Banner图二三事
前 言
阿q
作为一个准前端学员,banner图可是很重要的呢。本人,小白一只,给大家分享几个刚刚学习的基础banner图事件。~~~
| 1. 小广告图滚动播放 |
1.1HTML代码
首先,创建基本结构
<div id="outside">
<div id="inside">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div> <div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</div>
1.2设置基本样式
来一段css代码,做出来基本样式
*{
margin: 0px;
padding: 0px;
}
#outside{
width: 1200px;
overflow: hidden;
margin: 0 auto;
height: 300px;
position: relative;
}
#outside #inside{
width: 3100px;
position: absolute;
}
#outside #inside div{
width: 300px;
height: 300px;
margin: 0px 5px;
background-color: red;
float: left;
}
1.3实现滚动
基本样式已经做好,接下来就是让它滚动了~~~很简单的一段JS代码,我是用定时器做的
<script type="text/javascript">
var num = 1;
setInterval(function() {
num--;
var inside=document.getElementById("inside");
inside.style.cssText="left: "+num+"px;";
if(num<=-1860) num=1;
},5);
</script>
呐~,这就是效果图了,放上图片食用更佳。以前用纯css做过一遍,学过JS之后发现还是JS更简单

| 2. 自定义插件实现banner图滚动 |
接下来就是大图了,这是自己定义的jQuery插件
2.1HTML文件代码
这个插件的主要代码写在自定义JS文件中,HTML中代码就很少了~
<head>
<meta charset="UTF-8">
<title>自定义插件实现banner滚动</title>
<script src="js/jquery-3.1.1.js" type="text/javascript"></script>
<script src="js/jQuery-scrollBanner.js" type="text/javascript"></script>
</head> <body>
<div id="banner"></div> </body> <script type="text/javascript">
$("#banner").scrollBanner({
images:[
{src:"img/banner1.jpg",title:"banner1",href:"http://www.baidu.com"},
{src:"img/banner2.jpg",title:"banner2",href:"http://www.sina.com"},
{src:"img/banner3.jpg",title:"banner3",href:"http://www.qq.com"},
{src:"img/banner4.jpg",title:"banner4",href:"http://www.jredu100.com"}],
scrollTime:2000,
bannerHeight:"500px",
iconColor:"#cccccc",
iconHoverColor:"#82c900",
iconPosition:"center"
});
</script>
没错,只定义一个div,就是这么任性
2.2插件属性
images : 接收数组类型,数组的每个值应为对象。对象具有属性:src->图片的路径
title->图片指上后的文字 href->点击图片跳转的页面
scrollTime : 每张图片停留时间,单位毫秒。2000
bannerHeight : banner图的高度。500px
iconColor : 提示图标的颜色。默认white
iconHoverColor : 提示图标指上之后的颜色。默认orange
iconPosition : 提示图标的位置,可选值left/center/right。默认center
2.2插件代码
啦啦啦~~接下来就是插件的代码了,注释写在代码里了
!function($){
$.fn.scrollBanner = function(obj){
// 声明各个属性的默认值
var defaults={
images:[],
scrollTime:2000,
bannerHeight:"500px",
iconColor:"white",
iconHoverColor:"orange",
iconPosition:"center"
}
// 将默认值与传入的对象比对,如果传入的对象有未赋值属性,则使用默认对象的属性
obj=$.extend(defaults,obj);
// 组件DOM布局
$("body").css({"padding":"0px","margin":"0px"});
this.empty().append("<div class='scrollBanner-banner'></div>");
$.each(obj.images,function(index,item){
$(".scrollBanner-banner").append("<div class='scrollBanner-bannerInner'><a href='"
+item.href+"' target='_black'><img src='"+item.src+"' title='"+item.title
+"'/></a></div>");
});
$(".scrollBanner-banner").append("<div class='scrollBanner-bannerInner'><a href='"
+obj.images[0].href+"' target='_black'><img src='"+obj.images[0].src+"' title='"
+obj.images[0].title+"'/></a></div>");
this.append("<div class='scrollBanner-icons'></div>");
$.each(obj.images, function(index,item) {
// data-*属性是H5允许用户自行在HTML标签上保存数据的属性。
// 保存在data-*中的数据,可以使用JS读取调用。
$(".scrollBanner-icons").append("<span data-index='"+index
+"' class='scrollBanner-icon'></span>");
});
// 设置各种css
this.css({
"width":"100%",
"height":obj.bannerHeight,
"overflow":"hidden",
"position":"relative"
});
$(".scrollBanner-banner").css({
"width": obj.images.length+1+"00%",
"height":obj.bannerHeight,
});
$(".scrollBanner-bannerInner").css({
"width":100/(obj.images.length+1)+"%",
"height":obj.bannerHeight,
"overflow":"hidden",
"float":"left"
});
$(".scrollBanner-bannerInner img").css({
"width": "1920px",
"height": obj.bannerHeight,
"position": "relative",
"left": "50%",
"margin-left": "-960px",
});
$(".scrollBanner-icons").css({
"width": 30*obj.images.length+"px",
"height": "7px",
"position":"absolute",
"bottom":"40px",
});
switch (obj.iconPosition){
case "left":
$(".scrollBanner-icons").css({
"left":"40px",
});
break;
case "center":
$(".scrollBanner-icons").css({
"left":"50%",
"margin-left":"-"+15*obj.images.length+"px"
});
break;
case "right":
$(".scrollBanner-icons").css({
"right":"40px",
});
break;
}
$(".scrollBanner-icon").css({
"width": "20px",
"height": "7px",
"background-color": obj.iconColor,
"display": "inline-block",
"margin": "0px 5px",
});
$(".scrollBanner-icon:eq(0)").css({
"background-color":obj.iconHoverColor
});
// 实现banner滚动功能
var count=1;
setInterval(function(){
$(".scrollBanner-banner").css({
"margin-left":"-"+count+"00%",
"transition":"all .5s ease"
});
$(".scrollBanner-icon").css("background-color", obj.iconColor);
$(".scrollBanner-icon:eq("+count+")").css("background-color", obj.iconHoverColor);
if (count>=obj.images.length){
$(".scrollBanner-icon:eq(0)").css("background-color", obj.iconHoverColor);
}
if (count>obj.images.length) {
count=0;
$(".scrollBanner-banner").css({
"margin-left":"0px",
"transition":"none"
});
}
count++;
},obj.scrollTime);
// 小图标指上后变色并且切换banner图
$(".scrollBanner-icon").mouseover(function(){
$(".scrollBanner-icon").css("background-color", obj.iconColor);
// ↓ 由span触发mouseover事件,则this指向这个span。
// ↓ 但是,这个this是JS对象,必须使用$封装成JQuery对象。
$(this).css("background-color", obj.iconHoverColor);
var index=$(this).attr("data-index");
// 将计数器count修改为index的值,让Banner滚动的定时器能够刚好滚到所指图片的下一张
count=index;
$(".scrollBanner-banner").css({
"margin-left":"-"+index+"00%",
"transition":"none"
});
});
}
}(jQuery);
怎么样,是不是很方便呢,接下来只要插入想要的图片就可以了
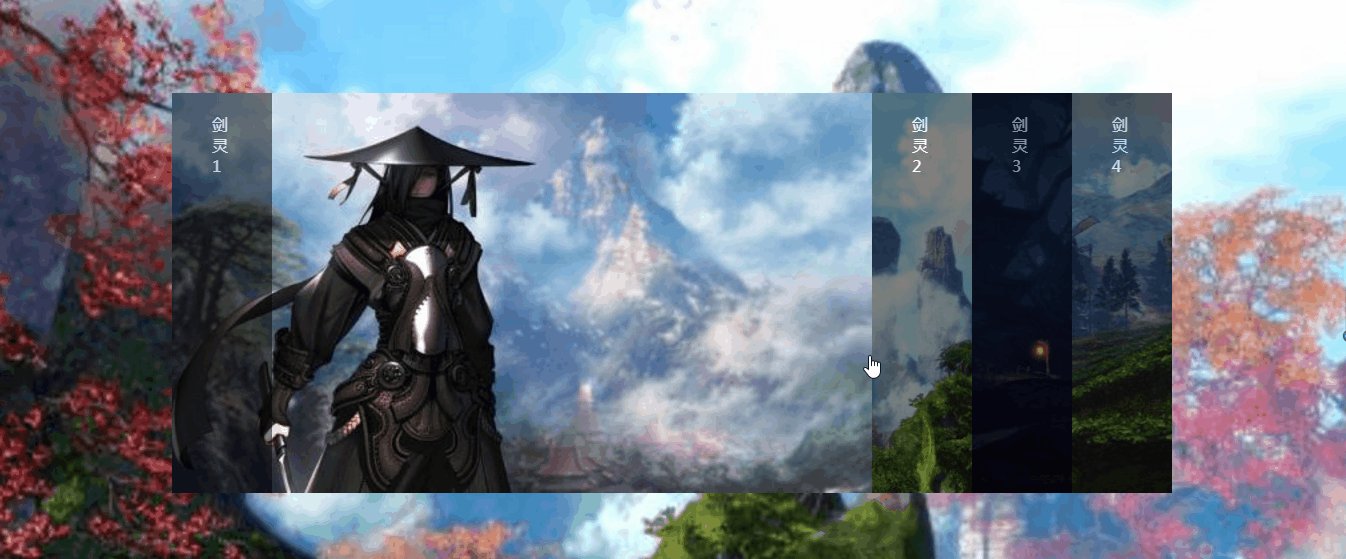
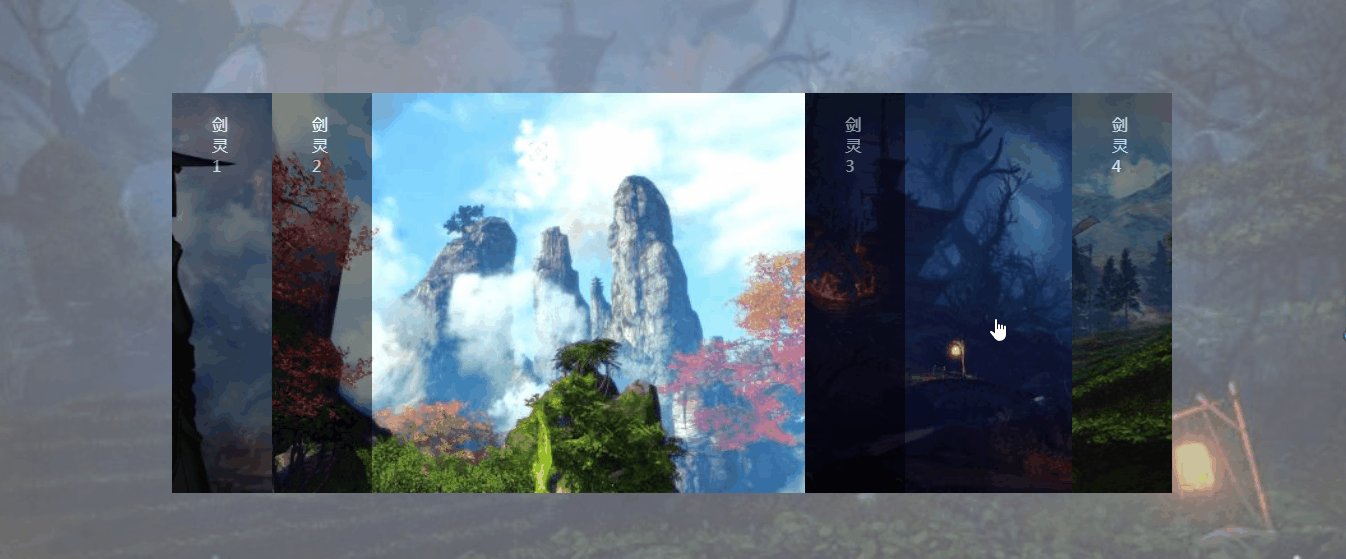
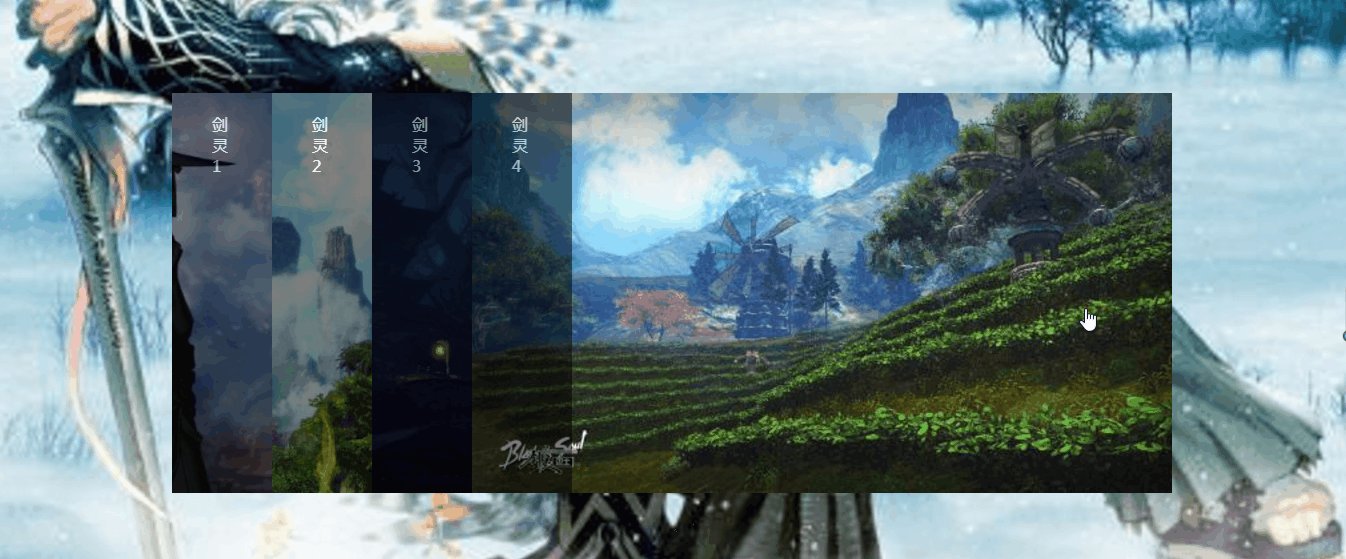
| 3. 手风琴banner图 |
如果上一个很普通,食用起来没什么味道的话,接下来给客官分享一道比较成熟的菜。
这个样式我很喜欢玩的游戏的官网的一个版块,果然游戏使人进步呢~~
这也是用jQuery实现的,jQuery果然是个神奇的东西~~
闲话不多说,上菜~~~
3.1DOM组建
方便起见,我们将HTML代码和css代码写到一块,这个虽然好看,但是不如上边那个使用方便
<style>
*{margin:0; padding:0;}
body,html{width:100%; height:100%;}
.bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.bg-box-1{
background: url('img/tu1.jpg') no-repeat center/cover;
}
.bg-box-2{
background: url('img/tu2.jpg') no-repeat center/cover;
}
.bg-box-3{
background: url('img/tu3.jpg') no-repeat center/cover;
}
.bg-box-4{
background: url('img/tu4.jpg') no-repeat center/cover;
}
#wrap{
position: absolute;
overflow: hidden;
top:0; left:0; right:0; bottom:0;
margin:auto;
width: 1000px;
height: 400px;
}
#wrap > ul{
width: 120%;
list-style: none;
}
#wrap > ul > li{
float: left;
width: 100px;
height: 400px;
cursor: pointer;
}
#wrap > ul > li:nth-child(1){
background: url('img/tu5.jpg') no-repeat center/cover;
}
#wrap > ul > li:nth-child(2){
background: url('img/tu1.jpg') no-repeat center/cover;
}
#wrap > ul > li:nth-child(3){
background: url('img/tu2.jpg') no-repeat center/cover;
}
#wrap > ul > li:nth-child(4){
background: url('img/tu3.jpg') no-repeat center/cover;
width: 700px;
}
#wrap > ul > li > .text{
width: 100px;
height: 100%;
background: #000;
opacity: .5;
}
#wrap > ul > li > .text p{
padding: 20px 40px;
font-family: 'Microsoft yahei';
color: #fff;
}
</style>
</head>
<body>
<div class="bg bg-box-1"></div>
<div class="bg bg-box-2"></div>
<div class="bg bg-box-3"></div>
<div class="bg bg-box-4"></div>
<div id="wrap">
<ul>
<li>
<div class="text">
<p>剑灵1</p>
</div>
</li>
<li>
<div class="text">
<p>剑灵2</p>
</div>
</li>
<li>
<div class="text">
<p>剑灵3</p>
</div>
</li>
<li class="curr">
<div class="text">
<p>剑灵4</p>
</div>
</li>
</ul>
</div>
</body>
3.2jQuery实现功能
<script src="js/jquery.min.js"></script>
<script>
(function(){
$('#wrap li').mouseover(function(){
if(!$(this).hasClass('curr')){
$('#wrap li').removeClass('curr');
$(this).addClass('curr'); // 切换背景
$('#wrap li').each(function(index){
if($(this).hasClass('curr')){
$('.bg').fadeOut(300);
$('.bg:eq(' + index + ')').fadeIn(500);
}
}); $('.curr').stop().animate({
width: 700
}, 500, 'linear');
$('#wrap li').not('.curr').stop().animate({
width: 100
}, 500, 'linear');
}
});
})()
</script>
学过之后没用过hasclss()方法,结果在这用到了。“存在即合理”,还是自己才疏学浅。
效果图:
小q有话说
小q还是个新人,东西还有很多不足。我会继续努力,将不足之处抹去的,毕竟咱也是个有强迫症的人╭(╯^╰)╮
Banner图二三事的更多相关文章
- 原生JS实现各种经典网页特效——Banner图滚动、选项卡切换、广告弹窗等
在制作网页过程中,我们可能会遇到各种常用的经典网页特效,比如Banner图片滚动.选项卡循环播放.右下角广告弹窗.评论提交展示.选项动态增删.剪刀石头布小游戏等等等...是不是感觉都见到过这些场景.那 ...
- jQuery自定义插件--banner图滚动
前言 jQuery是一个功能强大的库,提供了开发JavaScript项目所需的所有核心函数.很多时候我们使用jQuery的原因就是因为其使用插件的功能,然而,有时候我们还是需要使用自定义代码来扩展这些 ...
- JQuery自定义插件详解之Banner图滚动插件
前 言 JRedu JQuery是什么相信已经不需要详细介绍了.作为时下最火的JS库之一,JQuery将其"Write Less,Do More!"的口号发挥的极致.而帮助J ...
- iOS7下滑动返回与ScrollView共存二三事
[转载请注明出处] = =不是整篇复制就算注明出处了亲... iOS7下滑动返回与ScrollView共存二三事 [前情回顾] 去年的时候,写了这篇帖子iOS7滑动返回.文中提到,对于多页面结构的应用 ...
- 人工智能-智能创意平台架构成长之路(四)-丰富多彩的banner图生成解密第一部分(对标阿里鹿班的设计)
我们之前讲了很多都是平台架构的主体设计,应用架构设计以及技术架构的设计,那么现在我们就来分享一下丰富多彩的banner图是怎么生成出来的. banner图的生成我们也是不断的进行迭代和优化,这块是最核 ...
- Java并发编程二三事
Java并发编程二三事 转自我的Github 近日重新翻了一下<Java Concurrency in Practice>故以此文记之. 我觉得Java的并发可以从下面三个点去理解: * ...
- linux杂记(十二?) 关于账号和密码的二三事
关于密码的二三事 关于账号和密码的二三事 久了不更linux的相关知识,实在是懒得想内容点(纯粹是懒).那么今天就来谈谈关于linux密码和账号的重要概念. 假如你的主机遭到入侵,那么对方的第一个侵入 ...
- 原生态JS实现banner图的常用所有功能
虽然,用jQuery实现banner图的各种效果十分简单快捷,但是我今天用css+js代码实现了几个banner图的常用功能,效果还不错. 此次,主要想实现以下功能: 1. banner图循环不间断切 ...
- JS 实现banner图的滚动和选择效果
CSS+JS实现banner图滚动和点击切换 HTML 部分代码: <body> <div id="banner"> <div id="in ...
随机推荐
- NYOJ--21--bfs--三个水杯
/* 输入 第一行一个整数N(0<N<50)表示N组测试数据 接下来每组测试数据有两行,第一行给出三个整数V1 V2 V3 (V1>V2>V3 V1<100 V3> ...
- Kaggle竞赛 —— 泰坦尼克号(Titanic)
完整代码见kaggle kernel 或 NbViewer 比赛页面:https://www.kaggle.com/c/titanic Titanic大概是kaggle上最受欢迎的项目了,有7000多 ...
- python 初学习 模拟用户登录
#!/usr/bin/env python#coding:utf-8''' 2017年8月19日 模拟用户登录,userfile 文件保存字典 用户名,和密码 sorryname 文件保存字典 登录过 ...
- Vue列表过渡
前面的话 本文将详细介绍Vue列表过渡 概述 前面分别介绍了单元素CSS过渡和JS过渡,以及多元素过渡.如何同时渲染整个列表呢?在这种情景中,需要使用<transition-group>组 ...
- Android MediaCodec硬编兼容性测试方案
作者:阿宝 更新:2016-08-15 来源:彩色世界(https://blog.hz601.org/2016/08/15/android-mediacodec-hardcode-compatibil ...
- spring boot 登录注册 demo (二) -- 数据库访问
通过data-jpa来访问数据库 <dependency> <groupId>org.springframework.boot</groupId> <arti ...
- 【Centos7】卸载OpenJDK
一般情况下,centos会自带OpenJDK,Hadoop的运行环境要求自己配置JRE,但在home下配置好了JRE后,使用java -version仍然看到OpenJDK,原因是系统根据$PATH路 ...
- 【Linux】管理在线用户
查看当前在线用户 [root@localhost ~]# who root pts/ -- : (111.34.103.23) 查看在线用户 [root@localhost ~]# w :: up d ...
- 最长单词(一星级题目) 本来是很简单的,其实就是加个flag
随机了一个题目: 给一个词典,找出其中所有最长的单词. 这道题对于初学者还是很有用的,毕竟用的逻辑是比较复杂的 样例 在词典 { "dog", "google" ...
- Spring详解(二)------IOC控制反转
我相信提到 Spring,很多人会脱口而出IOC(控制反转).DI(依赖注入).AOP等等概念,这些概念也是面试官经常问到的知识点.那么这篇博客我们就来详细的讲解 IOC控制反转. ps:本篇博客源码 ...
