ueditor编辑器使用总结
一、简介
ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/
完整的功能演示,可以参考:http://ueditor.baidu.com/website/onlinedemo.html
为了方便开发学习,我们下载它的完整版和.net版。
ueditor_release_ueditor1_4_3_1-src.zip
ueditor_release_ueditor1_4_3_1-gbk-net.zip
二、如何引入ueditor编辑器
下载包的index.html是编辑器示例,主要几处代码如下:
<head>
……
<!--编辑器基本配置-->
<script type="text/javascript" charset="gbk" src="ueditor.config.js"></ script>
<!--编辑器完整代码-->
<script type="text/javascript" charset="gbk" src="ueditor.all.js"> </script >
……
</head>
<body>
<div>
<script id="editor" type="text/plain"></ script>
</div>
<script type="text/javascript">
//实例化编辑器
var ue = UE.getEditor( 'editor', {
autoHeightEnabled: true,
autoFloatEnabled: true,
initialFrameWidth: 690,
initialFrameHeight:483
});
</script>
三、如何调整ueditor工具栏
ueditor功能强大,但是有些功能我们是用不到的,可以在ueditor.config.js中配置。搜索"toolbars"找到工具栏配置项,删掉不必要的功能就可以了。
,toolbars: [[
'undo', 'redo' , '|',
'bold', 'forecolor' , 'removeformat', 'autotypeset', 'pasteplain' , '|', '|',
'justifyleft', 'justifycenter' , '|',
'link', 'unlink' , '|',
'insertimage', 'insertvideo' , '|',
'wordimage', '|' ,
'inserttable', 'insertrow' , 'deleterow', 'insertcol', 'deletecol' , 'mergecells', 'splittocells', '|' , 'mybtn1','mydialog1'
]]
四、如何修改ueditor默认样式
如果想修改编辑器默认的字体等,可以找打开ueditor.all.js,搜索editor.js中的"render:"方法,修改以下部分:
var html = ( ie && browser.version < 9 ? '' : '<!DOCTYPE html>') +
'<html xmlns=\'http://www.w3.org/1999/xhtml\' class=\'view\' ><head>' +
'<style type=\'text/css\'>' +
//设置四周的留边
'.view{padding:0;word-wrap:break-word;cursor:text;height:90%;}\n' +
//设置默认字体和字号
//font-family不能呢随便改,在safari下fillchar会有解析问题
'body{margin:8px;font-family:sans-serif;font-size:16px;}' +
//设置段落间距
'p{margin:5px 0;}</style>' +
( options.iframeCssUrl ? '<link rel=\'stylesheet\' type=\'text/css\' href=\'' + utils.unhtml(options.iframeCssUrl) + '\'/>' : '' ) +
(options.initialStyle ? '<style>' + options.initialStyle + '</style>' : '') +
'</head><body class=\'view\' ></body>' +
'<script type=\'text/javascript\' ' + (ie ? 'defer=\'defer\'' : '' ) +' id=\'_initialScript\'>' +
'setTimeout(function(){editor = window.parent.UE.instants[\'ueditorInstant' + me.uid + '\'];editor._setup(document);},0);' +
'var _tmpScript = document.getElementById(\'_initialScript\');_tmpScript.parentNode.removeChild(_tmpScript);</script></html>';
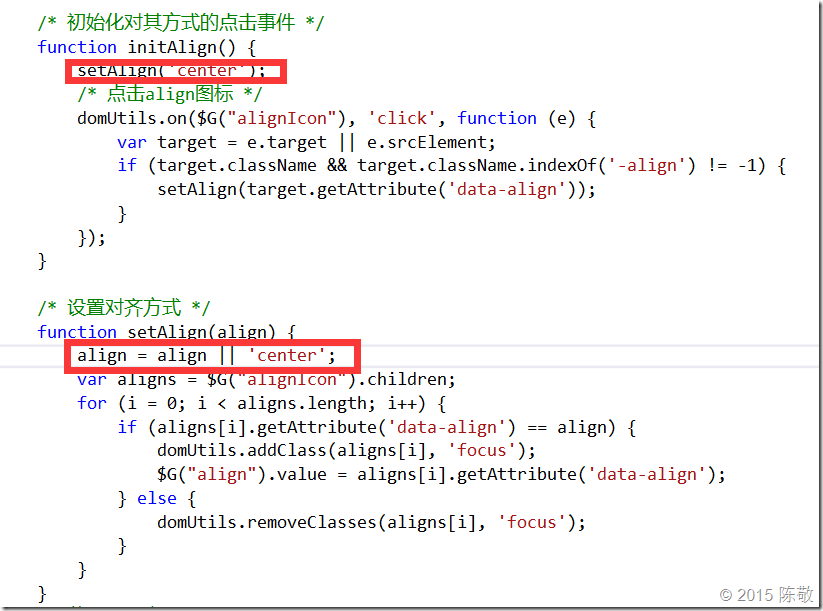
五、ueditor上传图片插入正文后如何默认居中
修改\dialogs\image\image.js文件的initAlign()和setAlign方法。

六、ueditor如何自定义工具栏按钮
如果现有的功能不能满足需求,我们想在工具栏上新增一个自定义按钮,该如何实现呢?
1.首先修改ueditor.config.js,为toolbars添加'mybtn1';
,toolbars: [[
'undo', 'redo' , '|',
'bold', 'forecolor' , 'removeformat', 'autotypeset', 'pasteplain' , '|', '|',
'justifyleft', 'justifycenter' , '|',
'link', 'unlink' , '|',
'insertimage', 'insertvideo' , '|',
'wordimage', '|' ,
'inserttable', 'insertrow' , 'deleterow', 'insertcol', 'deletecol' , 'mergecells', 'splittocells', '|' , 'mybtn1'
]]
2.然后修改ueditor.all.js,找到变量btnCmds,添加'mybtn1';
var btnCmds = ['undo' , 'redo', 'formatmatch',
'bold', 'italic' , 'underline', 'fontborder', 'touppercase' , 'tolowercase',
'strikethrough', 'subscript' , 'superscript', 'source', 'indent' , 'outdent',
'blockquote', 'pasteplain' , 'pagebreak',
'selectall', 'print' ,'horizontal', 'removeformat', 'time' , 'date', 'unlink',
'insertparagraphbeforetable', 'insertrow' , 'insertcol', 'mergeright', 'mergedown' , 'deleterow',
'deletecol', 'splittorows' , 'splittocols', 'splittocells', 'mergecells' , 'deletetable', 'drafts', 'mybtn1' ];
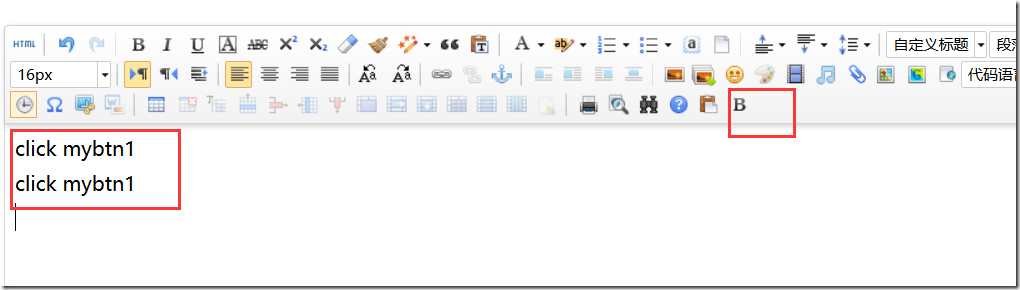
3.最后在ueditor.all.js,新增mybtn1命令执行的代码:
UE.commands['mybtn1'] = {
execCommand: function (cmdName, align) {
var range = this .selection.getRange();
this.execCommand('inserthtml' , '<p>click mybtn1</p>');
return true ;
}
};
这样就完成了对工具栏功能的扩展。

七 ueditor如何自动抓取远程图片
如果想实现粘贴网页时,直接将其中的图片上传到自己的图片服务器,该怎么做呢?这其中主要用到的js是plugins/catchremoteimage.js。
首先设置编辑器选项:catchRemoteImageEnable:true。这样便开启了自动抓取图片的功能。
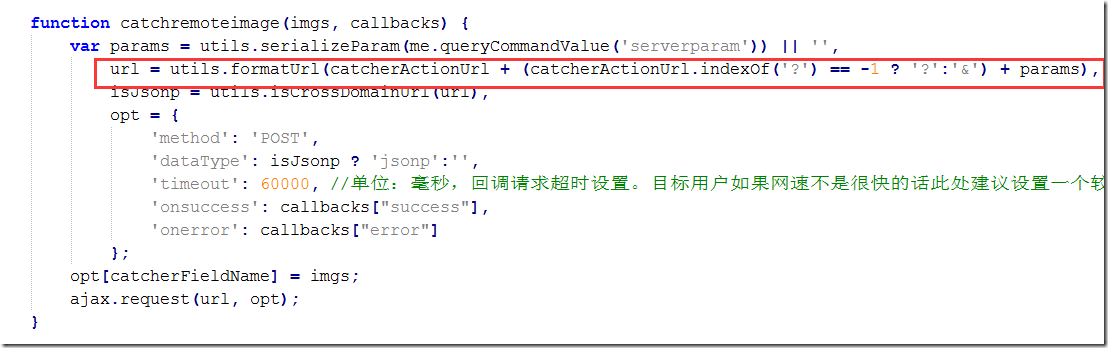
如果想自定义图片上传方式,而不用ueditor默认的图片上传地址,那么需要修改catchremoteimage.js这里:

把这里的url改成自定义的ashx文件地址即可。
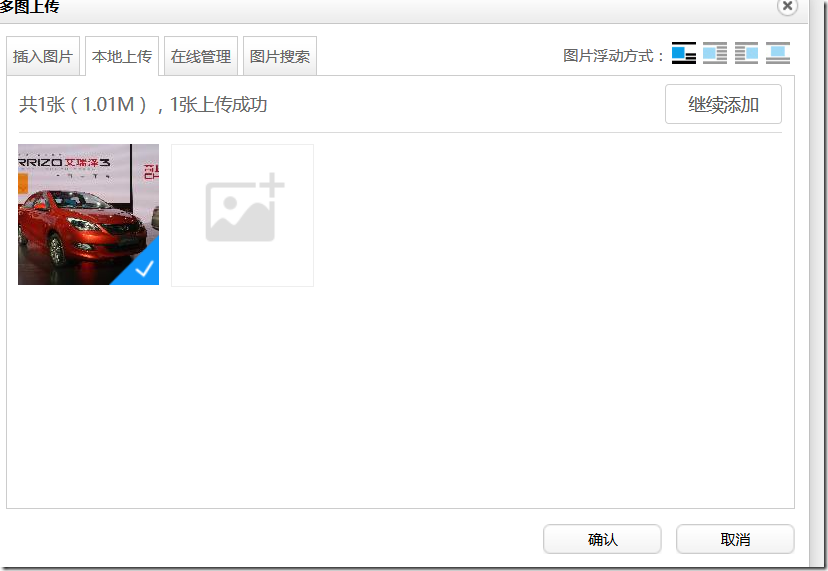
八 ueditor上传图片窗口,如何实现选择图片后自动上传
上传图片窗口操作需要先选择图片,点击“开始上传”,然后插入图片。操作过程略显繁琐,其实可以去掉“开始上传”,在选中图片后自动上传。
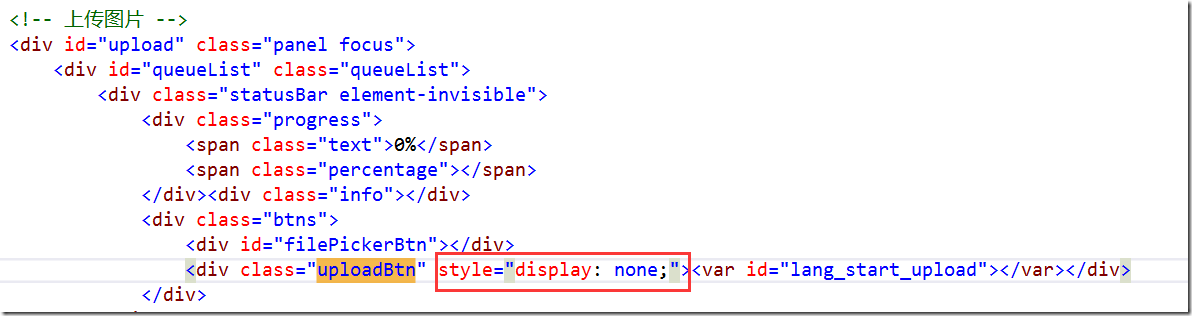
首先找到dialogs/image/image.html,隐藏image.html的“开始上传”按钮。

然后修改dialogs/image/image.js文件,找到addFile方法,然后在方法结尾添加以下代码:
function addFile(file) {
……
//自动上传
clickUpload = function () {
$upload.click();
}
setTimeout("clickUpload()", 200);
}

代码示例:https://github.com/cathychen00/ueditor1
作者:陈敬(Cathy)
出处:http://www.cnblogs.com/janes/p/5072496.html
博客文章仅供交流学习,请勿用于商业用途。如需转载,请务必注明出处。
ueditor编辑器使用总结的更多相关文章
- tp中ueditor编辑器的使用
1/引入三个文件 <script type="text/javascript" charset="utf-8" src="{$Think.con ...
- UEditor编辑器的使用
1.首先我们要去官网下载UEditor编辑器,选择语言,这里我用的是php utf-8版本(李昌辉) 2.下载完成之后解压文件,将解压的文件放到我们的网站目录里面 3.ueditor/utf8-php ...
- 一个页面实例化两个ueditor编辑器,同样的出生却有不同的命运
今天遇到一个比较怪异的问题,有一项目需要在同一个页面上展现两个ueditor编辑器,在展现时并不任何问题,但当点击了“保存”按钮时就出错了,有其中一个ueditor在asp.net中无法获取编辑器的值 ...
- 使用 UEditor 编辑器获取数据库中的数据
在 ThinkPHP 3.2.2 中,使用 UEditor 编辑器获取数据库中保存的数据,可以使用 UEditor 自身提供的方法. 首先在视图模板中实例化编辑器,这是出现编辑器界面的必须的行为: & ...
- html 实体转换为字符:转换 UEditor 编辑器 ( 在 ThinkPHP 3.2.2 中 ) 保存的数据
在 ThinkPHP 3.2.2 中使用 UEditor 编辑器保存文章内容时,数据库中保存的数据都被转义成实体,例如:<p><strong>& ...
- 百度Ueditor编辑器的Html模式自动替换样式的解决方法
百度的Ueditor编辑器出于安全性考虑,用户在html模式下粘贴进去的html文档会自动被去除样式和转义.虽然安全的,但是非常不方便. 做一下修改把这个功能去掉. 一.打开ueditor.all.j ...
- 织梦更换Ueditor编辑器后栏目内容提交更新失败
今天在使用网友的相关经验<百度编辑器(Ueditor)整合到dedecms>,给织梦dedecms系统更换编辑器后,文章编辑器使用正常,在编辑栏目内容的时候,出现提交后不更新内容的情况,上 ...
- 解决在 MVC 局部视图中加载 ueditor 编辑器时, 编辑器加载不出的 bug
在 MVC 局部视图中,有时我们需要 加载 ueditor 编辑器,或进行局部刷新, 但是在加载局部视图后,ueditor 编辑器加载不出,这是由于 ueditor 使用的缓存,只要清空缓存,重新实例 ...
- asp.net mvc4使用百度ueditor编辑器
原文 http://www.cnblogs.com/flykai/p/3285307.html 已测试 相当不错 前言 配置.net mvc4项目使用ueditor编辑器,在配置过程中遇见了好 ...
- Thinkphp整合最新Ueditor编辑器
说到最新的富文本编辑器的确不少(ckeditor.fkeditor.ueditor),这些富文本编辑器如果单独使用基本上很方便,不需要做额外的配置,只要把官方的插件下载下来放到一个web容器中,看看 ...
随机推荐
- [原]vue实现全选,反选
用vue写业务代码时候,后端大神丢给我一堆数据,要求是做全选,反选功能,然后把用户更改的数据全部返回给他 基本思路 如果父级选中了,那么父级下面的子集全部选中checked=true; 如果子集中选中 ...
- 在firefox的flashgot中配置各种下载器
一.在firefox中安装flashgot下载管理器 flashgot是firefox的一个扩展,在联网的情况下,可以在firefox中的附加组件中搜索flashgot,然后安装. 二.在flashg ...
- 友盟分享到微信 监听不执行 监听只执行onStart,(onResult,onError,onCancel 不执行)
最近在做一个项目 有一个需求是要分享项目中的一个商品 这对于我来说简直是 so easy (项目是三个人一起写的) 正好看到之前有同事写完了 我就拿过来用吧 一顿复制粘贴 大功告成 这个是监 ...
- jquery.qrcode.min.js(支持中文转化二维码)
详情请看:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/jqueryqrcodeminjs/ 今天还是要讲一下关于二维码的知识,前 ...
- 【CC2530入门教程-01】IAR集成开发环境的建立与项目开发流程
[引言] 本系列教程就有关CC2530单片机应用入门基础的实训案例进行分析,主要包括以下6部分的内容:1.CC2530单片机开发入门.2.通用I/O端口的输入和输出.3.外部中断初步应用.4.定时/计 ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- sublime text 3双击选择无法选择$符号
创建/Data/Packages/User/PHP.sublime-settings文件,内容为"word_separators": "./\\()\"'-:, ...
- Solr6.6 创建core
原文:https://github.com/x113773/testall/issues/7 1. 首先在solr-6.6.0目录运行命令,启动solr:`Linux: $ bin/solr star ...
- 5.如何修改maven本地仓库
首先测试机子上时候安装上maven,步骤是win+r-->cmd-->mvn -v-->看其是否出现如下字样: 如果时间长了你忘记了你安装的maven目录或者jdk目录,那么下面 ...
- 配置SSH无秘钥登录
[hadoop@hadoop01 ~]$ cd .ssh [hadoop@hadoop01 .ssh]$ ls authorized_keys id_rsa id_rsa.pub known_host ...
