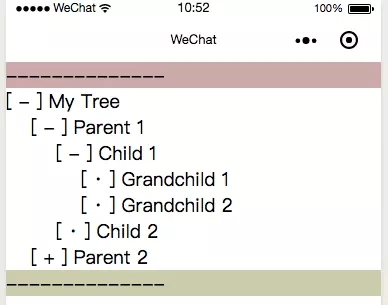
微信小程序实现简单的树形图treeview

app.json的pages里添加这么一行,"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/components/mytree/mytree"
],
ctrl+s或者ctrl+b一下,小程序就自动生成了mytree的文件目录了,相信熟悉小程序开发的都知道。

首先修改mytree.json:
{
"component": true,
}
这表示要开发一个组件(小程序官方说,也能当普通页面使)。
我们使用的树数据treeData将是类似这样的,text字段用于显示,id字段用于点击事件传递数据,nodes就是下一层节点。
var treeData = {
text: 'My Tree',
id: 0,
nodes: [
{
text: 'Parent 1',
id: 1,
nodes: [
{
text: 'Child 1',
id: 2,
nodes: [
{
text: 'Grandchild 1',
id: 3,
},
{
text: 'Grandchild 2',
id: 4,
},
]
},
{
text: 'Child 2',
id: 5,
}
]
},
{
text: 'Parent 2',
id: 6,
nodes: [
{
text: 'Child 1',
id: 7,
},
{
text: 'Child 2',
id: 8,
}
]
}
]
}
先写mytree.wxml,比较简单,model是后面绑定的属性值,也就是树的数据,待会儿看mytree.js就明白了。
<!-- pages/components/mytree/mytree.wxml-->
<view>
<view>
<text wx:if='{{ isBranch }}' bindtap='toggle'>{{ open ? '[ - ]' : '[ + ]' }} </text>
<text wx:else>[ · ] </text>
<text bindtap='tapItem' data-itemid='{{ model.id }}'>{{ model.text }}</text>
</view>
<view style='padding-left: 50rpx;' wx:if='{{ isBranch }}' hidden='{{ !open }}'>
<mytree wx:for='{{ model.nodes }}' wx:key='id' model='{{ item }}'></mytree>
</view>
</view>
这里最关键的是使用了一个递归,也就是组件里使用了组件自己,那就需要回头修改一下mytree.json,如下:
{
"component": true,
"usingComponents": {
"mytree": "../mytree/mytree"
}
}
mytree.js,内容也不多,在data里加了open和isBranch来判断当前节点是否是树枝(相对于树叶)、是否展开,其它没多少要解释的,一开始我也想把这两个字段加到model里面去,好像不方便进行setData,读者可以自己试试。需要说明的是,
triggerEvent方法里需要添加选项设置:this.triggerEvent('tapitem', { nid: nid }, { bubbles: true, composed: true })
不然调用组件的节点接收不到递归里面的事件触发。
// pages/components/mytree/mytree.js
Component({
properties: {
model: Object,
}, data: {
open: false,
isBranch: false,
}, methods: {
toggle: function(e) {
if (this.data.isBranch) {
this.setData({
open: !this.data.open,
})
}
}, tapItem: function(e) {
var itemid = e.currentTarget.dataset.itemid;
console.log('组件里点击的id: ' + itemid);
this.triggerEvent('tapitem', { itemid: itemid }, { bubbles: true, composed: true });
}
}, ready: function(e) {
this.setData({
isBranch: Boolean(this.data.model.nodes && this.data.model.nodes.length),
});
console.log(this.data);
},
})
最后看看使用组件,直接把index.html清空用来测试,相关的几个文件代码如下:
<!--index.wxml-->
<view>
<view class='up'>--------------</view>
<mytree model='{{ treeData }}' bind:tapitem='tapItem'></mytree>
<view class='down'>--------------</view>
</view>
index.json如下:
{
"usingComponents": {
"mytree": "../components/mytree/mytree"
}
}
index.js如下,记得把前文的treeData贴上:
Page({
data: {
treeData: treeData,
},
//事件处理函数
tapItem: function (e) {
console.log('index接收到的itemid: ' + e.detail.itemid);
},
onLoad: function () {
},
})
转载:https://www.jianshu.com/p/dabca0161993
微信小程序实现简单的树形图treeview的更多相关文章
- 微信小程序支付简单小结与梳理
前言 公司最近在做微信小程序,被分配到做支付这一块,现在对这一块做一个简单的总结和梳理. 支付,对于购物来说,可以说是占据了十分重要的一块,毕竟能收到钱才是重点. 当然在开发之前,我们需要有下面这些东 ...
- [转]微信小程序支付简单小结与梳理
本文转自:https://www.cnblogs.com/onetwo/p/6667424.html 公司最近在做微信小程序,被分配到做支付这一块,现在对这一块做一个简单的总结和梳理. 支付,对于购物 ...
- 微信小程序_简单组件使用与数据绑定
简单的数据传值 官方文档:传送门 点击"按钮"测试后,按钮文本改变,下方text文本改变,通过console.log()在输出台中打印按钮文本信息 程序结构 Page({ //页面 ...
- 微信小程序实现简单的2048
这两天心血来潮,用微信小程序写了一个简单的2048,欢迎各位老铁围观,提出宝贵意见.这里我从0到1赘述一下个人实现流程: 首先去微信公平台(https://mp.weixin.qq.com/)注册一个 ...
- 微信小程序之简单记账本开发记录(七)
记账本已经可以实现添加和删除的功能 现在只需要将上述步骤重复一遍便可将另一个界面做出来. 大体上已制作完成,如果在细节上有变动会在这一篇更新 总体来说,这个作业让我对微信小程序的开发有了更多地认识,大 ...
- 微信小程序之简单记账本开发记录(一)
下载并安装微信开发者工具 在选择开发记账本程序的时候犹豫着选择android studio还是微信小程序 最后选择了微信小程序,因其便利和快捷. 话不多说,第一步,下载并安装微信开发者工具.下面是教程 ...
- 微信小程序之简单记账本开发记录(二)
1.打开开发者工具 2.从微信公众平台上获取到appid,或者使用测试号. 项目的大致目录如下: 一个小程序主体部分由三个文件组成,必须放在项目的根目录中 以app为开头的文件名用来布置作用于整个项目 ...
- 微信小程序一些简单的快捷键
常用快捷键 格式调整 Ctrl+S:保存文件Ctrl+[, Ctrl+]:代码行缩进Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块Ctrl+C Ctrl+V:复制粘贴,如果没有选 ...
- 微信小程序 table 简单测试
<view class='AutoTable'> <view id='AutoTableItem'> <block wx:for="{{array}}" ...
随机推荐
- linux zendOptimizer安装
ZendChina官方:下面介绍一下关于在linux环境下Zend Optimizer 3.3的安装方法.本篇文章是基于RHEL5架构的linux系统. (1)ZendOptimizer 3.3.3版 ...
- JS中判断一个对象是否为null、undefined、0
1.判断undefined: var tmp = undefined; if (typeof(tmp) == "undefined"){ alert("undefined ...
- IIS 6的日志time-taken字段没有值的解决方案
1.IIS 6网站的活动日志格式选择“W3C 扩展日志文件格式”. 2.日志记录属性的高级选项卡,扩展属性列表勾选time-taken.
- C# 读写Excel的一些方法,Aspose.Cells.dll
需求:现有2个Excel,一个7000,一个20W,7000在20W是完全存在的.现要分离20W的,拆分成19W3和7000. 条件:两个Excel都有“登录名”,然后用“登录名”去关联2个Excel ...
- Invalid file name: must contain only [a-z0-9_.]【Android报错】
Invalid file name: must contain only [a-z0-9_.][Android报错] 如: `[2012-02-07 09:58:14 - EmergencyRespo ...
- 试水Spring Cloud Hystrix
Spring Cloud Hystrix是一个容错库,它实现了断路器模式,使得当服务发生异常时,会自动切断连接,并将请求引导至预设的回调方法. 服务端 在Spring Tool Suite的文件菜单中 ...
- c语言之要点-泛篇
1.goto goto由goto和标签名组成, 1 1 if(....) 2 2 { 3 3 ..... 4 4 goto part2; 5 5 } 6 6 part2: printf(". ...
- [No0000106]配置PLSQL,提升工作效率
界面模板的配置: 方便用户快速点击需要的功能.如打开SQL Window 1.打开customize,用户自定义Toolbars对话框. 2.在Commands命令标签页,选中要添加的命令,拖动到工具 ...
- nginx的proxy_pass路径转发规则浅析(末尾/问题)
源地址 : https://www.zifangsky.cn/917.html 一 location匹配路径末尾没有 / 此时proxy_pass后面的路径必须拼接location的路径: 1 2 ...
- browse-agent type and curl post
https://www.jb51.net/web/499127.html http://www.atool.org/useragent.php query for type 用Curl测试POST ...
