react组件的数据传递
在react中,为了解决html标签构建应用的不足,将公共的功能单独抽离成一个文件作为一个组件,在使用的地方按需引入,既然是组件彼此调用,就会涉及到父子组件的通信,下面主要来总结简单的组件通信。
1,项目准备
在开始组件通信前,先在components中新建两个文件,News.js和Header.js,并在News.js中引用Header.js,然后在App.js中引入News.js。
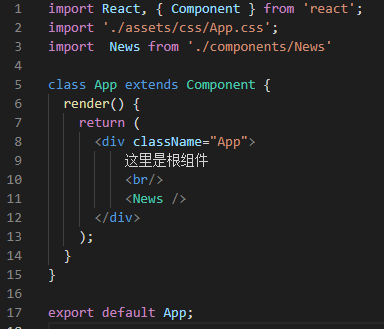
App.js

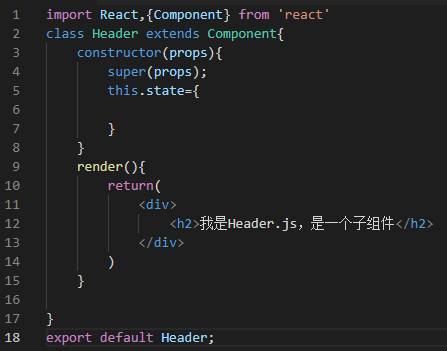
Header.js

News.js


2,父组件给子组件传值
要在子组件中获取父组件传递的值,只需要两步就可以了:
- 在调用子组件的时候定义一个属性 <Header msg='首页'></Header>
- 子组件里面 this.props.msg
根据这两步,我们分别修改Header.js和News.js
Header.js

News.js


3,在子组件中调用父组件的方法
在子组件中使用父组件的方法,需要分成3步:
- 在父组件中定义方法;
- 在调用子组件的时候绑定该方法
- 在子组件中使用该方法。
我们将上面的代码稍作调整,在父组件Header.js中定义一个执行打印语句的方法

然后在调用子组件的时候,绑定这个方法

最后,在子组件News.js中的一个按钮上添加点击事件,通过点击事件调用该方法。



4,在父组件中获取子组件的数据和方法
想要在父组件中获取子组件的数据和方法,可以先在父组件中获取整个子组件实例,继而再获取实例和方法就可以了。
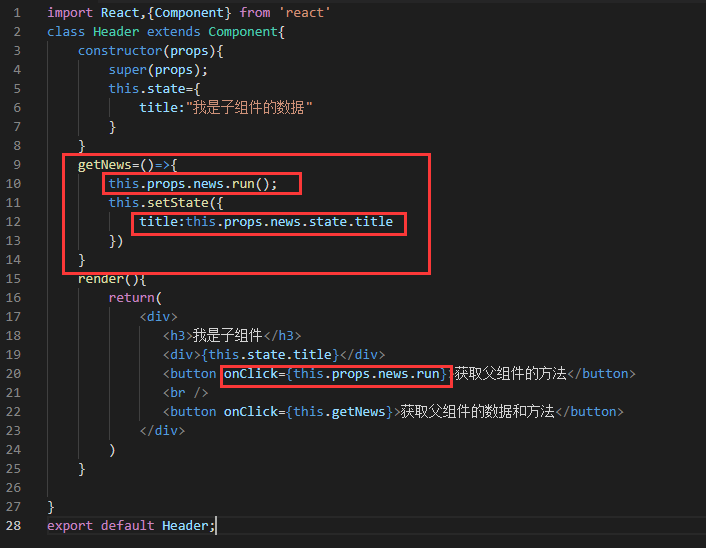
首先,在子组件Header.js中定义相关的方法和数据:

然后在父组件中调用子组件的时候指定ref的值 <Header ref='header'></Header>,并通过this.refs.header 获取整个子组件实例


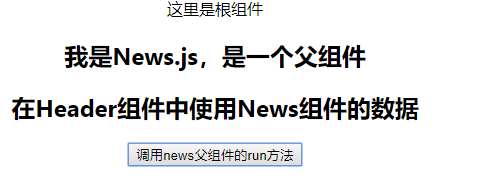
当我们执行父组件的点击事件时,就可以使用子组件的方法和数据了。


完整的父子组件代码如下:
Header.js
import React,{Component} from 'react'
class Header extends Component{
constructor(props){
super(props);
this.state={
title:"我是子组件的数据"
}
}
childFun=()=>{
console.log("我是子组件的方法");
console.log(this.state.title)
}
render(){
return(
<div>
<h3>我是子组件</h3>
</div>
)
}
}
export default Header;
News.js
import React,{Component} from 'react'
import Header from './Header'
class News extends Component{
constructor(props){
super(props);
this.state={
title:'我是父组件'
}
}
run=()=>{
console.log('我是父组件方法')
}
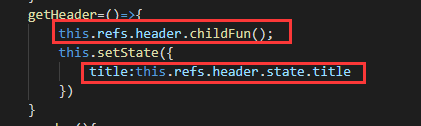
getHeader=()=>{
this.refs.header.childFun();
this.setState({
title:this.refs.header.state.title
})
}
render(){
return(
<div>
<h2>我是News.js,是一个父组件</h2>
<Header ref='header'/>
<div>{this.state.title}</div>
<button onClick={this.getHeader}>执行子组件的方法</button>
</div>
)
}
}
export default News;
5,在子组件中获取整个父组件
上面,通过在父组件中获取整个子组件的实例,从而获取了组件的数据和方法,其实,在子组件中,也可以获取整个父组件的实例,从而获取父组件的数据和方法。
首要,父组件中定义数据和方法,并在调用子组件的时候,定义一个属性,传入this,即当前组件。

然后在子组件中,可以直接使用这些数据和方法

当然了,这种情况下也可以很方便的将子组件的数据传递到父组件了,而不在需要通过在父组件中获取整个子组件了。


react组件的数据传递的更多相关文章
- Vue之单文件组件的数据传递,axios请求数据及路由router
1.传递数据 例如,我们希望把父组件的数据传递给子组件. 可以通过props属性来进行传递. 传递数据三个步骤: 步骤1:在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据 <Menu ...
- vue 2.x之组件的数据传递(一)
这是根据官方提供的脚手架vue-cli搭建,通过简单的案例来介绍vue数据的传递的方式,根据自己平时用到的,来做简单的总结: 1.父组件传递数据给子组件 父组件传递数据给子组件,需要把子组件引入,并挂 ...
- vue 组件间数据传递
父组件向子组件传值 方法一: 子组件想要使用父组件的数据,需要通过子组件的 props 选项来获得父组件传过来的数据. 1.父组件parent.vue中代码: <template> < ...
- Vue系列(三):组件及数据传递、路由、单文件组件、vue-cli脚手架
上一篇:Vue系列(二):发送Ajax.JSONP请求.Vue生命周期及实例属性和方法.自定义指令与过渡 一. 组件component 1. 什么是组件? 组件(Component)是 Vue.js ...
- 浅入深出Vue:子组件与数据传递
上一篇了解了组件的概念及在使用中需要注意的地方.在面对单个组件逻辑复杂需要拆分时,难免会遇到父子组件之间数据传递的问题.那么我们来了解一下在父子组件之间进行数据传递时需要遵循哪些约定,以及要注意哪些问 ...
- React和Vue组件间数据传递demo
一.React (一)父组件向子组件传数据 简单的向下传递参数 /* Parent */ class App extends Component { render() { return ( <d ...
- Vuejs——(9)组件——props数据传递
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 本篇资料来于官方文档: http://cn.vuejs.org/guide/components ...
- VUE ---(9)组件——props数据传递
本篇资料来于官方文档: http://cn.vuejs.org/guide/components.html#Props 本文是在官方文档的基础上,更加细致的说明,代码更多更全. 简单来说,更适合新手阅 ...
- vuejs父子组件的数据传递
在vue中,父组件往子组件传递参数都是通过属性的形式来传递的 <div id='root'> <counter :count = '1'></counter> &l ...
随机推荐
- a标签的功能
最常见的a标签是用来做跳转链接,实际上a标签还有其他的功能,具体如下: <a href="http://www.cnblogs.com/wangzhenyu666/"> ...
- 2018.4.23 pip使用
pip打包 python setup.py check 检查setup.py是不是正确,如果正确就只输出running check python setup.py dist 会将项目打包成一个ta ...
- 《DSP using MATLAB》Problem 5.22
代码: %% ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++ %% O ...
- 尚硅谷【SpringBoot】入门
https://www.bilibili.com/video/av20965295/?p=2 缺点: 基于springframe的封装 对framework api需要熟悉 2微服务 2014 ...
- MySQL 8.0支持DDL原子化
在MySQL 5.5/5.6/5.7版本中,DDL操作是非原子型操作,在执行过程中遇到实例故障重启,可能导致DDL没有完成也没有回滚.如 1.执行DROP TABLE T1,T2操作,实例重启恢复后, ...
- ethr 微软开源的tcp udp http 网络性能测试工具
ethr 是微软开源的tcp udp http 网络性能测试工具包包含的server 以及 client 我们可以远程测试 同时对于https icmp 的支持也在开发中,tcp 协议支持连接.带宽. ...
- 使用skipper 扩展fabio 的路由&&http proxy 功能
skipper 具有强大的http 路由功能,fabio 是一个方便的基于consul 的负载均衡软件, 我们可以方便的使用skipper 路由功能进行fabio的扩展,使用registrator 进 ...
- caller
caller返回调用了当前函数的那个对象(谁call了当前函数,即当前函数的caller) 对于函数来说,caller 属性只有在函数执行时才有定义 假如函数是由顶层(window)调用的,那么 ca ...
- iuplua test failure
prepared SW Download from https://sourceforge.net/projects/iup zerobrane Step Write follwiing codes ...
- TypeScript 之 tsconfig.json
https://m.runoob.com/manual/gitbook/TypeScript/_book/doc/handbook/tsconfig.json.html 如果一个目录下存在一个tsco ...
