用CSS3伪类实现书签效果
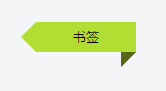
前两天想给博客上添个书签效果,类似于下面这样:

在网上搜索一番后,发现一篇纯css书签导航按钮用三个div实现了这个效果。但是博客园可没有给我这么多div,所以试着用伪类实现了一下。
before,after伪类
这两个属性就像正常元素的小左和小右。他们没有元素标签,但是却有元素的css属性,除此之外,他们还有一个特殊的属性叫'content',用来放置文本内容。他们虽然叫before和after,但是跟元素却不是兄弟关系,而是被浏览器当成元素的子元素进行布局。有下图为证。

所以在一个空的div里,放一个有内容的伪类,在伪类没有脱离文档流的情况下,div一样会被撑开。
border
实现书签效果的另一个要点是border,对于平时只写black 1px solid的我来说,直到这回才真正体会到border的魅力。对于一个高度为0,宽度也为0的空元素,给他border,同样可以让元素现形。
border是一个复合的css属性。由三个子复合属性构成:
border-width
border-style
border-color
这三个子复合属性又可以按上,右,下,左的顺序分开设置,以border-color为例:又可以分为:
border-top-color
border-right-color
border-bottom-color
border-left-color
举个综合栗子:
div{
position:absolute;
top:30px;
right:5px;
border:50px solid;
border-width: 20px 30px 40px 50px;
border-color:blue red yellow green;
border-right-color:#f66;
}
这会画出下面的图形:

看出来了吧,浏览器是用初中几何画出来的!!首先画一个长80(border左宽度+border右宽度),宽60的矩形(border上宽度+border下宽度),然后上右下左分别向里偏移20,30,40,50,得到border的交点,学霸告诉我,其实偏移两条边就行。最后连接交点和矩形的四个顶点,然后画不同颜色的三角形就好了。
画书签
掌握上面的基础知识后,再懂点定位的知识,画个书签就比较简单了:
<div id="info-content" class="button-content">书签</div>
.button-content:before{
content:'';
width:20px;
height: 0%;
border: 15px solid;
border-color: transparent #B2DE34 transparent transparent ;
position: absolute;
right:100px;
top: 0px;
}
.button-content{
width: 100px;
height: 30px;
background-color: #B2DE34;
font-size: small;
line-height: 30px;
text-align: center;
position: absolute;
top: 50px;
right: 100px;
}
.button-content:after{
content:'';
width:10px;
border: 15px solid;
border-color: transparent transparent transparent #58661C;
border-top: 0;
right: -25px;
position: absolute;/*使伪元素脱离文档流,使伪元素不受div内容的影响,便于计算位置,此时after相对于div的左上角进行定位*/
top: 30px;
}
效果如图所示:

这里查看效果
- 实现一个播放按钮 2018-2-24更新
用CSS3伪类实现书签效果的更多相关文章
- CSS3伪类nth-child结合transiton动画实现文字若影若现
css3伪类nth-child结合transiton动画实现文字若影若现收先创建一个div盒子,然后包裹在div中的有10个span标签每个span标签填上内容一次为A,B,C,D,E,F,G,H,I ...
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器
一.下载和demo 下载: 您可以狠狠地点击这里:selectivizr-1.0.0.zip(右键-[目标|链接另存为] 9.24K) demo: 您可以狠狠地点击这里:Selectivizr部分属性 ...
- CSS3 伪类选择器 nth-child() 的用法
伪类选择器 nth-child() 在IE6-8和FF3.0-浏览器不支持,CSS3中nth-of-type(n)(比如nth-of-type(1))这个特殊的类选择符可以样式更加个性的标题和段落等, ...
- jQuery实现隔行变色、悬停变色 ( CSS3伪类选择器:nth-child() )
<title>实现隔行变色</title> <script src="Js/jquery-1.8.0.min.js" type="text/ ...
- CSS3伪类和伪元素
作为一个CSS3初学不久者来说,很容易混淆单冒号(:)和双冒号(::)的用法,以为两者可以互换着来使用.我自己之前也混淆过他们,因为两者看起来太相像了,就像孪生兄弟.但实际上,他们的区别还是挺大的,最 ...
- 利用CSS3伪类做3D按钮
这是通过css3伪类实现的3d按钮,html代码为: <div id="container_buttons"> <p><a class="a ...
- 玩转CSS3,嗨翻WEB前端,CSS3伪类元素详解/深入浅出[原创][5+3时代]
在我的上一篇博客中, 很多园友提出说对css3"画图"不是很理解, 在跟他们私聊了一段时间以后,加上自己在开始自学css3的时候的疑惑,我觉得大家之所以不是很理解主要是因为对伪元素 ...
- CSS3伪类和伪元素的特性和区别
前端er们大都或多或少地接触过CSS伪类和伪元素,比如最常见的:focus,:hover以及<a>标签的:link.visited等,伪元素较常见的比如:before.:after等. 其 ...
- CSS3伪类实现动画旋转效果
一个简单的动画效果demo,keyframes为关键帧,图片贴在代码下方.利用了伪类实现css3动画效果,初学者可以看一下,恩.<!doctype html> <html lang= ...
随机推荐
- AngularJS1.X学习笔记3-内置模板指令
前面学习了数据绑定指令,现在开始学习内置模板指令.看起来有点多,目测比较好理解.OK!开始! 一.ng-repeat 1.基本用法 <!DOCTYPE html> <html lan ...
- linux 压缩与解压
tar -cvf test.tar test ----将test文件夹打包成test.tar. # tar -xvf test.tar ----将test.tar 进行拆解,从中抽取文件 # ...
- 收集下shell使用笔记
让进程转入后台: Ctrl + z 将进程转到前台: fg 产生随机的十六进制数,其中n是字符数: openssl rand -hex n 截取前5个字符: ${variable::} 一次创建多个目 ...
- jQuery使用小结
$(document).ready( function(){} ); 选择器 $("p:first") 第一个元素 $("p.intro" ...
- android-studio-bundle-141.2178183首次执行Hello World的时候出现ADB not responding. If you'd like to retry, then please manually kill "adb.e的错误
这是由于有其他程序在占用adb.exe要使用的端口5037,打开命令提示符cmd,输入指令netstat -aon|findstr 5037查看在使用此端口的程序,如 8036即为占用该端口号的PID ...
- lua 数据类型
lua 数据类型 8 种数据类型 类型 说明 nil 空类型 boolean 布尔类型 number 数值型, 浮点型 string 字符串 function 函数 userdata 用户自定义结构 ...
- CSAcademy Beta Round #5 Long Journey
题目链接:https://csacademy.com/contest/arhiva/#task/long_journey/ 大意是有一张无向不带权的图,两个人同时从s点出发,分别前往a点和b点,且每个 ...
- ajax的介绍
$.ajax({ 11 url: "article.asmx/GetArticleByID", 12 type: "POST", 13 datatype: &q ...
- JavaScript中screen对象的两个属性
Screen 对象 Screen 对象包含有关客户端显示屏幕的信息. 这里说一下今天用到的两个属性:availHeigth,availWidth avaiHeigth返回显示屏幕的高度 (除 Wind ...
- SQLite数据库_实现简单的增删改查
1.SQLite是一款轻量型的数据库是遵守ACID(原子性.一致性.隔离性.持久性)的关联式数据库管理系统,多用于嵌入式开发中. 2.Android平台中嵌入了一个关系型数据库SQLite,和其他数据 ...
