tp框架---View视图层---模板继承(举例说明)
当我们做动态页面时,我们会发现一个网站的头部和尾部是相同的,那么我们如何用tp框架来做模板呢 ?
先看一下注意事项:
(1)每个区块由<block></block>标签组成
(2)子模板中使用extend标签继承模板
(3)注释语法:{/* 注释内容 */ } 或 {// 注释内容 }
一、看一下基本的模板继承
(1)先做出模板页面 Ceshi/View/Main/base.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!--放标题-->
<title><block name="bt">标题</block></title>
<style>
*{padding: 0px;margin: 0px;}
#head{width: 100%;height: 100px;background-color: azure;}
#foot{width: 100%;height: 100px;background-color: gray;}
</style>
<!--用于放js、css样式-->
<block name="tou"></block>
</head>
<body>
<div id="head">
<h1>这是头部</h1>
<!--从数据库读取数据-->
<foreach name="arr" item="vo" >
<span>{$vo.name}</span>
</foreach>
</div>
<!--这是需要依据页面变化的内容-->
<block name="nr"></block> <div id="foot">
<h1>这是尾部</h1>
</div>
</body>
</html>
(2)做操作方法Ceshi/Controller/MainController.class.php
<?php
namespace Ceshi\Controller;
use Think\Controller;
class MainController extends Controller
{ //模板的继承
public function test(){
//这样可以调用模板中连接数据库部分
$this->base();
$this->show();
}
//当模板页面链接数据库时
public function base(){
$m=M("users");
$arr = $m->select();
$this->assign("arr",$arr);
} }
(3)做子页面 Ceshi/View/Main/test.html
<!--调用模板-->
<extend name="base" /> <block name="bt">子页面</block>
<block name="tou">
<style type="text/css">
#nr{width: 100%;height: 400px;background-color: yellow; }
</style>
</block>
<block name="nr">
<div id="nr">
<h1>我是中间内容</h1>
</div>
</block>
效果图(样式有点简单)

注意事项:当模板页面有链接数据库的数据时怎样做
(二)举例:删除和修改
(1)先做显示页面 Ceshi/View/Main/mains.html
<extend name="base" />
<block name="bt">shanchu</block>
<block name="tou">
<style type="text/css">
/*#nr{width: 100%;height: 400px;background-color: yellow; }*/
#aa{height: 400px;width: 100%;background-color: yellow;}
</style>
</block>
<block name="nr">
<div id="aa">
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>书名</td>
<td>单价</td>
<td>库存</td>
<td>时间</td>
<td>操作</td>
</tr> <!--name表示数组名称 item表示遍历出来的每一个小数组-->
<foreach name="attr" item="v" >
<tr>
<td>{$v.bkid}</td>
<td>{$v.bkname}</td>
<td>{$v.bkprice}</td>
<td>{$v.bkstock}</td>
<td>{$v.time}</td>
<!--用get方式传值-->
<td><a href="__CONTROLLER__/del/bkid/{$v.bkid}">删除</a>
<a href="__CONTROLLER__/update/bkid/{$v.bkid}">修改</a></td>
</tr>
</foreach> </table>
</div>
</block>
(2)做操作方法Ceshi/Controller/MainController.class.php
<?php
namespace Ceshi\Controller;
use Think\Controller;
class MainController extends Controller
{ public function mains(){
$m = M("book");
$arr = $m->select();
$this->assign("attr",$arr);
$this->show();
} public function del($bkid){
//$bkid 以形参的方式传值
$m = M("book");
$url = U("mains");
if($m->delete($bkid)){
//第二个参数,表示返回的路径;第三个参数:表示停留时间
$this->success("删除成功",$url);
} else{
//不写第二个参数,默认返回上一个页面
$this->error("删除失败");
}
} public function update(){ $m = M("book");
//get方式取到值
$bkid = $_GET["bkid"];
$attr = $m->find($bkid);
//注册变量
$this->assign("attr",$attr); if(empty($_POST)){ $this->show(); }else{
//自动获取表单数据
$m->create();
$m->save(); }
} }
(3)修改页面 Ceshi/View/Main/update.html
<extend name="base" />
<block name="bt">修改</block>
<block name="tou">
<style type="text/css">
#nr{width: 100%;height: 400px;background-color: yellow;}
</style>
</block>
<block name="nr">
<form method="post" action="__ACTION__">
<input type="hidden" name="bkid" value="{$attr.bkid}" /><br />
书名:<input type="text" name="bkname" value="{$attr.bkname}" /><br />
单价:<input type="text" name="bkprice" value="{$attr.bkprice}"/><br />
库存:<input type="text" name="bkstock" value="{$attr.bkstock}"/><br />
<input type="submit" value="修改"/>
</form>
</block>
看一下效果:

点击删除bkid=33;

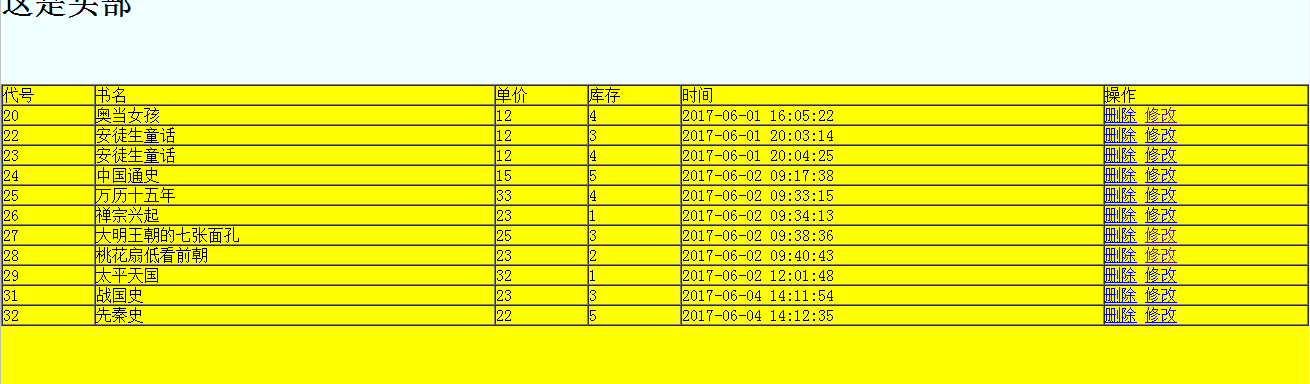
原页面bkid=33已经被删除

点击修改bkid=22;

点击修改提交数据,重新刷新页面,会发现单价和粗存已经被修改了

这样,tp框架的删除和修改就完成了,至于用ajax方式还是tp框架方式写,哪个更方便就用哪个呗~~~
tp框架---View视图层---模板继承(举例说明)的更多相关文章
- laravel5.1框架基础之Blade模板继承简单使用方法分析
本文实例讲述了laravel5.1框架基础之Blade模板继承简单使用方法.分享给大家供大家参考,具体如下: 模板继承什么用? 自然是增强基础页面的复用,有利于页面文档的条理,也便于更改多处使用的内容 ...
- TP框架---Model模型层---做模型对象
TP框架----Model模型层---------------做模型对象 Model模型层是用来做什么的呢???? 主要是用来做操作数据库访问的. 也就说明TP框架自带了一种访问数据库的方式,使用的是 ...
- Django 的路由层 视图层 模板层
--------------------------------------------------------------通过苦难,走向欢乐.——贝多芬 Django-2的路由层(URLconf) ...
- 3.Django| 视图层| 模板层
1.视图函数 文件在view_demo 一个视图函数简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应.响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XM ...
- Django:(2)视图层&模板层
视图函数 一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应.响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . ...
- Tp框架之模型层
数据模型层是专门针对数据库来操作的 我们在home模块用一下数据模型层 先把配置修改好 我们先来打开这个文件 然后再打开think里面的主配置,把那里面关于数据库的部分,复制到home下的配置文件,然 ...
- tp框架-----Model模型层
1.Model模型层是用来做什么的呢? 主要是用来做操作数据库访问的.也就说明TP框架自带了一种访问数据库的方式,使用的是Model模型. 2.Model模型怎样使用呢? 要使用Model模型层访问数 ...
- 4 Template层 -模板继承
1.模板继承 模板继承可以减少页面内容的重复定义,实现页面内容的重用 典型应用:网站的头部.尾部是一样的,这些内容可以定义在父模板中,子模板不需要重复定义 block标签:在父模板中预留区域,在子模板 ...
- Jeecms6中后台控制层Action如何将值传入前台视图层模板中的?
转载:https://blog.csdn.net/wsm201005030226/article/details/44343069 Jeecms后台控制层如何传值到前台freemarker的? ...
随机推荐
- Linux 常 用 命 令
一:关机命令 1:shutdown 语 法:shutdown [-efFhknr][-t 秒数][时间][警告信息] 说明:shutdown指令可以关闭所有程序,并依用户的需要,进行重新开机或关机的动 ...
- javascript中break和continue的区别
1.break:跳出循环. 2.continue:跳过循环中的一个迭代.(迭代:重复反馈过程的滑动,其目的是为了逼近所需目标或结果.每一次对过程的重复称为一次"迭代",而每一次迭代 ...
- Windows 7 下安装mysql-5.7.18-winx64.zip
mysql-5.7以后压缩包安装有了不小的变化 第一步:到官网下载https://dev.mysql.com/downloads/mysql/ 第二步:解压到一个文件夹 第三步:配置环境变量 把;%M ...
- 干货 | 云智慧透视宝Java代码性能监控实现原理
这篇图文并茂,高端大气上档次,思维缜密的文章,一看就和我平时的风格不同.对了.这不是我写的,是我家高大英俊,写一手好代码,做一手好菜的男神老公的大作,曾发表于技术公号,经本人授权转载~~ 一.Java ...
- [附录]Discuz X2.5 模板目录结构注释说明
/template/default/common 公共模板目录全局加载 block_forumtree.htm DIY论坛树形列表模块 block_thread.htm DIY帖子模块调用文件 ...
- epclise设置tomcat方法(步骤)(菜鸟巧记二)
epclise设置tomcat 1.打开epclise→window→preferences 2.输入server,打开server→runtime environments→选择add新建 3.打开 ...
- WPF MVVM 架构 Step By Step(6)(把actions从view model解耦)
到现在为止,我们创建了一个简单的MVVM的例子,包含了实现了的属性和命令.我们现在有这样一个包含了例如textbox类似的输入元素的视图,textbox用绑定来和view model联系,像点击but ...
- MongoDB--架构搭建(主从、副本集)之主从
此章节讲述主从架构 主从架构 -- 目前已经不建议使用,推荐使用复制集 主从配置可以在配置文件中配置 从节点可以在启动之后使用命令追加主节点,db.source.insert({"host ...
- 通过 itms:services://? 在线安装ipa ,跨过app-store
1.需要一个html文件,引导下载用户在线安装ipa <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN&quo ...
- Ubutnu16.04安装pytorch
1.下载Anaconda3 首先需要去Anaconda官网下载最新版本Anaconda3(https://www.continuum.io/downloads),我下载是是带有python3.6的An ...
