ES9新特性
这篇文章主要介绍ES2018(ES9)的新特性, 以及使用方法
JS是一门跨平台的语言, ES6也就是ECMAScript 2015 花费了5年的时间敲定, 是一次非常大的改版, 之后每年都有一个小版本的发行, 以简化流程并且更快的添加新的功能.
ES2016
ES2016添加了两个小的特性来说明标准化过程
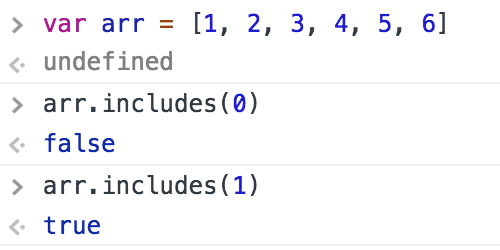
1. 数组 includes() 方法, 用来判断一个数组是否包含一个指定的值, 如果包含返回true, 否则返回false.

2. a ** b 指数运算符, 他与 Math.pow(a, b)相同
ES2017
ES2017提供的新特性比较多:
1. Async 函数呈现更清晰的Promise语法
2. Object.values() 方法返回一个给定对象自己的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )
3. Object.entries() 方法返回一个给定对象自身可枚举属性的键值对数组,其排列与使用 for...in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环也枚举原型链中的属性)
4. Object.getOwnPropertyDescriptors()方法返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性)
5. padStart()和padEnd(), 填充字符串达到当前长度, padStart()是在字符串前面t填充, padEnd()是在字符串后面填充
6. ShareArrayBuffer 和 Atomics 用于从共享内存位置读取和写入
更多ES2017的方法, 请查阅 es2017-whats-new
ES2018
ES9 (或者叫ECMAScript2018) 现在已经可以用了, 一下的功能均已达到stage4, 但是还有部分浏览器实现不完整.
一. 异步迭代
在 async/await 的某些时刻, 你可能会尝试在某些同步循环中调用异步函数, 比如
- async function process(array) {
- for (let i of array) {
- await doSomething(i);
- }
- }
上面这段代码不会正常运行, 下面这段代码也不行
- async function process(array) {
- array.forEach(async i => {
- await doSomething(i);
- });
- }
ES9中引入了异步迭代器 (asynchromous interators), 这个就像常规迭代器, 处理next() 方法返回一个Promise, 因此await可以和 for..of 循环一起使用, 以串行的方式运行异步操作, 列如
- async function process(array) {
- for await (let i of array) {
- doSomething(i);
- }
- }
二. Promise.finally()
在之前的Promise的调用链要么调用成功返回 .then() 方法, 要么调用失败返回 .catch() 方法, 在某些情况下, 你想要在无论是成功还是失败, 都运行同样的代码, 不如清除, 删除对话, 关闭数据连接等
Promise.finally()允许你指定最终的逻辑
- function doSomething() {
- doSomething1()
- .then(doSomething2)
- .then(doSomething3)
- .catch(err => {
- console.log(err);
- })
- .finally(() => {
- // finish here!
- });
- }
三. Rest/Apread属性
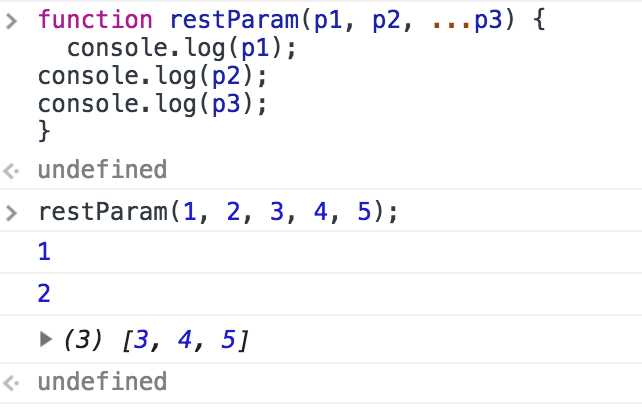
ES6 引入了 Rest参数 和 扩展运算符 , ...仅用于数组, 而Rest参数语法允许我们将一个布丁数量的参数表示为一个数组

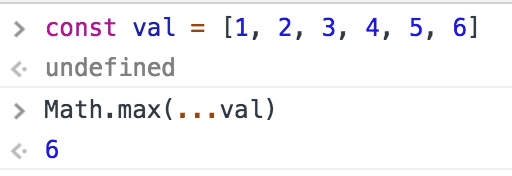
展开运算符则刚好相反, 是将数组转换为可以传递给函数的单独的参数, 比如

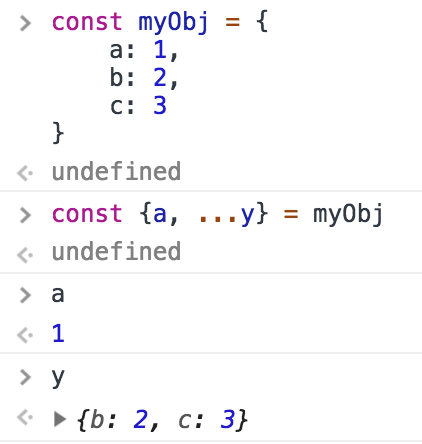
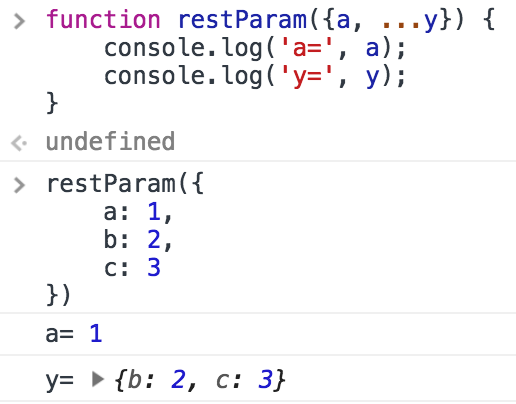
ES9为对象结构提供了和数组一样的Rest参数和展开操作符, 例如

也可以使用这个方法来给函数传参

和数组一样, Rest只能在声明的结尾处使用, 此外, 他只实用与每个对象的顶层, 如果对象中有嵌套的对象则无法使用
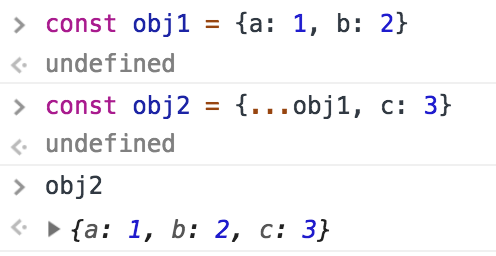
扩展运算符也可以在其他对象中使用

可以使用展开运算符拷贝一个对象, 比如 obj2 = {...obj1}, 但是这只是一个对象的浅拷贝
四. 正则表达式命名捕获组(Regular Expression Named Capture Groups)
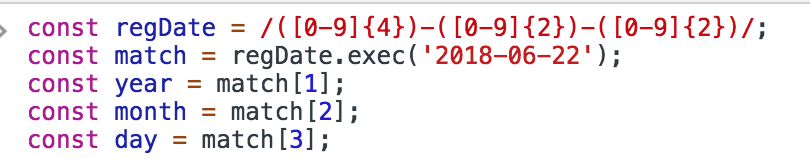
JS正则表达式可以返回一个匹配的对象, 一个包含匹配字符串的类数组, 比如: 以 YYYY-MM-DD的格式解析日期

这样的代码可读性很差, 并且在改变正则表达式的结构的时候很有可能就会改变匹配对象的索引
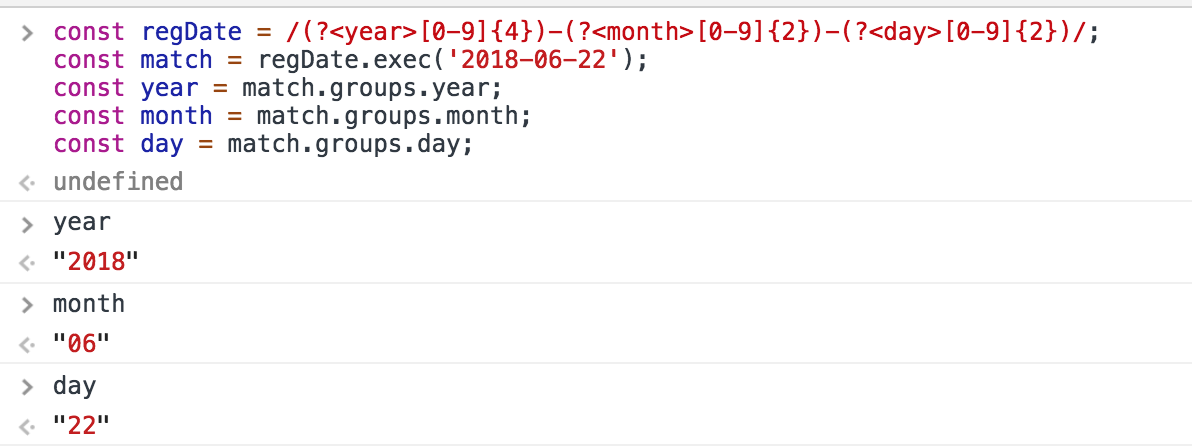
ES9允许使用命名捕获 ?<name> , 在打开捕获括号 ( 后立即命名, 比如

任何匹配失败的命名数组都会返回 undefined
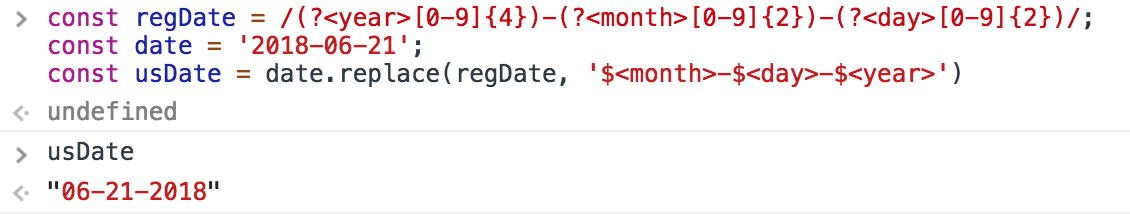
命名捕获也可以使用在 replace方法中, 比如

原文链接 https://www.sitepoint.com/es2018-whats-new/
ES9新特性的更多相关文章
- 细解JavaScript ES7 ES8 ES9 新特性
题记:本文提供了一个在线PPT版本,方便您浏览 细解JAVASCRIPT ES7 ES8 ES9 新特性 在线PPT ver 本文的大部分内容译自作者Axel Rauschmayer博士的网站,想了解 ...
- ECMAScript 2018(ES9)新特性简介
目录 简介 异步遍历 Rest/Spread操作符和对象构建 Rest Spread 创建和拷贝对象 Spread和bject.assign() 的区别 正则表达式 promise.finally 模 ...
- javaScript ES7 ES8 ES9 ES10新特性
参考文献: https://tuobaye.com/2018/11/27/%E7%BB%86%E8%A7%A3JavaScript-ES7-ES8-ES9-%E6%96%B0%E7%89%B9%E6% ...
- ES6、ES7、ES8、ES9、ES10新特性
ES6新特性(2015) ES6的特性比较多,在 ES5 发布近 6 年(2009-11 至 2015-6)之后才将其标准化.两个发布版本之间时间跨度很大,所以ES6中的特性比较多. 在这里列举几个常 ...
- ES9的新特性:正则表达式RegExp
简介 正则表达式是我们做数据匹配的时候常用的一种工具,虽然正则表达式的语法并不复杂,但是如果多种语法组合起来会给人一种无从下手的感觉. 于是正则表达式成了程序员的噩梦.今天我们来看一下如何在ES9中玩 ...
- ES9的新特性:异步遍历Async iteration
ES9的新特性:异步遍历Async iteration 目录 简介 异步遍历 异步iterable的遍历 异步iterable的生成 异步方法和异步生成器 简介 在ES6中,引入了同步iteratio ...
- 【ES】338- ECMAScirpt 2019 新特性汇总
点击上方"前端自习课"关注,学习起来~ 最近在做的一个活动,大家都可以参与: 送 1600 元超大现金红包啦,走过路过不要错过哦 ~ 最近 ECMAScript2019,最新提案完 ...
- 【CuteJavaScript】ES2019 新特性汇总
最近 ECMAScript2019,最新提案完成:tc39 Finished Proposals,我这里也是按照官方介绍的顺序进行整理,如有疑问,可以查看官方介绍啦~ 另外之前也整理了 <ES6 ...
- SQL Server 2014 新特性——内存数据库
SQL Server 2014 新特性——内存数据库 目录 SQL Server 2014 新特性——内存数据库 简介: 设计目的和原因: 专业名词 In-Memory OLTP不同之处 内存优化表 ...
随机推荐
- Oracle 12c 容器讲解
Oracle 12c一个重要新特性是插接式数据库. 插接式数据库由一个使用 CDB(Container Database)选项创建的容器数据库和一个或多个 PDB(Pluggable Database ...
- shell脚本实例-nginx日志分析
统计2018/8/6 PV量 grep "06/Aug/2018" access.log|wc -l 统计当天8:00 到9:00的PV awk '$4>="[06 ...
- python文件和文件流操作
f = open(r'C:\Users\wangxue2\Desktop\somefile.txt', 'w') #r'C:\Users\wangxue2\Desktop\somefile.txt'中 ...
- localStorage的使用记录
// 存数据 var str = JSON.stringify(back); localStorage.setItem("options", str); // 取数据 var op ...
- python里的函数
map()是 Python 内置的高阶函数,它接收一个函数 f 和一个 list,并通过把函数 f 依次作用在 list 的每个元素上,得到一个新的 list 并返回. 假设用户输入的英文名字不规范, ...
- JAVA之字母与相对应数字转换
26个字母大小写加起来就是52个.对应的数字范围 System.out.println((char)97);//aSystem.out.println((char)122);//zSystem.out ...
- Oracle自我补充之OVER()函数介绍
OVER(PARTITION BY)函数介绍 开窗函数 Oracle从8.1.6开始提供分析函数,分析函数用于计算基于组的某种聚合值,它和聚合函数的不同之处是:对于每个组返 ...
- 安卓 dex 通用脱壳技术研究(三)
/* 此为DexHunter实现的主要功能,进行内存dump,将class_def_items中dump出classdef和extra部分 */ void* DumpClass(void *p ...
- python2.7.9安装mysql-python模块
我使用的系统版本是: SLES12-sp2 使用python连接Mysql数据库,需要安装mysql-python模块: 1. 首先安装pip: 从python官方网站下载get-pipe.py,执行 ...
- 深入java final关键字
Java final关键字详解:https://blog.csdn.net/kuangay/article/details/81509164 深入java final关键字 用法注意点和JVM对其进行 ...
