[UE4]使用材质将图片变成黑白

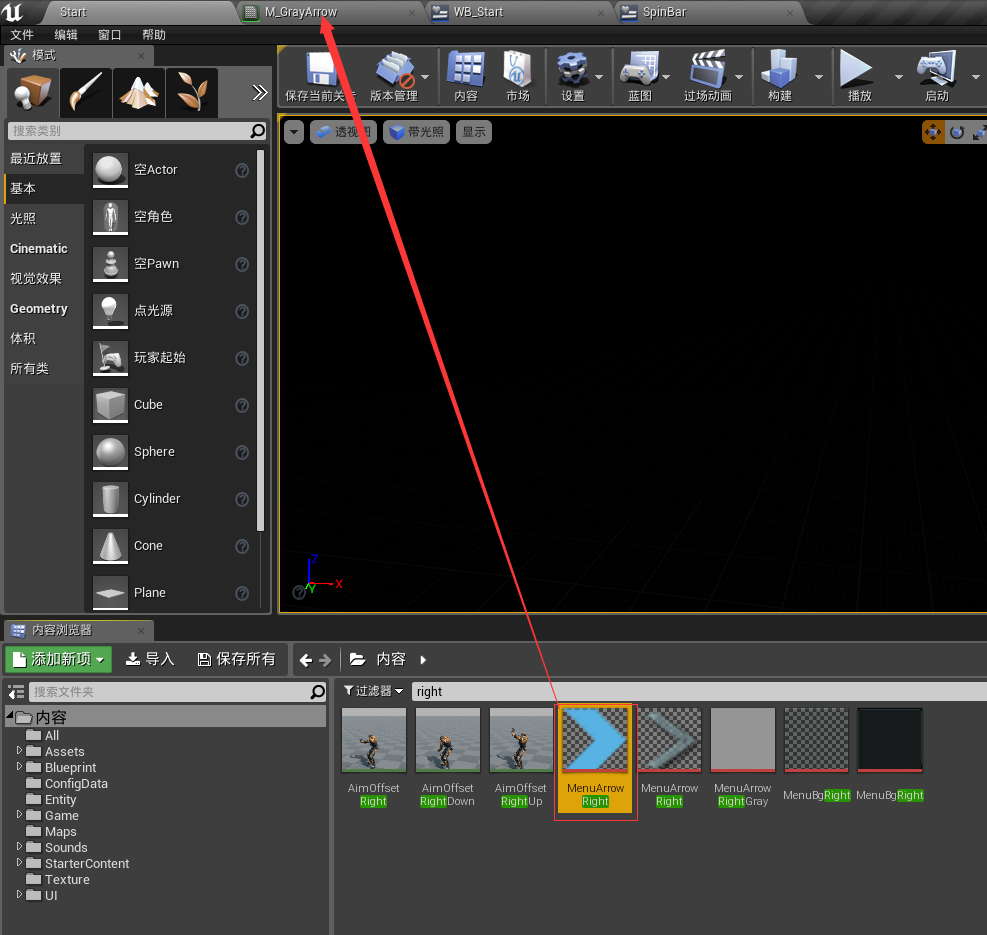
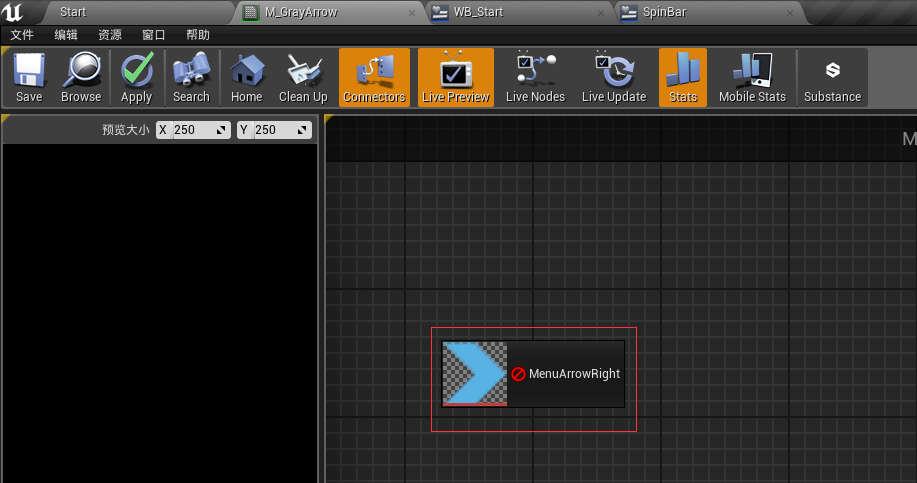
拖动到材质界面不放,会自动切换到材质界面:

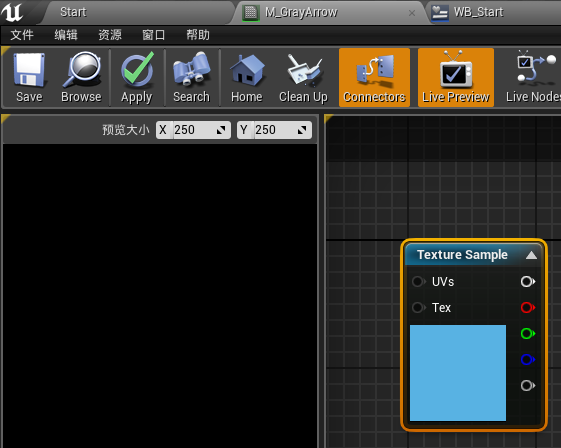
拖放到视图窗口,放开鼠标,就会自动生成一个“Texture Sample”节点


图片材质使用方法跟直接使用图片素材一样:

[UE4]使用材质将图片变成黑白的更多相关文章
- [UE4]字体材质
一.准备好一个字体文件,直接拖放到内容浏览器 二.创建一个名为testFontMaterial的UserWidget,添加一个TextBlock到默认的CanvasPanel.Font Family: ...
- UE4 分层材质 Layerd Materials
在UE4中最正规的材质制作流程就像: 建立新材质,并将其调整为达至完美. 在内容浏览器中,建立新材质函数,并将所有材质函数节点复制/粘贴到其中. 将网络连接到新的 Make Material Attr ...
- css3 图片变黑白 filter
/*图片黑白*/ .img-gray { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: gray ...
- CSS3 grayscale滤镜图片变黑白实例页面
在网站加入友情链接的LOGO时,因为不同logo颜色的问题,和主题色调可能产生冲突, 我选择用CSS3滤镜让logo变黑白,hover时变回原本的彩色 CSS代码: .gray { -webkit-f ...
- [UE4]实例化材质
在虚幻引擎 4 中,材质实例化用来更改材质的外观,而不会引起成本高昂的材质重新编译. 实例化材质官方文档
- java 让图片变黑白
import java.awt.Image;import java.awt.color.ColorSpace;import java.awt.image.BufferedImage;import ja ...
- CSS3 grayscale滤镜图片变黑白
1. 使整个页面的图片都变成灰色的,代码如下. html{ font-size: 100%; -webkit-text-size-adjust: none; -ms-text-s ...
- css使图片变成黑白效果
-webkit-filter: grayscale(%); -moz-filter: grayscale(%); -ms-filter: grayscale(%); -o-filter: graysc ...
- 【UE4 C++】 外部图片读取、Texture 保存 png
蓝图版 导入外部图片 file://E:/UE___Projects_Test/MyProjectAAA/Plugins/WXimage.jpg 导出图图片 一般导出 .hdr 文件 导出 png 设 ...
随机推荐
- 网站基于vs,复选框,单选款
前端代码: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.a ...
- LeetCode - Flood Fill
An image is represented by a 2-D array of integers, each integer representing the pixel value of the ...
- 【mybatis源码学习】mybtias基础组件-占位符解析器
一.占位符解析器源码 1.占位符解析器实现的目标 通过解析字符串中指定前后缀中的字符,并完成相应的功能. 在mybtias中的应用,主要是为了解析Mapper的xml中的sql语句#{}中的内容,识别 ...
- vue的watcher 关于数组和对象
数组 不能被监听到的情况 1.直接下标赋值(但对象直接修改原有属性值可以渲染视图,虽然也监听不到) 2.修改数组length 解决方法: this.$set(this.arr,index,val) p ...
- python之路---05 字典 集合
二十.字典 可变数据类型 {key:value}形式 查找效率高 key值必须是不可变的数据类型 1.增删改查 1).增 dic["新key"] = "新v ...
- 学习concurrency programming进展
看了一段时间的actor model,goroutine之类的东东,最近在github上写了个简单的框架, 注:未做大量测试,仅供学习用,勿用于生产用途 链接: https://github.com/ ...
- bootstrap-table设置表头宽度无效的解决方案
bootstrap-table设置colmuns中某列的宽度无效时,需要给整个表设置css属性: .table { table-layout: fixed; }
- java 迭代
迭代器的作用是提供一种方法对一个容器对象中的各个元素进行访问,而又不暴露该对象容器的内部细节. java中的很多容器都实现了Iterable接口,容器中的元素都是可以遍历的. 如下例,list容器中存 ...
- phpmailer SMTP connect() failed的解决方法
使用PHPMailer发邮件的时候,经常出现本地可以发送,上传到服务器就发送失败了.老是提示SMTP connect() failed 今天我也遇到了这样的问题,用的是QQ的邮箱服务器,查了下资料,很 ...
- oracle常用小知识点
alter table us_studies modify enroldate default to_char(sysdate,'yyyy-mm-dd'); ALTER TABLE QS_QUEUE ...
