vue设置默认地址和配送方式
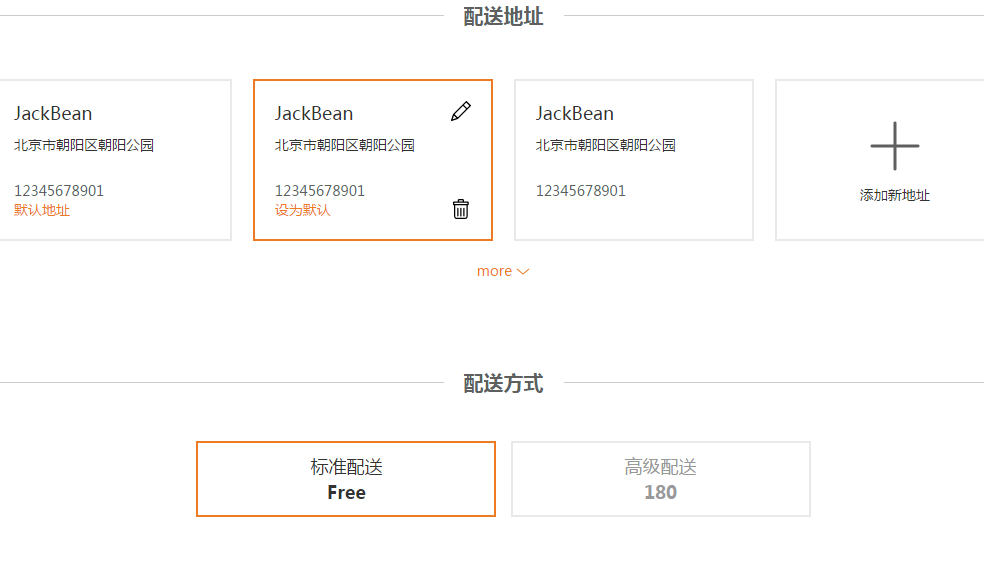
1、截图

2、address.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta charset="utf-8">
<!-- Always force latest IE rendering engine or request Chrome Frame -->
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Checkout - Confirm Address</title>
<link href="css/base2.css" rel="stylesheet" >
<link href="css/checkout.css" rel="stylesheet" >
</head>
<body class="checkout"> <div class="container"> <div class="addr-list-wrap">
<div class="addr-list">
<ul>
<li v-for="(item,index) in filterAddress" v-bind:class="{'check':index==currentIndex}" @click="currentIndex=index"> <div class="addr-opration addr-set-default">
<a href="javascript:;" class="addr-set-default-btn" v-if="!item.isDefault" @click="setDefault(item.addressId);"><i>设为默认</i></a>
</div>
<div class="addr-opration addr-default" v-if="item.isDefault">默认地址</div>
</li> <!-- shipping method-->
<div class="checkout-title">
<span>配送方式</span>
</div>
<div class="shipping-method-wrap">
<div class="shipping-method">
<ul>
<li :class="{'check':shippingMethod==1}" @click="shippingMethod=1">
<!--注意绑定是{}和‘’-->
<div class="name" >标准配送</div>
<div class="price">Free</div>
</li>
<li :class="{'check':shippingMethod==2}" @click="shippingMethod=2">
<div class="name" >高级配送</div>
<div class="price">180</div>
</li>
</ul>
</div>
</div> </div>
</div>
<script src="js/lib/vue.min.js"></script>
<script src="js/lib/vue-resource.min.js"></script>
<script src="js/address.js"></script>
</body>
</html>
3、address.js
/**
* Created by kk on 2017/4/20.
*/
new Vue({
el:".container",
data:{
limitNum:3,
addressList:[],
currentIndex:0,
shippingMethod:1
},
mounted:function () {
this.$nextTick(function(){
// alter(); this.getAddressList();
});
},
computed:{
filterAddress:function () {
return this.addressList.slice(0,this.limitNum);
// 方法和属性需要加this,不然会找不到
}
},
methods:{ setDefault:function (addressId) {
this.addressList.forEach(function (address,index) {
if(address.addressId==addressId)
{
address.isDefault=true;
}
else{
address.isDefault=false;
}
}) } }
});
vue设置默认地址和配送方式的更多相关文章
- discuz首页设置默认地址不带forum.php后缀的方法
最近在研究discuz,上传安装几部搞定,打开首页跳到含有"/forum.php"的网址,到管理中心改了好一会儿也没好.那么如何实现discuz首页设置不带forum.php后缀呢 ...
- myeclipse设置默认的jsp打开方式
- ecshop 订单-》设置默认收货地址,或者删除
设置位置:ecs_users标的 country字段,默认是0,默认地址是 users_address 的address_id 设置默认收货地址 /** * 设置默认地址 * * @access ...
- Vue nodejs商城-地址模块
一.地址列表渲染 ,则不可以点击. src/views/Cart.vue <a class="btn btn--red" v-bind:class="{'btn-- ...
- vue2购物车ch4-(筛选v-for 点击的那个设置样式 设为默认地址其他 联动 非循环的列表选中和非选中 删除当前选中的列表)
1 address.html <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- Vue cli4 图片地址引入的几种方式
五种图片地址引入方式 @开头,它也会作为一个模块请求被解析.它的用处在于Vue CLI默认会设置一个指向项目根目录/src的别名@
- 【转】Centos 设置IP地址的几种方式
对于很多刚刚接触linux的朋友来说,如何设置linux系统的IP地址,作为第一步,下面小编以centos系统为例,给大家演示如何给centos设置IP地址,如何修改linux 系统IP地址? 查看I ...
- Eclipse Class Decompiler影响class默认打开方式,重新设置Eclipse默认源码打开方式
安装Eclipse Class Decompiler插件后,Eclipse中的默认源码打开方式被修改为Eclipse Class Decompiler 这不是我喜欢的,因为我希望,源码从网络中获取,当 ...
- 【转载】win10解决设置默认打开方式不生效问题(双击每次都要选择默认打开程序)
win10解决设置默认打开方式不生效问题(双击每次都要选择默认打开程序) 以下文章 部分选自 https://blog.csdn.net/shan165310175/article/details/8 ...
随机推荐
- 兼容ie10以下版本的placeholder属性
<script src="${ctx }/js/jquery.placeholder.js" type="text/javascript">< ...
- 《Gradle权威指南》--自定义Android Gradle工程
No1: minSdkVersion public void minSdkVersion(int minSdkVersion){ setMinSdkVersion(minSdkVersion); } ...
- IPython3 notebook 成功配置Python2和Python3内核(Kernel)
1.首先通过python3的pip3安装ipython sudo pip3 install ipython 2.安装python 内核 python2: sudo pip2 install ipyke ...
- POJ-1511 Invitation Cards (单源最短路+逆向)
<题目链接> 题目大意: 有向图,求从起点1到每个点的最短路然后再回到起点1的最短路之和. 解题分析: 在求每个点到1点的最短路径时,如果仅仅只是遍历每个点,对它们每一个都进行一次最短路算 ...
- poj 3525 半平面交求多边形内切圆最大半径【半平面交】+【二分】
<题目链接> 题目大意:给出一个四面环海的凸多边形岛屿,求出这个岛屿中的点到海的最远距离. 解题分析: 仔细思考就会发现,其实题目其实就是让我们求该凸多边形内内切圆的最大半径是多少.但是, ...
- Android 7.0 PopupWindow 又引入新的问题,Google工程师也不够仔细么
Android7.0 PopupWindow的兼容问题 Android7.0 中对 PopupWindow 这个常用的控件又做了一些改动,修复了以前遗留的一些问题的同时貌似又引入了一些问题,本文通 ...
- python 中的可变对象与不可变对象
近日辞职待工,没有实际的项目与大家分享.暂写写在实际运用python中遇到的关于可变对象和不可变对象的坑. 首先我们需要明确一个概念,在python中一且皆对象.我们一般定义一个变量a=0,其实质a是 ...
- scss、less 对浏览器兼容的处理方法, css 的单行溢出、多行溢出
1. scss @mixin rounded($param1,$param2) { #{$param1}:$param2; -webkit-#{$param1}: $param2; ...
- c#获取程序版本号
Content.Text = "程序集版本:" + System.Reflection.Assembly.GetExecutingAssembly().GetName().Vers ...
- webpack 练习笔记
1, 创建项目 webpack mkdir webpack 2, 初始化项目 npm init 3, 全局安装webpack npm install webpack -g 4, 使用 // 创建静态文 ...
