WebSocket 开发模拟客户端与有游戏服务器通信
WebSocket 客户端测试功能
websocket是有标准的通信协议,在h2engine服务器引擎中继承了websocket通信协议,使用websocket通信协议的好处是很多语言或框架都内置了websocket的支持,工具也非常多,可以非常方便的测试。比如在逻辑开发过程中,有时候协议定好了,但是由于客户端还没有及时完成相应功能,那么如果有个模拟的客户端就会非常的方便,这个模拟的客户端只要能够收发协议就好。websocket浏览器天然支持,所以用浏览器websocket实现模拟客户端非常的方便,使用的人直接省掉了按照客户端的麻烦,直接放到一个webserver上,所有人都能用。
WebSocket 与服务器通信实现
协议设计,websocket与h2engine服务器引擎通信,协议头的格式是cmd:协议号(整型)\n数据,这里参考了http头的协议设计,以\n区别协议头和协议体,协议头可以有多个参数,逗号分隔,这里只用了cmd,保留了其他协议参数的能力。用字符串的协议头对js这种脚本语言更友好,更容易兼容其他语言。
var ws = undefined;
var gHost = '';
function Log(Text, MessageType) {
if (MessageType == "OK")
Text = "<span style='color: green;'>" + Text + "</span>";
else if (MessageType == "ERROR")
Text = "<span style='color: red;'>" + Text + "</span>";
else if (MessageType == "SEND")
Text = "<span style='color: orange;'>" + Text + "</span>";
document.getElementById("LogContainer").innerHTML = document.getElementById("LogContainer").innerHTML + Text + "<br />";
var LogContainer = document.getElementById("LogContainer");
LogContainer.scrollTop = LogContainer.scrollHeight;
};
function btnConnect(){
if (ws){
Log("连接已经建立!!。", "ERROR");
return;
}
gHost = document.getElementById("ip").value + ":" + document.getElementById("port").value;
Log("begin connect:"+gHost)
gHost += "/chat";
if ("WebSocket" in window) {
ws = new WebSocket("ws://" + gHost);
}
else if("MozWebSocket" in window) {
ws = new MozWebSocket("ws://" + gHost);
}
ws.onopen = WSonOpen;
ws.onmessage = WSonMessage;
ws.onclose = WSonClose;
ws.onerror = WSonError;
}
function btnClose(){
if (ws)
ws.close();
}
function WSonOpen() {
Log("连接已经建立。", "OK");
};
function btnSend(){
var cmdReq = $('#cmdSelect').val();
var dataReq = $('#dataReq').val();
var reqMsg = 'cmd:' + cmdReq + '\n'+dataReq;
ws.send(reqMsg);
}
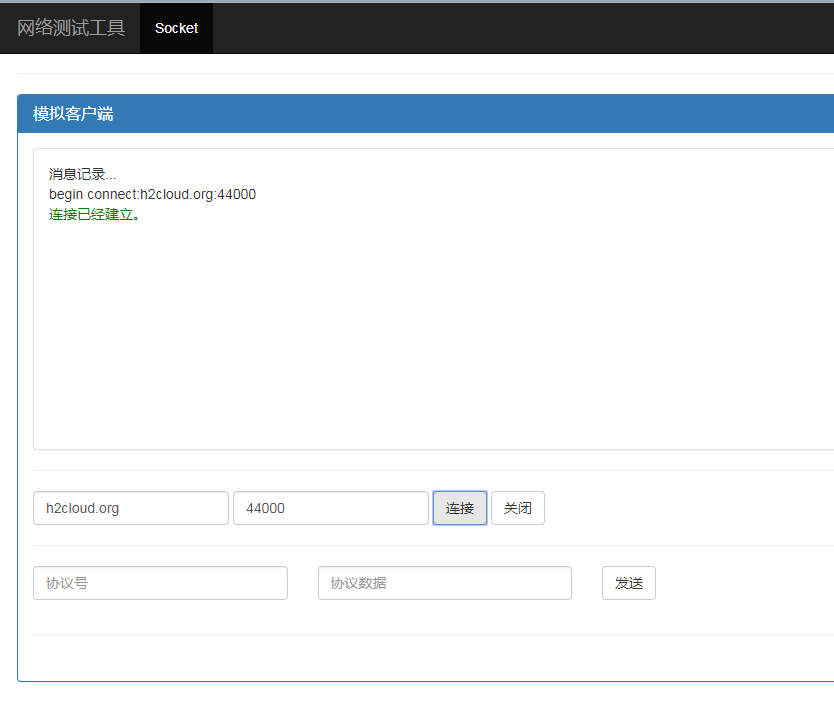
WebSocket 基于浏览器实现的模拟客户端截图
- ip port 设置服务器ip端口
- 协议号用于填写协议号,整型
- 协议数据这里只是作为延时只输入字符串,这个正式的应该是根据协议号显示不同的协议结构,然后根据结构字段分别填写。

相关连接
更多精彩文章 http://h2cloud.org/
WebSocket 开发模拟客户端与有游戏服务器通信的更多相关文章
- java websocket开发的客户端程序
最近用java websocket开发的客户端程序,在和服务端链接通后,在数据传输完毕后,客户端自动关闭了链接,如何能保持链接不断开 这个是客户端的启动类,在循环完毕后,会自动断开和服务器的链接,开始 ...
- 学习游戏服务器开发必看,C++游戏服务器开发常用工具介绍
C++游戏服务器开发常用工具介绍 在软件开发过程中需要使用的工具类型实属众多,从需求建模到软件测试,从代码编译到工程管理,这些工具都对项目有着不可替代的作用.庄子有云,"吾生也有涯,而知也无 ...
- 客户端(android,ios)与服务器通信
android,ios客户端与服务器通信为了便于理解,直接用PHP作为服务器端语言 其实就是一个 http请求响应的过程序,先从 B/S模式说起浏览器发起http请求,服务器响应请求,并把数据返回给浏 ...
- Android客户端通过socket与服务器通信
android端--Client package com.sec.chatroomandroid; import java.io.BufferedReader; import java.io.Buff ...
- Leaf - 一个由 Go 语言编写的开发效率和执行效率并重的开源游戏服务器框架
转自:https://toutiao.io/posts/0l7l7n/preview Leaf 游戏服务器框架简介 Leaf 是一个由 Go 语言(golang)编写的开发效率和执行效率并重的开源游戏 ...
- erlang 游戏服务器开发
http://blog.csdn.net/slmeng2002/article/details/5532771 最近关注erlang游戏服务器开发 erlang大牛写的游戏服务器值得参考 介绍本文以 ...
- 深入浅出node.js游戏服务器开发1——基础架构与框架介绍
2013年04月19日 14:09:37 MJiao 阅读数:4614 深入浅出node.js游戏服务器开发1——基础架构与框架介绍 游戏服务器概述 没开发过游戏的人会觉得游戏服务器是很神秘的 ...
- Scut游戏服务器引擎之Unity3d接入
Scut提供Unity3d Sdk包,方便开发人员快速与Scut游戏服务器对接: 先看Unity3d示例如下: 启动Unity3d项目 打开Scutc.svn\SDK\Unity3d\Assets目录 ...
- 烂泥:openvpn双网卡客户端与内网机器通信
本文由ilanniweb提供友情赞助,首发于烂泥行天下 想要获得更多的文章,可以关注我的微信ilanniweb. 前段时间写了一篇有关openvpn搭建与内网机器通信的文章,那篇文章是基于服务器单网卡 ...
随机推荐
- latex中pdflatex与xelatex的区别
1. PDFTeX程序:Tex语言的一个实现,也就是把Tex语言转换为排版的一个程序.它会把TeX 语言写的代码直接编译成 PDF文件. 2. PDFLaTeX命令:PDFTeX程序中的命令,用来编译 ...
- Openfire分析之二:主干程序分析
引言 宇宙大爆炸,于是开始了万物生衍,从一个连人渣都还没有的时代,一步步进化到如今的花花世界. 然而沧海桑田,一百多亿年过去了-. 好复杂,但程序就简单多了,main()函数运行,敲个回车,一行Hel ...
- 2017年8月28日 HTML/CSS 语法(待填坑)
今天这种节日真的是 ----------------------------------------------------------- HTML
- 第一行代码_activity生命周期
这类文章基本上已经是烂大街了,不过我今天仍然要给自己做一遍梳理,因为通过昨天的项目我发现自己还是不太懂activity的各个生命周期;各位看官勿喷; 七个生命周期及其作用 oncreat 完成初始化操 ...
- keepalive集群工作原理及应用
author:JevonWei 版权声明:原创作品 集群工作原理 一.集群基础 1.系统的扩展方式 scale up向上扩展:提高单台服务器的性能 scale out向外扩展:多台服务器联合起来满足同 ...
- ROS学习记录(二)————使用smartcar进行仿真(用.xacro文件来运行rviz)
我发现一个学习ROS系统的好网站: 创客智造http://www.ncnynl.com/ 这里面关于ROS的各个方面都有很详细的介绍. 这周,不,上周我对整个ROS是绝望的,我用一个一个下午的时间在敲 ...
- ue4音效、动画结合实例
在游戏中,许多音效需要在动画恰当的时机出现,例如行走.奔跑,就需要恰好在足部落地瞬间播放. 而AnimNotify就能非常方便地处理此类问题. AnimNotify,顾名思义就是动画通知,能在特定的动 ...
- Web颜色对照表大全
Web上16种基本颜色名称 Name Hex (RGB) Red (RGB) Green (RGB) Blue (RGB) Hue (HSL/HSV) Satur. (HSL) Light (HSL) ...
- 【Java线程】Java内存模型总结
学习资料:http://www.infoq.com/cn/articles/Java-memory-model-1 Java的并发采用的是共享内存模型(而非消息传递模型),线程之间共享程序的公共状态, ...
- 团队作业8——Beta 阶段冲刺1st day
一.今日站立式会议照片 二.每个人的工作 (1) 昨天已完成的工作: 今天是冲刺的第一天,昨天完成的是团队成员任务的分配 (2) 今天计划完成的工作: 界面的完善 (3) 工作中遇到的困难: 对于界面 ...
