实现QObject与JavaScript通讯(基于QWebEngine + QWebChannel)
实现QObject与JavaScript通讯(基于QWebEngine + QWebChannel)
通过使用QtWebEngine加载相关页面,然后用QtWebChannel作为Qt与Javascript交互通讯的桥梁;
1.Qt工程涉及profile文件QtJSInteract.pro
- TEMPLATE = app
- TARGET = QtJSConnect
- INCLUDEPATH += .
- QT += webenginewidgets webchannel
- HEADERS += TMainWindow.h TInteractObject.h
- SOURCES += main.cpp TMainWindow.cpp TInteractObject.cpp
- RESOURCES += Resource.qrc
2.工程引用资源Resource.qrc
- <!DOCTYPE RCC>
- <RCC version="1.0">
- <qresource>
- <file>qwebchannel.js</file>
- </qresource>
- </RCC>
其中qwebchannel.js是官方自动例子的js文件,可从Qt安装目录拷贝;
- /****************************************************************************
- **
- ** Copyright (C) 2015 The Qt Company Ltd.
- ** Copyright (C) 2014 Klarälvdalens Datakonsult AB, a KDAB Group company, info@kdab.com, author Milian Wolff <milian.wolff@kdab.com>
- ** Contact: http://www.qt.io/licensing/
- **
- ** This file is part of the QtWebChannel module of the Qt Toolkit.
- **
- ** $QT_BEGIN_LICENSE:LGPL21$
- ** Commercial License Usage
- ** Licensees holding valid commercial Qt licenses may use this file in
- ** accordance with the commercial license agreement provided with the
- ** Software or, alternatively, in accordance with the terms contained in
- ** a written agreement between you and The Qt Company. For licensing terms
- ** and conditions see http://www.qt.io/terms-conditions. For further
- ** information use the contact form at http://www.qt.io/contact-us.
- **
- ** GNU Lesser General Public License Usage
- ** Alternatively, this file may be used under the terms of the GNU Lesser
- ** General Public License version 2.1 or version 3 as published by the Free
- ** Software Foundation and appearing in the file LICENSE.LGPLv21 and
- ** LICENSE.LGPLv3 included in the packaging of this file. Please review the
- ** following information to ensure the GNU Lesser General Public License
- ** requirements will be met: https://www.gnu.org/licenses/lgpl.html and
- ** http://www.gnu.org/licenses/old-licenses/lgpl-2.1.html.
- **
- ** As a special exception, The Qt Company gives you certain additional
- ** rights. These rights are described in The Qt Company LGPL Exception
- ** version 1.1, included in the file LGPL_EXCEPTION.txt in this package.
- **
- ** $QT_END_LICENSE$
- **
- ****************************************************************************/
- "use strict";
- var QWebChannelMessageTypes = {
- signal: ,
- propertyUpdate: ,
- init: ,
- idle: ,
- debug: ,
- invokeMethod: ,
- connectToSignal: ,
- disconnectFromSignal: ,
- setProperty: ,
- response: ,
- };
- var QWebChannel = function(transport, initCallback)
- {
- if (typeof transport !== "object" || typeof transport.send !== "function") {
- console.error("The QWebChannel expects a transport object with a send function and onmessage callback property." +
- " Given is: transport: " + typeof(transport) + ", transport.send: " + typeof(transport.send));
- return;
- }
- var channel = this;
- this.transport = transport;
- this.send = function(data)
- {
- if (typeof(data) !== "string") {
- data = JSON.stringify(data);
- }
- channel.transport.send(data);
- }
- this.transport.onmessage = function(message)
- {
- var data = message.data;
- if (typeof data === "string") {
- data = JSON.parse(data);
- }
- switch (data.type) {
- case QWebChannelMessageTypes.signal:
- channel.handleSignal(data);
- break;
- case QWebChannelMessageTypes.response:
- channel.handleResponse(data);
- break;
- case QWebChannelMessageTypes.propertyUpdate:
- channel.handlePropertyUpdate(data);
- break;
- default:
- console.error("invalid message received:", message.data);
- break;
- }
- }
- this.execCallbacks = {};
- this.execId = ;
- this.exec = function(data, callback)
- {
- if (!callback) {
- // if no callback is given, send directly
- channel.send(data);
- return;
- }
- if (channel.execId === Number.MAX_VALUE) {
- // wrap
- channel.execId = Number.MIN_VALUE;
- }
- if (data.hasOwnProperty("id")) {
- console.error("Cannot exec message with property id: " + JSON.stringify(data));
- return;
- }
- data.id = channel.execId++;
- channel.execCallbacks[data.id] = callback;
- channel.send(data);
- };
- this.objects = {};
- this.handleSignal = function(message)
- {
- var object = channel.objects[message.object];
- if (object) {
- object.signalEmitted(message.signal, message.args);
- } else {
- console.warn("Unhandled signal: " + message.object + "::" + message.signal);
- }
- }
- this.handleResponse = function(message)
- {
- if (!message.hasOwnProperty("id")) {
- console.error("Invalid response message received: ", JSON.stringify(message));
- return;
- }
- channel.execCallbacks[message.id](message.data);
- delete channel.execCallbacks[message.id];
- }
- this.handlePropertyUpdate = function(message)
- {
- for (var i in message.data) {
- var data = message.data[i];
- var object = channel.objects[data.object];
- if (object) {
- object.propertyUpdate(data.signals, data.properties);
- } else {
- console.warn("Unhandled property update: " + data.object + "::" + data.signal);
- }
- }
- channel.exec({type: QWebChannelMessageTypes.idle});
- }
- this.debug = function(message)
- {
- channel.send({type: QWebChannelMessageTypes.debug, data: message});
- };
- channel.exec({type: QWebChannelMessageTypes.init}, function(data) {
- for (var objectName in data) {
- var object = new QObject(objectName, data[objectName], channel);
- }
- // now unwrap properties, which might reference other registered objects
- for (var objectName in channel.objects) {
- channel.objects[objectName].unwrapProperties();
- }
- if (initCallback) {
- initCallback(channel);
- }
- channel.exec({type: QWebChannelMessageTypes.idle});
- });
- };
- function QObject(name, data, webChannel)
- {
- this.__id__ = name;
- webChannel.objects[name] = this;
- // List of callbacks that get invoked upon signal emission
- this.__objectSignals__ = {};
- // Cache of all properties, updated when a notify signal is emitted
- this.__propertyCache__ = {};
- var object = this;
- // ----------------------------------------------------------------------
- this.unwrapQObject = function(response)
- {
- if (response instanceof Array) {
- // support list of objects
- var ret = new Array(response.length);
- for (var i = ; i < response.length; ++i) {
- ret[i] = object.unwrapQObject(response[i]);
- }
- return ret;
- }
- if (!response
- || !response["__QObject*__"]
- || response.id === undefined) {
- return response;
- }
- var objectId = response.id;
- if (webChannel.objects[objectId])
- return webChannel.objects[objectId];
- if (!response.data) {
- console.error("Cannot unwrap unknown QObject " + objectId + " without data.");
- return;
- }
- var qObject = new QObject( objectId, response.data, webChannel );
- qObject.destroyed.connect(function() {
- if (webChannel.objects[objectId] === qObject) {
- delete webChannel.objects[objectId];
- // reset the now deleted QObject to an empty {} object
- // just assigning {} though would not have the desired effect, but the
- // below also ensures all external references will see the empty map
- // NOTE: this detour is necessary to workaround QTBUG-40021
- var propertyNames = [];
- for (var propertyName in qObject) {
- propertyNames.push(propertyName);
- }
- for (var idx in propertyNames) {
- delete qObject[propertyNames[idx]];
- }
- }
- });
- // here we are already initialized, and thus must directly unwrap the properties
- qObject.unwrapProperties();
- return qObject;
- }
- this.unwrapProperties = function()
- {
- for (var propertyIdx in object.__propertyCache__) {
- object.__propertyCache__[propertyIdx] = object.unwrapQObject(object.__propertyCache__[propertyIdx]);
- }
- }
- function addSignal(signalData, isPropertyNotifySignal)
- {
- var signalName = signalData[];
- var signalIndex = signalData[];
- object[signalName] = {
- connect: function(callback) {
- if (typeof(callback) !== "function") {
- console.error("Bad callback given to connect to signal " + signalName);
- return;
- }
- object.__objectSignals__[signalIndex] = object.__objectSignals__[signalIndex] || [];
- object.__objectSignals__[signalIndex].push(callback);
- if (!isPropertyNotifySignal && signalName !== "destroyed") {
- // only required for "pure" signals, handled separately for properties in propertyUpdate
- // also note that we always get notified about the destroyed signal
- webChannel.exec({
- type: QWebChannelMessageTypes.connectToSignal,
- object: object.__id__,
- signal: signalIndex
- });
- }
- },
- disconnect: function(callback) {
- if (typeof(callback) !== "function") {
- console.error("Bad callback given to disconnect from signal " + signalName);
- return;
- }
- object.__objectSignals__[signalIndex] = object.__objectSignals__[signalIndex] || [];
- var idx = object.__objectSignals__[signalIndex].indexOf(callback);
- if (idx === -) {
- console.error("Cannot find connection of signal " + signalName + " to " + callback.name);
- return;
- }
- object.__objectSignals__[signalIndex].splice(idx, );
- if (!isPropertyNotifySignal && object.__objectSignals__[signalIndex].length === ) {
- // only required for "pure" signals, handled separately for properties in propertyUpdate
- webChannel.exec({
- type: QWebChannelMessageTypes.disconnectFromSignal,
- object: object.__id__,
- signal: signalIndex
- });
- }
- }
- };
- }
- /**
- * Invokes all callbacks for the given signalname. Also works for property notify callbacks.
- */
- function invokeSignalCallbacks(signalName, signalArgs)
- {
- var connections = object.__objectSignals__[signalName];
- if (connections) {
- connections.forEach(function(callback) {
- callback.apply(callback, signalArgs);
- });
- }
- }
- this.propertyUpdate = function(signals, propertyMap)
- {
- // update property cache
- for (var propertyIndex in propertyMap) {
- var propertyValue = propertyMap[propertyIndex];
- object.__propertyCache__[propertyIndex] = propertyValue;
- }
- for (var signalName in signals) {
- // Invoke all callbacks, as signalEmitted() does not. This ensures the
- // property cache is updated before the callbacks are invoked.
- invokeSignalCallbacks(signalName, signals[signalName]);
- }
- }
- this.signalEmitted = function(signalName, signalArgs)
- {
- invokeSignalCallbacks(signalName, signalArgs);
- }
- function addMethod(methodData)
- {
- var methodName = methodData[];
- var methodIdx = methodData[];
- object[methodName] = function() {
- var args = [];
- var callback;
- for (var i = ; i < arguments.length; ++i) {
- if (typeof arguments[i] === "function")
- callback = arguments[i];
- else
- args.push(arguments[i]);
- }
- webChannel.exec({
- "type": QWebChannelMessageTypes.invokeMethod,
- "object": object.__id__,
- "method": methodIdx,
- "args": args
- }, function(response) {
- if (response !== undefined) {
- var result = object.unwrapQObject(response);
- if (callback) {
- (callback)(result);
- }
- }
- });
- };
- }
- function bindGetterSetter(propertyInfo)
- {
- var propertyIndex = propertyInfo[];
- var propertyName = propertyInfo[];
- var notifySignalData = propertyInfo[];
- // initialize property cache with current value
- // NOTE: if this is an object, it is not directly unwrapped as it might
- // reference other QObject that we do not know yet
- object.__propertyCache__[propertyIndex] = propertyInfo[];
- if (notifySignalData) {
- if (notifySignalData[] === ) {
- // signal name is optimized away, reconstruct the actual name
- notifySignalData[] = propertyName + "Changed";
- }
- addSignal(notifySignalData, true);
- }
- Object.defineProperty(object, propertyName, {
- configurable: true,
- get: function () {
- var propertyValue = object.__propertyCache__[propertyIndex];
- if (propertyValue === undefined) {
- // This shouldn't happen
- console.warn("Undefined value in property cache for property \"" + propertyName + "\" in object " + object.__id__);
- }
- return propertyValue;
- },
- set: function(value) {
- if (value === undefined) {
- console.warn("Property setter for " + propertyName + " called with undefined value!");
- return;
- }
- object.__propertyCache__[propertyIndex] = value;
- webChannel.exec({
- "type": QWebChannelMessageTypes.setProperty,
- "object": object.__id__,
- "property": propertyIndex,
- "value": value
- });
- }
- });
- }
- // ----------------------------------------------------------------------
- data.methods.forEach(addMethod);
- data.properties.forEach(bindGetterSetter);
- data.signals.forEach(function(signal) { addSignal(signal, false); });
- for (var name in data.enums) {
- object[name] = data.enums[name];
- }
- }
- //required for use with nodejs
- if (typeof module === 'object') {
- module.exports = {
- QWebChannel: QWebChannel
- };
- }
3.涉及相关Qt工程文件
main.cpp 文件:
- #include <QApplication>
- #include "TMainWindow.h"
- int main(int argc, char** argv)
- {
- QApplication app(argc, argv);
- TMainWindow mainWindow;
- mainWindow.show();
- return app.exec();
- }
TMainWindow.h 文件:
- #ifndef TMAINWINDOW_H
- #define TMAINWINDOW_H
- #include <QDialog>
- QT_BEGIN_NAMESPACE
- class QPlainTextEdit;
- class QLineEdit;
- class QPushButton;
- class QWebEngineView;
- QT_END_NAMESPACE
- class TMainWindow : public QDialog
- {
- Q_OBJECT
- public:
- TMainWindow(QDialog *parent = );
- ~TMainWindow();
- void OnReceiveMessageFromJS(QString strParameter);
- signals:
- void SigSendMessageToJS(QString strParameter);
- private:
- void OnSendMessageByInteractObj();
- void OnSendMessageByJavaScript();
- QPlainTextEdit *mpQtContentTextEdit;
- QLineEdit *mpQtSendLineEdit;
- QPushButton *mpQtSendBtnByInteractObj;
- QPushButton *mpQtSendBtnByJavaScript;
- QWebEngineView *mpJSWebView;
- };
- #endif //TMAINWINDOW_H
TMainWindow.cpp 文件:
- #include "TMainWindow.h"
- #include "TInteractObject.h"
- #include <QPlainTextEdit>
- #include <QLineEdit>
- #include <QPushButton>
- #include <QHBoxLayout>
- #include <QVBoxLayout>
- #include <QGroupBox>
- #include <QWebChannel>
- #include <QWebEngineView>
- #include <QFileInfo>
- TMainWindow::TMainWindow(QDialog *parent)
- : QDialog(parent)
- {
- //---Qt widget and layout---
- mpQtContentTextEdit = new QPlainTextEdit(this);
- mpQtContentTextEdit->setMidLineWidth();
- mpQtContentTextEdit->setReadOnly(true);
- mpQtSendLineEdit = new QLineEdit(this);
- mpQtSendBtnByInteractObj = new QPushButton("Send", this);
- mpQtSendBtnByInteractObj->setToolTip(tr("Send message by Interact object style"));
- mpQtSendBtnByJavaScript = new QPushButton("Send2", this);
- mpQtSendBtnByJavaScript->setToolTip(tr("Send message by runJavaScript style"));
- QHBoxLayout *pQtSendHLayout = new QHBoxLayout;
- pQtSendHLayout->setMargin();
- pQtSendHLayout->setSpacing();
- pQtSendHLayout->addWidget(mpQtSendLineEdit);
- pQtSendHLayout->addSpacing();
- pQtSendHLayout->addWidget(mpQtSendBtnByInteractObj);
- pQtSendHLayout->addSpacing();
- pQtSendHLayout->addWidget(mpQtSendBtnByJavaScript);
- QVBoxLayout *pQtTotalVLayout = new QVBoxLayout;
- pQtTotalVLayout->setMargin();
- pQtTotalVLayout->setSpacing();
- pQtTotalVLayout->addWidget(mpQtContentTextEdit);
- pQtTotalVLayout->addSpacing();
- pQtTotalVLayout->addLayout(pQtSendHLayout);
- QGroupBox *pQtGroup = new QGroupBox("Qt View", this);
- pQtGroup->setLayout(pQtTotalVLayout);
- //---Web widget and layout---
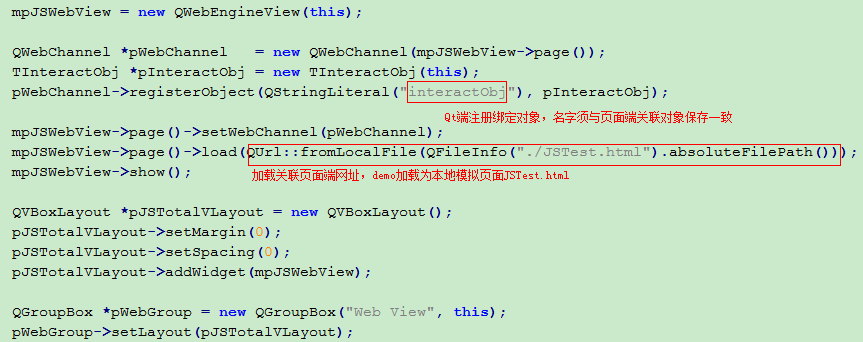
- mpJSWebView = new QWebEngineView(this);
- QWebChannel *pWebChannel = new QWebChannel(mpJSWebView->page());
- TInteractObj *pInteractObj = new TInteractObj(this);
- pWebChannel->registerObject(QStringLiteral("interactObj"), pInteractObj);
- mpJSWebView->page()->setWebChannel(pWebChannel);
- mpJSWebView->page()->load(QUrl::fromLocalFile(QFileInfo("./JSTest.html").absoluteFilePath()));
- mpJSWebView->show();
- QVBoxLayout *pJSTotalVLayout = new QVBoxLayout();
- pJSTotalVLayout->setMargin();
- pJSTotalVLayout->setSpacing();
- pJSTotalVLayout->addWidget(mpJSWebView);
- QGroupBox *pWebGroup = new QGroupBox("Web View", this);
- pWebGroup->setLayout(pJSTotalVLayout);
- //---TMainWindow total layout---
- QHBoxLayout *mainLayout = new QHBoxLayout;
- mainLayout->setMargin();
- mainLayout->setSpacing();
- mainLayout->addWidget(pQtGroup);
- mainLayout->addSpacing();
- mainLayout->addWidget(pWebGroup);
- setLayout(mainLayout);
- this->setMinimumSize(, );
- connect(mpQtSendBtnByInteractObj, &QPushButton::clicked, this, &TMainWindow::OnSendMessageByInteractObj);
- connect(mpQtSendBtnByJavaScript, &QPushButton::clicked, this, &TMainWindow::OnSendMessageByJavaScript);
- connect(pInteractObj, &TInteractObj::SigReceivedMessFromJS, this, &TMainWindow::OnReceiveMessageFromJS);
- connect(this, &TMainWindow::SigSendMessageToJS, pInteractObj, &TInteractObj::SigSendMessageToJS);
- }
- TMainWindow::~TMainWindow()
- {
- }
- void TMainWindow::OnReceiveMessageFromJS(QString strParameter)
- {
- if (strParameter.isEmpty())
- {
- return;
- }
- mpQtContentTextEdit->appendPlainText(strParameter);
- }
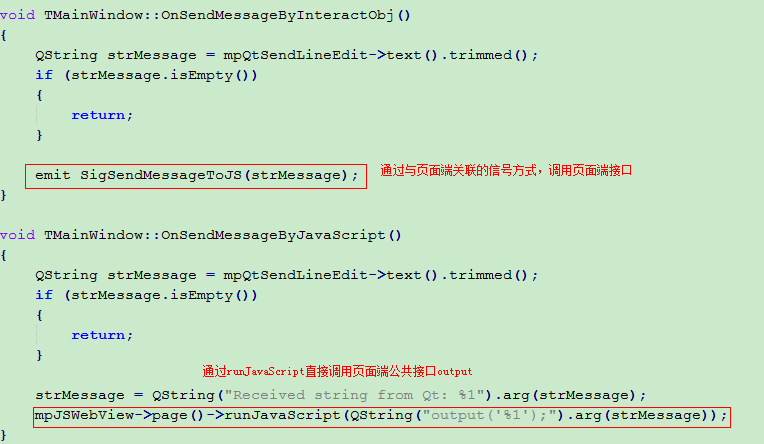
- void TMainWindow::OnSendMessageByInteractObj()
- {
- QString strMessage = mpQtSendLineEdit->text().trimmed();
- if (strMessage.isEmpty())
- {
- return;
- }
- emit SigSendMessageToJS(strMessage);
- }
- void TMainWindow::OnSendMessageByJavaScript()
- {
- QString strMessage = mpQtSendLineEdit->text().trimmed();
- if (strMessage.isEmpty())
- {
- return;
- }
- strMessage = QString("Received string from Qt: %1").arg(strMessage);
- mpJSWebView->page()->runJavaScript(QString("output('%1');").arg(strMessage));
- }
说明:


TInteractObject.h 文件:
- #ifndef TINTERACT_OBJECT_H
- #define TINTERACT_OBJECT_H
- #include <QObject>
- class TInteractObj : public QObject
- {
- Q_OBJECT
- public:
- TInteractObj(QObject *parent);
- ~TInteractObj();
- Q_INVOKABLE void JSSendMessage(QString strParameter); //Called by JS: Send message to Qt
- signals:
- void SigReceivedMessFromJS(QString strParameter); //Receive message from Web
- void SigSendMessageToJS(QString strParameter); //Send message to Web
- };
- #endif //TINTERACT_OBJECT_H
说明:

TInteractObject.cpp 文件:
- #include "TInteractObject.h"
- TInteractObj::TInteractObj(QObject *parent)
- :QObject(parent)
- {
- }
- TInteractObj::~TInteractObj()
- {
- }
- void TInteractObj::JSSendMessage(QString strParameter)
- {
- emit SigReceivedMessFromJS(strParameter);
- }
4.页面端模拟文件JSTest.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script type="text/javascript" src="qrc:///qtwebchannel/qwebchannel.js"></script>
- <script type="text/javascript">
- //---Web show receive message---
- function output(message)
- {
- var output = document.getElementById("output");
- output.innerHTML = output.innerHTML + message + "\n";
- }
- //Web initial loading
- window.onload = function() {
- output("");
- new QWebChannel(qt.webChannelTransport, function(channel) {
- //Get Qt interact object
- var interactObj = channel.objects.interactObj;
- //Web send message to Qt
- document.getElementById("send").onclick = function() {
- var input = document.getElementById("input");
- if (!input.value) {
- return;
- }
- //Web use the interface of Qt
- interactObj.JSSendMessage(input.value);
- input.value = "";
- }
- //Web connect the Qt signal, then Qt can call "output" function
- interactObj.SigSendMessageToJS.connect(function(str) {
- output("Received string from Qt: " + str);
- });
- });
- }
- </script>
- <style type="text/css">
- html {
- height: 100%;
- width: 100%;
- }
- #input {
- width: 650px;
- margin: 0 10px 0 0;
- }
- #send {
- width: 90px;
- margin: 0;
- }
- #output {
- width: 770px;
- height: 550px;
- }
- </style>
- </head>
- <body>
- <textarea id="output" readonly="readonly"></textarea><br />
- <input id="input" />
- <input type="submit" id="send" value="Send" onclick="javascript:click();" />
- </body>
- </html>
说明:

5.运行效果

Qt界面Send按钮通过QtWebChannel绑定对象,向Web页面端发送消息("Hello JavaScript");
Qt界面Send2按钮通过runJavaScript调用页面端公共接口,向Web页面端发送消息("Hello JavaScript");
Web页面端Send按钮通过关联Qt界面公共接口,向Qt端发送消息("Hello Qt");
实现QObject与JavaScript通讯(基于QWebEngine + QWebChannel)的更多相关文章
- Qt webKit可以做什么(四)--实现本地QObject和JavaScript交互
Qt webKit可以做什么(四)--实现本地QObject和JavaScript交互 Qt webKit可以做什么(四)--实现本地QObject和JavaScript交互
- 深入了解JavaScript中基于原型(prototype)的继承机制
原型 前言 继承是面向对象编程中相当重要的一个概念,它对帮助代码复用起到了很大的作用. 正文 Brendan Eich在创建JavaScript时,没有选择当时最流行的类继承机制,而是借鉴Self,用 ...
- JavaScript学习总结(九)——Javascript面向(基于)对象编程
一.澄清概念 1.JS中"基于对象=面向对象" 2.JS中没有类(Class),但是它取了一个新的名字叫“原型对象”,因此"类=原型对象" 二.类(原型对象)和 ...
- php和c++socket通讯(基于字节流,二进制)
研究了一下PHP和C++socket通讯,用C++作为服务器端,php作为客户端进行. socket通讯是基于协议的,因此,只要双方协议一致就行. 关于协议的选择:我看过网上大部分协议都是在应用层的协 ...
- JavaScript学习总结(5)——Javascript面向(基于)对象编程
一.澄清概念 1.JS中"基于对象=面向对象" 2.JS中没有类(Class),但是它取了一个新的名字叫"原型对象",因此"类=原型对象" ...
- 【javascript】基于javascript的小时钟
计时事件:通过JavaScript,我们可以设置在一段时间间隔后执行一段代码,而不仅仅是在函数调用后立即执行. 在JavaScript中,使用计时事件是很容易的,主要有两个事件供我们使用 setTim ...
- JavaScript实现基于数组的栈
class StackArray { constructor() { this.items = []; } push(element) { this.items.push( ...
- android 蓝牙开发---与蓝牙模块进行通讯 基于eclipse项目
2017.10.20 之前参加一个大三学长的创业项目,做一个智能的车锁App,用到嵌入式等技术,App需要蓝牙.实时位置等技术,故查了几篇相关技术文章,以此参考! //先说 ...
- JavaScript 闭包&基于闭包实现柯里化和bind
闭包: 1 函数内声明了一个函数,并且将这个函数内部的函数返回到全局 2 将这个返回到全局的函数内中的函数存储到全局变量中 3 内部的函数调用了外部函数中的局部变量 闭包简述: 有权访问另一个函数局部 ...
随机推荐
- Tornado+MySQL模拟SQL注入
实验环境: python 3.6 + Tornado 4.5 + MySQL 5.7 实验目的: 简单模拟SQL注入,实现非法用户的成功登录 一.搭建环境 1.服务端的tornado主程序app.py ...
- Python3 常用数据类型语法
1.int类型 int类型的数据是没有长度限制的,它的最大长度只与计算机的内存有关. bin(i) 返回二进制表示结果, hex(i) 十六进制, int(i) 整数( ...
- Gist - Fetch Usage
Introduction Do you prefer the usage of "ES6 Promise"? If you do, you will like the usage ...
- vijos1080题解
题目: 对于一个递归函数w(a,b,c) 如果a<=0 or b<=0 or c<=0就返回值1. 如果a>20 or b>20 or c>20就返回w(20,20 ...
- 构建自己的Tomcat镜像
在很多情况下,我们会不满足于官方提供的Tomcat镜像.比如官方镜像的时区为UTC时间,并不是北京时间:再比如在特定硬件环境下,jdk的随机数生成器初始化过慢问题.此时,我们就会考虑构建自己的Tomc ...
- poj3320 (尺取法)
n个数,求最小区间覆盖着n个数中所有的不相同的数字. 解题思路: AC代码: import java.util.HashMap; import java.util.HashSet; import ja ...
- POJ 2251 三维BFS(基础题)
Dungeon Master Description You are trapped in a 3D dungeon and need to find the quickest way out! Th ...
- java面向对象浅析
1.(了解) 面向对象 vs 面向过程 例子:人开门:把大象装冰箱 2.面向对象的编程关注于类的设计!1)一个项目或工程,不管多庞大,一定是有一个一个类构成的.2)类是抽象的,好比是制造汽车的图纸. ...
- Hadoop的介绍、搭建、环境
HADOOP背景介绍 1.1Hadoop产生背景 HADOOP最早起源于Nutch.Nutch的设计目标是构建一个大型的全网搜索引擎,包括网页抓取.索引.查询等功能,但随着抓取网页数量的增加,遇到了严 ...
- nyoj_471:好多的树(容斥原理)
题目链接: http://acm.nyist.net/JudgeOnline/problem.php?pid=471 还是直接上代码.. #include<bits/stdc++.h> u ...
