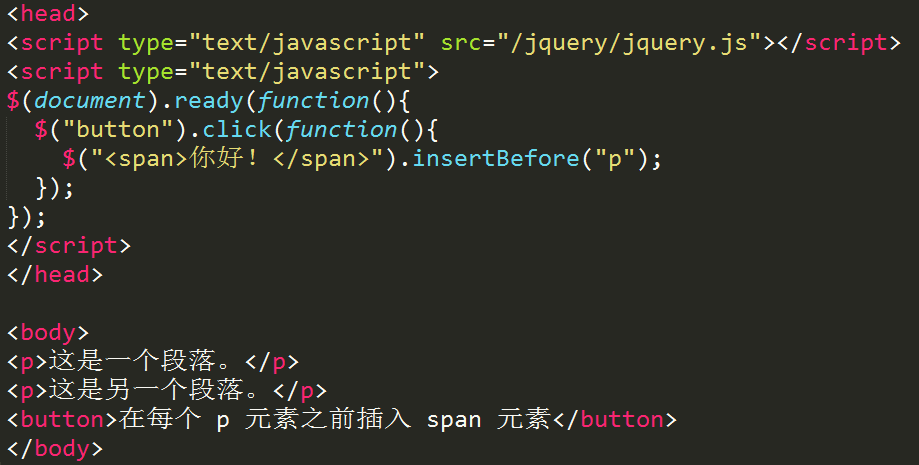
2、insertBefore()方法(jQuery)
语法:
$(content).insertBefore(selector)
注释:如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素前
例如:在每个p元素之前插入span元素

insertBefore方法(javascript与jQuery)的更多相关文章
- Javascript或jQuery方法产生任意随机整数
方法1:javascritp方法 1 2 3 4 5 6 //随机数 function diu_Randomize(b,e){ if(!b && b!=0 || ! ...
- Javascript和jQuery WordPress 图片轮播插件, 内容滚动插件,前后切换幻灯片形式显示
用于在有限的网页空间内展示一组产品图片或者照片,同时还有非常吸引人的动画效果.本文向大家推荐12款实用的 jQuery 图片轮播效果插件,帮助你在你的项目中加入一些效果精美的图片轮播效果,希望这些插件 ...
- Javascript及Jquery获取元素节点以及添加和删除操作
用了javascript和jquery很久,把所有元素节点的操作总结了下,放在博客上作为记录. Javascript获取元素的主要方式有三种 1.document.getElementById('ma ...
- JavaScript 与JQuery 常用方法比较
http://drupalchina.cn/content/javascript-yu-jquery-chang-yong-fang-fa-bi-jiao 1.加载DOM区别 JavaScript: ...
- 原生 JavaScript 代替 jQuery【转】
目录 用原生JavaScript代替jQuery Query Selector CSS & Style DOM Manipulation Ajax Events Utilities Promi ...
- 使用 javascript 替换 jQuery
使用 javascript 替换 jQuery jQuery 曾风靡一个时代,大大降低了前端开发的门槛,丰富的插件也是前端开发者得心应手的武器库,但是,这个时代终于要落幕了.随着 JS 标准和浏览器的 ...
- jQuery学习之路(7)- 用原生JavaScript实现jQuery的某些简单功能
▓▓▓▓▓▓ 大致介绍 学习了妙味,用原生的JavaScript实现jQuery中的某些部分功能 定义自己的函数库lQuery ▓▓▓▓▓▓ $()选择器的实现 jQuery是面向对象的,所以自己编写 ...
- 【JavaScript与JQuery获取H2的内容】
撰写日期:2016-7-13 11:05:07 JavaScript与JQuery获取DOM内容是有区别的,接下来看一例子 栗子: Jquery-获取H3中的内容然后Dom转换为Jquery < ...
- Jquery 复习练习(02)Javascript 与jquery 互转 onclick 与click区别
Javascript 与jquery 互转 jquery 为<script src="jquery-1.8.3.js"></script> 以checkbo ...
随机推荐
- python自动生成excel报表
1.将SQL语句查询的内容,直接写入到excel报表中,以下为全部脚本.要求:此版本必须运维在windows平台,并且安装了excel程序,excel版本不限. python版本为2.7 if b 判 ...
- 1.Nginx服务应用
Nginx服务应用 Nginx的优点和作用 Nginx是一款高性能的HTTP和反向代理的服务器软件,还是一个IMAP/POP3/SMTP(邮件)代理服务器! Nginx在功能实现上都采用模块化结构设计 ...
- badboy 录制脚本并并发脚本
很久没有研究过接口相关的工具了,一个偶然的机会听说了 badboy,可以录制jemter脚本, 查了资料 还可以并发,于是乎,实践才知道. http://www.badboy.com.au/ 官网,我 ...
- sql sever分组查询和连接查询
分组查询select 查询信息 from 表名where 条件group by 按照列分组(可多个 ,隔开)order by 排序方式(查询信息如果列名和聚合函数同时出现,要么在聚合函数中出现,要么就 ...
- 初识BASH SHELL
什么是Shell shell翻译成中文就是"壳"的意思.简单来说就是shell是计算机用户与操作系统内核进行"沟通"的一种工具.Windows系统中有power ...
- H5 + 开发App(分享功能)
我们开发App有一个不可少的功能,就是分享功能.让用户将app分享到他的社交圈.比如微信 QQ 微博等等. 准备工作:我们要先去申请相关的权限, 这是传送门http://ask.dcloud.net. ...
- [Spark内核] 第38课:BlockManager架构原理、运行流程图和源码解密
本课主题 BlockManager 运行實例 BlockManager 原理流程图 BlockManager 源码解析 引言 BlockManager 是管理整个Spark运行时的数据读写的,当然也包 ...
- vim 查找的技巧
vim查找时如果有多个特殊字符需要转义容易出错还繁琐. 要确保要查找的 URL 仍保存在寄存器 u 中.然后,我们输入 / 或者 ? 调出查找提示符,二者均能正确工作.最后,要依次输入原义开关 \V ...
- Lambda表达式基础
1.委托的典型用法 1.1定义一个委托: public delegate int AddDelegate(int i, int j); 1.2 定义一个MyClass类,放置一个满足 AddDeleg ...
- 用JAVA写一个冒泡排序
一:实现思想: 基本思想:在要排序的一组数中,对当前还未排好序的范围内的全部数,自上而下对相邻的两个数依次进行比较和调整,让较大的数往下沉,较小的往上冒.即:每当两相邻的数比较后发现它们的排序与排序要 ...
