Vue小案例 之 商品管理------添加商品
进行添加button,以及商品列表的创建

html:
<div class="form-btn">
<button>确认添加</button>
<button>重置信息</button> </div> </div>
<!--显示表格-->
<div class="table-warp">
<div class="title">商品列表</div>
<table border="" align="center"> <tr>
<th>序号</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>类型</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table> </div>
在vue代码中创建方法,以及创建假数据,进行对两个button事件处理:

添加的vue代码:
<script>
window .onload= () =>{
new Vue({
el:"#container",
data:{
imgUrl:'../res/images/',
imgName:'lovely.ico',
goods:{
id:'',
name:'',
price:'',
num:'',
type:''
},
goodsType:['零食','电子产品','生活用品'],
goodsArry:[
{id:'',name:'可乐',price:3.5,num:,type:'零食'},
{id:'',name:'GTX2080',price:,num:,type:'电子产品'},
{id:'',name:'牙刷',price:,num:,type:'生活用品'}
]
},
methods:{
addGoods(){
this.goodsArry.push(this.goods);
this.goods={};
}
}
});
}
</script>
this.goods={}; 表示点击完确认添加按钮,添加商品中的数据清空
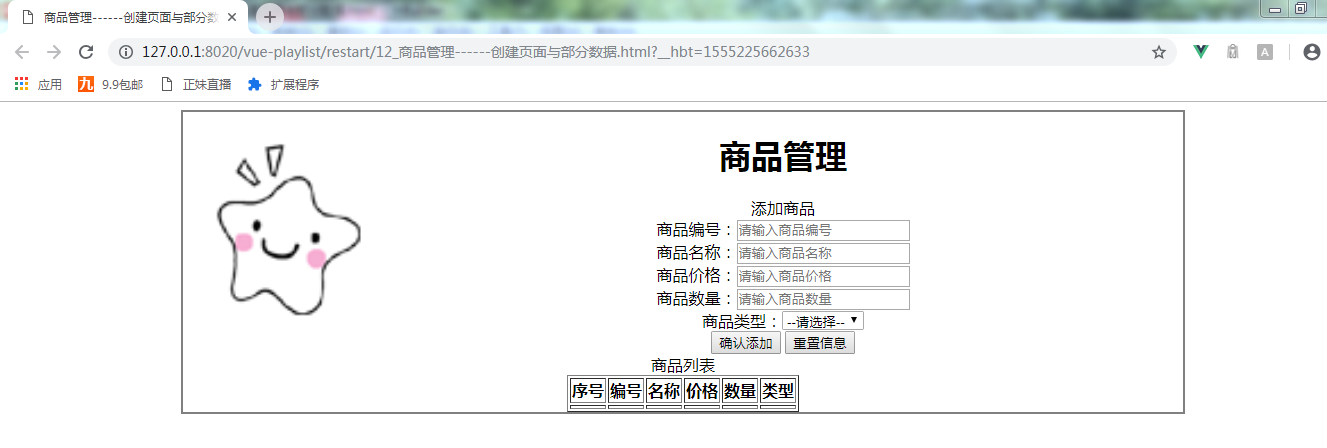
html:
<div id="container">
<!--logo title-->
<div class="header">
<img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/>
<h1 class="title">商品管理</h1>
</div>
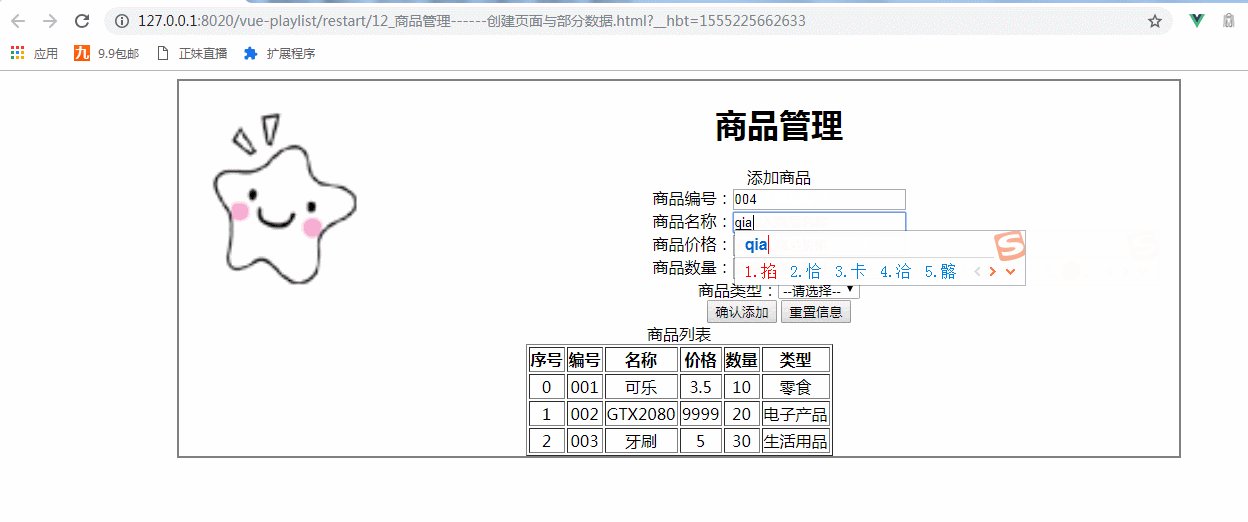
<!--输入部分input-->
<div class="form-warp">
<div class="title">添加商品</div>
<div class="content">
商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br />
商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br />
商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br />
商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br />
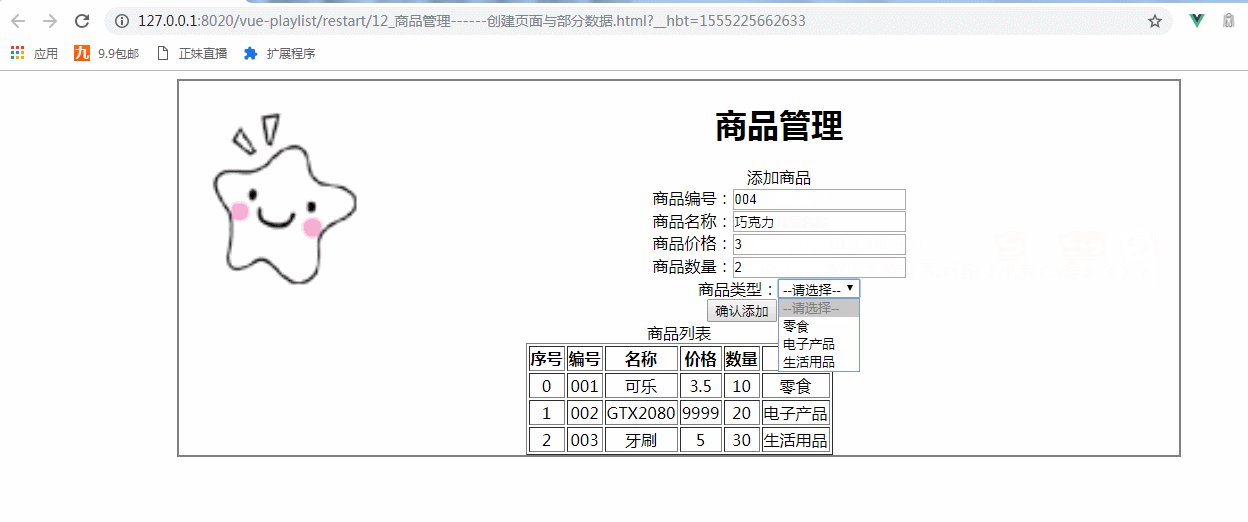
商品类型:<select v-model="goods.type">
<option value="" disabled="disabled">--请选择--</option>
<option v-for="type in goodsType">{{type}}</option>
</select>
</div>
<div class="form-btn">
<button @click="addGoods">确认添加</button>
<button @click="goods= { } ">重置信息</button>
</div>
</div>
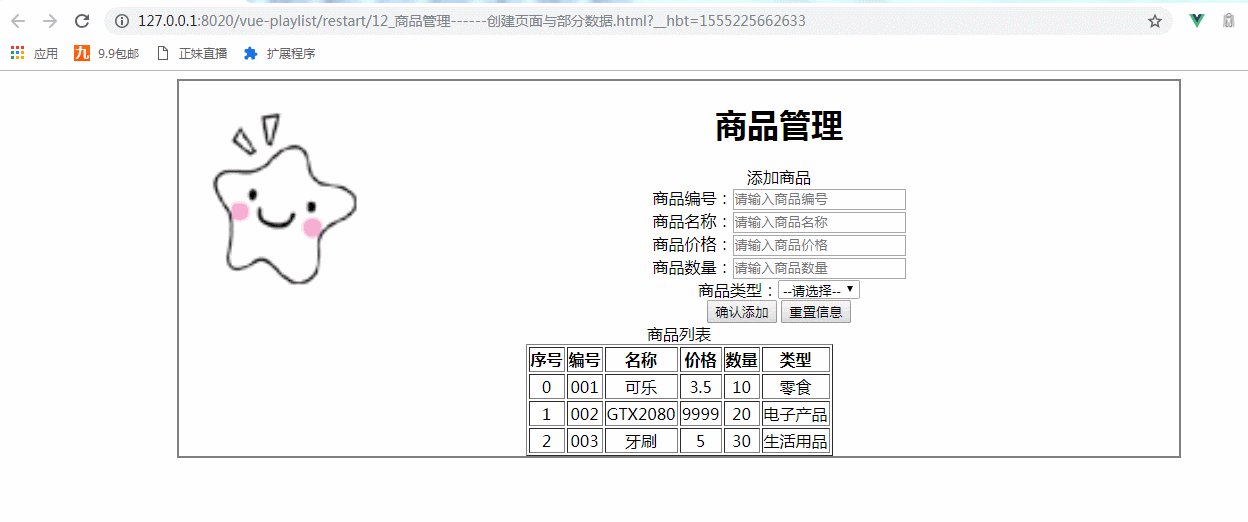
<!--显示表格-->
<div class="table-warp">
<div class="title">商品列表</div>
<table border="" align="center">
<tr>
<th>序号</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>类型</th>
</tr>
<tr v-for="(item,index) in goodsArry" :key="item.id">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
<td>{{item.type}}</td>
</tr>
</table>
</div>
</div>
</body>
实现以上商品的添加以及重置信息总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品管理------创建页面与部分数据</title>
<script src="../js/vue.js"></script> <script> window .onload= () =>{
new Vue({
el:"#container",
data:{
imgUrl:'../res/images/',
imgName:'lovely.ico',
goods:{
id:'',
name:'',
price:'',
num:'',
type:''
},
goodsType:['零食','电子产品','生活用品'],
goodsArry:[
{id:'',name:'可乐',price:3.5,num:,type:'零食'},
{id:'',name:'GTX2080',price:,num:,type:'电子产品'},
{id:'',name:'牙刷',price:,num:,type:'生活用品'} ] },
methods:{
addGoods(){ this.goodsArry.push(this.goods);
this.goods={};
} }
});
}
</script>
<style>
#container{
margin: auto;
text-align: center;
width: 1000px;
border:2px solid gray;
} </style>
</head>
<body>
<div id="container"> <!--logo title-->
<div class="header">
<img :src="imgUrl+imgName" class="logo" height="200px" width="200px" style="padding-top: 0px; float: left;"/>
<h1 class="title">商品管理</h1> </div> <!--输入部分input-->
<div class="form-warp">
<div class="title">添加商品</div>
<div class="content"> 商品编号:<input type="text" placeholder="请输入商品编号" v-model="goods.id"/><br />
商品名称:<input type="text" placeholder="请输入商品名称" v-model="goods.name"/><br />
商品价格:<input type="text" placeholder="请输入商品价格" v-model="goods.price"/><br />
商品数量:<input type="text" placeholder="请输入商品数量" v-model="goods.num"/><br />
商品类型:<select v-model="goods.type"> <option value="" disabled="disabled">--请选择--</option>
<option v-for="type in goodsType">{{type}}</option> </select> </div>
<div class="form-btn">
<button @click="addGoods">确认添加</button>
<button @click="goods= { } ">重置信息</button> </div> </div>
<!--显示表格-->
<div class="table-warp">
<div class="title">商品列表</div>
<table border="" align="center"> <tr>
<th>序号</th>
<th>编号</th>
<th>名称</th>
<th>价格</th>
<th>数量</th>
<th>类型</th>
</tr>
<tr v-for="(item,index) in goodsArry" :key="item.id">
<td>{{index}}</td>
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
<td>{{item.type}}</td>
</tr>
</table> </div> </div>
</body>
</html>
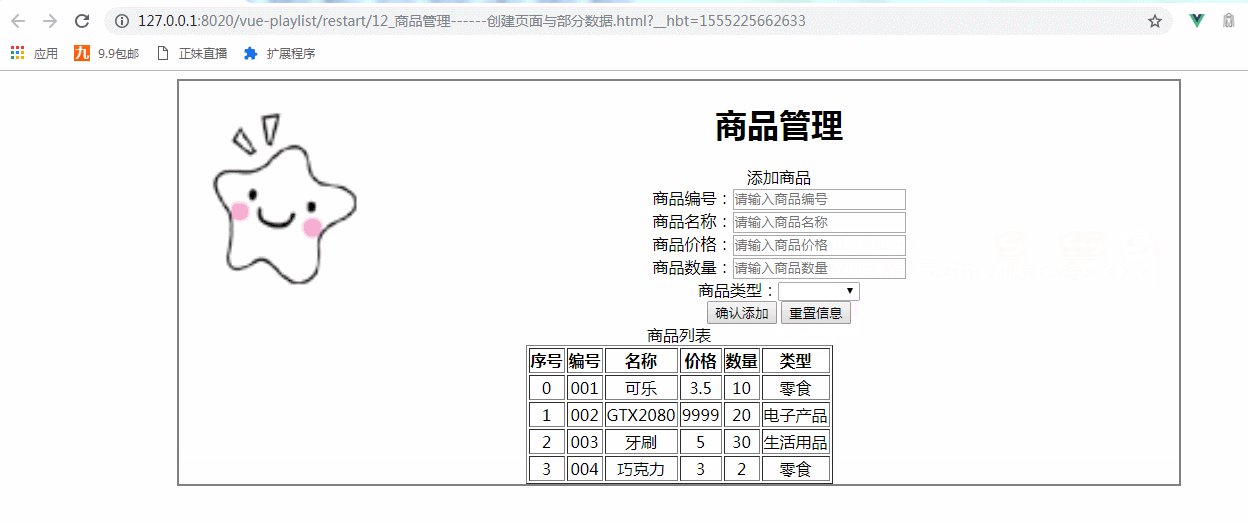
实现商品的添加以及重置信息
Vue小案例 之 商品管理------添加商品的更多相关文章
- Cookie小案例-----记住浏览过的商品记录
Cookie小案例------记住浏览过的商品记录 我们知道,这个功能在电商项目中非经常见.这里处理请求和页面显示都是由servlet实现,主要是为了体现cookie的作用, 实现功能例如以下: 1, ...
- Vue小案例 之 商品管理------学习过滤器 使用过滤器处理日期的格式
代码学习过滤器 过滤器介绍:过滤模型数据,在数据显示前做预处理操作: 内置过滤器:在1.x中,Vue提供了内置过滤器,但是在2.x中已经完全废除: 解决办法: (1)使用第三方库来替代1.x中的内置过 ...
- Vue小案例 之 商品管理------修改商品数量以及增加入库日期属性
实现修改商品的数量: 加入的代码: css: .clear-btn{ text-align: right; padding-right: 10px; } .table-warp a{ text-dec ...
- Vue小案例 之 商品管理------批量删除与商品数量的调整
通过索引进行删除,进行测试,是否获取其索引: 测试效果: 测试代码,在vue中定义一个空的数组,以便后面进行数据的绑定: data:{ imgUrl:'../res/images/', imgName ...
- Vue小案例 之 商品管理------删除商品与提示
实现删除商品功能 根据索引来进行删除商品: 实现删除商品的HTML: <!--显示表格--> <div class="table-warp"> <di ...
- Vue小案例 之 商品管理------为之前的页面修改样式
最终修改的页面效果: 修改的css: <style> #container{ margin: auto; text-align: center; width: 1000px; border ...
- Vue小案例 之 商品管理------创建页面与部分数据
logo的路径: 页面的初始布局: 初始的HTML: <div id="container"> <!--logo title--> <div clas ...
- Vue(小案例_vue+axios仿手机app)_Vuex优化购物车功能
一.前言 1.用vuex实现加入购物车操作 2.购物车详情页面 3.点击删除按钮,删除购物详情页面里的对应商品 二.主要内容 1.用vuex加入购物车 (1)在src ...
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
随机推荐
- [LeetCode] 590. N-ary Tree Postorder Traversal_Easy
Given an n-ary tree, return the postorder traversal of its nodes' values. For example, given a 3-ary ...
- vue--postcss插件
vue-loader里的postcss插件会帮你抹平浏览器兼容的写法
- python SMTP attachment
发邮件,现在还有不带附件的吗? 开个玩笑,你要带,就得如此下边这样办 //test.py import smtplib from email.mime.text import MIMEText fro ...
- iOS 崩溃分析
崩溃统计分析,在APP中是非常常见一种优化APP,发现APP的BUG的方式. 1.异常处理 可通过try catch 方式处理,如果发生异常,会走catch ,最终走fianlly.对一些我们不想他崩 ...
- 解决Windows内存问题的两个小工具RamMap和VMMap
解决Windows内存问题需要对操作系统的深入理解,同时对于如何运用Windows调试器或性能监控器要有工作认知.如果你正试着得到细节,诸如内核堆栈大小或硬盘内存消耗,你会需要调试器命令和内核数据架构 ...
- SWF加载器控件 SWFLoaderControl
SWF加载器控件 书:165 <?xml version="1.0" encoding="utf-8"?> <s:Application xm ...
- OBV15 案例5,上M10拉高出货
- Lua class
local _class = {} function class(super) local class_type = {} class_type.ctor = false class_type.sup ...
- JAVA_Stream_练习
package airycode_java8.nice7; import airycode_java8.nice1.Employee; import org.junit.Test; import ja ...
- gispro发布vectortile笔记
1.https://www.cnblogs.com/escage/p/6387529.html 矢量切片的作用.对于地图中的基础数据图层,或者数据量比较大的矢量图层,只是作渲染用.则需要制作矢量切片, ...
