响应式布局 —— Demo
响应式布局实例演示 What is 响应式布局?
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。
优点:面对不同分辨率设备灵活性强,能够快捷解决多设备显示适应问题。
缺点:兼容各种设备工作量大,效率低下;代码累赘,会出现隐藏无用的元素,加载时间加长;其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果;一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
实现响应式布局的几种方式:媒体查询、JS、流体布局、弹性布局...
使用媒体查询的三种方式
1、直接在CSS中使用
@media 类型(常选all/screen) and(条件1) and(条件2){
CSS选择器{
CSS属性:属性值;
}
}
2、使用link链接CSS,media属性可以设置媒体查询方式 (常用)
eg. <link rel="stylesheet" type="text/css" href="css/02-响应式布局.css" media="all and (max-width:800px)"/>
3、使用Import导入,直接在url( )后面空格,间接媒体查询方式
eg. @import url("css/XXX.css") all and (max-width:800px); 条件符合后在链接CSS文件
响应式布局典型 Demo —— HTML部分
首先,新建一个HTML 文件,命名Demo.html. 接着,新建一个CSS文件,文件名与HTML文件相同,Demo.css
在HTML文件,head标签中引入viewport视口功能,如下:
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 这是移动开发过程中必要语句
接着,将HTML文件与CSS文件关联 :<link rel="stylesheet" type="text/css" href="css/Demo.css"/>
在HTML文件,body标签中写入结构语句:
<body>
<header id="header">
<ul>
<li>header1</li>
<li>header2</li>
<li>header3</li>
<li>header4</li>
<li>header5</li>
</ul>
<div>
icon
</div>
</header> <section id="main">
<div class="left">
left
</div>
<div class="center">
center
</div>
<div class="right">
right
</div>
</section> <footer id="foot">
footer
</footer> </body>
响应式布局典型 Demo —— CSS部分
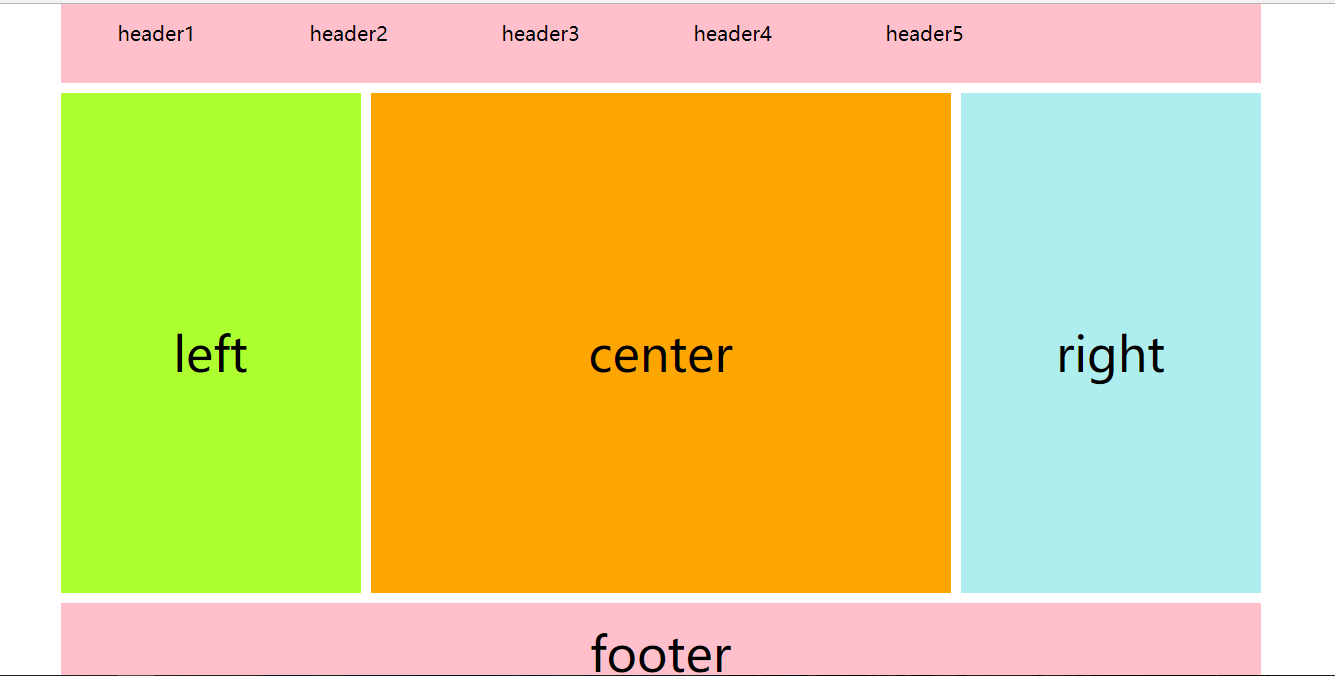
首先,在PC端我想实现如下效果,显示header1-5导航栏,隐藏右上角小div:

在CSS文件中,我先写入PC端的CSS样式,在PC端的基础上进行pad、手机端的更改,代码如下:
*{ /* 使用通用选择器进行整体共有样式设置 */
margin: 0px;
padding: 0px;
font-size: 48px;
text-align: center;
box-sizing: border-box;
}
#header,
#main, /*给头部/主体/底部同时设置宽/高/背景色, 水平垂直居中 */
#foot{
height: 100px;
width: 1200px;
background-color: pink;
line-height: 100px;
margin: 0 auto;
min-width: 300px;
}
#header ul{
width: 80%;
}
#header ul li{
float: left;
width: 20%;
list-style: none;
font-size: 20px;
}
#header div{
/* li 全部浮动,父盒子ul塌陷,相当于不存在了,div才能浮动到ul右侧*/
display: none;
width: 50px;
height: 50px;
background-color: yellow;
float: right;
line-height: 50px;
font-size: 20px;
margin-top: 25px;
margin-right: 25px;
}
#main{
height: 520px; /* 给主体设置高度/文字垂直居中/上下边框*/
line-height: 520px;
border-bottom: 10px solid white;
border-top: 10px solid white;
}
/* 将主体分成三部分,左:中:右=1:2:1 分别设置不同背景色 浮动*/
#main .left{
width: 25%;
height: 500px;
background-color: greenyellow;
float: left;
}
#main .center{
width: 50%;
height: 500px;
background-color: orange;
border-right: 10px solid white;
border-left: 10px solid white;
float: left;
}
#main .right{
width: 25%;
height: 500px;
background-color: paleturquoise;
float: left;
}
接下来,进行响应式的设置,我直接在CSS中引入媒体查询。
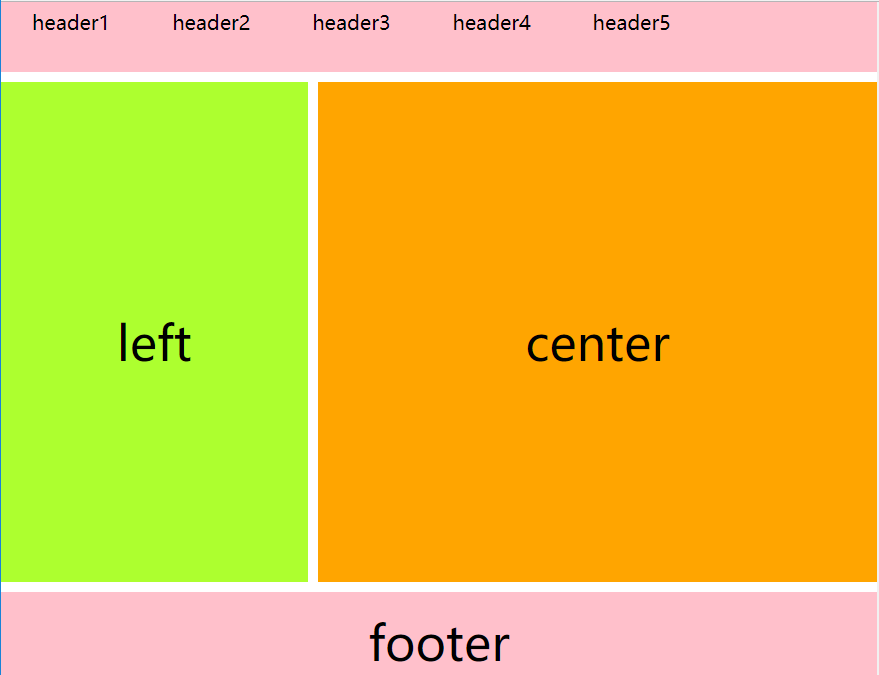
然后是Pad端(假设屏幕最大宽度900px),主体右端隐藏,类似于新浪微博的显示方式,有兴趣的可以看看,效果图如下:

CSS样式如下:
@media screen and (max-width: 1200px) { /* PC端头部/主体/底部宽度100%显示*/
#header,
#main,
#foot{
width: 100%;
}
}
/*pad端主体只显示左:中近似=1:2,center左边有border部分,右border隐藏*/
@media screen and (max-width:900px ) {
#main .right{
display: none;
}
#main .left{
width: 35%;
}
#main .center{
width: 65%;
border-right: hidden;
}
}
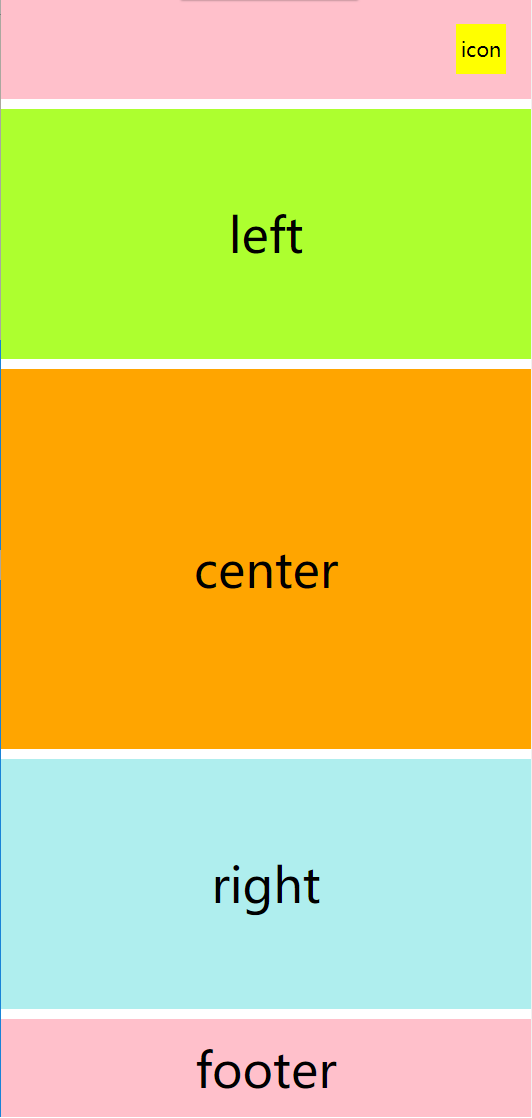
最后是手机端(假设最大宽度550px),我想实现的效果是header1-5导航栏隐藏,右侧小div显示,主体部分的左中右改为上中下显示,显示效果如下:

手机端CSS样式代码如下:
/*手机端整体高度增大,主体左中右浮动取消, 宽度都为100%*/
@media screen and (max-width: 550px) {
#main{
height: 920px;
} #main .left{
float: none;
width: 100%;
height: 250px;
line-height: 250px;
}
/* center左右border改为上下border,为了不挤压内容(IE盒子),主体总宽度加20px*/
#main .center{
float: none;
width: 100%;
height: 400px;
line-height: 400px;
border-left: hidden;
border-bottom: 10px solid white;
border-top: 10px solid white;
}
#main .right{ /*主体右端重新显示*/
display: block;
float: none;
width: 100%;
height: 250px;
line-height: 250px;
}
} #header ul{ /*头部导航栏ul隐藏,右上角小div由隐藏改为显示 */
display: none;
}
#header div{
display: block; }
到这里 我的响应式布局就介绍完了,是不是很神奇,很有趣,也很容易理解呢?
喜欢请收藏呦~
响应式布局 —— Demo的更多相关文章
- 响应式布局(Responsive layout,RL)的简单Demo
★背景: 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端--而不是为每个终端做一个特定的版本.这个概念是为解决 ...
- 移动Web之响应式布局的探讨
响应式布局的探讨 响应式布局的两种方式 基于百分比的布局 例:Bootstrap 基于rem的布局 例:淘宝触屏版 这两种布局都需要依赖于CSS3的media query来设置布局断点(或者通过js监 ...
- HTML5 respond.js 解决IE6~8的响应式布局问题
HTML5 respond.js 解决IE6~8的响应式布局问题 响 应式布局,理想状态是,对PC/移动各种终端进行响应.媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然 ...
- html5/css3响应式布局介绍及设计流程
html5/css3响应式布局介绍 html5/css3响应式布局介绍及设计流程,利用css3的media query媒体查询功能.移动终端一般都是对css3支持比较好的高级浏览器不需要考虑响应式布局 ...
- 响应式布局:Flexbox应用总结
距离上篇文章<布局神器:Flexbox>的发表已有一周时间,转眼这周又到了周五(O(∩_∩)O~~): 习惯性在周五对自己的一周工作进行下总结,记录下这周值得被纪念的工作事件,无论是好的, ...
- JGUI源码:响应式布局简单实现(13)
首先自我检讨下,一直没有认真研究过响应式布局,有个大致概念响应式就是屏幕缩小了就自动换行或者隐藏显示,就先按自己的理解来闭门造车思考实现过程吧. 1.首先把显示区域分成12等分,bootstrap是这 ...
- 【css】响应式布局入门【转】
最近研究响应式设计框架的时候,发现网上很多相关的属性介绍,却很少有系统的入门级使用的文章,我自己整理了一篇入门知识,并没有什么高深的理论,也不牵扯到框架. 目前已经越来越多的站点以及wap站点使用响应 ...
- 移动web之响应式布局
1.响应式布局的概念 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念.简而言之.就是一个站点可以兼容多个终端--而不是为每一个终端做一个特定的版本号. 这个概念是为解决移动互 ...
- html自己写响应式布局(说起来很高大上的样子,但是其实很简单)
第一步,打开电脑中安装的Sublime Text3,新建demo文件夹用来存放文件,在里面新建一个HTML文件,通过Tab快捷键迅速创建一个HTML模板,并命名标题. 第二步,在Body标签里添加三个 ...
随机推荐
- cache 和 buffer的区别
cache 和 buffer的区别: Cache:高速缓存,是位于CPU与主内存间的一种容量较小但速度很高的存储器.由于CPU的速度远高于主内存, CPU直接从内存中存取数据要等待一定时间周期,Cac ...
- VUE2.0+VUE-Router做一个图片上传预览的组件
之前发了一篇关于自己看待前端组件化的文章,但是由于学习和实践的业务逻辑差异,所以自己练习的一些demo逻辑比较简单,打算用vue重构现在公司做的项目,所以在一些小的功能页面上使用vue来做的,现在写的 ...
- CodeM美团点评编程大赛复赛 做题感悟&题解
[T1] [简要题意] 长度为N的括号序列,随机确定括号的方向:对于一个已确定的序列,每次消除相邻的左右括号(右左不行),消除后可以进一步合并和消除直到不能消为止.求剩下的括号的期望.\(N \l ...
- c# 上传附件大小限制的问题
在c# 相关的asp.net 中.需要设置附件的大小.需要修改2部分. 1.修改metabase.XML 以Windows2003 为例子. 打开 C:\Windows\System32\Inets ...
- Android Project和app中两个build.gradle配置的区别
Android 开发也挺长时间了,从开始就使用的AndroidStudio开发,但是说下来其实自己对AS(AndroidStudio简称)还真的是不了解不深入.好吧,其实我只知道AS是一个相当强大的工 ...
- 为Dynamics 365启用部署级的跟踪以及跟踪文件的定期删除
关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复260或者20170712可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong. ...
- PHP实现跨域解决方法
如果要实现跨域通过设置Access-Control-Allow-Origin来实现跨域. 例如:客户端的域名是client.runoob.com,而请求的域名是server.runoob.com. 如 ...
- nodejs 实践:express 最佳实践 (一)
express 最佳实践 (一) 最近,一直在使用 nodejs 做项目,对 nodejs 开发可以说深有体会. 先说说 nodejs 在业务中的脚色,, 在 web同构 方面, nodejs 的优势 ...
- STL—vector
前面介绍了STL对象的构造与析构以及内存的配置与释放,那具体的容器是怎么应用STL的空间配置器的呢?这篇先介绍STL的容器vector. vector的数据成员 vector只有4个数据成员:3个迭代 ...
- CSS3浏览器兼容
不同的浏览器需要不同的前缀 -webkit chrome和safari -moz firefox -ms ie -o opera 一个炫酷标题效果: HTML: <!DOCTYPE HTML&g ...
