[React] 10 - Tutorial: router
Ref: REACT JS TUTORIAL #6 - React Router & Intro to Single Page Apps with React JS
Ref: REACT JS TUTORIAL #7 - React Router Params & Queries
Ref: REACT JS TUTORIAL #8 - React Inline Styles & Component Arrays
Ref: react 技巧 #3 react-router 教程 part 1
Ref: react 技巧 #4 react-router 教程 part 2
Ref: reactjs/react-router-tutorial【官方版】

运行起来
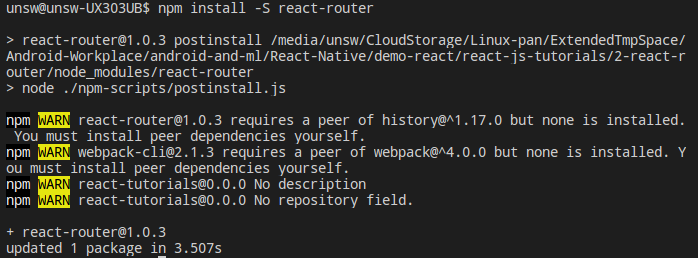
安装: npm install -S react-router 到底做了什么?
参考:npm使用教程

安装方法总结
==npm安装== npm install --save react-router
npm install --save react-router-dom
==yarn安装== yarn add react-router
yarn add react-router-dom
==也可以使用React-Router CDN库== <script src="https://unpkg.com/react-router/umd/ReactRouter.min.js"></script>
-S 就是--save的简写,就行npm 默认一个start 的字段,将包的名称及版本号放在 dependencies 里面。
-D 就是--save-dev 这样安装的包的名称及版本号就会存在package.json的 devDependencies 这个里面。
package.json
{
"name" : "react-tutorials",
"version" : "0.0.0",
"description" : "",
"main" : "webpack.config.js",
"dependencies" : {
"babel-core" : "^6.17.0",
"babel-loader": "^6.2.0",
"babel-plugin-add-module-exports": "^0.1.2",
"babel-plugin-react-html-attrs ": "^2.0.0",
"babel-plugin-transform-class-properties" : "^6.3.13",
"babel-plugin-transform-decorators-legacy": "^1.3.4",
"babel-preset-es2015" : "^6.3.13",
"babel-preset-react" : "^6.3.13",
"babel-preset-stage-0": "^6.3.13",
"history" : "^1.17.0",
"react" : "^0.14.6",
"react-dom" : "^0.14.6",
"react-router": "^1.0.3", // <---- 其实就是自动帮你写了,不用手动添加了
"webpack" : "^1.12.9",
"webpack-dev-server": "^1.14.1"
},
"devDependencies": {
"webpack-cli": "^2.1.3"
},
"scripts": {
"dev": "webpack-dev-server --content-base src --inline --hot"
},
"author": "",
"license": "ISC"
}
lolo@lolo-UX303UB$ npm run dev
unsw@unsw-UX303UB$ npm run dev > react-tutorials@0.0. dev /media/unsw/CloudStorage/Linux-pan/ExtendedTmpSpace/Android-Workplace/android-and-ml/React-Native/demo-react/react-js-tutorials/-react-router
> webpack-dev-server --content-base src --inline --hot http://localhost:8080/
webpack result is served from /
content is served from /media/unsw/CloudStorage/Linux-pan/ExtendedTmpSpace/Android-Workplace/android-and-ml/React-Native/demo-react/react-js-tutorials/-react-router/src
Hash: d1bf073bfd493e36aea9
Version: webpack 1.15.
Time: 3176ms
Asset Size Chunks Chunk Names
client.min.js 2.8 MB [emitted] main
chunk {} client.min.js (main) 1.02 MB [rendered]
[] multi main bytes {} [built]
[] (webpack)-dev-server/client?http://localhost:8080 4.16 kB {0} [built]
[] ./~/url/url.js 23.3 kB {} [built]
[] ./~/url/~/punycode/punycode.js 14.6 kB {} [built]
[] (webpack)/buildin/module.js bytes {} [built]
[] ./~/url/util.js bytes {} [built]
[] ./~/querystring/index.js bytes {} [built]
[] ./~/querystring/decode.js 2.4 kB {} [built]
[] ./~/querystring/encode.js 2.09 kB {} [built]
[] (webpack)-dev-server/~/strip-ansi/index.js bytes {} [built]
[] (webpack)-dev-server/~/ansi-regex/index.js bytes {} [built]
[] (webpack)-dev-server/client/socket.js bytes {} [built]
[] ./~/sockjs-client/lib/entry.js bytes {} [built]
[] ./~/sockjs-client/lib/transport-list.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/websocket.js 2.72 kB {} [built]
[] ./~/process/browser.js 5.42 kB {} [built]
[] ./~/sockjs-client/lib/utils/event.js kB {} [built]
[] ./~/sockjs-client/lib/utils/random.js bytes {} [built]
[] ./~/sockjs-client/lib/utils/browser-crypto.js bytes {} [built]
[] ./~/sockjs-client/lib/utils/url.js bytes {} [built]
[] ./~/url-parse/index.js 11.5 kB {} [built]
[] ./~/requires-port/index.js bytes {} [built]
[] ./~/url-parse/~/querystringify/index.js 1.58 kB {} [built]
[] ./~/debug/src/browser.js 4.73 kB {} [built]
[] ./~/debug/src/debug.js 4.39 kB {} [built]
[] ./~/ms/index.js 2.76 kB {} [built]
[] ./~/inherits/inherits_browser.js bytes {} [built]
[] ./~/sockjs-client/lib/event/emitter.js 1.27 kB {} [built]
[] ./~/sockjs-client/lib/event/eventtarget.js 1.85 kB {} [built]
[] ./~/sockjs-client/lib/transport/browser/websocket.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/xhr-streaming.js 1.25 kB {} [built]
[] ./~/sockjs-client/lib/transport/lib/ajax-based.js 1.31 kB {} [built]
[] ./~/sockjs-client/lib/transport/lib/sender-receiver.js 1.18 kB {} [built]
[] ./~/sockjs-client/lib/transport/lib/buffered-sender.js 2.3 kB {} [built]
[] ./~/sockjs-client/lib/transport/lib/polling.js 1.32 kB {} [built]
[] ./~/sockjs-client/lib/transport/receiver/xhr.js 1.58 kB {} [built]
[] ./~/sockjs-client/lib/transport/sender/xhr-cors.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/browser/abstract-xhr.js 4.8 kB {} [built]
[] ./~/sockjs-client/lib/transport/sender/xhr-local.js bytes {} [built]
[] ./~/sockjs-client/lib/utils/browser.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/xdr-streaming.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/sender/xdr.js 2.46 kB {} [built]
[] ./~/sockjs-client/lib/transport/eventsource.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/receiver/eventsource.js 1.58 kB {} [built]
[] ./~/sockjs-client/lib/transport/browser/eventsource.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/lib/iframe-wrap.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/iframe.js 3.83 kB {} [built]
[] ./~/json3/lib/json3.js 43.3 kB {} [built]
[] (webpack)/buildin/amd-options.js bytes {} [built]
[] ./~/sockjs-client/lib/version.js bytes {} [built]
[] ./~/sockjs-client/lib/utils/iframe.js 5.03 kB {} [built]
[] ./~/sockjs-client/lib/utils/object.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/htmlfile.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/receiver/htmlfile.js 2.2 kB {} [built]
[] ./~/sockjs-client/lib/transport/xhr-polling.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/xdr-polling.js bytes {} [built]
[] ./~/sockjs-client/lib/transport/jsonp-polling.js 1.02 kB {} [built]
[] ./~/sockjs-client/lib/transport/receiver/jsonp.js 5.57 kB {} [built]
[] ./~/sockjs-client/lib/transport/sender/jsonp.js 2.46 kB {} [built]
[] ./~/sockjs-client/lib/main.js 11.9 kB {} [built]
[] ./~/sockjs-client/lib/shims.js 17.2 kB {} [built]
[] ./~/sockjs-client/lib/utils/escape.js 2.36 kB {} [built]
[] ./~/sockjs-client/lib/utils/transport.js 1.35 kB {} [built]
[] ./~/sockjs-client/lib/utils/log.js bytes {} [built]
[] ./~/sockjs-client/lib/event/event.js bytes {} [built]
[] ./~/sockjs-client/lib/location.js bytes {} [built]
[] ./~/sockjs-client/lib/event/close.js bytes {} [built]
[] ./~/sockjs-client/lib/event/trans-message.js bytes {} [built]
[] ./~/sockjs-client/lib/info-receiver.js 2.22 kB {} [built]
[] ./~/sockjs-client/lib/transport/sender/xhr-fake.js bytes {} [built]
[] ./~/sockjs-client/lib/info-iframe.js 1.52 kB {} [built]
[] ./~/sockjs-client/lib/info-iframe-receiver.js bytes {} [built]
[] ./~/sockjs-client/lib/info-ajax.js 1.03 kB {} [built]
[] ./~/sockjs-client/lib/iframe-bootstrap.js 2.9 kB {} [built]
[] ./~/sockjs-client/lib/facade.js bytes {} [built]
[] (webpack)/hot/dev-server.js 1.85 kB {} [built]
[] (webpack)/hot/log-apply-result.js bytes {} [built]
[] ./src/js/client.js 1.35 kB {} [built]
[] ./~/react/react.js bytes {} [built]
[] ./~/react/lib/React.js 1.49 kB {} [built]
[] ./~/react/lib/ReactDOM.js 3.71 kB {} [built]
[] ./~/react/lib/ReactCurrentOwner.js bytes {} [built]
[] ./~/react/lib/ReactDOMTextComponent.js 4.32 kB {} [built]
[] ./~/react/lib/DOMChildrenOperations.js kB {} [built]
[] ./~/react/lib/Danger.js 6.96 kB {} [built]
[] ./~/fbjs/lib/ExecutionEnvironment.js 1.09 kB {} [built]
[] ./~/fbjs/lib/createNodesFromMarkup.js 2.71 kB {} [built]
[] ./~/fbjs/lib/createArrayFromMixed.js 2.36 kB {} [built]
[] ./~/fbjs/lib/toArray.js 1.98 kB {} [built]
[] ./~/fbjs/lib/invariant.js 1.51 kB {} [built]
[] ./~/fbjs/lib/getMarkupWrap.js 3.06 kB {} [built]
[] ./~/fbjs/lib/emptyFunction.js 1.09 kB {} [built]
[] ./~/react/lib/ReactMultiChildUpdateTypes.js bytes {} [built]
[] ./~/fbjs/lib/keyMirror.js 1.27 kB {} [built]
[] ./~/react/lib/ReactPerf.js 2.51 kB {} [built]
[] ./~/react/lib/setInnerHTML.js 3.35 kB {} [built]
[] ./~/react/lib/setTextContent.js 1.2 kB {} [built]
[] ./~/react/lib/escapeTextContentForBrowser.js bytes {} [built]
[] ./~/react/lib/DOMPropertyOperations.js 7.88 kB {} [built]
[] ./~/react/lib/DOMProperty.js 9.57 kB {} [built]
[] ./~/react/lib/quoteAttributeValueForBrowser.js bytes {} [built]
[] ./~/fbjs/lib/warning.js 1.77 kB {} [built]
[] ./~/react/lib/ReactComponentBrowserEnvironment.js 1.26 kB {} [built]
[] ./~/react/lib/ReactDOMIDOperations.js 3.29 kB {} [built]
[] ./~/react/lib/ReactMount.js 36.8 kB {} [built]
[] ./~/react/lib/ReactBrowserEventEmitter.js 12.4 kB {} [built]
[] ./~/react/lib/EventConstants.js 2.04 kB {} [built]
[] ./~/react/lib/EventPluginHub.js 9.22 kB {} [built]
[] ./~/react/lib/EventPluginRegistry.js 8.41 kB {} [built]
[] ./~/react/lib/EventPluginUtils.js 6.79 kB {} [built]
[] ./~/react/lib/ReactErrorUtils.js 2.27 kB {} [built]
[] ./~/react/lib/accumulateInto.js 1.74 kB {} [built]
[] ./~/react/lib/forEachAccumulated.js bytes {} [built]
[] ./~/react/lib/ReactEventEmitterMixin.js 1.3 kB {} [built]
[] ./~/react/lib/ViewportMetrics.js bytes {} [built]
[] ./~/react/lib/Object.assign.js 1.26 kB {} [built]
[] ./~/react/lib/isEventSupported.js 1.97 kB {} [built]
[] ./~/react/lib/ReactDOMFeatureFlags.js bytes {} [built]
[] ./~/react/lib/ReactElement.js 8.07 kB {} [built]
[] ./~/react/lib/canDefineProperty.js bytes {} [built]
[] ./~/react/lib/ReactEmptyComponentRegistry.js 1.38 kB {} [built]
[] ./~/react/lib/ReactInstanceHandles.js 10.6 kB {} [built]
[] ./~/react/lib/ReactRootIndex.js bytes {} [built]
[] ./~/react/lib/ReactInstanceMap.js 1.25 kB {} [built]
[] ./~/react/lib/ReactMarkupChecksum.js 1.39 kB {} [built]
[] ./~/react/lib/adler32.js 1.2 kB {} [built]
[] ./~/react/lib/ReactReconciler.js 3.55 kB {} [built]
[] ./~/react/lib/ReactRef.js 2.34 kB {} [built]
[] ./~/react/lib/ReactOwner.js 3.45 kB {} [built]
[] ./~/react/lib/ReactUpdateQueue.js 10.9 kB {} [built]
[] ./~/react/lib/ReactUpdates.js 8.54 kB {} [built]
[] ./~/react/lib/CallbackQueue.js 2.44 kB {} [built]
[] ./~/react/lib/PooledClass.js 3.55 kB {} [built]
[] ./~/react/lib/Transaction.js 9.55 kB {} [built]
[] ./~/fbjs/lib/emptyObject.js bytes {} [built]
[] ./~/fbjs/lib/containsNode.js 1.43 kB {} [built]
[] ./~/fbjs/lib/isTextNode.js bytes {} [built]
[] ./~/fbjs/lib/isNode.js bytes {} [built]
[] ./~/react/lib/instantiateReactComponent.js 4.52 kB {} [built]
[] ./~/react/lib/ReactCompositeComponent.js 27.5 kB {} [built]
[] ./~/react/lib/ReactComponentEnvironment.js 1.67 kB {} [built]
[] ./~/react/lib/ReactPropTypeLocations.js bytes {} [built]
[] ./~/react/lib/ReactPropTypeLocationNames.js bytes {} [built]
[] ./~/react/lib/shouldUpdateReactComponent.js 1.49 kB {} [built]
[] ./~/react/lib/ReactEmptyComponent.js 1.8 kB {} [built]
[] ./~/react/lib/ReactNativeComponent.js 3.02 kB {} [built]
[] ./~/react/lib/validateDOMNesting.js 13.1 kB {} [built]
[] ./~/react/lib/ReactDefaultInjection.js 3.99 kB {} [built]
[] ./~/react/lib/BeforeInputEventPlugin.js 14.9 kB {} [built]
[] ./~/react/lib/EventPropagators.js 5.22 kB {} [built]
[] ./~/react/lib/FallbackCompositionState.js 2.49 kB {} [built]
[] ./~/react/lib/getTextContentAccessor.js bytes {} [built]
[] ./~/react/lib/SyntheticCompositionEvent.js 1.16 kB {} [built]
[] ./~/react/lib/SyntheticEvent.js 5.79 kB {} [built]
[] ./~/react/lib/SyntheticInputEvent.js 1.15 kB {} [built]
[] ./~/fbjs/lib/keyOf.js 1.11 kB {} [built]
[] ./~/react/lib/ChangeEventPlugin.js 11.5 kB {} [built]
[] ./~/react/lib/getEventTarget.js bytes {} [built]
[] ./~/react/lib/isTextInputElement.js 1.03 kB {} [built]
[] ./~/react/lib/ClientReactRootIndex.js bytes {} [built]
[] ./~/react/lib/DefaultEventPluginOrder.js 1.26 kB {} [built]
[] ./~/react/lib/EnterLeaveEventPlugin.js 3.9 kB {} [built]
[] ./~/react/lib/SyntheticMouseEvent.js 2.2 kB {} [built]
[] ./~/react/lib/SyntheticUIEvent.js 1.64 kB {} [built]
[] ./~/react/lib/getEventModifierState.js 1.3 kB {} [built]
[] ./~/react/lib/HTMLDOMPropertyConfig.js 7.63 kB {} [built]
[] ./~/react/lib/ReactBrowserComponentMixin.js 1.15 kB {} [built]
[] ./~/react/lib/findDOMNode.js 2.17 kB {} [built]
[] ./~/react/lib/ReactDefaultBatchingStrategy.js 1.92 kB {} [built]
[] ./~/react/lib/ReactDOMComponent.js 36.9 kB {} [built]
[] ./~/react/lib/AutoFocusUtils.js bytes {} [built]
[] ./~/fbjs/lib/focusNode.js bytes {} [built]
[] ./~/react/lib/CSSPropertyOperations.js 5.71 kB {} [built]
[] ./~/react/lib/CSSProperty.js 3.5 kB {} [built]
[] ./~/fbjs/lib/camelizeStyleName.js 1.03 kB {} [built]
[] ./~/fbjs/lib/camelize.js bytes {} [built]
[] ./~/react/lib/dangerousStyleValue.js 1.93 kB {} [built]
[] ./~/fbjs/lib/hyphenateStyleName.js kB {} [built]
[] ./~/fbjs/lib/hyphenate.js bytes {} [built]
[] ./~/fbjs/lib/memoizeStringOnly.js bytes {} [built]
[] ./~/react/lib/ReactDOMButton.js 1.15 kB {} [built]
[] ./~/react/lib/ReactDOMInput.js 5.74 kB {} [built]
[] ./~/react/lib/LinkedValueUtils.js 5.23 kB {} [built]
[] ./~/react/lib/ReactPropTypes.js 12.5 kB {} [built]
[] ./~/react/lib/getIteratorFn.js 1.17 kB {} [built]
[] ./~/react/lib/ReactDOMOption.js 2.82 kB {} [built]
[] ./~/react/lib/ReactChildren.js 5.83 kB {} [built]
[] ./~/react/lib/traverseAllChildren.js 6.9 kB {} [built]
[] ./~/react/lib/ReactDOMSelect.js 6.11 kB {} [built]
[] ./~/react/lib/ReactDOMTextarea.js 4.35 kB {} [built]
[] ./~/react/lib/ReactMultiChild.js 14.7 kB {} [built]
[] ./~/react/lib/ReactChildReconciler.js 4.52 kB {} [built]
[] ./~/react/lib/flattenChildren.js 1.65 kB {} [built]
[] ./~/fbjs/lib/shallowEqual.js 1.28 kB {} [built]
[] ./~/react/lib/ReactEventListener.js 7.51 kB {} [built]
[] ./~/fbjs/lib/EventListener.js 2.65 kB {} [built]
[] ./~/fbjs/lib/getUnboundedScrollPosition.js 1.09 kB {} [built]
[] ./~/react/lib/ReactInjection.js 1.37 kB {} [built]
[] ./~/react/lib/ReactClass.js 27.8 kB {} [built]
[] ./~/react/lib/ReactComponent.js 5.04 kB {} [built]
[] ./~/react/lib/ReactNoopUpdateQueue.js 3.94 kB {} [built]
[] ./~/react/lib/ReactReconcileTransaction.js 4.58 kB {} [built]
[] ./~/react/lib/ReactInputSelection.js 4.32 kB {} [built]
[] ./~/react/lib/ReactDOMSelection.js 6.83 kB {} [built]
[] ./~/react/lib/getNodeForCharacterOffset.js 1.66 kB {} [built]
[] ./~/fbjs/lib/getActiveElement.js bytes {} [built]
[] ./~/react/lib/SelectEventPlugin.js 6.71 kB {} [built]
[] ./~/react/lib/ServerReactRootIndex.js bytes {} [built]
[] ./~/react/lib/SimpleEventPlugin.js 17.4 kB {} [built]
[] ./~/react/lib/SyntheticClipboardEvent.js 1.23 kB {} [built]
[] ./~/react/lib/SyntheticFocusEvent.js 1.12 kB {} [built]
[] ./~/react/lib/SyntheticKeyboardEvent.js 2.76 kB {} [built]
[] ./~/react/lib/getEventCharCode.js 1.56 kB {} [built]
[] ./~/react/lib/getEventKey.js 2.93 kB {} [built]
[] ./~/react/lib/SyntheticDragEvent.js 1.13 kB {} [built]
[] ./~/react/lib/SyntheticTouchEvent.js 1.33 kB {} [built]
[] ./~/react/lib/SyntheticWheelEvent.js 1.99 kB {} [built]
[] ./~/react/lib/SVGDOMPropertyConfig.js 3.8 kB {} [built]
[] ./~/react/lib/ReactDefaultPerf.js 8.63 kB {} [built]
[] ./~/react/lib/ReactDefaultPerfAnalysis.js 5.79 kB {} [built]
[] ./~/fbjs/lib/performanceNow.js bytes {} [built]
[] ./~/fbjs/lib/performance.js bytes {} [built]
[] ./~/react/lib/ReactVersion.js bytes {} [built]
[] ./~/react/lib/renderSubtreeIntoContainer.js bytes {} [built]
[] ./~/react/lib/ReactDOMServer.js bytes {} [built]
[] ./~/react/lib/ReactServerRendering.js 3.3 kB {} [built]
[] ./~/react/lib/ReactServerBatchingStrategy.js bytes {} [built]
[] ./~/react/lib/ReactServerRenderingTransaction.js 2.3 kB {} [built]
[] ./~/react/lib/ReactIsomorphic.js 2.05 kB {} [built]
[] ./~/react/lib/ReactDOMFactories.js 3.36 kB {} [built]
[] ./~/react/lib/ReactElementValidator.js 10.8 kB {} [built]
[] ./~/fbjs/lib/mapObject.js 1.47 kB {} [built]
[] ./~/react/lib/onlyChild.js 1.21 kB {} [built]
[] ./~/react/lib/deprecated.js 1.77 kB {} [built]
[] ./~/react-dom/index.js bytes {} [built]
[] ./~/react-router/lib/index.js 2.38 kB {} [built]
[] ./~/react-router/lib/Router.js 5.82 kB {} [built]
[] ./~/warning/browser.js 1.81 kB {} [built]
[] ./~/history/lib/createHashHistory.js 7.5 kB {} [built]
[] ./~/invariant/browser.js 1.4 kB {} [built]
[] ./~/history/lib/Actions.js bytes {} [built]
[] ./~/history/lib/ExecutionEnvironment.js bytes {} [built]
[] ./~/history/lib/DOMUtils.js 2.5 kB {} [built]
[] ./~/history/lib/DOMStateStorage.js 2.01 kB {} [built]
[] ./~/history/lib/createDOMHistory.js 1.29 kB {} [built]
[] ./~/history/lib/createHistory.js 8.35 kB {} [built]
[] ./~/deep-equal/index.js 3.05 kB {} [built]
[] ./~/deep-equal/lib/keys.js bytes {} [built]
[] ./~/deep-equal/lib/is_arguments.js bytes {} [built]
[] ./~/history/lib/AsyncUtils.js bytes {} [built]
[] ./~/history/lib/createLocation.js 1.72 kB {} [built]
[] ./~/history/lib/parsePath.js 1.16 kB {} [built]
[] ./~/history/lib/extractPath.js bytes {} [built]
[] ./~/history/lib/runTransitionHook.js bytes {} [built]
[] ./~/history/lib/deprecate.js bytes {} [built]
[] ./~/react-router/lib/RouteUtils.js 3.49 kB {} [built]
[] ./~/react-router/lib/RoutingContext.js 4.85 kB {} [built]
[] ./~/react-router/lib/getRouteParams.js bytes {} [built]
[] ./~/react-router/lib/PatternUtils.js 6.79 kB {} [built]
[] ./~/react-router/lib/useRoutes.js kB {} [built]
[] ./~/history/lib/useQueries.js 5.91 kB {} [built]
[] ./~/history/~/query-string/index.js 1.48 kB {} [built]
[] ./~/strict-uri-encode/index.js bytes {} [built]
[] ./~/react-router/lib/computeChangedRoutes.js 1.69 kB {} [built]
[] ./~/react-router/lib/TransitionUtils.js 1.89 kB {} [built]
[] ./~/react-router/lib/AsyncUtils.js 1.06 kB {} [built]
[] ./~/react-router/lib/isActive.js 3.11 kB {} [built]
[] ./~/react-router/lib/getComponents.js bytes {} [built]
[] ./~/react-router/lib/matchRoutes.js 6.1 kB {} [built]
[] ./~/react-router/lib/PropTypes.js 1.32 kB {} [built]
[] ./~/react-router/lib/Link.js 5.13 kB {} [built]
[] ./~/react-router/lib/IndexLink.js 1.74 kB {} [built]
[] ./~/react-router/lib/IndexRedirect.js 2.59 kB {} [built]
[] ./~/react-router/lib/Redirect.js 3.5 kB {} [built]
[] ./~/react-router/lib/IndexRoute.js 2.48 kB {} [built]
[] ./~/react-router/lib/Route.js 2.46 kB {} [built]
[] ./~/react-router/lib/History.js bytes {} [built]
[] ./~/react-router/lib/Lifecycle.js 2.4 kB {} [built]
[] ./~/react-router/lib/RouteContext.js bytes {} [built]
[] ./~/react-router/lib/match.js 2.32 kB {} [built]
[] ./~/history/lib/createMemoryHistory.js 4.34 kB {} [built]
[] ./~/history/lib/useBasename.js 4.54 kB {} [built]
[] ./src/js/pages/Archives.js 3.19 kB {} [built]
[] ./src/js/components/Article.js 2.88 kB {} [built]
[] ./src/js/pages/Featured.js 3.43 kB {} [built]
[] ./src/js/pages/Layout.js 3.3 kB {} [built]
[] ./src/js/components/layout/Footer.js 2.61 kB {} [built]
[] ./src/js/components/layout/Nav.js 5.06 kB {} [built]
[] ./src/js/pages/Settings.js 2.32 kB {} [built]
webpack: Compiled successfully.
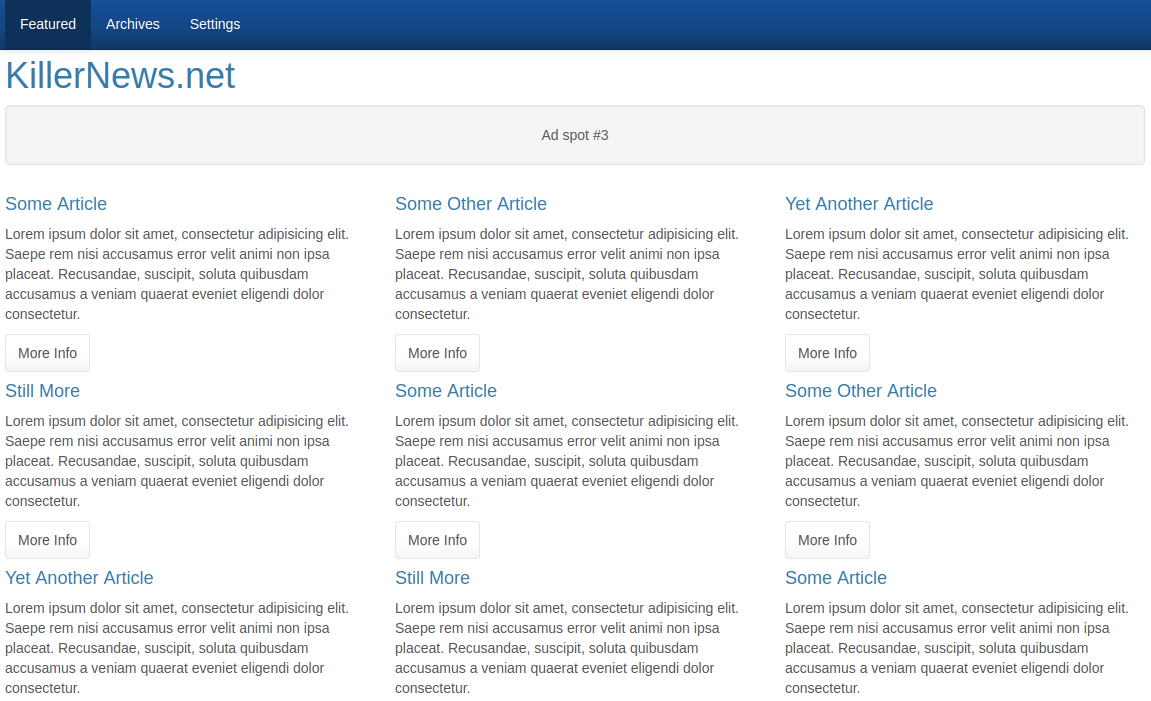
UI效果
Ref: https://github.com/learncodeacademy/react-js-tutorials/tree/master/2-react-router

Figure 01
路由起来
React-router是个插件,源码:
* https://github.com/ReactTraining/react-router【库源码】
* https://reacttraining.com/react-router/web/example/basic【API使用示范】
# 需要导入的今天主角儿
import {
BrowserRouter as Router,
Route
} from 'react-router-dom'

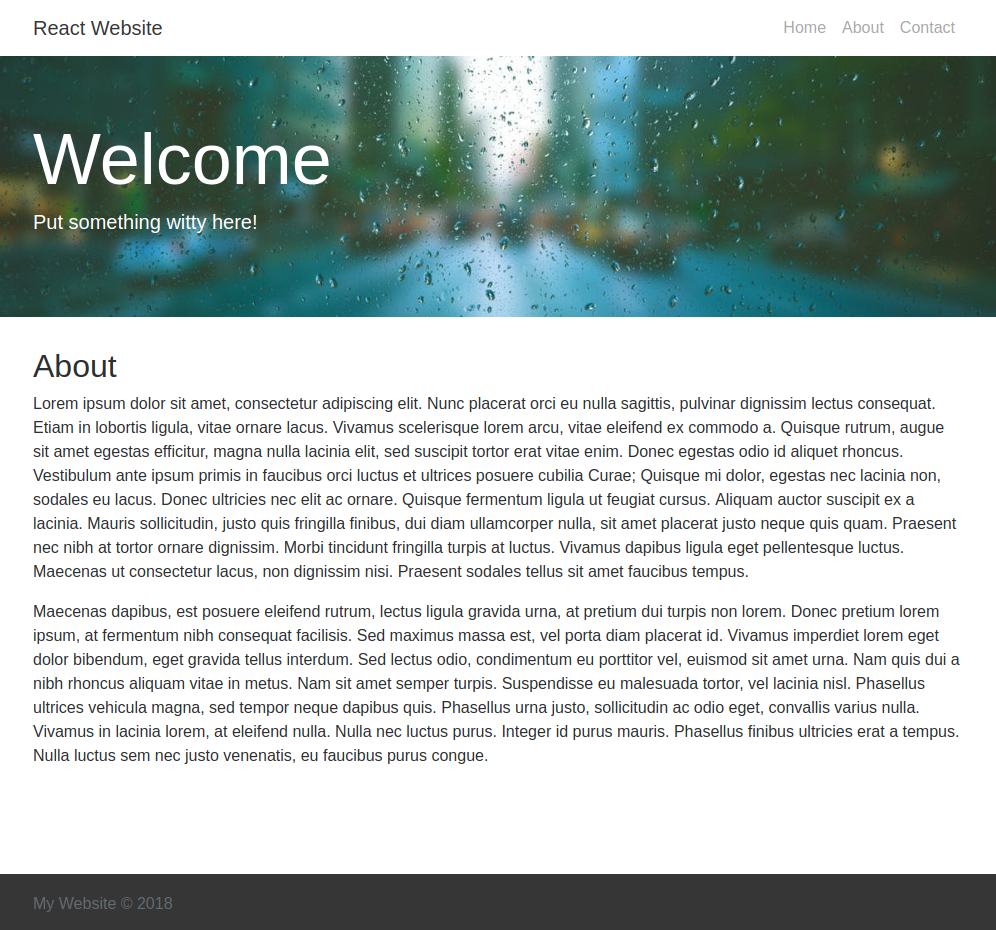
Figure, typical navigation bar for implementing router
- (1) 使用 react-router-dom 搭建"路由组件"
App.js
import React, { Component } from 'react';
import './App.css';
import Home from './pages/Home';
import {
BrowserRouter as Router,
Route
} from 'react-router-dom'
import About from './pages/About.js';
import Contact from './pages/Contact.js';
// 公用的三个组件
import Navbar from './components/Navbar';
import Jumbotron from './components/Jumbotron';
import Footer from './components/Footer';
class App extends Component {
render() {
return (
<Router>
<div>
<Navbar />
<Jumbotron title="Welcome" subtitle="Put something witty here!" />
/**
* http://localhost:3000/contact
* 不同的url加载不同的组件,对应相应的页面,如下图figure 02.
*/
<Route exact path="/" component={Home} /> // 这里若没有exact会出现奇怪的页面
<Route path="/contact" component={Contact} />
<Route path="/about" component={About} />
<Footer />
</div>
</Router>
);
}
}
export default App;

Figure 02
- (2) 点击事件导航 url
<div className="collapse navbar-collapse" id="navbarCollapse">
<ul className="navbar-nav ml-auto">
--------------------------------------------------------------------------------------------
<li className="nav-item active">
<LinkclassName="nav-link" to="/">Home <span className="sr-only">(current)</span></Link>
</li>
--------------------------------------------------------------------------------------------
<li className="nav-item">
<LinkclassName="nav-link" to="/about">About</Link>
</li>
--------------------------------------------------------------------------------------------
<li className="nav-item">
<LinkclassName="nav-link" to="/contact">Contact</Link>
</li>
--------------------------------------------------------------------------------------------
</ul>
</div>
- (3) BrowserRouter --> HashRouter
支持”带井号“的 url: http://localhost:3000/#/contact
import {
HashRouter as Router,
Route
} from 'react-router-dom'
- (4) 组件复用代码
三个页面没必要写三次NavBar的代码

如下所示 代码"共用部分" 可转移至App.js中。
class About extends Component {
render() {
return (
<div>
---------------------------------------------------
此部分可转移到app.js中
---------------------------------------------------
<Navbar />
<Jumbotron title="About Me!" subtitle=...
---------------------------------------------------
<div className="container">
<h2>About</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc placerat orci eu nulla sagittis, pulvinar dignissim lectus consequat. Etiam in lobortis ligula, vitae ornare lacus. Vivamus scelerisque lorem arcu, vitae eleifend ex commodo a. Quisque rutrum, augue sit amet egestas efficitur, magna nulla lacinia elit, sed suscipit tortor erat vitae enim. Donec egestas odio id aliquet rhoncus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque mi dolor, egestas nec lacinia non, sodales eu lacus. Donec ultricies nec elit ac ornare. Quisque fermentum ligula ut feugiat cursus. Aliquam auctor suscipit ex a lacinia. Mauris sollicitudin, justo quis fringilla finibus, dui diam ullamcorper nulla, sit amet placerat justo neque quis quam. Praesent nec nibh at tortor ornare dignissim. Morbi tincidunt fringilla turpis at luctus. Vivamus dapibus ligula eget pellentesque luctus. Maecenas ut consectetur lacus, non dignissim nisi. Praesent sodales tellus sit amet faucibus tempus.
</p>
<p>
Maecenas dapibus, est posuere eleifend rutrum, lectus ligula gravida urna, at pretium dui turpis non lorem. Donec pretium lorem ipsum, at fermentum nibh consequat facilisis. Sed maximus massa est, vel porta diam placerat id. Vivamus imperdiet lorem eget dolor bibendum, eget gravida tellus interdum. Sed lectus odio, condimentum eu porttitor vel, euismod sit amet urna. Nam quis dui a nibh rhoncus aliquam vitae in metus. Nam sit amet semper turpis. Suspendisse eu malesuada tortor, vel lacinia nisl. Phasellus ultrices vehicula magna, sed tempor neque dapibus quis. Phasellus urna justo, sollicitudin ac odio eget, convallis varius nulla. Vivamus in lacinia lorem, at eleifend nulla. Nulla nec luctus purus. Integer id purus mauris. Phasellus finibus ultricies erat a tempus. Nulla luctus sem nec justo venenatis, eu faucibus purus congue.
</p>
</div>
</div>
);
}
}
返回首页
- 按钮触发
在"about页面"下的
在标题下加一个按钮,点击后跳转到首页!

触发函数 onNavigateHome 在bind后到底会新增什么操作权限?
<button onClike={this.onNavigateHome.bind(this)} className="btn btn-primar">Go Home!</button>
- 回退效果
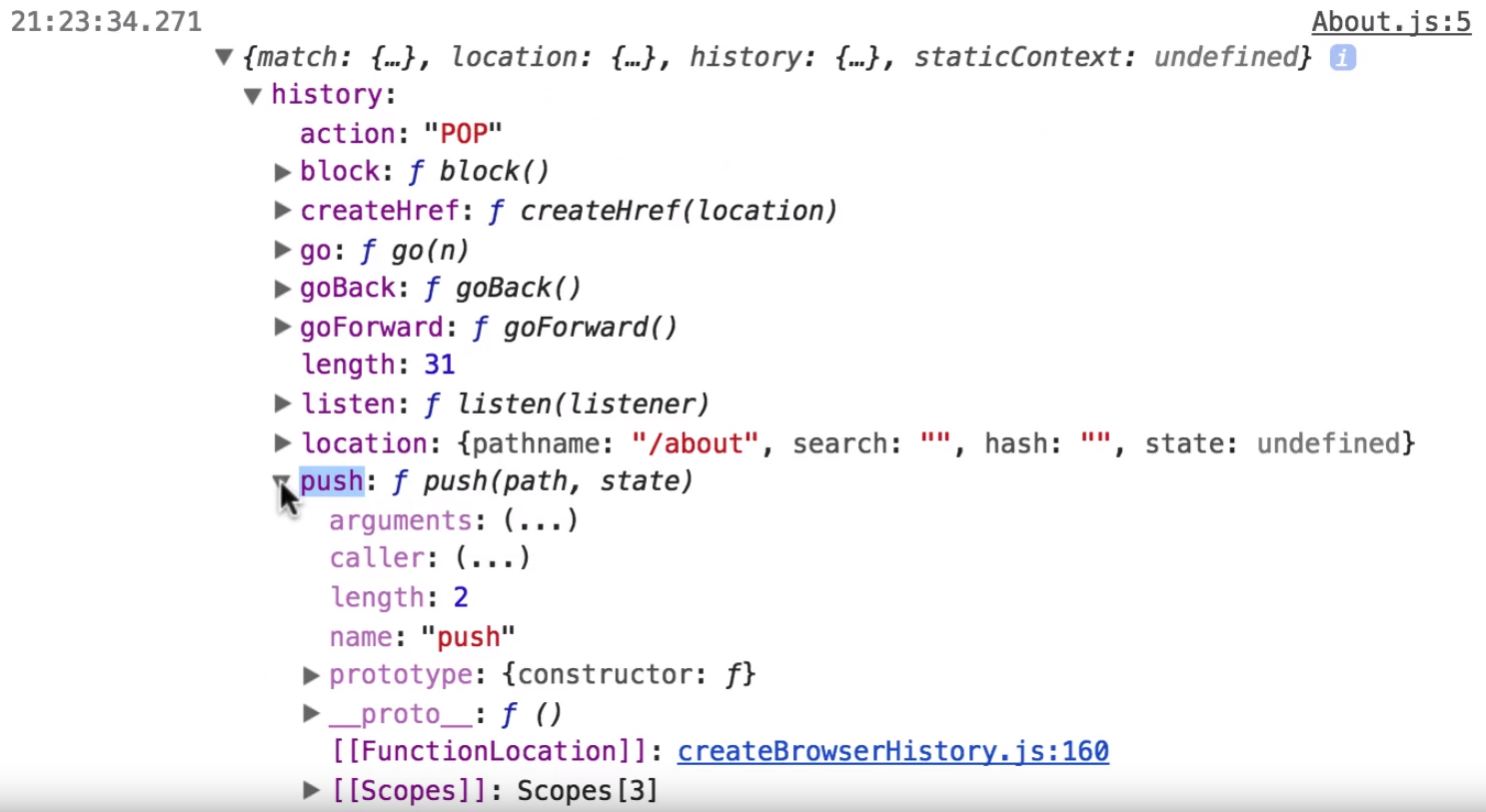
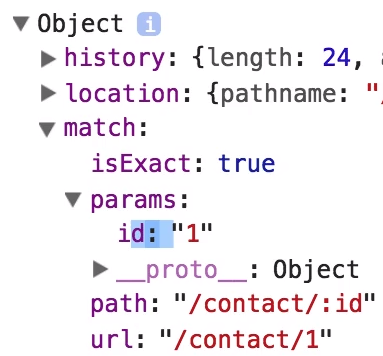
onNavigateHome中的 this.props 附带了如下:
Ref: https://reacttraining.com/react-router/web/api/history【官方文档】

history.push(...) 能重写URL.

history.replaceState // 不记录回退
history.pushState // 记录回退
- 直接路由
如下形式岂不是更简单、好用。
<Link className="navbar-brand" to="/">React Website</Link>
Router组件有一个参数history,它的值hashHistory表示,路由的切换由URL的hash变化决定,即URL的#部分发生变化。
举例来说,用户访问http://www.example.com/,实际会看到的是http://www.example.com/#/。
<Router history={hashHistory}>
<Route path="/" component={App}/>
<Route path="/repos" component={Repos}/>
<Route path="/about" component={About}/>
</Router>
- Redirect 组件
用户访问一个路由,会自动跳转到另一个路由。
<Route path="inbox" component={Inbox}>
{/* 从 /inbox/messages/:id 跳转到 /messages/:id */}
<Redirect from="messages/:id" to="/messages/:id" />
</Route>
现在访问/inbox/messages/5,会自动跳转到/messages/5。
- IndexRedirect 组件
IndexRedirect组件用于访问根路由的时候,将用户重定向到某个子组件。
<Route path="/" component={App}>
<IndexRedirect to="/welcome" />
<Route path="welcome" component={Welcome} />
<Route path="about" component={About} />
</Route>
上面代码中,用户访问根路径时,将自动重定向到子组件welcome。
IndexLink组件
如果链接到根路由/,不要使用Link组件,而要使用IndexLink组件。
理由:因为/会匹配任何子路由;对于根路由来说,activeStyle和activeClassName会失效,或者说总是生效。
方案:IndexLink组件会使用路径的精确匹配。
<IndexLinkto="/" activeClassName="active">
Home
</IndexLink>
方案:或者使用 onlyActiveOnIndex 属性
<Link to="/" activeClassName="active"onlyActiveOnIndex={true}>
Home
</Link>
- 浏览器的 History API
在Router组件之外,导航到路由页面,可以使用浏览器的History API。
import { browserHistory } from 'react-router';
browserHistory.push('/some/path');
- React 的 histroy API
监听浏览器地址栏的变化 ---> 将URL解析成一个地址对象 ---> 供 React Router 匹配。
- browserHistory
- hashHistory 【最为常用】
- createMemoryHistory
(1) 路由将通过URL的hash部分(#)切换,URL的形式类似example.com/#/some/path
import { hashHistory } from 'react-router'
render(
<Router history={hashHistory} routes={routes} />,
document.getElementById('app')
)
(2) 浏览器的路由就显示正常的路径example.com/some/path,背后调用的是浏览器的History API。
import { browserHistory } from 'react-router'
render(
<Router history={browserHistory} routes={routes} />,
document.getElementById('app')
)
但是,这种情况需要对服务器改造。否则用户直接向服务器请求某个子路由,会显示网页找不到的404错误。
如果开发服务器使用的是webpack-dev-server,加上--history-api-fallback参数就可以了。
$ webpack-dev-server --inline --content-base . --history-api-fallback
(3).createMemoryHistory主要用于服务器渲染。它创建一个内存中的history对象,不与浏览器URL互动。
const history = createMemoryHistory(location)
URL的参数处理
一、通配符处理
- 加入URL参数
class App extends Component {
render() {
return (
<Router>
<div>
<Navbar />
<Jumbotron title="Welcome" subtitle="Put something witty here!" />
/**
* http://localhost:3000/contact
* 不同的url加载不同的组件,对应相应的页面,如上图figure 01.
*/
<Route exact path="/" component={Home} /> // 这里若没有exact会出现奇怪的页面
<Route path="/contact/:id" component={Contact} />
<Route path="/about" component={About} />
<Footer />
</div>
</Router>
);
}
}
- 取出URL参数
import React, { Component } from 'react';
class About extends Component {
render() {
console.log(this.props);
return (
<div>
<div className="container">
<h2>Contact {this.props.match.params.id}</h2> // 这里又是this,又是props,是不是感觉很啰嗦?!需要通过无状态组件来改善

<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc placerat orci eu nulla sagittis, pulvinar dignissim lectus consequat. Etiam in lobortis ligula, vitae ornare lacus. Vivamus scelerisque lorem arcu, vitae eleifend ex commodo a. Quisque rutrum, augue sit amet egestas efficitur, magna nulla lacinia elit, sed suscipit tortor erat vitae enim. Donec egestas odio id aliquet rhoncus. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Quisque mi dolor, egestas nec lacinia non, sodales eu lacus. Donec ultricies nec elit ac ornare. Quisque fermentum ligula ut feugiat cursus. Aliquam auctor suscipit ex a lacinia. Mauris sollicitudin, justo quis fringilla finibus, dui diam ullamcorper nulla, sit amet placerat justo neque quis quam. Praesent nec nibh at tortor ornare dignissim. Morbi tincidunt fringilla turpis at luctus. Vivamus dapibus ligula eget pellentesque luctus. Maecenas ut consectetur lacus, non dignissim nisi. Praesent sodales tellus sit amet faucibus tempus.
</p>
<p>
Maecenas dapibus, est posuere eleifend rutrum, lectus ligula gravida urna, at pretium dui turpis non lorem. Donec pretium lorem ipsum, at fermentum nibh consequat facilisis. Sed maximus massa est, vel porta diam placerat id. Vivamus imperdiet lorem eget dolor bibendum, eget gravida tellus interdum. Sed lectus odio, condimentum eu porttitor vel, euismod sit amet urna. Nam quis dui a nibh rhoncus aliquam vitae in metus. Nam sit amet semper turpis. Suspendisse eu malesuada tortor, vel lacinia nisl. Phasellus ultrices vehicula magna, sed tempor neque dapibus quis. Phasellus urna justo, sollicitudin ac odio eget, convallis varius nulla. Vivamus in lacinia lorem, at eleifend nulla. Nulla nec luctus purus. Integer id purus mauris. Phasellus finibus ultricies erat a tempus. Nulla luctus sem nec justo venenatis, eu faucibus purus congue.
</p>
</div>
</div>
);
}
} export default About
- 无状态组件写法
原始写法,采用了 class About extends Component 类的这种啰嗦形式。
并且,要反复写 this.props 这一部分。
可见,类的形式是没有必要的;函数形式就可以了。
如此,就可以省略掉this.props 这部分。
根本原因:箭头函数对于this有更好的效果!
(1) 第一步精简,保留了props。

(2) 进一步精简,只使用match。
const About = ({ match }) => {
render() {
console.log(this.props);
return (
<div>
<div className="container">
<h2>Contact {match.params.id}</h2> // 这里又是this,又是props,是不是感觉很啰嗦?!需要通过无状态组件来改善
(3) 补充:使用箭头函数,就可以不使用 this.increment.bind(this) 写法。

- 其他通配符的例子
Ref: http://www.ruanyifeng.com/blog/2016/05/react_router.html?utm_source=tool.lu
<Route path="/hello/:name">
// 匹配 /hello/michael
// 匹配 /hello/ryan <Route path="/hello(/:name)">
// 匹配 /hello
// 匹配 /hello/michael
// 匹配 /hello/ryan <Route path="/files/*.*">
// 匹配 /files/hello.jpg
// 匹配 /files/hello.html <Route path="/files/*">
// 匹配 /files/
// 匹配 /files/a
// 匹配 /files/a/b <Route path="/**/*.jpg">
// 匹配 /files/hello.jpg
// 匹配 /files/path/to/file.jpg
注意:带参数的路径一般要写在路由规则的底部。
<Router>
<Route path="/:userName/:id" component={UserPage}/>
<Route path="/about/me" component={About}/>
</Router>
二、URL的查询字符串
React Router Params & Queries
Ref: URL中“#” “?” &“”号的作用【有机会可以深入理解下】
import React from "react";
import Article from "../components/Article";
export default class Archives extends React.Component {
render() {
const { query } = this.props.location; // <----
const { params } = this.props; // <----
const { date, filter } = query;
const { article } = params;
const Articles = [
"Some Article",
"Some Other Article",
"Yet Another Article",
"Still More",
"Fake Article",
"Partial Article",
"American Article",
"Mexican Article",
].map((title, i) => <Article key={i} title={title}/> );
return (
<div>
<h1>Archives</h1>
article: {article}, date: {date}, filter: {filter}
<div class="row">{Articles}</div>
</div>
);
}
}
[需查代码,看效果]
- params
关键在于粉色部分会被提取出来。
http://localhost:8080/#/archives/article_12?_k=94cbzi
提取效果:

- filter
http://localhost:8080/#/archives/article_12?date=today&filter=none&_k=kv6hs4
提取效果:

三、React Inline Styles & Component Arrays
- 插件 react-html-attrs
因为plugins:react-html-attrs,所以可以直接使用class,而不是屈就于className。
module.exports = {
context: path.join(__dirname, "src"),
devtool: debug ? "inline-sourcemap" : null,
entry: "./js/client.js",
module: {
loaders: [
{
test: /\.jsx?$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
query: {
presets: ['react', 'es2015', 'stage-0'],
plugins: ['react-html-attrs', 'transform-class-properties', 'transform-decorators-legacy'], <---- 加上这个插件即可
}
}
]
},
output: {
path: __dirname + "/src/",
filename: "client.min.js"
},
plugins: debug ? [] : [
new webpack.optimize.DedupePlugin(),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({ mangle: false, sourcemap: false }),
],
};
如下:直接使用了class关键字。
render() {
const { location } = this.props;
const { collapsed } = this.state;
const featuredClass = location.pathname === "/" ? "active" : "";
const archivesClass = location.pathname.match(/^\/archives/) ? "active" : "";
const settingsClass = location.pathname.match(/^\/settings/) ? "active" : "";
const navClass = collapsed ? "collapse" : "";
return (
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" onClick={this.toggleCollapse.bind(this)} >
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class={"navbar-collapse " + navClass} id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class={featuredClass}>
<IndexLink to="/" onClick={this.toggleCollapse.bind(this)}>Featured</IndexLink>
</li>
<li class={archivesClass}>
<Link to="archives" onClick={this.toggleCollapse.bind(this)}>Archives</Link>
</li>
<li class={settingsClass}>
<Link to="settings" onClick={this.toggleCollapse.bind(this)}>Settings</Link>
</li>
</ul>
</div>
</div>
</nav>
);
}
- 利用数组批量分栏
import React from "react";
import Article from "../components/Article";
export default class Featured extends React.Component {
render() {
const Articles = [
"Some Article",
"Some Other Article",
"Yet Another Article",
"Still More",
"Some Article",
"Some Other Article",
"Yet Another Article",
"Still More",
"Some Article",
"Some Other Article",
"Yet Another Article",
"Still More",
].map((title, i) => <Article key={i} title={title}/> );
const adText = [
"Ad spot #1",
"Ad spot #2",
"Ad spot #3",
"Ad spot #4",
"Ad spot #5",
];
const randomAd = adText[Math.round( Math.random() * (adText.length-1) )];
console.log("featured");
return (
<div>
<div class="row">
<div class="col-lg-12">
<div class="well text-center">
{randomAd}
</div>
</div>
</div>
<div class="row">{Articles}</div>
</div>
);
}
- 解剖react-router
import React from "react";
import ReactDOM from "react-dom";
import { Router, Route, IndexRoute, hashHistory } from "react-router"; import Archives from "./pages/Archives";
import Featured from "./pages/Featured";
import Layout from "./pages/Layout";
import Settings from "./pages/Settings"; const app = document.getElementById('app'); ReactDOM.render(
<Router history={hashHistory}>
<Route path="/" component={Layout}> <IndexRoute component={Featured}></IndexRoute>
<Route path="archives(/:article)" name="archives" component={Archives}></Route>
<Route path="settings" name="settings" component={Settings}></Route> </Route>
</Router>,
app);
- 导航栏的自适应设计
[重难点] 一个不错的控件,可以直接使用
import React from "react";
import { IndexLink, Link } from "react-router"; export default class Nav extends React.Component {
constructor() {
super()
this.state = {
collapsed: true,
};
} toggleCollapse() {
const collapsed = !this.state.collapsed;
this.setState({collapsed});
} render() {
const { location } = this.props;
const { collapsed } = this.state; // tab是否有激活效果(被摁下的效果),这里是通过url来判断
const featuredClass = location.pathname === "/" ? "active" : "";
const archivesClass = location.pathname.match(/^\/archives/) ? "active" : "";
const settingsClass = location.pathname.match(/^\/settings/) ? "active" : "";
// 控制“下拉菜单"的效果
const navClass = collapsed ? "collapse" : ""; return (
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" onClick={this.toggleCollapse.bind(this)} >
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div> <div class={"navbar-collapse " + navClass} id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav"> <li class={featuredClass}>
<IndexLink to="/" onClick={this.toggleCollapse.bind(this)}>Featured</IndexLink>
</li>
<li class={archivesClass}>
<Link to="archives" onClick={this.toggleCollapse.bind(this)}>Archives</Link>
</li>
<li class={settingsClass}>
<Link to="settings" onClick={this.toggleCollapse.bind(this)}>Settings</Link>
</li>
</ul>
</div>
</div>
</nav>
);
}
}
六月初补充【再议,再整理】
一段navigation的代码:
import { browserHistory, hashHistory, Router, Route, IndexRoute } from 'react-router'
import {Provider} from 'react-redux'
render(
<Provider store ={store}>
<div>
<Router history = { browserHistory }>
// 用 <Route> 来渲染 <Router>
<Route path = '/' component = {App} >
<IndexRoute component = {Layout} onEnter = {(nextState,replace)=>handleEnter(nextState,replace)}/>
<Route path = '/login' component = {Login}/>
<Route path = '/signup' component = {SignUp}/>
</Route>
</Router>
</div>
</Provider>
,
document.getElementById('app')
)
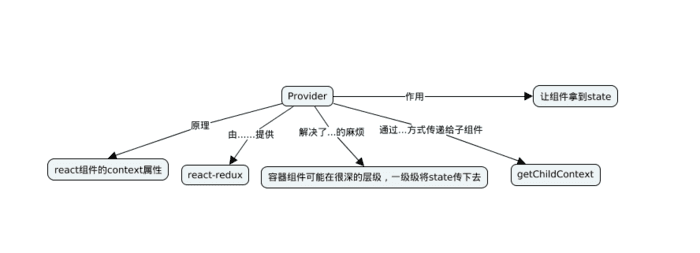
1) 'react-redux' 的 Provider
Ref: react-redux中的Provider组件 [有demo]

在 [React] 13 - Redux: react-redux 中有提到。

2) 'react-router' 的 browserHistory, hashHistory, Router, Route, IndexRoute
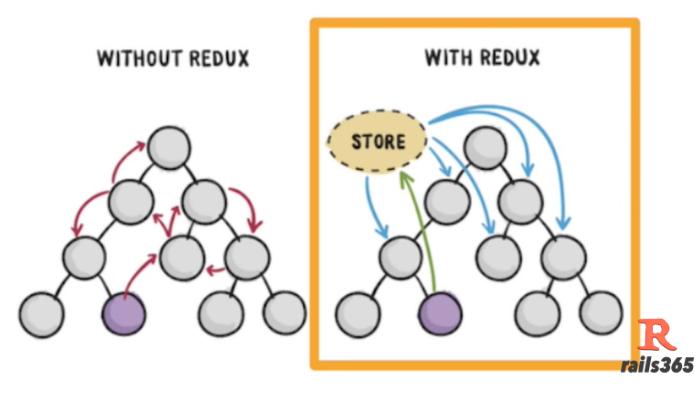
React Router4是一个流行的纯React重写的包。现在的版本中已不需要路由配置,现在一切皆组件。
所以,过去讲到的原始方式就没必要了:
[React] 05 - Route: connect with ExpressJS
[React] 06 - Route: koa makes your life easier
RR4 本次采用单代码仓库模型架构(monorepo),这意味者这个仓库里面有若干相互独立的包,分别是:
react-router# React Router 核心react-router-dom# 用于 DOM 绑定的 React Routerreact-router-native# 用于 React Native 的 React Routerreact-router-redux# React Router 和 Redux 的集成react-router-config# 静态路由配置的小助手
关于路由的系统学习:
Ref: React Router 4 简易入门
Ref: React学习教程(7)React-Router简介&安装
Ref: React Router 中文文档 [不错]
[React] 10 - Tutorial: router的更多相关文章
- [React] 09 - Tutorial: components
jsx变为js的过程:http://babeljs.io/repl/ youtube: https://www.youtube.com/channel/UCA-Jkgr40A9kl5vsIqg-BIg ...
- React.js Tutorial: React Component Lifecycle
Introduction about React component lifecycle. 1 Lifecycle A React component in browser can be any of ...
- [React] 08 - Tutorial: evolution of code-behind
有了七篇基础学习,了解相关的知识体系,之后便是系统地再来一次. [React] 01 - Intro: javaScript library for building user interfaces ...
- 10.vue router 带参数跳转
vue router 带参数跳转 发送:this.$router.push({path:'/news',query:{id:row.id}}) 接收:var id=this.$route.query. ...
- [Full-stack] 快速上手开发 - React
故事背景 [1] 博客笔记结合<React快速上手开发>再次系统地.全面地走一遍. [2] React JS Tutorials:包含了JS --> React --> Red ...
- [Code::Blocks] Install wxWidgets & openCV
The open source, cross platform, free C++ IDE. Code::Blocks is a free C++ IDE built to meet the most ...
- 本人SW知识体系导航 - Programming menu
将感悟心得记于此,重启程序员模式. js, py, c++, java, php 融汇之全栈系列 [Full-stack] 快速上手开发 - React [Full-stack] 状态管理技巧 - R ...
- React笔记
React JS Tutorials for Beginners - 1 - Getting Started https://www.youtube.com/watch?v=-AbaV3nrw6E&a ...
- 前端用Webpact打包React后端Node+Express实现简单留言版
前言 React官方推荐用Browserify或者Webpack 来开发React组件. Webpack 是什么?是德国开发者 Tobias Koppers 开发的模块加载器.Instagram 工程 ...
随机推荐
- jquery终止函数
jQuery如何退出each循环?如何退出function函数?1.在函数内部使用return false是跳出function;在each的回调函数中使用return false,是跳出each循环 ...
- 喵哈哈村的魔法考试 Round #15 (Div.2) 题解
哗啦啦村的奇迹果实(一) 题解:显然答案就是最大值减去最小值. #include<bits/stdc++.h> using namespace std; const int maxn = ...
- WinForm EF+MySql企业管理软件C/S项目实战演练
一.课程介绍 我们都知道在软件架构方式分为:C/S和B/S两类.这里阿笨不谈论两种软件架构的优劣之分,因为它们各有千秋,用于不同场合.一位伟大的讲师曾经说过一句话:事物存在即合理!录制这堂课程的目的就 ...
- js获取浏览器版本信息整理
一.Navigator 对象 JavaScript Navigator 对象包含了有关访问者浏览器的所有信息.接下来我们学习 Navigator 对象的两个属性. appName 保存浏览器类型 ap ...
- leetcode344 反转字符串 c++实现
编写一个函数,其作用是将输入的字符串反转过来. 示例 1: 输入: "hello" 输出: "olleh" 示例 2: 输入: "A man, a p ...
- Linux 命令 及 简单操作 学习
众所周知,linux命令很多很多,但是,请不用担心,相信你自己不断的积累,终有一天你和你和小伙伴都会为你惊呆的...... 废话不多说,那,什么时候动手????---------现在,马上..... ...
- nodeJS服务器的创建和重新启动
一: 首先在nodejs项目里创建一个server.js文件,输入下面代码 var http = require("http"); http.createServer(functi ...
- Java 8 – MinguoDate examples
1. LocalDate -> MinguoDate Review a full example to convert a LocalDate to MinguoDate TestMinguoD ...
- Resource interpreted as Stylesheet but transferred with MIME type text/plain
今天碰到了Resource interpreted as Stylesheet but transferred with MIME type text/plain 这个错误. 原因:在web中配置了f ...
- maven dependencies
http://maven.apache.org/guides/getting-started/index.html https://maven.apache.org/guides/introducti ...
