webpack2使用ch10-处理图片(png jpg svg 等) 限制图片 压缩图片
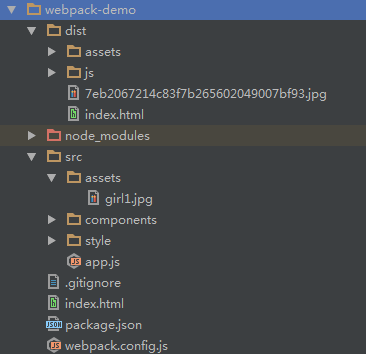
1 目录展示 安装依赖
"file-loader": "^0.11.1",
"image-webpack-loader": "^3.3.0",
"url-loader": "^0.5.8",

2 css中使用图片
2.1 webpack.config.js
const webpack = require('webpack'),
htmlWebpackPlugin = require('html-webpack-plugin'),
path = require('path');
module.exports = {
entry: './src/app.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'js/[name]-[chunkhash].js',
},
module: { //loader第三种使用方式 配置项设置 其他1引入 2cli
loaders: [
{ //解析.js
test: '/\.js$/', //正则匹配.js文件
loader: 'babel', //使用babel 要先安装 cnpm install --save-dev babel-loader babel-core
exclude: path.resolve(__dirname, 'node_modules'), //优化babel 排除
include: path.resolve(__dirname, 'src'),//优化babel 打包范围
query: {
presets: ['env'] //使用方式之1 cnpm install --save-dev babel-preset-env 告诉babel如何处理
}
},
{ //解析 .css
test: /\.css$/,
loader: 'style-loader!css-loader!postcss-loader' //style-loader!css-loader 解析使用
// css postcss-loader后端浏览器优化(加前缀)
//要先加载 postcss-loader写在后面
//?importLoaders=1 css import 'xxx.css'
},
{ //解析 .less
test: /\.less$/,
loader: 'style-loader!css-loader!postcss-loader!less-loader'
},{ //解析 .html
test: /\.html$/,
loader: 'html-loader'
},{ //解析 .tpl
test: /\.tpl$/,
loader: 'ejs-loader'
},{ //解析 图片
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
query: {
name: 'assets/[name]-[hash:5].[ext]'
},
}
]
},
plugins: [
new htmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: 'body'
}),
new webpack.LoaderOptionsPlugin({ //浏览器加前缀
options: {
postcss: [require('autoprefixer')({browsers:['last 5 versions']})]
}
}),
]
};
2.2 app.js
import Layer from './components/layer/layer.js';
import './style/common.css'; const App = function () {
const dom = document.getElementById('app');
let layer = new Layer();
dom.innerHTML = layer.tpl({
name: 'jeson',
arr: ['张三', '李四', '王五', '赵六']
});
} new App();
2.3 layer.js
import tpl from './layer.tpl';
import './layer.less'; function layer() {
return {
name: 'layer',
tpl: tpl
}
}; export default layer;
2.4 layer.less
.layer{
@w:100px;
@h:200px;
width:@w;
height:@h;
background-color:blue;
div{
width:@w - 50;
hieght:@h - 100;
background-color:red;
display: flex;
background:url('../../assets/girl1.jpg');
}
}
2.5 打包

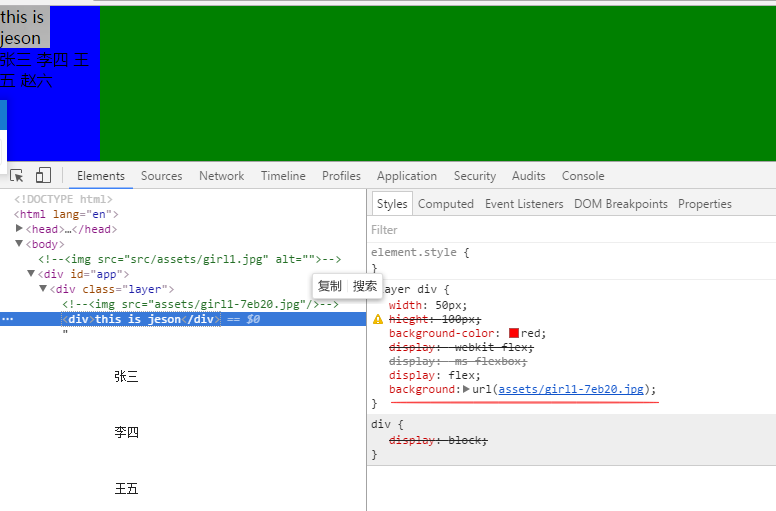
2.6 效果

2.7 使用 url-loader
--url-loader 对图片大小进行限制 满足条件的转换为base64格式,大于limit 交给file-loader处理
2.7.1 webpack.config.js 修改
{ //解析 图片
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader',
query: {
limit: 20000, //20k
name: 'assets/[name]-[hash:5].[ext]' //图片编译后放置在文件夹assets下 [name]图片原名 [hase:5]5位的hash值 [ext]图片原类型
}
}

2.7.2 打包
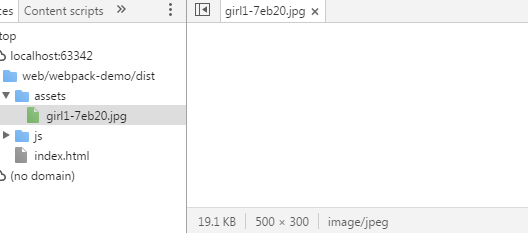
2.7.3 查看
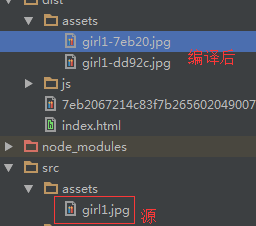
原图片 19.1k 小于20k
19.1k 小于20k

2.7.4 修改限制
{ //解析 图片
test: /\.(png|jpg|gif|svg)$/,
loader: 'url-loader',
query: {
limit: 10000, //10k
name: 'assets/[name]-[hash:5].[ext]' //图片编译后放置在文件夹assets下 [name]图片原名 [hase:5]5位的hash值 [ext]图片原类型
}
}
2.7.5 再次打包
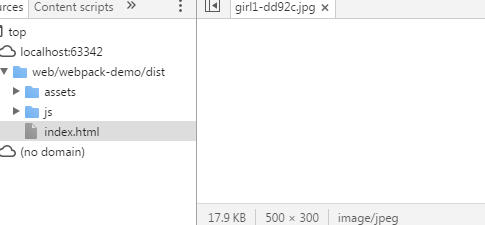
2.7.6 再次查看

2.8 压缩图片 image-webpack-loader
2.8.1 修改webpack.config.js
{ //解析 图片
test: /\.(png|jpg|gif|svg)$/,
/*loader: 'url-loader',
query: {
limit: 10000, //20k
name: 'assets/[name]-[hash:5].[ext]'
}*/
loaders: [ //写成loaders数组集合形式
'url-loader?limit=10000&name=assets/[name]-[hash:5].[ext]',
'image-webpack-loader?bypassOnDebug&optimizationLevel=7&interlaced=false'
]
}
2.8.2 打包
2.8.3 查看
未压缩前 与源图片大小相同;
与源图片大小相同;
此时
3 项目根目录文件,index.html插入图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title> </head> <body>
<img src="src/assets/girl1.jpg" alt="">
<div id="app"></div>
</body>
</html>
 没什么好设置的 可以自动转换
没什么好设置的 可以自动转换
4 组件中插入图片
4.1 layer.tpl---引入路径是绝对路径不会出问题;相对路径需要用 ${require('xxx')}
<div class="layer">
<img src="${require('../../assets/girl1.jpg')}"/>
<div>this is <%= name %></div>
<% for(let i=0;i<arr.length;i++){ %> <%= arr[i] %> <% } %>
</div>

webpack2使用ch10-处理图片(png jpg svg 等) 限制图片 压缩图片的更多相关文章
- js实现svg图形转存为图片下载
我们知道canvas画布可以很方便的js原生支持转为图片格式并下载,但是svg矢量图形则并没有这方面原生的支持.研究过HighChart的svg图形的图片下载机制,其实现原理大体是浏览器端收集SVG代 ...
- js实现svg图形转存为图片下载[转]
我们知道canvas画布可以很方便的js原生支持转为图片格式并下载,但是svg矢量图形则并没有这方面原生的支持.研究过HighChart的svg图形的图片下载机制,其实现原理大体是浏览器端收集SVG代 ...
- Batik - 将svg转换成其他格式图片或PDF - [导出服务器配置] 导出服务器原理解析
导出服务器原理解析 Highcharts图表导出(或下载)本质上是将SVG代码转换为不同文件格式的过程,用到的工具是batik,所以所谓导出服务器,只不过是调用batik,将SVG代码转换并下载.下图 ...
- java后台中处理图片辅助类汇总(上传图片到服务器,从服务器下载图片保存到本地,缩放图片,copy图片,往图片添加水印图片或者文字,生成二维码,删除图片等)
最近工作中处理小程序宝箱活动,需要java画海报,所以把这块都快百度遍了,记录一下处理的方法,百度博客上面也有不少坑! 获取本地图片路径: String bgPath = Thread.current ...
- 玩转HTML5移动页面
(1) 动画雪碧图涉及的动画十分多,用的元素也十分多,请务必使用雪碧图(Sprite)!网上的工具有一些可以帮助你生成雪碧图的工具,例如CssGaga,GoPng等等,自动化构建工具Grunt和Gul ...
- 玩转HTML5移动页面(优化篇)
原文:http://www.grycheng.com/?p=472 承接上文<玩转HTML5移动页面(动效篇)>,上次说的是让页面动起来的一些小技巧.而页面动起来的根基是功能可用的页面,因 ...
- 初识gd库
必备基础 开启GD拓展 列表使用 获取图片信息代码 图片详细信息 特效函数 示例 运行结果 分析 获取图片基本信息 获取图片宽度 获取图片高度 获取图片后缀名 获取图片mime类型 操作图片 添加文字 ...
- 玩转HTML5移动页面(优化篇)
标签:h5 页面优化收藏 热门分享 网页设计师必备的 酷站收藏网站 2013年不容错过的app ui素材 40个漂亮的扁平化网页设计欣赏 国内网页设计公司网站欣赏 55套网页设计常用的psd格式UI ...
- 从零开始搭建react基础开发环境(基于webpack5)
前言 最近利用闲暇时间把webpack系统的学习了下,搭建出一个react环境的脚手架,写篇文章总结一下,帮助正在学习webpack小伙伴们,如有写的不对的地方或还有可以优化的地方,望大佬们指出,及时 ...
随机推荐
- 小程序脚本语言WXS详解
WXS脚本语言是 Weixin Script脚本的简称,是JS.JSON.WXML.WXSS之后又一大小程序内部文件类型.截至到目前小程序已经提供了5种文件类型. 解构小程序的几种方式,其中一种方式就 ...
- React——组件
一.创建组件 在React中有两种创建组件的方式,分别是函数形式的组件和类形式的组件 //函数形式: function Welcome(props){ return <p>this is ...
- 转:【深入Java虚拟机】之六:Java语法糖
转载请注明出处:http://blog.csdn.net/ns_code/article/details/18011009 语法糖(Syntactic Sugar),也称糖衣语法,是由英国计算机学家P ...
- CentOS7 安装Nginx+MySQL
首先我们需要安装nginx的yum源 [root@AD ~]# rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-releas ...
- 超级简单实用的前端必备技能-javascript-全屏滚动插件
fullPage.js fullPage.js是一个基于jQuery的全屏滚动插件,它能够很方便.很轻松的制作出全屏网站 本章内容将详细介绍Android事件的具体处理及常见事件. 主要功能 支持 ...
- 201521123108 《Java程序设计》第6周学习总结
本周学习总结 1.1 面向对象学习暂告一段落,请使用思维导图,以封装.继承.多态为核心概念画一张思维导图,对面向对象思想进行一个总结. 书面作业 2.1. clone方法 1.1 Object对象中的 ...
- 201521123003《Java程序设计》第3周学习总结
1. 本章学习总结 你对于本章知识的学习总结 了解和学会使用更多已有的类,如Calendar类.Math类.Arrays类等等 public.private的权限修饰 学会使用在Eclipse工具栏中 ...
- 201521123012 《Java程序设计》第三周学习总结
一.本章学习总结 1.面对对象:(1)类 <1>属性 [1]外部类 [2]内部类 <2>方法 [1]j静态 [2]非静态 (2)对象 <1>创建对象 <2&g ...
- 201521123042 《Java程序设计》 第10周学习总结
1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常与多线程相关内容. 上周总结了异常,这周主要总结多线程. 2. 书面作业 本次PTA作业题集异常.多线程 1.finally 题 ...
- 使用vue-router实现返回
在vue项目中使用vue-router做路由,做到返回页面的逻辑时,由于window.history.back满足不了返回的需要,故想通过 window.addEventListener('popst ...
