使用MvcPager实现Ajax分页
接触ASP.NET MVC的时间不长,这段时间做东西的时候要用到分页,但是普通的分页用户体验不是很好,所以想实现无刷新的分页。
在网上找了好多例子,但是感觉都封装的不好,不小心发现了Webdiyer.MvcPager这个插件,然而实现的过程却不是一帆风顺,所以给大家分享一下:
1.环境:vs2017; .NET Framework 4.5
2.准备工作:
首先,你需要安装Webdiyer.MvcPager插件,很简单,右键项目》管理NuGet程序包》浏览,输入Webdiyer.MvcPager,选择最新版后点击安装,我用的版本是v3.0.1.1
其次,你需要安装Microsoft.jQuery.Unobtrusive.Ajax,和上述步骤一样。传说这个js在mvc3的时候是自带的,反正我在我的项目里没找到。
3.视图:
@{
ViewBag.Title = "Show";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using Webdiyer.WebControls.Mvc
@model PagedList<WebApplication1.UserInfo>
<h2>Show</h2>
<div id="userinfo">
@Html.Partial("_UserinfoList", Model) @*使用局部视图,在第四步中创建*@
</div>
@section scripts
{
@{Html.RegisterMvcPagerScriptResource();}
}
视图代码中有<div id="userinfo">,这个div一定要有id;
@section scripts
{
@{Html.RegisterMvcPagerScriptResource();}
}
这句话应该是注册MvcPager,必须要有的。
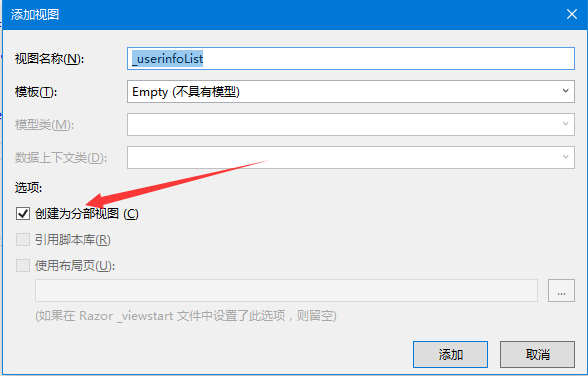
4.创建局部视图:
Views》Shared,右键》添加》视图,这里选择创建为分布视图。

下面是分布视图里的代码:
@using Webdiyer.WebControls.Mvc
@model PagedList<WebApplication1.UserInfo>
<table class="table table-bordered">
<tr>
<th>姓名</th>
<th>性别</th>
</tr>
@foreach(var item in Model)
{
<tr>
<td>@item.RealName</td>
<td>@item.Sex</td>
</tr>
}
</table>
<div class="text-center">
@Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).AjaxOptions(a => a.SetUpdateTargetId("userinfo"))
</div>
这里的@Ajax.Pager***就是分页控件啦,这里需要注意两点:①PageIndexParameterName ,对应Controller中方法的参数②AjaxOptions(a => a.SetUpdateTargetId("userinfo"),SetUpdateTargetId中的参数“userinfo”是视图中div的id
5.Controller:
public ActionResult Show(int id = )
{
using (var db = new JiChuang())
{
var model = db.UserInfo.OrderByDescending(a=>a.ID).ToPagedList(id, );//①必须排序②这里的3是每页显示的条数;
if (Request.IsAjaxRequest())
return PartialView("_UserinfoList", model);
return View(model);
}
}
按照这个步骤走下来就完成了,不过还是建议看一下官方的例子:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/
我只是把我在实现过程中遇到的问题和需要注意的地方跟大家分享一下。
可能遇到的错误:
如果遇到这个错误,在布局页中添加如下代码:
@RenderSection("scripts",required:false)
这段代码对应视图中的
@section scripts
{
@{Html.RegisterMvcPagerScriptResource();}
}
第一次写这种文章,可能逻辑上不清晰或内容上不详细,以后努力!
使用MvcPager实现Ajax分页的更多相关文章
- 使用MVCPager做AJAX分页所走的弯路
使用MVCPager做AJAX分页所需要注意的地方: 1.版本问题,推荐使用2.0以上,对ajax支持才比较的好了 2.当需要使用页索引输入或下拉框以及使用Ajax分页模式时,必须用Html.Regi ...
- 使用MVCPager做AJAX分页所需要注意的地方
1.版本问题,推荐使用2.0以上,对ajax支持才比较的好了 2.当需要使用页索引输入或下拉框以及使用Ajax分页模式时,必须用Html.RegisterMvcPagerScriptResource方 ...
- MvcPager 概述 MvcPager 分页示例 — 标准Ajax分页 对SEO进行优化的ajax分页 (支持asp.net mvc)
该示例演示如何使用MvcPager最基本的Ajax分页模式. 使用AjaxHelper的Pager扩展方法来实现Ajax分页,使用Ajax分页模式时,必须至少指定MvcAjaxOptions的Upda ...
- MvcPager 免费开源分页控件3.0版发布!
MvcPager 3.0版在原2.0版的基础上进行了较大的升级,对MvcPager脚本插件重写并进行了大量优化.修复了部分bug并新增了客户端Javascript API等功能,使用更方便,功能更强大 ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- ThinkPHP 整合Bootstrap Ajax分页
ThinkPHP Ajax分页代码 publicfunction index() { $where=array(); $name = I('name'); if(!empty($name)){ $wh ...
- yii2的分页和ajax分页
要想使用Yii分页类第一步:在控制器层加载分页类 use yii\data\Pagination;第二步: 使用model层查询数据,并用分分页,限制每页的显示条数$data = User::find ...
- [js开源组件开发]ajax分页组件
ajax分页组件 我以平均每一周出一个开源的js组件为目标行动着,虽然每个组件并不是很庞大,它只完成某一个较小部分的工作,但相信,只要有付出,总会得到回报的.这个组件主要完成分页的工作. 这张图里显示 ...
- MVC - 11(下)jquery.tmpl.js +ajax分页
继续 mvc-11(上).dto:http://www.cnblogs.com/tangge/p/3840060.html jquery.tmpl.js 下载:http://pan.baidu.com ...
随机推荐
- 如何编写一个带命令行参数的Python文件
看到别人执行一个带命令行参数的python文件,瞬间觉得高大上起来.牛逼起来,那么如何编写一个带命令行参数的python脚本呢?不用紧张,下面将简单易懂地让你学会如何让自己的python脚本,支持带命 ...
- webpack前端工程化构建工具的使用
一.模块打包机 1.创建文件 在目标文件下建立一个src文件夹作为js代码区:作为例子,我创建了两个js文件,并利用commonJS规范require引入到index.js中: moduleA.js: ...
- DataFrame创建
DataFrame/DataSet 创建 读文件接口 import org.apache.spark.sql.SparkSession val spark = SparkSession .builde ...
- android studio创建一个最简单的跳转activity
实现目的:由mainActivity跳转到otherActivity 1.写好两个layout文件,activity_main.xml和otherxml.xml activity_main.xml & ...
- accp8.0转换教材第2章初识MySQL
首先安装MySQL: 一.单词部分: ①networking网络②option选择③port端口④firewall防火墙⑤engine引擎 ⑥standard标准⑦character字符⑧collat ...
- C# 定时器传值问题详解
//传参数定时器 private static System.Timers.Timer aTimer; Main(ApprovalID); public static void Main(int A ...
- (转载)Sybase:bcp命令参考
参考文档: http://blog.csdn.net/wwp1026/article/details/6900569
- VB6之借助zlib实现gzip解压缩
这是个简版的,可以拿来做下网页gzip的解压缩,整好我的webserver还不支持这个,有时间了就加上. zlib.dll下载请点击我! 模块zlib.bas的代码如下: 'code by lichm ...
- YARN框架详解
YARN框架详解 YARN官方解释 YARN是什么 The fundamental(定义) idea of YARN is to split(分开) up the functionalities(功能 ...
- 在Windows上安装Elasticsearch v5.4.2
前言 最近项目里为了加快后台系统的搜索速度,决定接入开源的搜索引擎,于是大家都在对比较常用的几个开源做技术调研,比如Lucene+盘龙分词,Solr,还有本篇要介绍的Elasticsearch.话不多 ...
