View Components as Tag Helpers,离在线模板编辑又进一步
在asp.net core mvc中增加了ViewComponent(视图组件)的概念,视图组件有点类似部分视图,但是比部分视图功能更加强大,它更有点像一个控制器。
使用方法
1,定义类派生自ViewComponent类
2,增加Task<IViewComponentResult> InvokeAsync方法
3,在InovkeAsync方法中增加逻辑,并返回视图结果
4,在类上增加ViewComponent特性,可以标注组件名称:[ViewComponent(Name="组件名称")]。这一步不是必需的。
具体实例:
[ViewComponent(Name="templatetest")]
public class TemplateViewComponent:ViewComponent
{
public async Task<IViewComponentResult> InvokeAsync()
{
return View("~/Views/test.cshtml");
}
}
另外,我们可以给InvokeAsync方法增加参数,在调用组件的时候,可以传递数据,如下:
[ViewComponent(Name ="Pager")]
public class Pager: ViewComponent
{
public Task<IViewComponentResult> InvokeAsync(int page,int pagesize,int count)
{
ViewBag.PageIndex = page;
ViewBag.PageSize = pagesize;
int totalPage = count / pagesize; if (count%pagesize>0)
{
totalPage += 1;
} ViewBag.PageTotal = totalPage;
ViewBag.RecordCount = count;
return Task.FromResult<IViewComponentResult>(View("~/Views/ViewComponets/Pager.cshtml"));
}
}
视图组件创建好后,在视图上使用以下方法调用:
@await Component.InvokeAsync("组件名称",参数对象)或者@await Component.InvokeAsync(typeof(组件),参数对象)
View Components as Tag Helpers
在asp.net core mvc 1.1版本中,又增加了一个新的特性,就是可以使用标签方式调用视图组件,类似下列效果:
<vc:组件名称 param1="" param2=""></vc:组件名称>
这有什么好处?Component.Invoke是在视图中使用C#代码执行视图组件,而标签方式更贴近前端技术,对前端开发人员来说更友好。另外一个就是我们实现一个在线模板编辑器也更加的方便。
要实现一个在线模板编辑器我们可以分几步走:
第一步:先实现简单修改视图代码,可以带到我们需要的效果
第二步:提供在线的html代码编辑器,直接在线编辑html代码
第三步:提供组件配置窗口,可以配置对应的参数
第四步:可视化的页面编辑
以一个企业展示站点作为场景,来说一下实现思路:
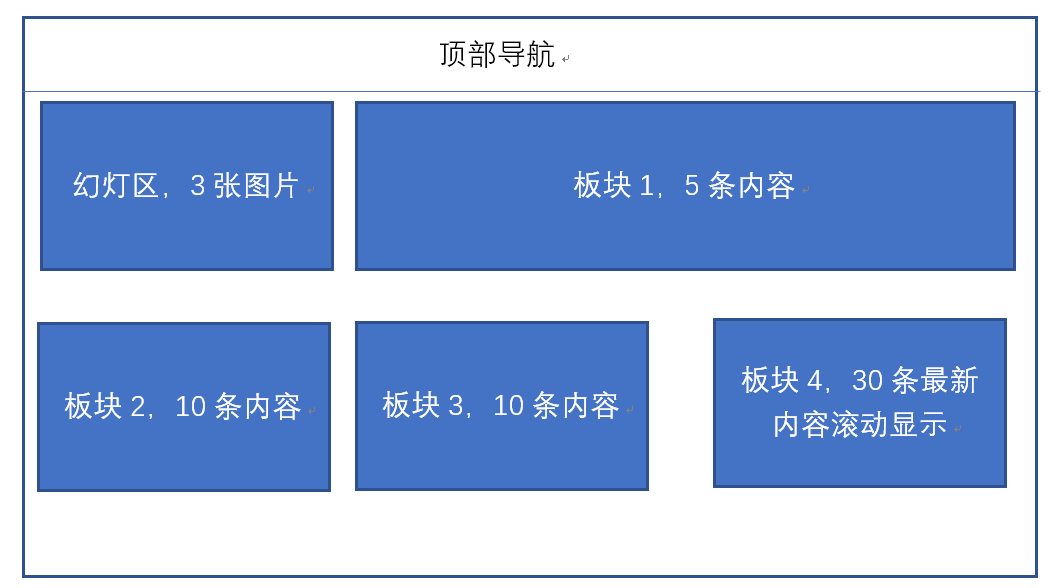
一般一个企业展示网站主要用于企业信息宣传使用,表现形式就是文章,网站首页会包含很多内容板块,每个板块有自己的一些特性,比如展示条数,内容来源,滚动显示等。如下内容设置
第一步:先实现简单修改视图代码,可以带到我们需要的效果
我们可以在控制器中根据需要获取所需要的数据,然后直接绑定到视图上,但是如果客户要求有变动,比如展示条数的变动,我们只能是修改代码,重新发布,比较麻烦。所以我们可以把这些内容块做成一个一个的组件,然后在视图上直接调用,假设我们定义组件叫ContentBlockViewComponent,具体逻辑如下:
[ViewComponent(Name="contentblock")]
public class ContentBlockViewComponent:ViewComponent
{
/// <summary>
/// 内容展示组件
/// </summary>
/// <param name="showCount">显示条数</param>
/// <param name="source">信息来源板块</param>
/// <returns></returns>
public async Task<IViewComponentResult> InvokeAsync(int showCount,int source)
{
//TODO:根据参数从指定板块获取数据
return View("~/Views/ContentBlock.cshtml");
}
}
然后我们在首页视图上使用<vc:contentblock showcount="6" source="1"/>展示内容。当参数发生改变时,我们可以直接在视图上修改组件调用方法即可。到此我们实现了第一步:简单修改代码实现想要的效果。
第二步:提供在线的html代码编辑器,直接在线编辑html代码
这一步其实也很好实现,直接在系统中增加一个在线html编辑器(使用codemirror),直接通过读取视图文件内容,展示到前台页面上,根据需要修改代码并提交保存。实现到这一步,对于最终用户来说,还是需要掌握一定的html知识,所以一般比较难,只能提供给开发使用。
第三步:提供组件配置窗口,可以配置对应的参数
codemirror中有一个Tag Matcher组件,我们可以以这个为思路,实现一个标签选中事件,读取当前标签的一些信息,并在配置窗口中显示对应信息,这个的还没具体实现。如果这部分可以实现,应该一小部分用户就可以自己操作了。
第四步:可视化的页面编辑
这是终极目标,我的思路是直接在页面上呈现页面内容,可以在视图组件输出视图上增加一个根标签,如
<div viewcomponent="组件名称">其他视图内容</div>
然后在页面上使用jquery给带有viewcomponet属性的标签增加mouseover事件,当鼠标移动到div上后,显示一个设置按钮,点击按钮弹出类似第三部的配置窗口,在配置窗口中填写参数,并保存。提交保存的时候,需要把页面的名称及组件的名称传递到服务器端,服务器端接收后,首先找到对应的view文件,然后读取内容,再进行html分析(可以使用htmlagilitypack),找到对应的视图组件标签,进行参数替换,最后保存文件内容。到此完成一个配置的过程。
第三步跟第四步的实现代码后续会慢慢提供。
View Components as Tag Helpers,离在线模板编辑又进一步的更多相关文章
- [asp.net core] Tag Helpers 简介(转)
原文地址 https://docs.microsoft.com/en-us/aspnet/core/mvc/views/tag-helpers/intro What are Tag Helpers? ...
- ASP.NET Core 中文文档 第四章 MVC(3.6.2 )自定义标签辅助类(Tag Helpers)
原文:Authoring Tag Helpers 作者:Rick Anderson 翻译:张海龙(jiechen) 校对:许登洋(Seay) 示例代码查看与下载 从 Tag Helper 讲起 本篇教 ...
- [asp.net core]定义Tag Helpers
原文地址 https://docs.microsoft.com/en-us/aspnet/core/mvc/views/tag-helpers/authoring Getting started wi ...
- ASP.NET 5系列教程 (三):view components介绍
在ASP.NET MVC 6中,view components (VCs) 功能类似于虚拟视图,但是功能更加强大. VCs兼顾了视图和控制器的优点,你可以把VCs 看作一个Mini 控制器.它负责控制 ...
- ASP.NET Core MVC Tag Helpers 介绍
简介 Tag Helpers 提供了在视图中更改和增强现有HTML元素的功能.将它们添加到视图中,会经过Razor模板引擎处理并创建一个HTML,之后再返回给浏览器.有一些Tag Helpers,其实 ...
- ASP.NET Core MVC – Tag Helpers 介绍
ASP.NET Core Tag Helpers系列目录,这是第一篇,共五篇: ASP.NET Core MVC – Tag Helpers 介绍 ASP.NET Core MVC – Caching ...
- [转] asp.net core Introducing View Components
本文转自:http://www.c-sharpcorner.com/uploadfile/8c19e8/asp-net-5-getting-started-with-asp-net-mvc-6/ In ...
- ASP.NET Core 中文文档 第四章 MVC(3.6.1 )Tag Helpers 介绍
原文:Introduction to Tag Helpers 作者:Rick Anderson 翻译:刘浩杨 校对:高嵩(Jack) 什么是 Tag Helpers? Tag Helpers 提供了什 ...
- [译]View components and Inject in ASP.NET MVC 6
原文:http://www.asp.net/vnext/overview/aspnet-vnext/vc 介绍view components view components (VCs) 类似于part ...
随机推荐
- redis multi exec
multi(),返回一个redis对象,并进入multi-mode模式,一旦进入multi-mode模式,以后调用的所有方法都会返回相同的对象,直到exec()方法被调用. phpredis是php的 ...
- android在myeclipse上创建的项目各种报错
这几天被android弄得头疼死了.差不多把电脑弄了个遍. 先是离线安装ADT,下载ADT,然后配置,但是因为ADT与MyEclipse冲突.所以直接不要再myeclipse下弄Android的环境了 ...
- 用PetaPoco为ASP.NET已有数据库建模
序:最近一直在抓紧重构公司的网站,没有很多时间去写博客,积累了很多的问题,几乎是一天一个,折腾死了,尤其是在模型方面几经周折. 以前,多半从事PHP开发,很少接触到模型(thinkphp中模型),但是 ...
- cmd第一次推送github
echo off for %%i in ("%cd%") do set "name=%%~ni" git init git remote add origin ...
- Python dict 按键和值排序
python 字典(dict)的特点就是无序的,按照键(key)来提取相应值(value),如果我们需要字典按值排序的话,那可以用下面的方法来进行:1 下面的是按照value的值从大到小的顺序来排序. ...
- 实现javascript下的模块组织
前面的话 java有类文件.Python有import关键词.Ruby有require关键词.C#有using关键词.PHP有include和require.CSS有@import关键词,但是对ES5 ...
- hdu2571 命运 简单DP
简单dp 状态方程很好想,主要是初始化.... 代码: #include<iostream> #include<cstdlib> #include<cstdio> ...
- ASP实现计算机爱好者网站,可以直接浏览
利用ASP制作的计算机爱好者协会网站,内容比较全面,具有母版和子页的功能,利用ACCESS数据库进行资源存储.适合新手学习和网页制作比赛参考 下载地址:http://download.csdn.net ...
- 【JAVAWEB学习笔记】28_jqueryAjax:json数据结构、jquery的ajax操作和表单校验插件
Ajax-jqueryAjax 今天内容: 1.json数据结构(重点) 2.jquery的ajax操作(重点) 3.jquery的插件使用 一.json数据结构 1.什么是json JSON(J ...
- Handling Class Imbalance with R and Caret - An Introduction
When faced with classification tasks in the real world, it can be challenging to deal with an outcom ...
