2.12 单选框和复选框(radiobox、checkbox)
2.12 单选框和复选框(radiobox、checkbox)
本篇主要介绍单选框和复选框的操作
一、认识单选框和复选框
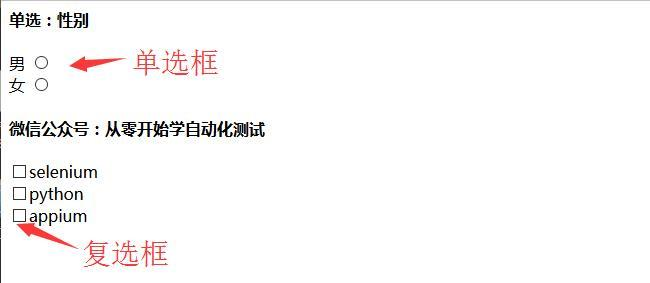
1.先认清楚单选框和复选框长什么样

2.各位小伙伴看清楚哦,上面的单选框是圆的;下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了,可以先抽他了。
二、radio和checkbox源码
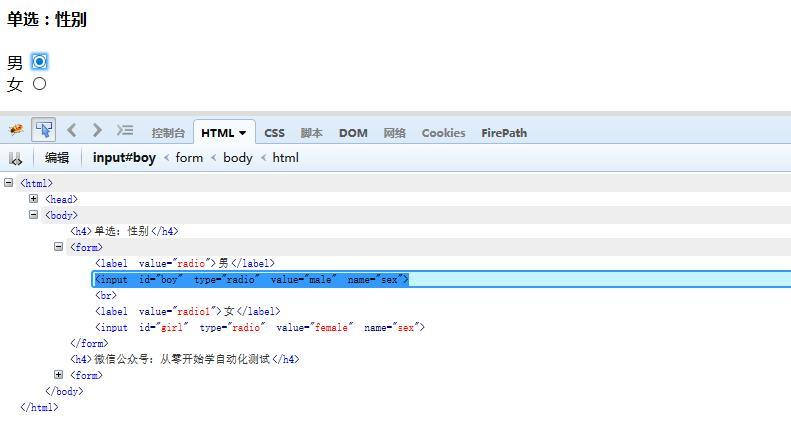
1.上图的html源码如下,把下面这段复制下来,写到文本里,后缀改成.html就可以了。

<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>单选和复选</title>
</head>
<body> <h4>单选:性别</h4>
<form>
<label value="radio">男</label>
<input name="sex" value="male"id="boy" type="radio"><br>
<label value="radio1">女</label>
<input name="sex" value="female"id="girl" type="radio">
</form>
<h4>微信公众号:从零开始学自动化测试</h4>
<form>
<!-- <labelfor="c1">checkbox1</label> -->
<input id="c1"type="checkbox">selenium<br>
<!-- <labelfor="c2">checkbox2</label> -->
<input id="c2"type="checkbox">python<br>
<!-- <labelfor="c3">checkbox3</label> -->
<input id="c3"type="checkbox">appium<br>
<!-- <form>
<input type="radio" name="sex" value="male"/> Male
<br />
<input type="radio" name="sex"value="female" /> Female
</form> -->
</body>
</html>

三、单选:radio
1.首先是定位选择框的位置

2.定位id,点击图标就可以了,代码如下(获取url地址方法:把上面源码粘贴到文本保存为.html后缀后用浏览器打开,在浏览器url地址栏复制出地址就可以了)
3.先点击boy后,等十秒再点击girl,观察页面变化

四、复选框:checkbox
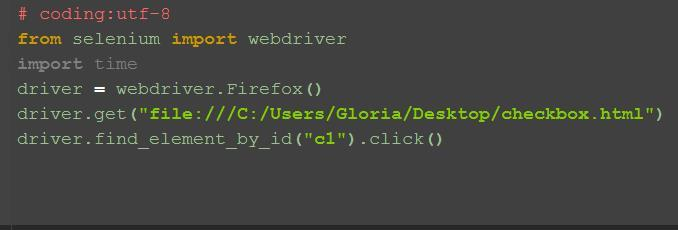
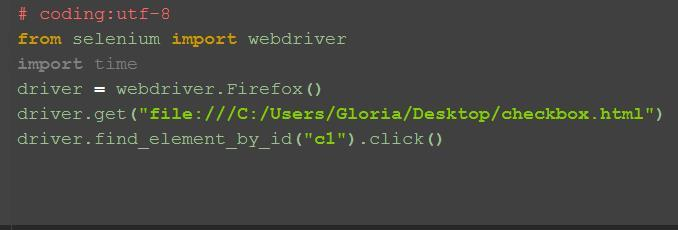
1.勾选单个框,比如勾选selenium这个,可以根据它的id=c1直接定位到点击就可以了。

2.那么问题来了:如果想全部勾选上呢?
五、全部勾选:
1.全部勾选,可以用到定位一组元素,从上面源码可以看出,复选框的type=checkbox,这里可以用xpath语法:.//*[@type='checkbox']

2.这里注意,敲黑板做笔记了:find_elements是不能直接点击的,它是复数的,所以只能先获取到所有的checkbox对象,然后通过for循环去一个个点击操作
六、判断是否选中:is_selected()
1.有时候这个选项框,本身就是选中状态,如果我再点击一下,它就反选了,这可不是我期望的结果,那么可不可以当它是没选中的时候,我去点击下;当它已经是选中状态,我就不点击呢?那么问题来了:如何判断选项框是选中状态?
2.判断元素是否选中这一步才是本文的核心内容,点击选项框对于大家来说没什么难度。获取元素是否为选中状态,打印结果如下图。
3.返回结果为bool类型,没点击时候返回False,点击后返回True,接下来就很容易判断了,既可以作为操作前的判断,也可以作为测试结果的判断。

七、参考代码:

# coding:utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("file:///C:/Users/Gloria/Desktop/checkbox.html")
# 没点击操作前,判断选项框状态
s = driver.find_element_by_id("boy").is_selected()
print s
driver.find_element_by_id("boy").click()
# 点击后,判断元素是否为选中状态
r = driver.find_element_by_id("boy").is_selected()
print r
# 复选框单选
driver.find_element_by_id("c1").click()
# 复选框全选
checkboxs = driver.find_elements_by_xpath(".//*[@type='checkbox']")
for i in checkboxs:
i.click()

2.12 单选框和复选框(radiobox、checkbox)的更多相关文章
- 微信小程序-修改单选框和复选框大小的方法
方法有两种: 一:采用css的zoom属性 zoom缩放会将元素保持在左上角,并且会有毛边,可能会稍稍改变元素原来的形状. 二:采用css3的transform:scale属性 zoom缩放会将元素保 ...
- CSS学习笔记三:自定义单选框,复选框,开关
一点一点学习CCS,这次学习了如何自定义单选框,复选框以及开关. 一.单选框 1.先写好body里面的样式,先写几个框 <body> <div class="radio-1 ...
- 自动化测试-15.selenium单选框与复选框状态判断
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- Selenium2学习(十五)-- 单选框和复选框(radiobox、checkbox)
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- HTML--使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选.请看 ...
- Selenium3+python自动化 单选框和复选框
一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了,可以先抽他了. 二.radio和 ...
- jQuery获取单选框(复选框)选中的状态
jQuery 获取单选框(复选框)选中的状态 <input type="checkbox" name="" id="choose"/& ...
- vue.js实现单选框、复选框和下拉框
Vue.js可以很方便的实现数据双向绑定,所以在处理表单,人机交互方面具有很大的优势.下边以单选框.复选框和下拉框为例介绍他们在HTML和Vue.js中的具体实现方式. 一.单选框 在传统的HTM ...
- Selenium+java - 单选框及复选框处理
一.什么是单选框.复选框? 二.被测页面html源代码 CheckBoxRadioDemo.html <!DOCTYPE html> <html lang="en" ...
随机推荐
- BCS SET EMAIL
FUNCTION zcrm_send_email. *"------------------------------------------------------------------- ...
- jQuery生成二维码 jquery.qrcode.js
https://github.com/jeromeetienne/jquery-qrcode 1.将jquery.qrcode.min.js和jquery添加到您的网页中 <script src ...
- 如何引用GitHub的静态资源文件 js css
参考:引用GitHub的静态资源文件 有些人说直接用 Github Raw 浏览器不执行是因为返回的 content-type 是 text/plain,这么说不准确.实际上浏览器对 MIME 类型并 ...
- python中的ConfigParser模块
1.简介 我们经常需要使用配置文件,例如.conf和.ini等类型,使用ConfigPaser模块可以对配置文件进行操作. 2.示例 现有配置文件test.ini,其内容如下: [section_a] ...
- IDEA如何导入一个web+maven以及如何运行项目
IDEA如何导入一个web+maven以及如何运行项目 然后就可以运行你的maven项目了....
- 常用java命令
javap 反编译 javap xxx.class 查看大概 javap -v -p xxx.class 查看详细 jps 查看有哪些java进程 jinfo 查看或设置java进程的 vm 参数,只 ...
- 生成PDF文档之iText
iTextSharp.text.Document:这是iText库中最常用的类,它代表了一个pdf实例.如果你需要从零开始生成一个PDF文件,你需要使用这个Document类.首先创建(new)该实例 ...
- 由@Convert注解引出的jackson对枚举的反序列化规则
对于一些状态字段以前时兴用常量,现在时兴用枚举,虽然阅读体验极佳,但是传值的时候还是会有些麻烦,需要设置一下转换器.比如: class A{ @Convert(converter=TestTypeCo ...
- matlab plot line settings
- Weka中数据挖掘与机器学习系列之数据格式ARFF和CSV文件格式之间的转换(五)
不多说,直接上干货! Weka介绍: Weka是一个用Java编写的数据挖掘工具,能够运行在各种平台上.它不仅提供了可以直接用于数据挖掘的软件,还提供了src代码,使用者可以修改源代码,进行二次开发. ...
