使用vue-cli构建多页面应用+vux(一)
众所皆知,vue对于构建单页面应该相当方便,但是在项目中难免遇到有多个页面的情况。
1.先安装vue-cli脚手架,具体步骤看vue-cli的官方github地址 https://github.com/vuejs/vue-cli;就不详细说明了。
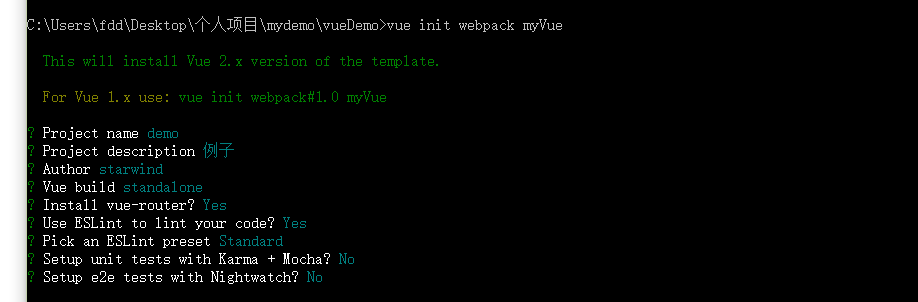
下面是初始化脚手架的选项,按照自己所需求的勾选即可,后面的单元测试,用的上就勾。

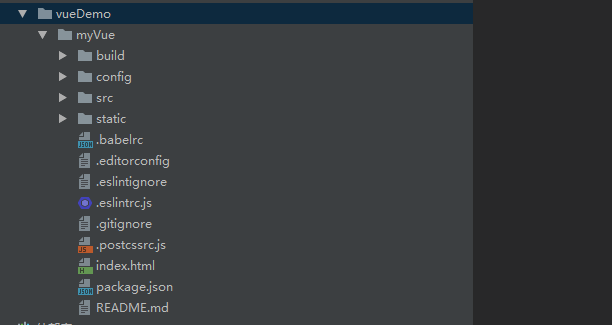
生成好的目录结构如下:

2.继续安装依赖 npm install

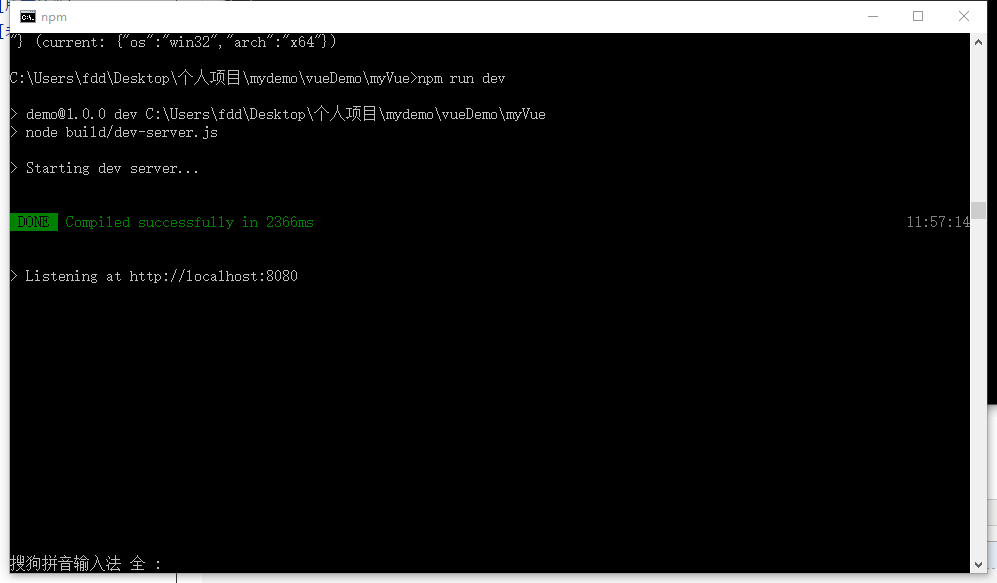
3.等待若干时间装好以后 ,输入命令npm run dev 运行

打开网页即可看到效果

至此,我们就完成了vue-cli的初始化,接下来我们将研究将单入口改造成多入口。
使用vue-cli构建多页面应用+vux(一)的更多相关文章
- 使用vue-cli构建多页面应用+vux(二)
当我们安装好vue-cli完整的项目以后,我们开始对它进行改造,此处参考了简书某个作者的,附上原文链接 http://www.jianshu.com/p/43697bdee974以及此文例子地址htt ...
- vue cli 构建的 webpack 项目设置多页面
1. webpack-dev-server下的设置(npm run dev) ./build/webpack.dev.conf.js 中,修改 new HtmlWebpackPlugin ,一个页面一 ...
- 借助 Vue 来构建单页面应用
原文: https://github.com/MeCKodo/vue-tutorial 主题 Vue.js (1/2)Vue构建单页应用最佳实战 前言 我们将会选择使用一些vue周边的库 1.使用no ...
- VUE学习笔记之vue cli 构建项目
一.环境搭建: 1.安装node.js 从node.js官网下载并安装node,安装过程很简单,一路"下一步"就可以了.安装完成之后,打开命令行工具(win+r,然后输入cmd), ...
- 使用vue-cli构建多页面应用+vux(三)
上节中,我们成功的将vue-cli改造成了多入口,既然用了上简单的脚手架,那就希望用个合适的UI组件,去搜索了几个以后,最后选择了使用vux 贴上其vux的github地址 https://gith ...
- spring boot使用vue+vue-router构建单页面应用
spring boot http://docs.spring.io/spring-boot/docs/current-SNAPSHOT/reference/htmlsingle/ vue https: ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
- 使用Vue CLI构建Vue项目
第一步:首先在控制台输入vue --version,如果出现版本号则进入第三步:否则进入第二步: 第二步:输入npm install cnpm -g --registry=https://regist ...
- @vue/cli 构建得项目eslint配置2
使用ESLint+Prettier来统一前端代码风格 加分号还是不加分号?tab还是空格?你还在为代码风格与同事争论得面红耳赤吗? 正文之前,先看个段子放松一下: 去死吧!你这个异教徒! 想起自己刚入 ...
随机推荐
- js原生Ajax 的封装和原理
原理及概念 AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是一种用于创建快速动态网页的技术. 动态网页:是指可以通过服务器语言结合数 ...
- Java面试10|数据库相关
1.ID分配单点问题 系统使用一张表的自增来得到订单号,所有的订单生成必须先在这里insert一条数据,得到订单号.分库后,库的数量变多,相应的故障次数变多,但由于单点的存在,故障影响范围并未相应的减 ...
- virtualBox,webstorm,开虚拟机传代码
一起git一个新技能 利用virtualBOX在本地开一个虚拟机,然后设置webstorm连接到虚拟机,将代码传到虚拟机里. 以下详细讲解: 第一步: 第二步:管理虚拟机的设置(我是用的是Xshell ...
- 剑指offer_(17)
题目描述 输入两棵二叉树A,B,判断B是不是A的子结构.(ps:我们约定空树不是任意一个树的子结构) public class Solution17 { /*思路:参考剑指offer 1.首先设置标志 ...
- SQL中PIVOT和UNPIVOT行列转换
DECLARE @sql_col VARCHAR(8000); DECLARE @sql_str VARCHAR(8000); DECLARE @sql_ VARCHAR(MAX); SELECT @ ...
- Effective Modern C++ Item 37:确保std::thread在销毁时是unjoinable的
下面这段代码,如果调用func,按照C++的标准,程序会被终止(std::terminate) void func() { std::thread t([] { std::chrono::micros ...
- 重启osd服务失败:Start request repeated too quickly
背景 OS:Ubuntu 16.04 修改了osd的一些配置,修改后,需要重启osd服务才能生效.第一次重启后,配置立刻生效.再改了一些配置,重启osd服务后,配置却不再生效了.ps命令查看进程,发现 ...
- 腾讯云总监手把手教你,如何成为AI工程师?
作者:朱建平 腾讯云技术总监,腾讯TEG架构平台部专家工程师 1.关于人工智能的若干个错误认知 人工智能是AI工程师的事情,跟我没有什么关系 大数据和机器学习(AI) 是解决问题的一种途径和手段,具有 ...
- 小程序新能力-个人开发者尝鲜微信小程序
个人开发者的福利 微信小程序,刚听到这个新名词的时候,我就兴冲冲的去找入口,看看自己能不能搞个微信小程序的HelloWorld,毕竟能在微信上把自己写的一些小工具跑起来还是满炫酷的. 没想,网上一查, ...
- 无线接收信号强度(RSSI)那些事儿
本文由嵌入式企鹅圈原创团队成员黄鑫供稿. 本文所述的原理适用于所有无线传输技术,只是用蓝牙来举例.应该说,嵌入式企鹅圈更加偏重于嵌入式和物联网.安卓技术原理方面的知识分享和传播,其次才是实践,尽管很多 ...
