Sublime Text 3(中文)添加Lua编译环境
Sublime Text 3(中文)添加Lua编译环境
|
本文提供全流程,中文翻译。 Chinar坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
没有安装 Sublime Text 或 Lua 的请分别跳转至
| 具体流程 |
|---|
| 1↓ |
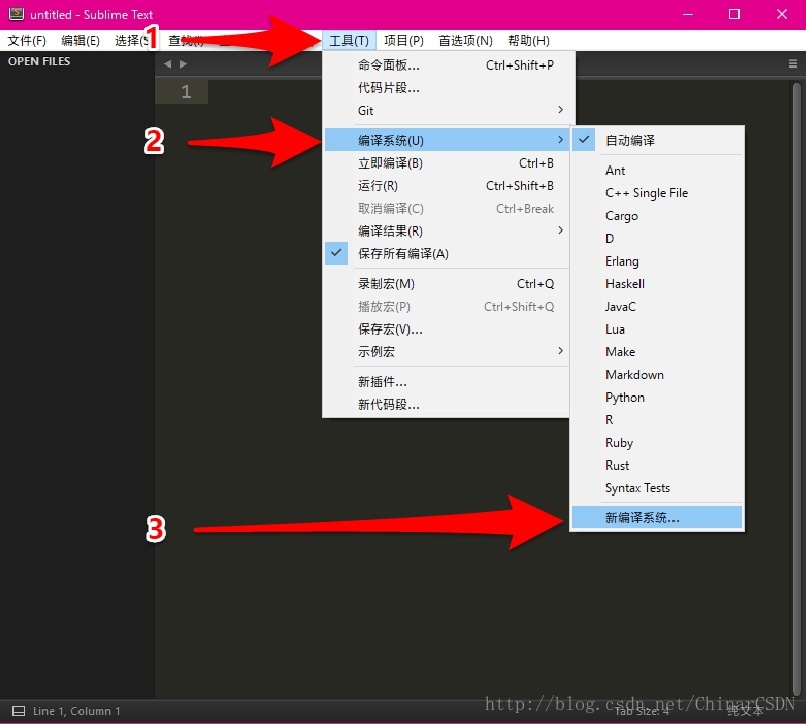
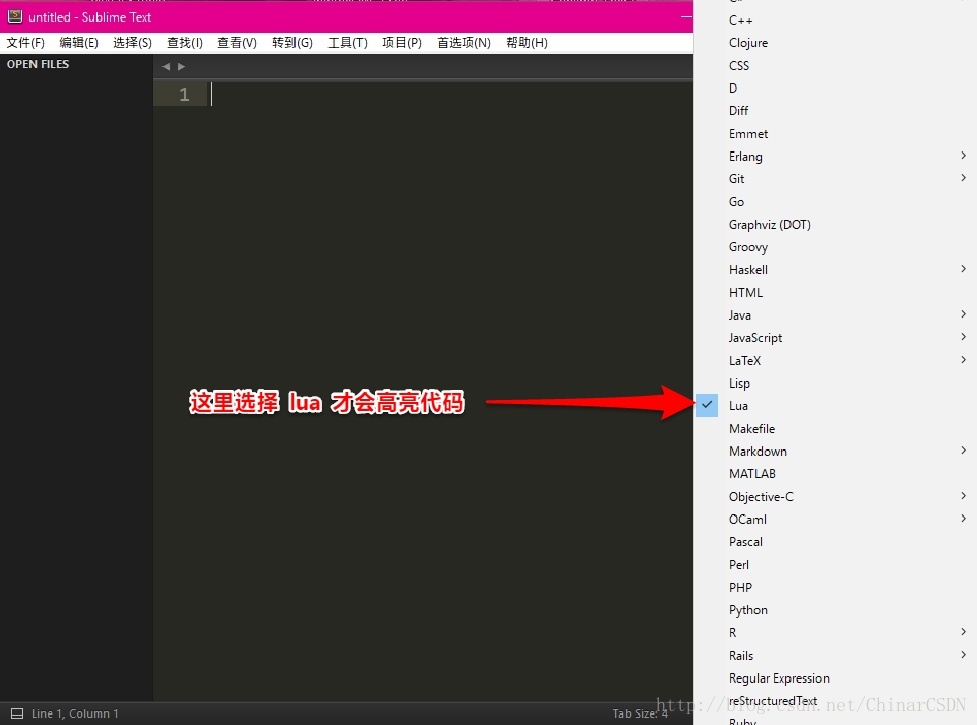
| 点击 菜单栏→→ 工具 →→ 编译系统 →→ 新编译系统 menu bar →→ Tools →→ Build System →→ new Build System |
 |
| 2↓ |
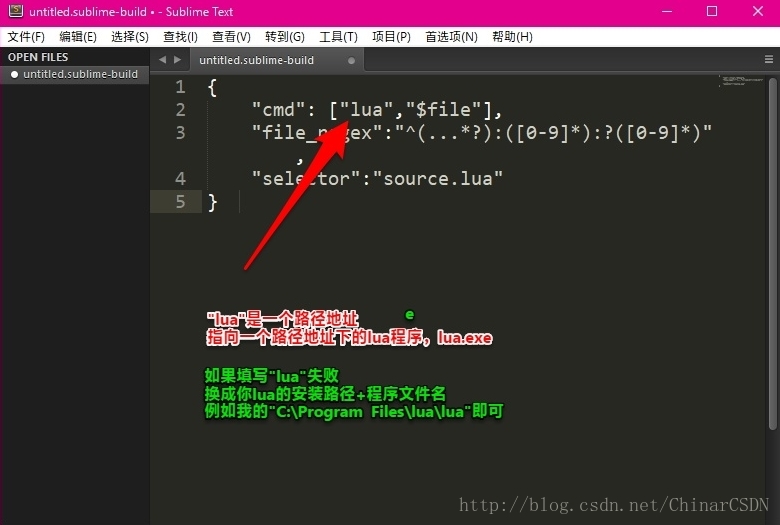
| 复制粘贴↓以下代码到文本里 |
{
"cmd": ["lua","$file"],
"file_regex":"^(...*?):([0-9]*):?([0-9]*)",
"selector":"source.lua"
}  |
|---|
| 3↓ |
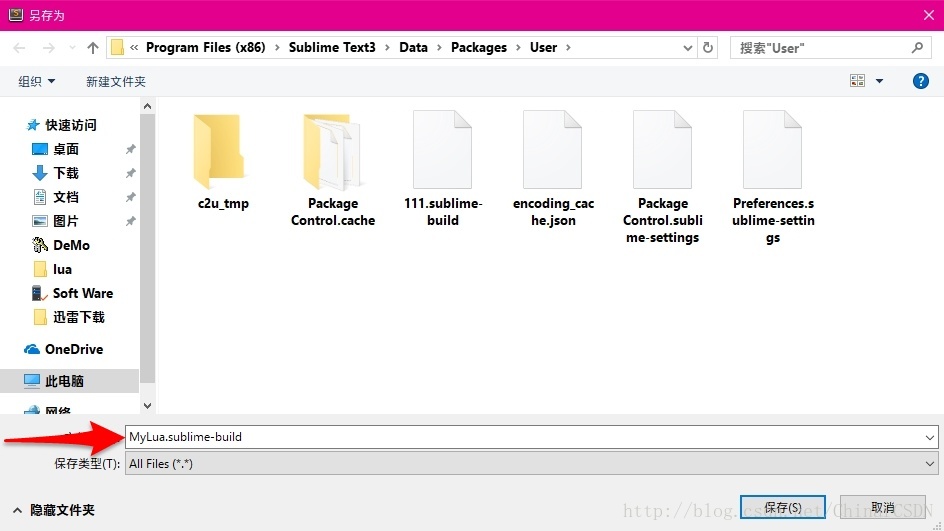
| 保存到默认目录:命名为MyLua.sublime-build 注意:后缀一定要是 .sublime-build 。 保存,关闭Sbulime Text |
 |
| 4↓ |
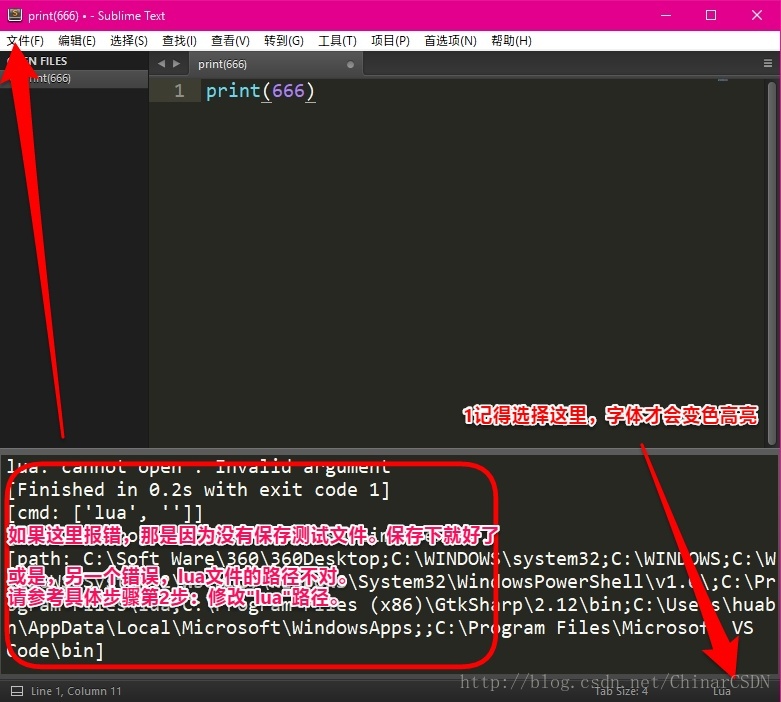
| 重新打开Sbulime Text 点击 菜单栏→→ 工具 →→ MyLua(我们刚创建好的编译系统文件) menu bar →→ Tools →→ MyLua 选中MyLua编译环境就可以运行了 |
| (5)↓ |
| 如果没有成功,报错了;请走以下步骤 |
 |
 |
| 5.1↓ |
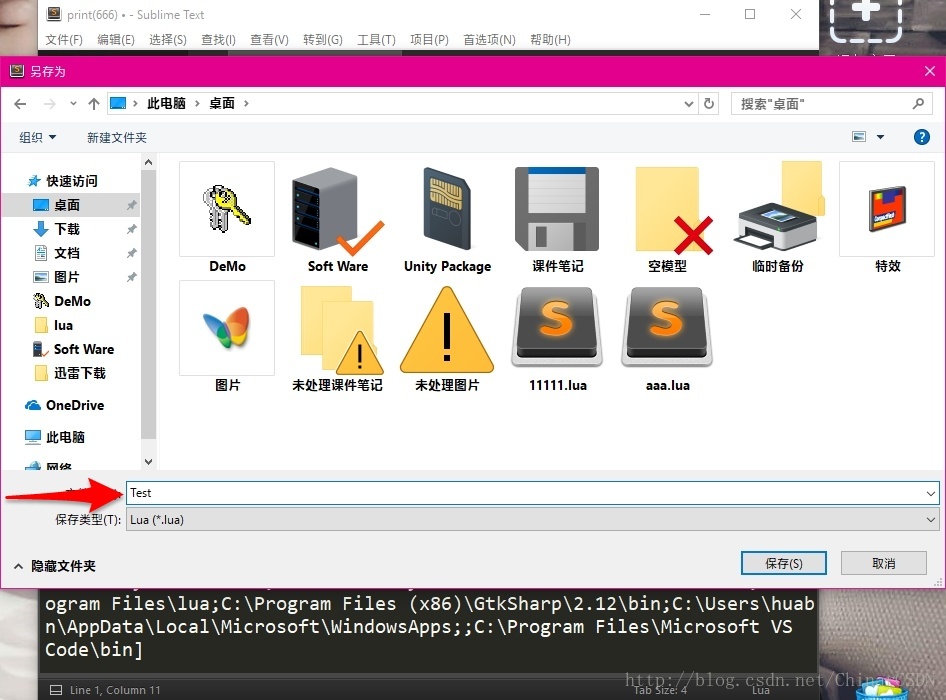
| 保存文件名为Test 文件类型为.lua |
 |
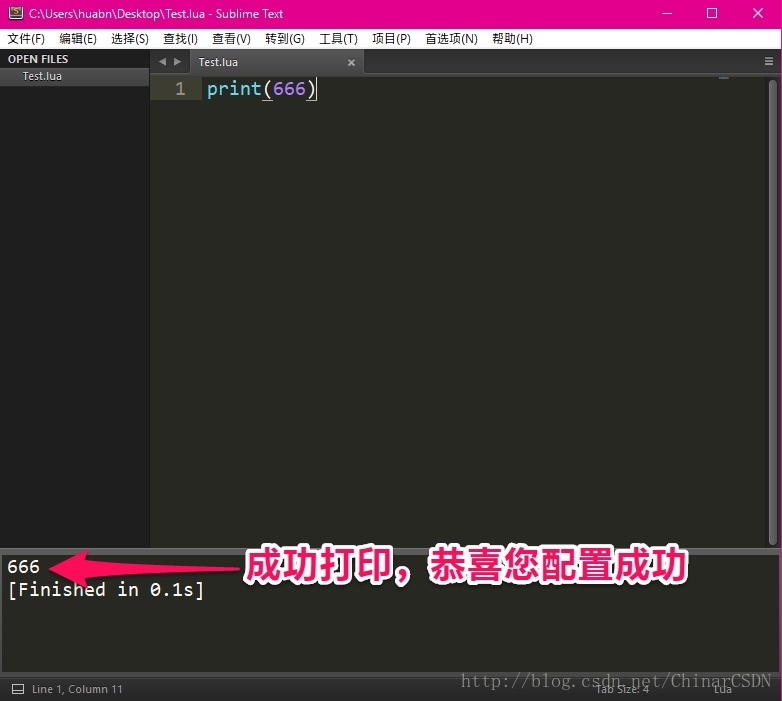
| 6↓ |
| 保存完成→→点击“F7”或者“Ctrl+B”调试 |
 |
支持
May Be —— 搞开发,总有一天要做的事!
|
拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器包月包年超全购买流程 (新手必备!)
2 —— Windows 服务器配置、运行、建站一条龙( 图文流程)
3 —— Linux 服务器配置、运行、建站一条龙( 附更换系统)

" role="presentation">
技术交流群:806091680 ! Chinar 欢迎你的加入
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
Sublime Text 3(中文)添加Lua编译环境的更多相关文章
- sublime text 3配置c/c++编译环境
关于gcc和g++ 安装编译器是后面所有工作的基础,如果没有编译器,后面的一切都无从谈起.在windows下使用gcc和g++,是通过安装MinGW实现的. 安装MinGW MinGW是Minimal ...
- windows 10 下sublime text 3配置c/c++编译环境
来源于在网上各种帖子,自己成功配置之后写作笔记: 检查环境变量 首先配置重定义环境变量,过程如下: 创建一个test.c文件 内容: #include <stdio.h> int main ...
- Sublime Text 3下C/C++开发环境搭建
Sublime Text 3下C/C++开发环境搭建 之前在Linux Mint 17一周使用体验中简单介绍过Sublime Text. 1.Sublime Text 3安装 Ubuntu.Linux ...
- 翻译:打造基于Sublime Text 3的全能python开发环境
原文地址:https://realpython.com/blog/python/setting-up-sublime-text-3-for-full-stack-python-development/ ...
- [转载]Sublime Text 3 搭建 React.js 开发环境
[转载]Sublime Text 3 搭建 React.js 开发环境 Sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babe ...
- Sublime Text 3 中文乱码的解决方法
Sublime Text 3 中文乱码表现如下图: 解决方法很简单,三步搞定: 步骤一: 下载ConvertToUTF8,下载地址:http://pan.baidu.com/s/1gd5SWmB 步骤 ...
- Sublime Text 3 中文汉化绿色破解特别版下载
Sublime Text是一款代码编辑器,几乎支持所有语言的编写.sublime给人们的印象不外乎小巧.速度快.并且快捷键丰富而强大.不知繁多的插件. sublime一般被应用到前端的开发.Subli ...
- 解决Sublime Text 3中文显示乱码问题
之前用Sublime Text 2,阅读了你是猴子派的救兵吗写的博客解决Sublime Text 2中文显示乱码问题,解决了问题. 后来嫌版本2启动太慢了,换成Sublime Text 3之后,发现网 ...
- Sublime Text 3中文乱码问题的解决(最有效)
Sublime Text 3中文乱码问题的解决(最有效) Sublime Text 3是很好的代码编辑器,没有之一,因为她的性感高亮代码配色,更因为它的小巧,但是它默认不支持GBK的编码格式,因此打开 ...
随机推荐
- 把旧系统迁移到.Net Core 2.0 日记 (16) --Cors跨域访问
IE浏览器的Intranet局域网设置默认是可以跨域访问的.chrome就不可以. 这里说的跨域是指javascript代码不能跨域, 当然你在后端controller代码里用HttpClient.G ...
- js地址多选实现,居住地,户口,职业,行业多选2
需求是根据点击一个按钮 实现动态添加数据,所以每个数据都有一个地址多选, 以下是效果实现及部分关键代码,相关js相关文件在 http://www.cnblogs.com/zhan1995/p/848 ...
- [IOS微信] PList文件解析,boost数据读取
最近在解析IOS版微信数据中的 mmsetting.archive 文件时,第一次接触到PList文件. 注:mmsetting.archive 不是一个标准的PList文件,其中含有汉字,并且很多 ...
- Ubuntu安装openssh-server并通过xshell连接
#安装ssh sudo apt-get install openssh-server openssh-client sudo apt-get update sudo apt-get upgrade 查 ...
- 使用ES6的reduce函数,根据key去重
最近很着迷于ES6的函数,让代码变得更优雅.ES6里的reduce函数,平时用的不是特别多,真正用起来发现还是挺好用的. 想要实现的效果为: 原数组: let rawArr = [{id:'123'} ...
- 关于scratch导出的flash画质很差的问题解决方案
Scratch的分辨率是480*360,因此把scratch文件转变为flash时,因影像和画质很差,把flash插入到ppt幻灯片后,影像和画质仍然得不到保证.经过不断摸索,这个问题终于得到解决,关 ...
- JavaScript -基础- 函数与对象(三)数组对象
一.数组对象 1.创建方式 1)创建方式一 var arr=[1,2,3]; 2)创建方式二 var arr2=new Array(1,2,3); 注意: 数组中可以存储任何数据类型.方法类型(Jav ...
- html随笔CSS(*^__^*)
控制文本显示字数,超过规定的文本长度 x显示... white-space:nowrap; //规定不能换行 overflow:hidden; text-overflow:ellips ...
- php +apache +mysql 配置笔记
2013年11月5日 14:27:46 php +apache +mysql 配置笔记 mysql 正常安装 忽略. 1,配置笔记:安装apache 的成功标志是:安装完成之后,在浏览器输入http: ...
- angular2组件通讯的几种方式
最近刚刚接触angular2,对ng2也是一知半解,如有说得不对的地方欢迎指出,欢迎加q共同探讨学习991085978: 1.通过输入型绑定把数据从父组件传到子组件 HeroChildComponen ...
