自学Zabbix3.8.2-可视化Visualisation-maps网络地图
自学Zabbix3.8.2-可视化Visualisation-maps网络地图
可以简单的理解为动态网络拓扑图,可以针对业务来配置zabbix map,通过map可以了解应用的整体状况:服务器是否异常、网络是否有故障、应用当前什么状态。
所有用户都可以创建网络maps。映射可以是公共的(可用于所有用户)或私有的(可用于选择的用户)。
在Zabbix中配置映射需要首先创建一个映射,定义它的通用参数,然后开始用元素和它们的链接填充实际的映射。您可以使用包含主机、主机组、触发器、图像或其他映射的元素填充映射。
图标用于表示映射元素。
您可以定义将显示在图标上的信息,并设置最近的问题以一种特殊的方式显示。
您可以链接图标并定义信息,以便显示在链接上。
您可以通过单击图标添加自定义url来访问。
因此,您可以将主机图标与主机属性或地图图标链接到另一个映射。
地图是在监控maps中管理的,在那里可以配置、管理和查看地图。
在监视视图中,您可以单击图标并利用链接到一些脚本和url。
Zabbix中的所有用户(包括非管理员用户)都可以创建网络地图。地图有一个所有者——创建它们的用户。地图可以是公开的,也可以是私人的。
公共地图对所有用户都是可见的,但是,他们必须至少读到所有地图元素的权限才能看到它。要在地图上添加一个元素,用户必须至少要读到它的权限。
私人地图只对他们的主人可见。私有映射可以由所有者共享给其他用户和用户组。
普通的(非超级管理员)用户只能与他们的组和用户共享。只要用户对所有映射元素都有读权限,他们的所有者和用户就可以看到他们的私有映射。
管理员级别的用户只要对所有映射元素都有读权限,就可以查看和编辑私有映射,而不管其所有者或属于共享用户列表。
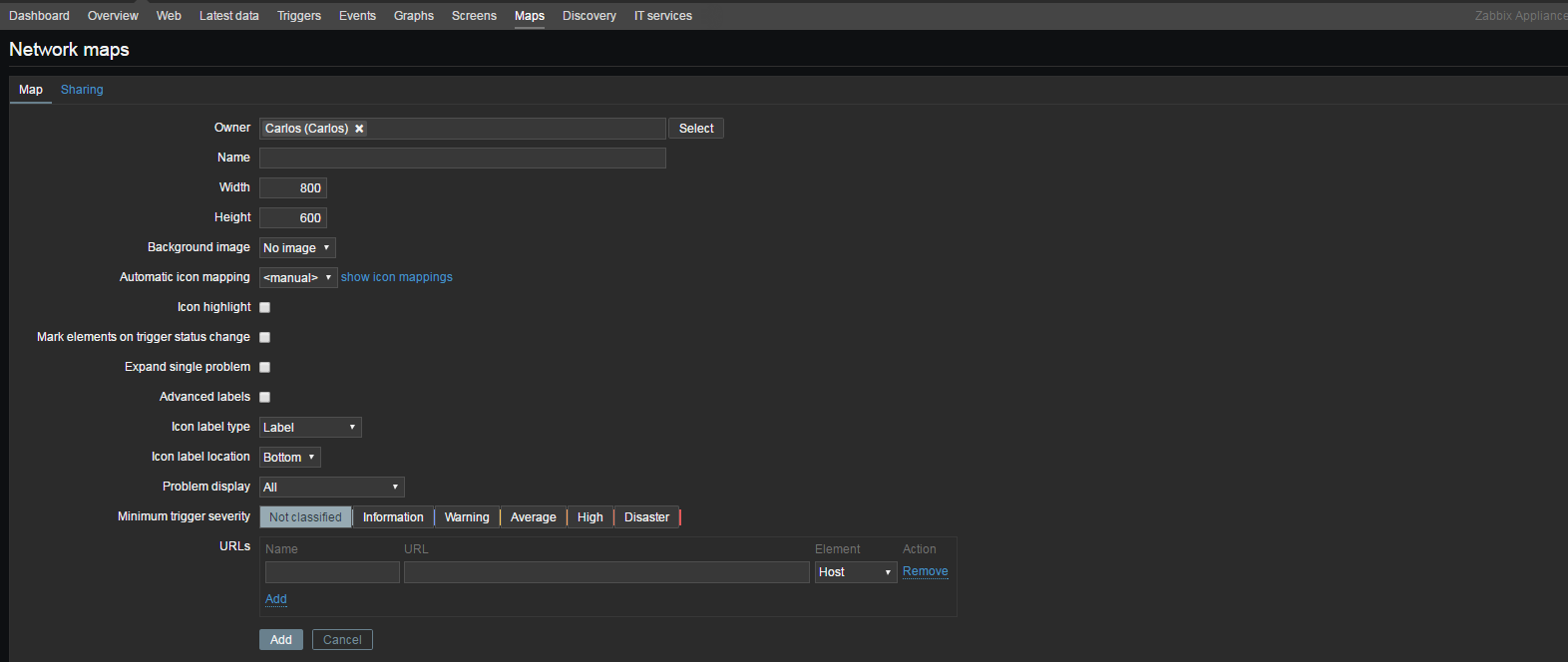
1. 创建一个网络地图
在创建网络map之前,你必须先创建一个map,它包含了一些基础的元素,然后才能制作maps。你可以用一个hosts、host group、trigger、image来填充一个map。icons代表map的元素,你可以定义一些icons显示的信息,出问题的时候显示的内容,已有的maps可以在Monitoring->Maps上查看,创建一个map:
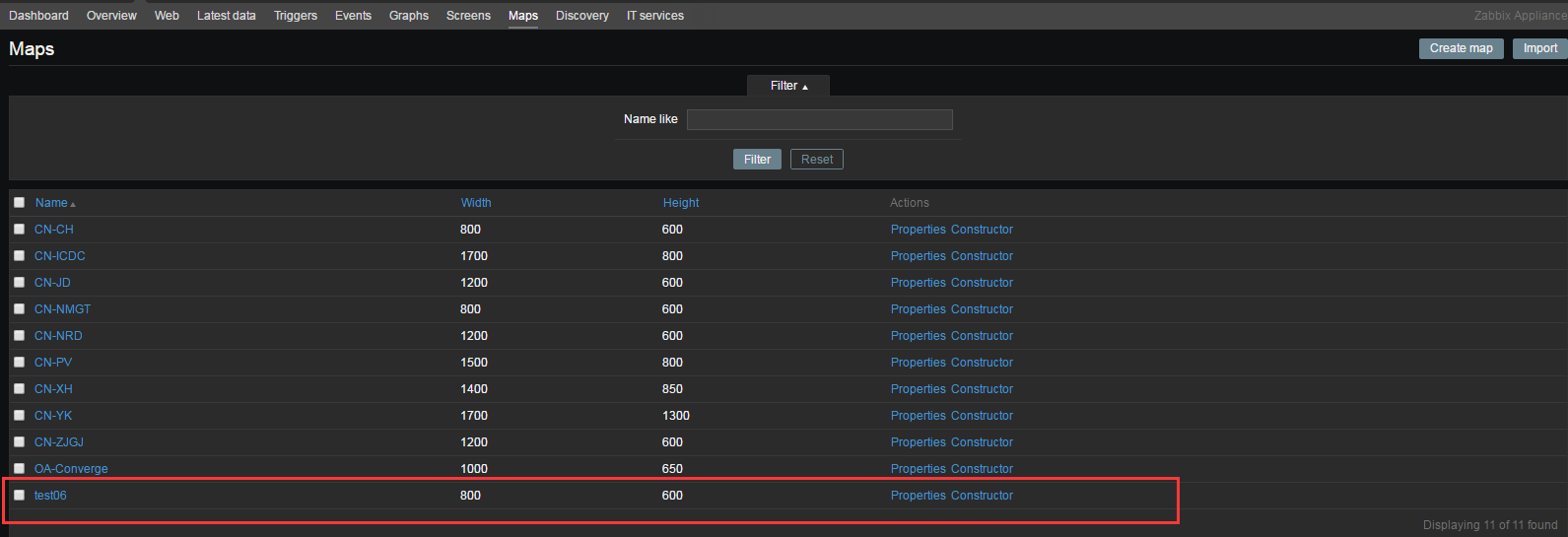
- monitoring- maps
- 使用所有映射查看视图
- 点击创建地图


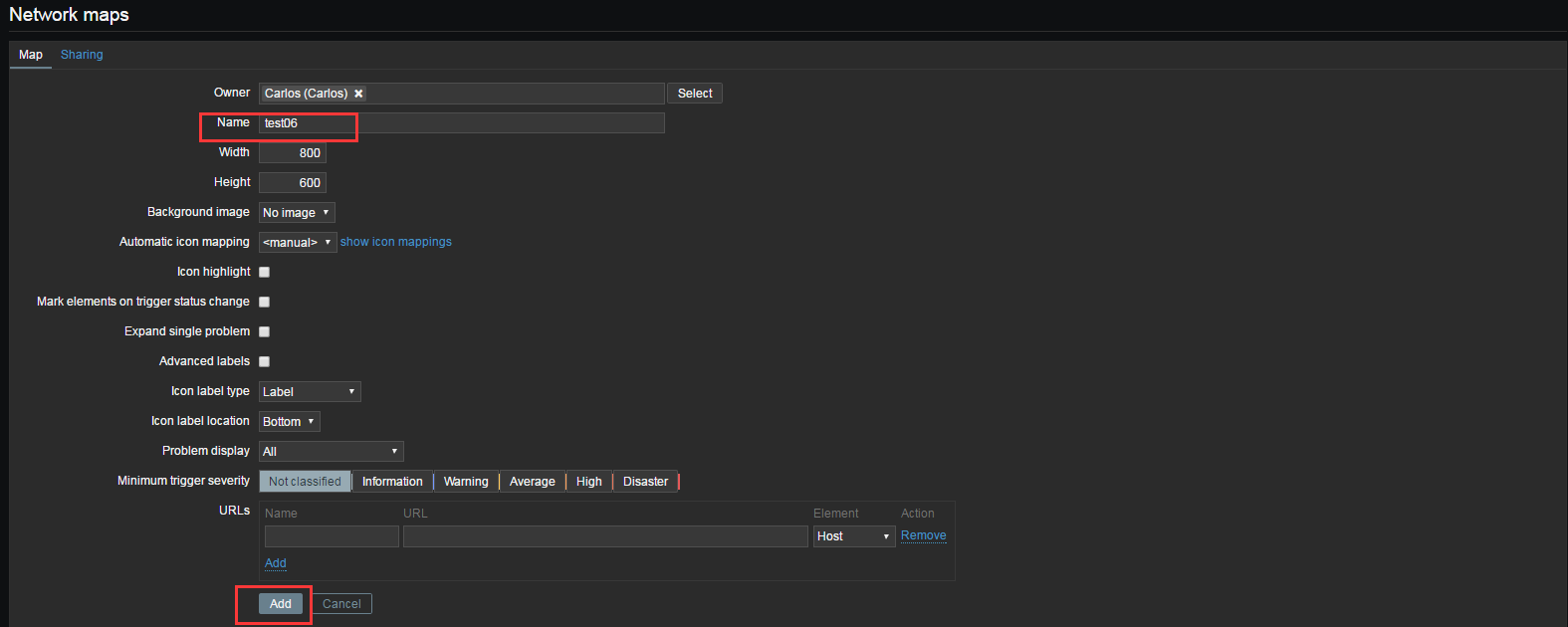
2. maps 参数说明属性
| 参数 | 描述 |
| Name | 名称,不能重复 |
| Width | 宽度,像素为单位 |
| Height | 高度,像素为单位 |
| Background image | 背景图像: No image - 无背景图像(白色背景) Image - 可以选择图片作为背景,不支持缩放(为啥我的zabbix没有这个选项) |
| Automatic icon mapping | 图标映射, Administration → General → Icon mapping. |
| Icon highlighting | 图表突出显示 |
| Mark elements on trigger status change | 突出显示触发器状态 |
| Expand single problem | 显示故障名称 |
| Advanced labels | 为不同类型元素定义不同标签 |
| Icon label type | 图标名称: Label - icon标签名 IP address - IP地址 Element name - 元素名称(如:主机名) Status only - 状态(OK或者PROBLEM) Nothing - 不显示 |
| Icon label location | 图标名称位置: Bottom - 图标下方 Left - 图标左边 Right - 图标邮编 Top - 图标上方 |
| Problem display | 显示故障次数: All - 所有次数 Separated - 分别显示未确认的故障与总故障数 Unacknowledged only - 只显示未确认故障的数量 |
| Minimum trigger severity | 低于选择故障严重性级别的故障将不会显示在map中。例如,选择了“Warning ”,故障级别为“Information ”和“Not classified”的触发器事件都不会反映到map中。Zabbix 2.2加入此参数. |
| URLs | monitoring--map--你的map--点击你的元素会出现一个菜单,如果有指定urls,那么url会出现在当前菜单中。你可以点击当前url来跳转到具体页面。urls可以使用macros: {MAP.ID}, {HOSTGROUP.ID}, {HOST.ID}, {TRIGGER.ID} |

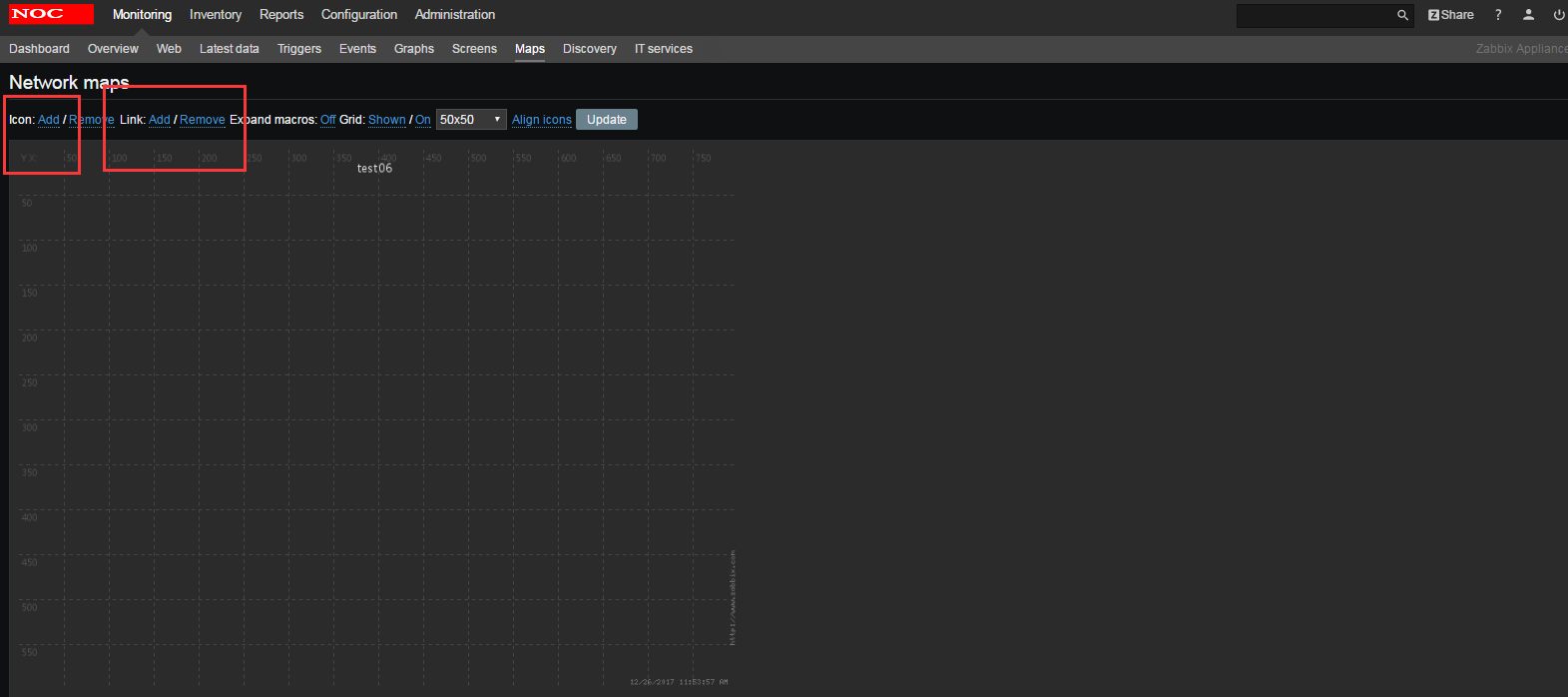
3. 添加元素到map中
- edit maps
- icon图标 ---add
- 点击上方的图标"+"可以添加元素(host、group、trigger等)
然后左上角会出现一个主机,这时候我们任意拖动它,也可以点击图标"-"来删除它。点击这个元素,在弹出的属性框里面录入它的一些信息,一个元素就添加完成了。
点击建立好的初始map图,进入该map的配置界面,点击icon的+则会产生一个icon,新的icon会显示在map的左上方,你可以随意的拖动icon,grid的shown会显示map背景的方格子,点击shown则会变成hidden,则不显示方格子,on则表示elements总是会和方格子对齐,如果你想随意拖动,则点击on则会变成off。
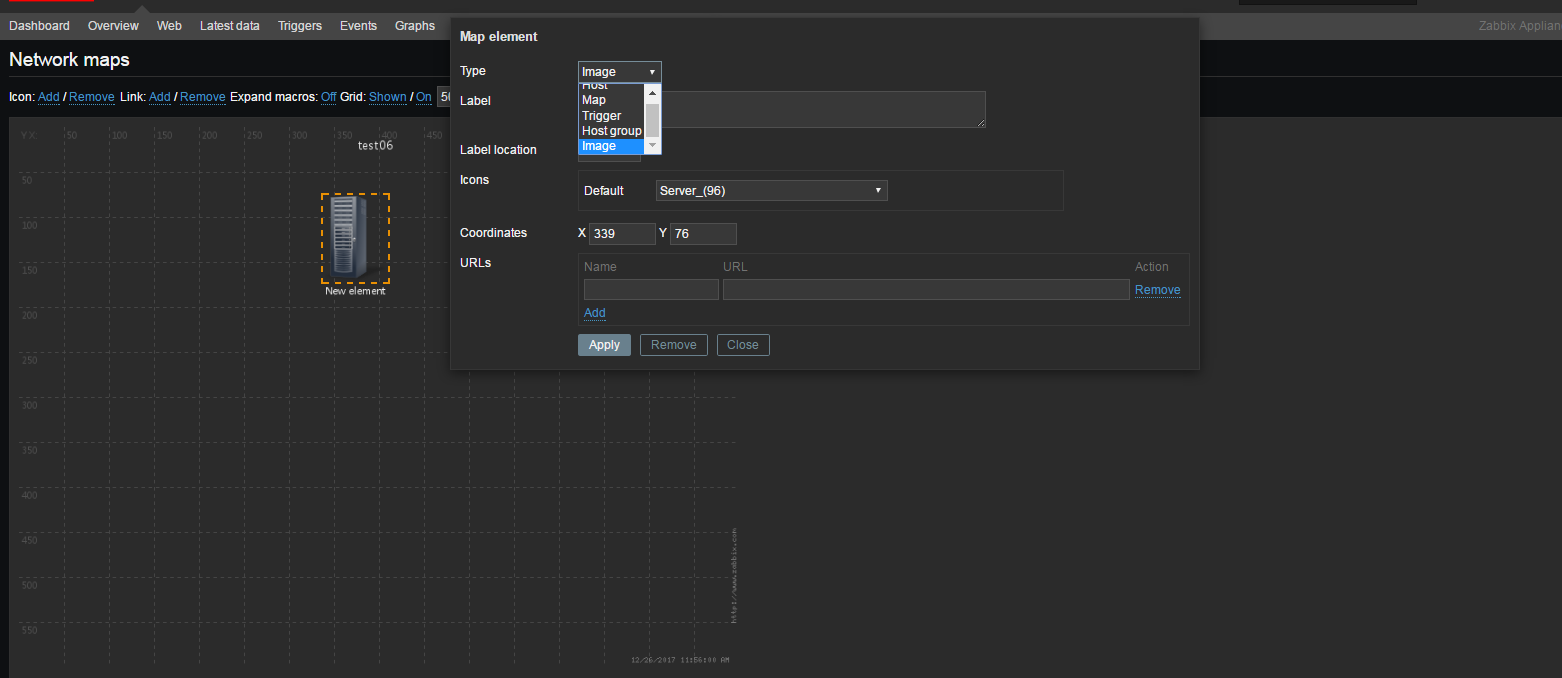
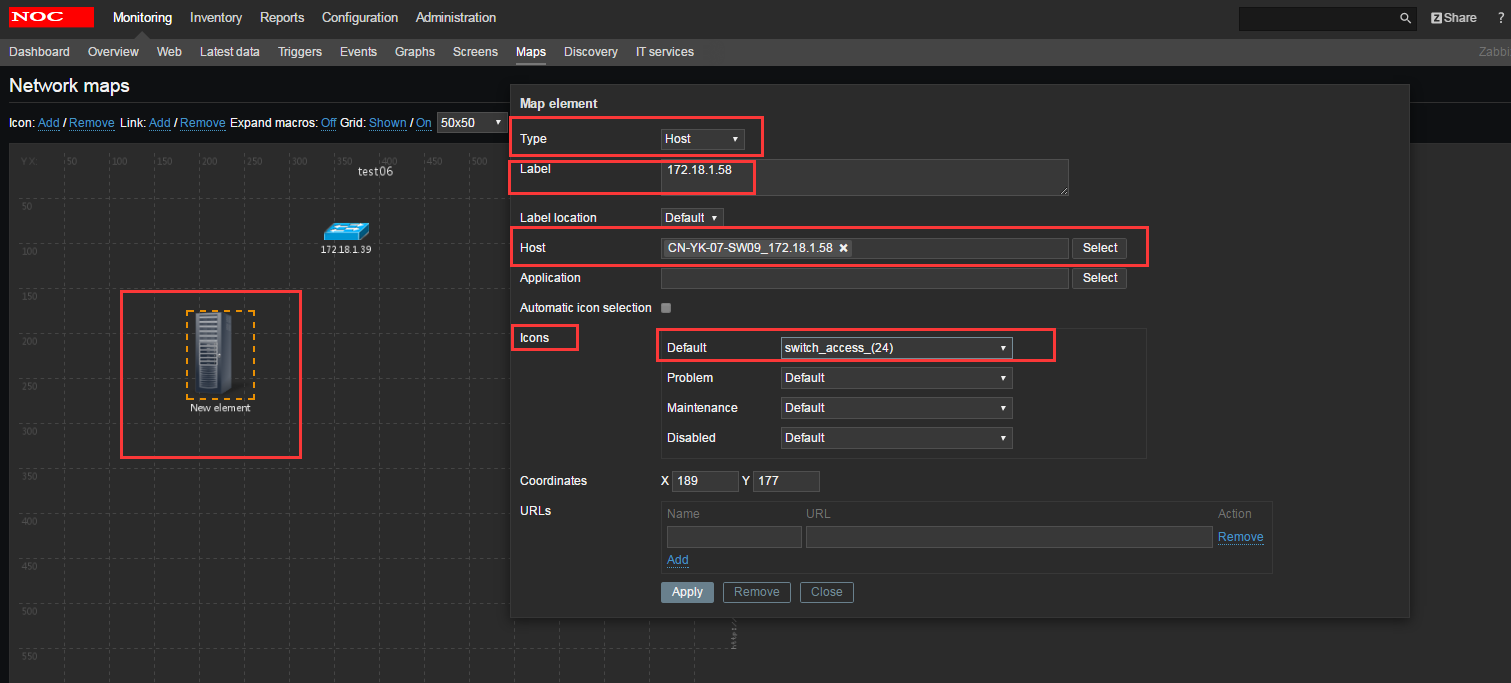
生成新的elements后,你可以给该icon设置新的名称,点击该element即可,一个表单(edit map element)则会显示出来,你可以设置关于该element的一些信息,如类型、名称、不同的icon图标等等,因为默认生成的都是同一个图标。




map元素属性
| 属性 | 描述 |
| Type | 元素类型: Host - 代表主机,他所有的触发器状态都会反映到图标上 Map - map元素图标,点击之后会链接到相应的map Trigger - 单个触发器状态 Host group - 代表组机组图标,组内所有主机的触发器状态都会反映到图标上 Image - 图标,不指向任何资源 |
| Label | 元素名称,可以使用macros,支持多行文本 |
| Label location | 名称所在位置: Default - 默认位置,一般是bottom Bottom - 图标底部 Left - 图标左边 Right - 图标右边 Top - 图标上方 |
| Host | 如果当前元素类型为Host,可选择相应的host,需要搜索 |
| Map | 如果当前元素类型为map,可选择相应的map |
| Trigger | 如果当前元素类型为trigger,可选择相应的trigger |
| Host group | 如果当前元素类型为Host Group,可选相应的group,需要搜索 |
| Icon (default) | 图标. |
| Automatic icon selection | 使用icon mapping 来决定使用哪个图表 |
| Icons | 元素在不同状态下不同的图表: default, problem, maintenance, disabled. |
| Coordinate X | map元素横坐标 |
| Coordinate Y | map元素纵坐标 |
| URLs | monitoring--map--你的map--点击你的元素会出现一个菜单,如果有指定urls,那么url会出现在当前菜单中。你可以点击当前url来跳转到具体页面。urls可以使用macros: {MAP.ID}, {HOSTGROUP.ID}, {HOST.ID}, {TRIGGER.ID} |


备注:
1. 上方有“Grid [ Shown | On ] 20x20”,点击shown当前map的表格消失,再点击一次,表格又回来了。On表示当前map里面的元素都会按着表格对齐,点击On文字变为Off,表示当前map里的元素可以任意拖动摆放。后面的20x20是一个下拉列表,表示表格的大小。
2.务必点击上面的“save”按钮,否则你所有的更改都白费了,zabbix不会自动保存。
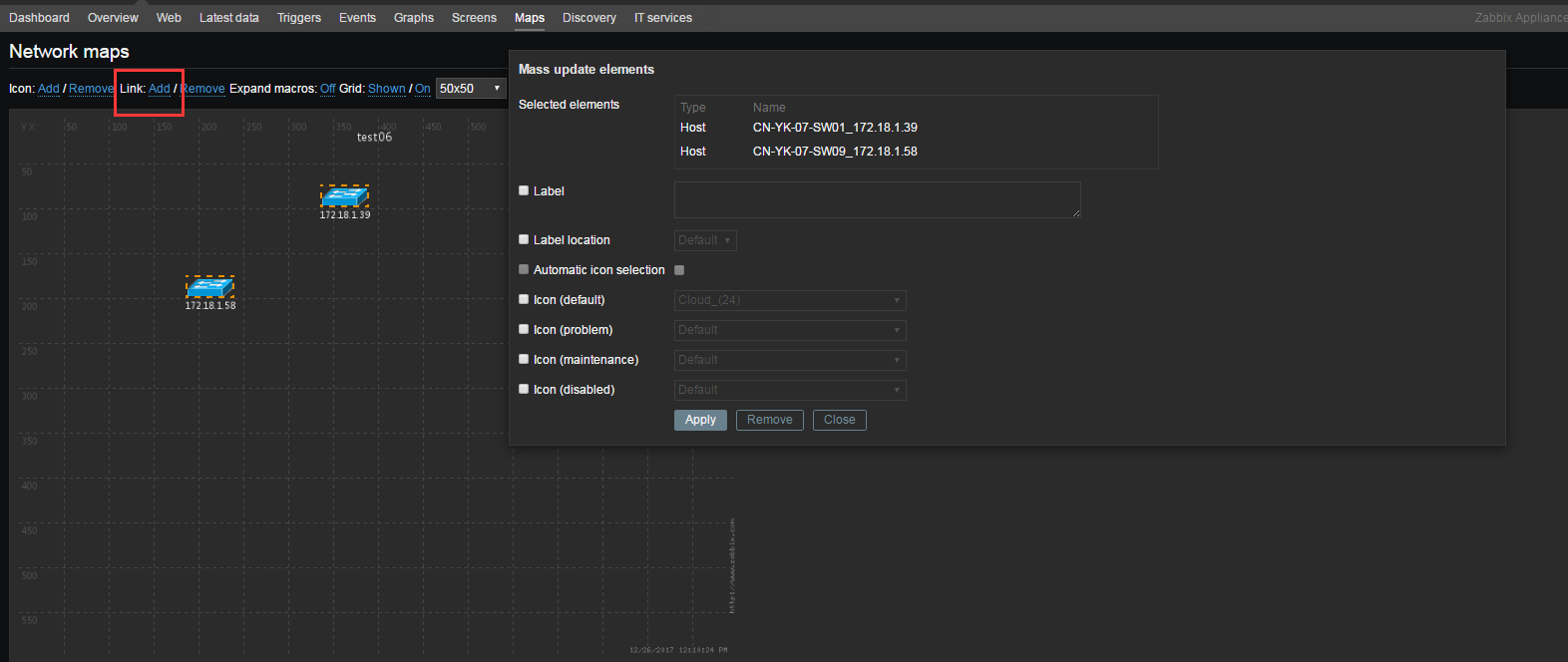
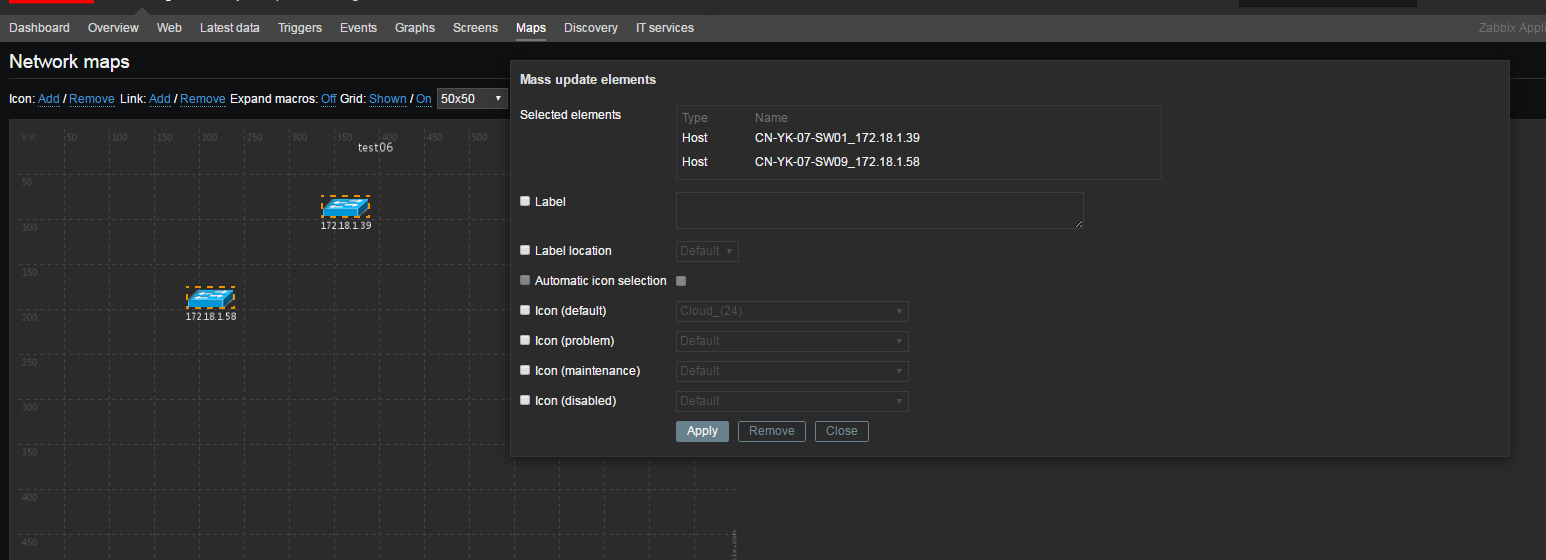
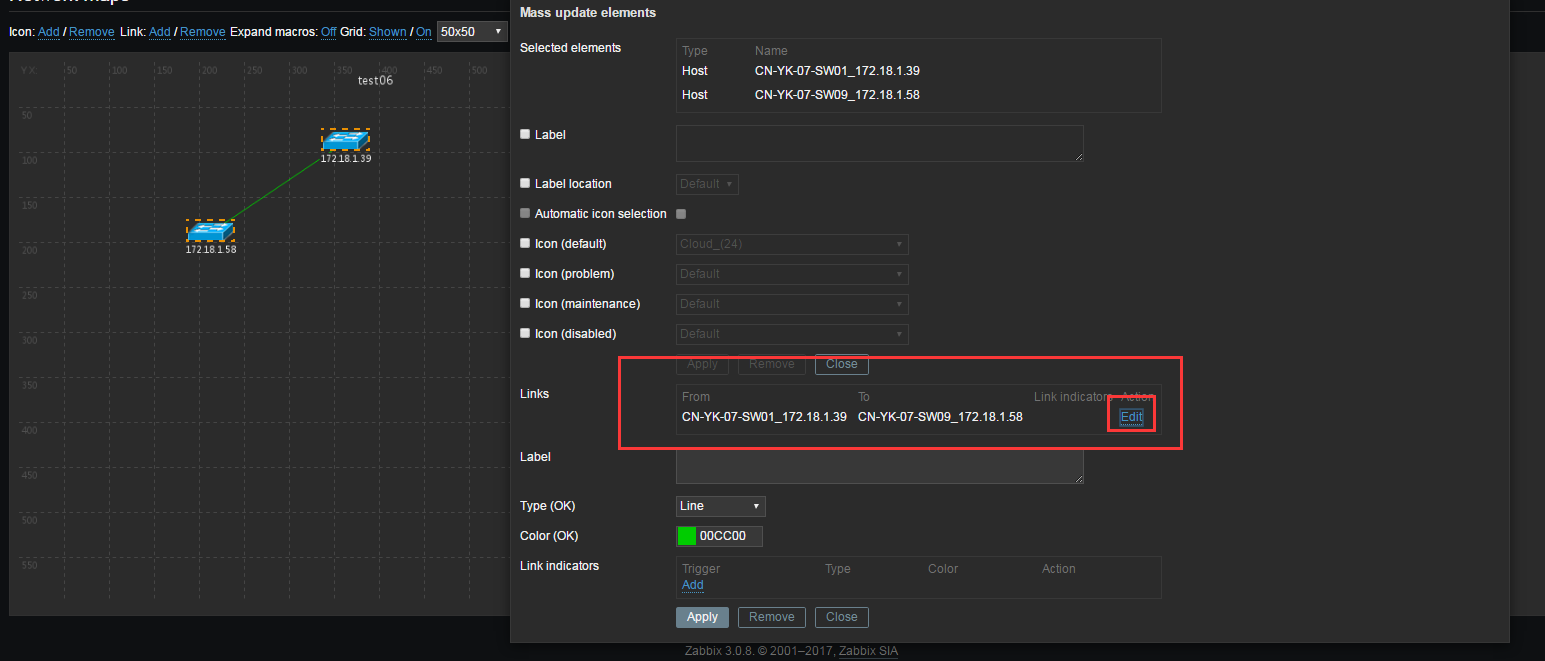
4. 批量修改map元素
选择一个element之后,可以按住ctrl再选择其他elements,或者通过鼠标划区来选择区内的elements,一旦选择多个elements之后,所有的elements属性都会显示在一个表单中,这时你也可以修改他们的属性。

5.map元素相连接
一旦你在maps中有多个elements,你就可以开始连接它们,先选中一个elements,然后按住ctrl再选择一个elements,然后点击link的+,这时候连接就被建立,有一个简单的表单会出来,你可以针对该连接进行简单的设置,主要有以下属性:
| 属性 | 说明 |
| Label | 线路名称,可以使用macro |
| Connect to | 当前元素与哪个元素连接 |
| Type (OK) | 连接线风格: Line – 细线 Bold line – 粗线 Dot – 点线 Dashed line – 虚线 |
| Colour (OK) | 线条颜色. |
| Link indicators | 链路状态,触发器有故障都会显示到链路上。 |


自学Zabbix3.8.2-可视化Visualisation-maps网络地图的更多相关文章
- 自学Zabbix3.8-可视化Visualisation
随着大量数据流入Zabbix,如果用户能够查看正在发生的事情,而不仅仅是数字,那么对于用户来说,这就变得容易得多了.这就是图的所在. 图允许快速地掌握数据流,关联问题,发现什么时候开始,或者做什么事情 ...
- 自学Zabbix3.9.1-模板Templates-创建
自学Zabbix3.9.1-模板Templates-创建 1. 模板介绍 模板是一组可以方便地应用于多个主机的实体. 实体可能是: 项目 触发器 图 应用程序 屏幕(因为Zabbix 2.0) 低层次 ...
- 自学Zabbix3.8.3-可视化Visualisation-Screens
自学Zabbix3.8.3-可视化Visualisation-Screens 在Zabbix屏幕上,您可以将来自不同来源的信息分组,以快速浏览单个屏幕.构建屏幕非常简单直观.本质上,屏幕是一个表.您可 ...
- 自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表
自学Zabbix3.8.1.1-可视化Visualisation-Graphs简单图表 Zabbix提供了一些简单的图表,用于可视化由项目收集的数据. 用户不需要进行配置工作来查看简单的图表.他们是由 ...
- 自学Zabbix3.12-动作Action
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 自学Zabbix3.12-动作Action介绍 1. 动作action 在配置好监控项和触发器之后 ...
- 自学Zabbix3.12.3-动作Action-自动发现action配置
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 自学Zabbix3.12.3-动作Action-自动发现action配置 1. 首先先学习 Ne ...
- 自学Zabbix3.10.1.4-事件通知Notifications upon events-媒介类型Ez Texting
自学Zabbix3.10.1.4-事件通知Notifications upon events-媒介类型Ez Texting Ez Texting是zabbix的技术合作伙伴,主要提供短信服务,用手机注 ...
- 自学Zabbix3.10.1.5-事件通知Notifications upon events-媒介类型自定义脚本
自学Zabbix3.10.1.5-事件通知Notifications upon events-媒介类型自定义脚本
- 自学Zabbix3.10.1.3-事件通知Notifications upon events-媒介类型Jabber
自学Zabbix3.10.1.3-事件通知Notifications upon events-媒介类型Jabber Jabber有第三方插件,能让Jabber用户和MSN.YahooMessager. ...
随机推荐
- 教你如何实现微信小程序与.net core应用服务端的无状态身份验证
随着.net core2的发布,越来越多人使用.net core2开发各种应用服务端,下面我就结合自己最近开发的一款小程序,给大家分享下,怎么使用小程序登录后,小程序与服务端交互的权限控制. .net ...
- jstree 获取选中节点的所有子子点
//加载功能树 function initTree() { $.jstree.destroy(); $.ajax({ type: "Get", url: "/Depart ...
- 去除HTML选择——兼容IE、FireFox(document.onselectstart,样式)
引之:http://taoistwar.iteye.com/blog/278963 今天做一个拖动效果,在网上找了个模板,作发后发现一拖动就会选择其它页面部分,需要去除这个效果, 找了个模板看了下发现 ...
- Azure cli使用arm创建多网卡虚拟机
登录 Azure CLI 并使用 Resource Manager 模式: azure config mode arm 在以下示例中,请将示例参数名称替换为你自己的值.示例参数名称包括 myResou ...
- Centos 安装boost库
1.在http://www.boost.org/下载boost安装包boost_1_65_1.tar.gz 2.在Centos上解压tar -zxvf boost_1_65_1.tar.gz后,cd ...
- 集合、set以及HASH
集合的数据结构数据结构就是内存中保存输出数据的形式,不同的数据结构会有不同的特征.堆栈结构:先进后出 代表类(stack):应用场景:java中的方法运行时所占用的空间就是这种结构.队列结构:先进先出 ...
- ##2.基础服务(SQl,RabbitMQ)-- openstack pike
2-基础服务(SQl,RabbitMQ) openstack pike 安装 目录汇总 http://www.cnblogs.com/elvi/p/7613861.html ##.基础服务(Mysql ...
- git学习——Github关联(2)
一.参考学习链接 1.重点看Github与Git的关联. http://www.cnblogs.com/schaepher/p/5561193.html#github 2.git的全面详细介绍. ht ...
- TeamTalk安装测试
TeamTalk介绍 项目框架 TeamTalk是蘑菇街的开源项目,github维护的最后时间是2015但是仍然是一款值得学习的好项目,麻雀虽小五脏俱全,本项目涉及到多个平台.多种语言,简单关系如下图 ...
- codeforces 897A Scarborough Fair 暴力签到
codeforces 897A Scarborough Fair 题目链接: http://codeforces.com/problemset/problem/897/A 思路: 暴力大法好 代码: ...