div+css布局记扎
实际开发网站过程中边碰壁边积累了一些div+css布局相关的小技巧,在这里做一些整理与大家一起探讨。本文章将间歇性更新。
1.div+css布局综述
div+css布局个人观点就是“盒子套盒子”的关系,body作为整个页面是最大的盒,而在这个最大的盒里面的第一层子盒们构成了全局布局,在这些子盒内部,又可能分出若干个盒以形成局部布局。因此,在规划一个网页的布局时,先区分出有哪些大的板块作为处于全局布局一级的大盒,再在这些大盒内部进行局部小盒子的布局以最终实现想要达到的页面布局效果。

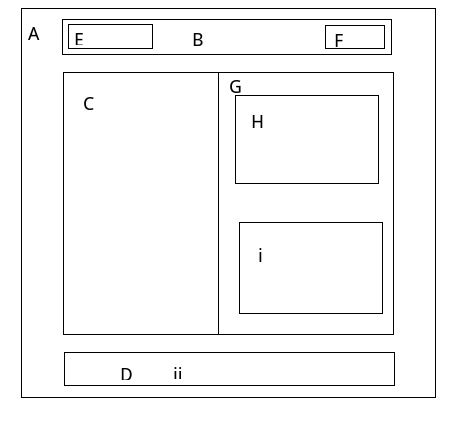
例如,上面的布局图是比较常见的网页布局方式,A代表body,也即整个页面。这里强调整个页面是因为随着浏览器大小在用户的拖放下发生变化,body的大小长宽也在跟着改变,注意这一点有利于我们避免一些问题(如使用绝对定位(position:absolute)却忽略了body的可变性导致在拖放下网页结构发生变化),同时这一点也可以被我们所利用(下面会讲到)。其次,我们可以比较明显地知道第一层子盒总共有三个,分别为B、C、D盒,他们占据了网页的上、中和下部分。
一般而言,B部分常用于网页的页眉,显示logo和导航菜单等,C部分作为网页主体,是网页主要内容所在的位置,D部分作为页尾,提供关于版权备案信息及相关连接等信息。我们注意到,这三个部分并没有占满整个body,这是正常的,我们无法假设用户的屏幕大小以及其浏览器的实际显示大小,因此,合理的解决方案应该是让全局布局中的这些盒子居中放置,并给予呈现内容所需要的并且是合适的宽度值(为什么不需要高度值呢,因为网页是允许下拉滚动浏览的,而横向的滚动往往会引起用户的不满)。那么什么是合适的宽度值呢,笔记本电脑/台式机的屏幕一般横向的像素都可以达到1024px以上,因此,只要在这个范围内(比如980px这个常用的数值),都可以认为是合适的,然后让他们居中(通过设置margin:auto(或具体设置margin-left和margin-right:auto,在当前行只有一个元素时,设置auto可以让left和right一样大))。至于那些没有填满的部分,可以对body使用恰当的背景色或背景图片解决。
三个全局盒内部的布局通常称为局部布局(其实我们会发现,全局和局部都是相对而言的),他们是真正考验布局能力的地方,而这其间所涉及到的一些技巧也是我写这篇博客的原因。
2.关于div
div标签的用途在于将一个或若干个元素组合成一个块级(有关块级与非块级元素可以参考http://www.cnblogs.com/double-bin/archive/2011/12/19/2293090.html)整体,从而我们可以在布局中把一些元素作为一个整体集合来操纵(比如这些元素之间的相对位置要求固定,且他们与集合外元素之间的位置关系是通过这个集合来反应的),同时,这也有利于我们对这些元素之间的相对位置采取更方便的布局策略(比如,有一个<a>希望跟着一个<span>动而动,那么我们就应该为它们建立一个div以包裹他们从而实现对他们的绑定)。
注意到html/css中的很多属性都是相对父元素而言的(如使用百分比定义width、height时,与父元素直接接触元素的margin属性等),因此用一个div包裹一些元素也为利用这一点提供了条件(比如有时我们希望两个按钮(也可以是<a>)保持一定比率的大小关系,那么给他们一个div包裹起来,让width、height属性是父元素的百分比即可控制这一点)。此外,局部布局中,一个元素的定位也往往是通过跟父元素的margin关系得到。
div+css布局记扎的更多相关文章
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- DIV+CSS布局网站基本框架
html代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- DIV CSS布局中position属性用法深入探究
本文向大家描述一下DIV CSS布局中的position属性的用法,position属性主要有四种属性值,任何元素的默认position的属性值均是static,静态.这节课主要讲讲relative( ...
- DIV+CSS布局-固定页面开度布局
DIV+CSS布局中主要CSS属性介绍: Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Fl ...
- SEO为什么要求网页设计师用DIV+CSS布局网页?
问:SEO为什么要求网页设计师用DIV+CSS布局网页? 答:通常情况下,SEOer非常喜欢把一个网站做到最细节,在网页设计方面,有时与设计师沟通时,通常会问到:SEO为什么要求网页设计师用DIV+C ...
- DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度
一个入门的DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度. 说明:代码非真实情况下使用,所以直接简单. 没耐 ...
- 一小时搞定DIV+CSS布局-固定页面开度布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. 转载请标明:http://www.kwstu.com/ArticleView/divcss_20139 ...
- (转)div+css 布局经验 - 最简单的 = 最不变形的(原创技巧)
站酷几年了 一直饱受其恩泽 尤为感激 一直想奉献些什么 但是苦于水平 苦于奔波 今天静下心来 为大家奉献下 自己的div+css 经验 ,以下观点只代表 深海个人立场 希望为初学者提供一条" ...
- (转)一小时搞定DIV+CSS布局-固定页面开度布局
本文讲解使用DIV+CSS布局最基本的内容,读完本文你讲会使用DIV+CSS进行简单的页面布局. 转载请标明:http://www.kwstu.com/ArticleView/divcss_20139 ...
随机推荐
- Java获取资源路径——(八)
获取文件资源有两种方式: 第一种是: 获取Java项目根目录开始制定文件夹下指定文件,不用类加载器(目录开始要加/) // 获取工程路径 System.out.println(System.getP ...
- Qt5.7 无法输入中文问题
把libfcitxplatforminputcontextplugin.so复制到安装的Qt目录下的两个文件夹中 sudo apt install fcitx-frontend-qt5 sudo cp ...
- npm 无法安装 ionic 解决办法
一般从 node.js官网下载安装完之后,npm也会同时安装完. 如果通过 $ npm install -g cordova ionic 去安装,往往会失败.这个是由于GFW,很多插件下载不下来,还好 ...
- Reverse Words in a String I & Reverse Words in a String II
Reverse Words in a String I Given an input string, reverse the string word by word. For example,Give ...
- 【vim】实时加密文本 ggVGg?
如果你不想让别人看懂你的屏幕上的内容,你可以使用一个内置的选项,通过下面的命令使用 ROT13 来对文本进行编码: ggVGg? gg 把光标移动到 Vim 缓冲区的第一行, V 进入可视模式, G ...
- openwrt git 代码下载地址
openwrt 各个版本代码下载 trunk:git clone git://github.com/openwrt/openwrt.git 15.05 (Chaos Calmer)git clone ...
- zabbix系列(五)zabbix3.0.4 探索主机Discovery自动发现主机详细图文教程
Zabbix 自动发现(Discovery)功能使用 随着监控主机不断增多,有的时候需要添加一批机器,特别是刚用zabbix的运维人员需要将公司的所有服务器添加到zabbix,如果使用传统办法去单个添 ...
- 随机森林学习-2-sklearn
# -*- coding: utf-8 -*- """ RandomForestClassifier skleran的9个模型在3份数据上的使用. 1. 知识点: skl ...
- 配置本地无密码 SSH登录远程服务器
下面这幅图简单来说就是你本地有一把钥匙,服务器也有一把钥匙,当登录的时候本地的钥匙与服务器的进行对比,通过算法的判定,监测是否具有权限的用户 第一步,在本地配置这把钥匙生成私钥与公钥: 打开.ssh目 ...
- 如何通过编译Linux内核打开IPVS(LVS)的debug模式
前言 为了定位keepalived VIP的问题, 一步一步定位到IPVS, IPVS默认是没有打开Debug模式的, 若需要打开Debug模式需要重新编译IPVS模块加载后才行, 最好的方式当然是仅 ...
