从0开始搭建vue+webpack脚手架(一)
基于多数情况下都是使用vue-cli初始化项目, 却始终未去了解其原理。从零开始搭建,可以让自己更深层次的理解框架。
首先从最基本的npm 开始, 至于安装npm 和 node就不用再赘述了,那是前端自动化开发最基本的能力。
一、初始化
1 新建项目目录, 生成package.json并创建项目基本信息。
- $ npm init --yes
2. 安装基本项目依赖模块
- $ npm install -S vue
- $ npm install -D webpack webpack-cli webpack-dev-server
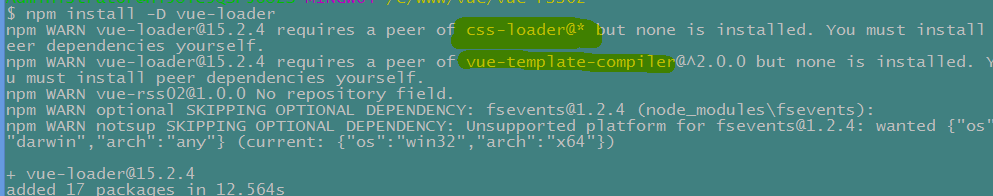
- $ npm install -D vue-loader
上述依赖的功能需要注意的是
(1)webpack@4.x以上需要安装webpack-cli , 因为webpack的cli命令已被独立分离到webpack-cli插件中
(2)安装vue-loader时会提示依赖于 css-loader和 vue-template-compiler (如下图), 只需在安装这两个依赖即可

3. 创建vue组件 src/App.vue, 入口文件src/index.js
- # App.vue
- 1 <template>
- <div id='app'>{{msg}}</div>
- </template>
- <script>
- export default {
- name: 'App',
- data() {
- return {
- msg: 'Hello world'
- }
- }
- }
- </script>
- <style scoped>
- </style>
- import Vue from 'vue'
- import App from './App.vue'
- const root = document.createElement('div')
- document.body.appendChild(root)
- new Vue({
- render: (h) => h(App)
- }).$mount(root)
4. 根目录下创建webpack.config.js
- var path = require('path')
- module.exports = {
- entry: path.join(__dirname, 'src/index.js'),
- output: {
- path: path.join(__dirname, 'dist'),
- filename: "scripts/bundle.js"
- },
- module: {
- rules: [
- {
- test: /\.vue$/,
- use: [
- {
- loader: "vue-loader"
- }
- ]
- }
- ]
- }
- }
5. 添加 package.json文件中scripts 运行打包的脚本
- "build": "webpack --mode=production --progress --colors"
注意: 该处需要设定--mode,否则会报警告 production表示生产环境(打包代码自动压缩), development表示开发环境
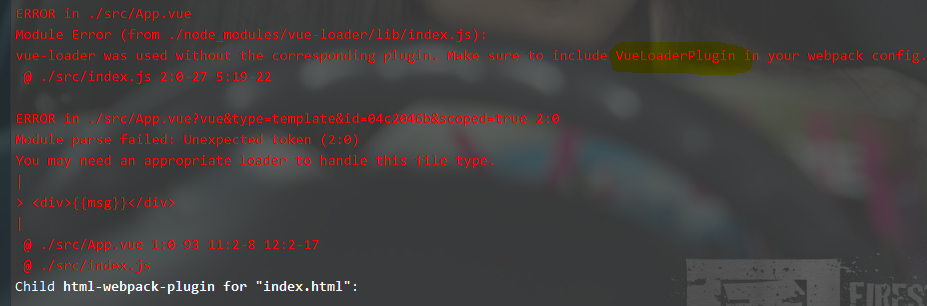
6. 打包项目, 报错如下。
- $ npm run build

注意点: 在vue-loader@15.x之后, 必须使用VueLoaderPlugin插件, 在webpack.config.js中添加两行代码:
- var path = require('path')
- var VueLoaderPlugin = require('vue-loader/lib/plugin')
- module.exports = {
- entry: path.join(__dirname, 'src/index.js'),
- output: {
- path: path.join(__dirname, 'dist'),
- filename: "scripts/bundle.js"
- },
- module: {
- rules: [
- {
- test: /\.vue$/,
- use: [
- {
- loader: "vue-loader"
- }
- ]
- }
- ]
- },
- plugins: [
- new VueLoaderPlugin()
- ]
- }
再次打包,即可在根目录下生成dist目录 , 包含script/bundle.js文件
7. 接下来安装两个常用依赖
- $ npm i -D clean-webpack-plugin # 在打包时删除指定为文件或目录
- $ npm i -D html-webpack-plugin # 生成html入口文件
在webpack.config.js中配置, 同时在src目录下创建index.html
- var path = require('path')
- var VueLoaderPlugin = require('vue-loader/lib/plugin')
- var htmlWebpackPlugin = require('html-webpack-plugin')
- var cleanWebpackPlugin = require('clean-webpack-plugin')
- module.exports = {
- entry: path.join(__dirname, 'src/index.js'),
- output: {
- path: path.join(__dirname, 'dist'),
- filename: "scripts/bundle.js"
- },
- module: {
- rules: [
- {
- test: /\.vue$/,
- use: [
- {
- loader: "vue-loader"
- }
- ]
- }
- ]
- },
- plugins: [
- new VueLoaderPlugin(),
- new cleanWebpackPlugin(['dist']),
- new htmlWebpackPlugin({
- template: path.join(__dirname, 'src/index.html')
- })
- ]
- }
src/index.html
- <body>
- <div id="root"></div>
- </body>
更改index.js入口文件
- import Vue from 'vue'
- import App from './App.vue'
- new Vue({
- render: (h) => h(App)
- }).$mount('#root') // 不再需要创建根节点,直接将App渲染到index.html中的#root节点
至此:项目初始化已经完成,运行 $ npm run build 已经可以正常打包
二、配置静态文件及CSS预处理器
1. 安装 相关loader
- $ npm i -D style-loader
- $ npm i -D stylus stylus-loader
- $ npm i -D url-loader
- $ npm i -D file-loader
2 配置webpack.config.js的rules, 添加以下代码:
- {
- test: /\.css$/,
- use: ['style-loader', 'css-loader']
- },
- {
- test: /\.styl(us)$/,
- use: ['style-loader', 'css-loader', 'stylus-loader']
- },
- {
- test: /\.(jpg|jpeg|gif|png|svg)$/,
- use: [
- {
- loader: "url-loader",
- options: {
- // 单位是b 500kb = 512000b
- limit: 512000,
- name: '[name]-[hash:8].[ext]'
- }
- }
- ]
- }
需要注意的是,
(1)loader的编译是从右到左的, 所以在编译css文件时应该是先css-loader再到style-loader
(2)stylus-loader是css的预处理器,当然也可以使用less或者scss
(3)url-loader编译时会将小于 512000b(即500kb)的图片转换成base64, 当然limit的大小可以根据实际情况自己设定。
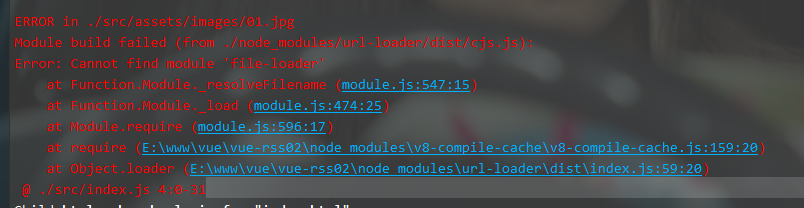
(4)如果没有安装file-loader则会在打包运行时报错找不到file-loader, 按提示安装即可
(5)stylus的test中必须是 /\.styl(us)?&/, 表示匹配的是.styl或者.stylus文件, 即可使用外部.styl文件, 也可以.vue组件内使用stylus语法,如只写/\.styl$/, 在.vue组件中使用<style lang='stylus'></style>中会出现下图二的错误。表示无法检测到stylus-loader


此时可以在index.js中引入assets下的的index.css和图片文件
- ## src/index.js
1 import Vue from 'vue'- import App from './App.vue'
- import './assets/images/01.jpg'
- import './assets/styles/index.css'
- new Vue({
- render: (h) => h(App)
- }).$mount('#root')
- ## src/assets/styles/index.css
1 body {- color: salmon;
- background-image: url('../images/01.jpg');
- }
- ## src/App.vue
1 <template>- <div>
- {{msg}}
- <img src="./assets/images/02.jpg" alt="">
- </div>
- </template>
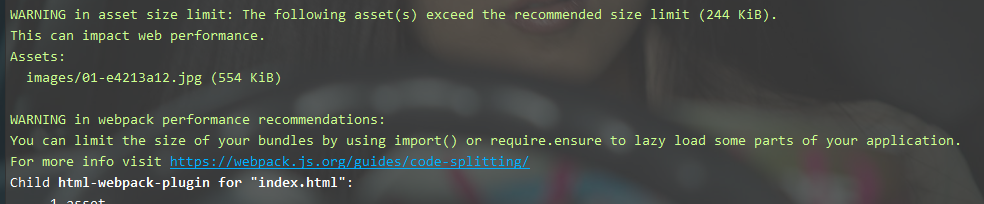
打包 发现报警告如下:

以上警告表示, 建议每个输出的 文件的大小不要超过 244k。但开发环境因为包含了 sourcemap 并且代码未压缩所以一般都会超过这个大小,所以我们可以在开发环境把这个 warning 关闭。在生产环境建议打开warning或error, 有助于警告文件过大影响性能。
如要关闭警告可在webpack.config.js添加配置项 :两个属性配置一个即可。
- performance: {
- hints: false, // 直接关闭警告
- maxAssetSize: 50000 // 增加限制的大小
- }
至此,$ npm run build打包成功 。可打开dist下的index.html, 图片和css文件正常加载。如果有小于500kb的图片,将会转为base64打包到bundle.js中,而大于500kb的图片正常输出到目录下。
接下来配置webpack-dev-server
从0开始搭建vue+webpack脚手架(一)的更多相关文章
- 从0开始搭建vue+webpack脚手架(三)
在从0开始搭建vue+webpack脚手架(二)中已经基本完成了开发环境的配置.当开发完成后,我们需要将完成的项目进行打包,接下来对打包做一些优化: 运行 $ npm run build 可生成dis ...
- 从0开始搭建vue+webpack脚手架(二)
接着从0开始搭建vue+webpack脚手架(一) 三.配置webpack-dev-server 1. webpack-dev-server自带一个node的服务器, 项目在服务端运行的同时可以实现热 ...
- 从0开始搭建vue+webpack脚手架(四)
之前1-3部分是webpack最基本的配置, 接下来会把项目结构和配置文件重新设计,可以扩充更多的功能模块. 一.重构webpack的配置项 1. 新建目录build,存放webpack不同的配置文件 ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- windows下搭建vue+webpack的开发环境
1. 安装git其右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git bash here.2. 安装node.js一般利用vue创建项目是要搭配webpack项目构建 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
- vue.js2.0:如何搭建开发环境及构建项目
1,安装node.js Node.js官网:https://nodejs.org/en/ 进入Node.js官网,选择下载并安装Node.js.安装过程只需要点击“下一步”即可, 如下图,非常简单. ...
- 从零开始搭建Electron+Vue+Webpack项目框架,一套代码,同时构建客户端、web端(一)
摘要:随着前端技术的飞速发展,越来越多的技术领域开始被前端工程师踏足.从NodeJs问世至今,各种前端工具脚手架.服务端框架层出不穷,“全栈工程师”对于前端开发者来说,再也不只是说说而已.在NodeJ ...
- 在windows下用脚手架搭建vue环境
做了几个月vue项目,最近两个项目使用脚手架搭建的,确实用脚手架搭建方便了许多,想想以前自己手配的时候,确实是... 1.在这之前我是默认你已经使用过vue的,也默认你已经安装了node.js 2.接 ...
随机推荐
- ATM JAVA实现 部分代码
package score;//信1705-2 20173600 王重阳 import java.util.Scanner; public class Main { public static voi ...
- 【作业】用栈模拟dfs
题意:一个迷宫,起点到终点的路径,不用递归. 题解: #define _CRT_SECURE_NO_WARNINGS #include<stdio.h> #include<stdli ...
- kafka集群扩容后的topic分区迁移
https://www.cnblogs.com/honeybee/p/5691921.html kafka集群扩容后,新的broker上面不会数据进入这些节点,也就是说,这些节点是空闲的:它只有在创建 ...
- zookeeper集群迁移方案
后来问同事是怎么做的迁移:先启动一套新的集群,然后关闭老的集群,同时在老集群的一个IP:2181起了一个haproxy代理新集群以为这样,可以做到透明迁移=.=,其实是触发了ZK的bug-832导致不 ...
- windows Git Bash 无法运行python解决方法
以前运行cmd命令都是在cmd里面的,但是那个页面实在是太丑了,后面我就全部用git bash来运行window下的命令了. 但是在git bash 中运行下python – -version 或 p ...
- 转:eval(data)和eval("("+data+")")
http://www.w3school.com.cn/jsref/jsref_eval.asp JavaScript eval() 函数:eval() 函数可计算某个字符串,并执行其中的的 JavaS ...
- day3_元组
元组与列表类似,不同之处在于元组的元素不能修改. 元组使用小括号,列表使用方括号. 元组创建很简单,只需要在括号中添加元素,并使用逗号隔开即可. 一.创建元组 1.普通创建 实例1: >> ...
- Mongodb的下载和安装
下载 下载地址:http://dl.mongodb.org/dl/win32/x86_64 说明:zip是解压版的,msi是安装版的:安装过程中不知道什么原因3.6.x版本的安装会时等待时间很长并且 ...
- Java 第二次测试总结
Java 第二次测试总结 1. 相关知识点总结 Java测试题循环与递归知识点 补充知识点: for循环语句:for(表达式1:表达式2:表达式3)表达式一负责完成变量的初始化!表达式2是值为bool ...
- 防止atoi函数内存越界
函数形式为: int atoi(const char *nptr); 函数说明: 参数nptr字符串,如果第一个非空格字符不存在或者不是数字也不是正负号则返回零,否则开始做类型转换,之后检测到非 ...
