JavaScript之获取表格目标数据(TableDom.getTableData())
[声明: 1.博文原创 未经同意转载必究,欢迎相互交流]
[声明: 2.博主未知情况下转载,需显著处注明博文来源]
[声明: 3.谢谢尊重劳动成果,谢谢理解与配合~]
一、背景
在生产过程和生活中,遇到好几回需要使用Table的Dom,比如:
1.增添一行表格方便用户交互式填写表单,
2.删除一行表格,
3.获取某一行指定几列的单元格数据并把该数据装载到另一处地方(如:模态框等)
4.获取表格内的某一行指定某些列的行和最大值,最小值,平均值以及对应的下标和整行数据等(为了查询许多所考研学校的录取分数线及其平均分和对应考生信息等,数据太多,实在不想计算!!!!!)
由此,我迫切地需要一个系统的操作Table Dom的工具;(当然,jQuery强大功能以及能够实现上述诸多需求,但一方面,为了提高个人js这方面的能力,另一方面,我确实想实现除了jquery实现功能之外,还没有实现的我需要的一些(个性化,细致化的)功能),所以TableDom的想法产生了。
二、源码:(当前仅仅实现了Table获取指定某一些行内某一些列的数据,并取得其最大值和最小值,以及对应的行的数据(输出在控制台):对应实现的需求是上述需求的第四点)
好了,直接粘上源码吧!
/**
* @Name TableDom.js
*
* @Content Make developer operate js's table to become easier, which is the aim.
* @Author Johnny Zen
* @E-mail johnnyztsd@gmail.com
* @Date 2017-08-02 15:49
* @Version 0.0.1
*
*/ /**
* @introduce functions
*
* @function TableDom.prototype.OPTION_GETTABLEDATA
* @function getTableData
* @function getTableData.init
* @function getTableData.getTableNode
* @function getTableData.getTrNodes
* @function getTableData.checkArguments
* @function getTableData.checkTdsIndexs
* @function getTableData.getRowMaxMinSumData_Line *****
* @function getTableData.showRowsAllByIndex ***
* @function getTableData.printLineData
* @function getTableData.showOptions
*
*/ var TableDom = function() {}; /**
* @name OPTION_GETTABLEDATA(getTableData Option)
*
* @function 获取tableData的默认配置项
*
* @param [可选]tableId 表格ID
* @param [可选]tableIndex 目标table所处的位置在整个文档里table的第i个(以下标0开始)
* @param tds_indexs 按照数组索引号,升序排序(以0下标为索引起始下标)
* @param tds_isUseful 需要采用的数据项的列号对应的真值,与tds_indexs一一对应
* @param [可选]startIndex 开始操纵的table内的起始行下标
* @param [可选]endIndex 最终操纵的table内的末尾行下标
* @param exe 需要执行的函数体
*
* @notice tableId与tableIndex必填一项
* @notice 在table内可能存在某些tr内不规整表格项时(例如:td合并或者异常不存在):
* 此时,最好手动添加配置项属性startIndex和endIndex
*/
//ECNU default option
TableDom.prototype.OPTION_GETTABLEDATA = { tableId: "table",
tableIndex: 2,
tds_indexs: [5, 6, 7, 8],
tds_isUseful: [true, true, true, true],
startIndex:3,
endIndex:40,
exe: ["getRowMaxMinSumData_Line"] } TableDom.prototype.getTableData = function(option) {
//属性
var tableNode = null;
var trNodes = null;
var trNode_cur = null;
var trIndex_cur = 0;
var tdsNodes_cur = null; var MaxRowSum = -1048576;
var MinRowSum = 1048576;
var MaxRowSumIndex = -1;//最大行和值对应table内的下标号
var MinRowSumIndex = -1;//最小行和值对应table内的下标号 //方法 /** ↓ 非功能(函数)区 ↓ **/
/** ↓ not function area ↓ **/ //init function 初始化函数
var init = function() {
//检验参数
checkArguments();
//初始化重要DOM结点
getTableNode(option.tableId, option.tableIndex);
getTrNodes(tableNode);
//检验单元格列号数组的合法性
checkTdsIndexs(option.tds_indexs);
}; //get table element node :获取table节点
var getTableNode = function(tableId, tableIndex) {
//console.log('test:getTableNode ' + tableId);
//console.log('test:getTableNode ' + tableIndex); if (tableId == undefined && tableIndex == undefined)
throw new Error("参数不齐全!tableId,tableIndex二者必选其一!"); if (tableId)
tableNode = document.getElementById(tableId);
if (( (tableIndex != null) && (typeof(tableIndex) != 'number')) || (tableNode == null)) {
tableNode = document.getElementsByTagName("table")[tableIndex];
} console.log('test:getTableNode ' + tableNode); if (tableNode == null) {
throw new Error("table is not found!");
}
}; //get tr element nodes: 获取tr行节点
var getTrNodes = function(tableNode) { this.tableNode = tableNode;
trNodes = this.tableNode.getElementsByTagName("tr"); }; //check arguments : 检测参数
var checkArguments = function() { if ((typeof(option) != 'object') || ((option instanceof(TableDom.prototype.OPTION_GETTABLEDATA.constructor)) != true)) {
console.log('++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++');
console.log('+ OPTION ERROR INFORMATION +');
console.log('++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++');
console.log(' typeof(option): ' + typeof(option));
console.log(' (option): ' + (option));
console.log(' option instanceof(TableDom.prototype.OPTION_GETTABLEDATA.constructor): ' + (option instanceof(TableDom.prototype.OPTION_GETTABLEDATA.constructor)));
console.log('++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++');
//设置默认值
option = TableDom.prototype.OPTION_GETTABLEDATA;
return false;
} return true;
}; //check tr's indexs's sort:检测trIndexs顺序是否升序
var checkTdsIndexs = function(tds_indexs) { var curIndex = -1;
for (var i = 0; i < tds_indexs.length; i++) {
curIndex = i;
for (var j = i; j < tds_indexs.length; j++) {
if (curIndex >= tds_indexs[j]) {
throw new Error("列数组索引号必须升序,且独一无二!");
return false;
}
}
} return true; }; /** ↓ 功能(函数)区 ↓ **/
/** ↓ function area ↓ **/ /**
*
* 获取并显示行数据/行和最大(小)值
*
* 操作范围:行
*
* @param tds_indexs 单元格所在列的下标数组
* @param isShowEveryRowData 在执行过程中,是否显示每一行(每一个单元格及其行和)的数据(true/false)
* @param tds_isUseful 配置哪些项目需要与不需要计算
* @param [可选]startIndex 左开右闭区间(以下标0开始)
* @param [可选]endIndex 左开右闭区间(以下标0开始)
*
*/
var getRowMaxMinSumData_Line = function(tds_indexs, isShowEveryRowData, tds_isUseful, startIndex, endIndex) {
var sum_curTr = 0; //计算当前行和:初始化 10 exp 20 var startIdx = startIndex ? startIndex : 0;
var endIdx = endIndex ? endIndex : trNodes.length;
//防止超界
if(startIndex < 0)
startIndex = 0;
if(endIndex > trNodes.length)
endIndex = trNodes.length; var value_curTd;//当前单元格的数值 for (var i = startIdx; i < endIdx; i++) { //扫描行
sum_curTr = 0;
trNode_cur = trNodes[i];
trIndex_cur = i;
tdsNodes_cur == null; tdsNodes_cur = trNode_cur.getElementsByTagName("td");
if(tdsNodes_cur == null){
throw new Error("第" + (i + 1) + "列不存在td单元格!");
}
for (var j = tds_indexs[0], indexCount = 0; indexCount < tds_indexs.length; indexCount++, j = tds_indexs[indexCount]) { //扫描列
if (tds_isUseful[indexCount] == true){
value_curTd = parseFloat(tdsNodes_cur[j].innerText.trim());
if(isNaN(value_curTd)){//处理异常情况(如innerText为数值等)
value_curTd = 0;
}
sum_curTr += value_curTd;
}
} if (isShowEveryRowData) {
console.log('test:tdsNodes_cur: ' + tdsNodes_cur);
printLineData("第 " + (i + 1) + " 行:[Sum:" + sum_curTr + "] ", tdsNodes_cur, tds_isUseful); } if (MaxRowSum < sum_curTr) {
MaxRowSum = sum_curTr;
MaxRowSumIndex = i;
} if (MinRowSum > sum_curTr) {
MinRowSum = sum_curTr;
MinRowSumIndex = i;
}
} //控制台输出信息
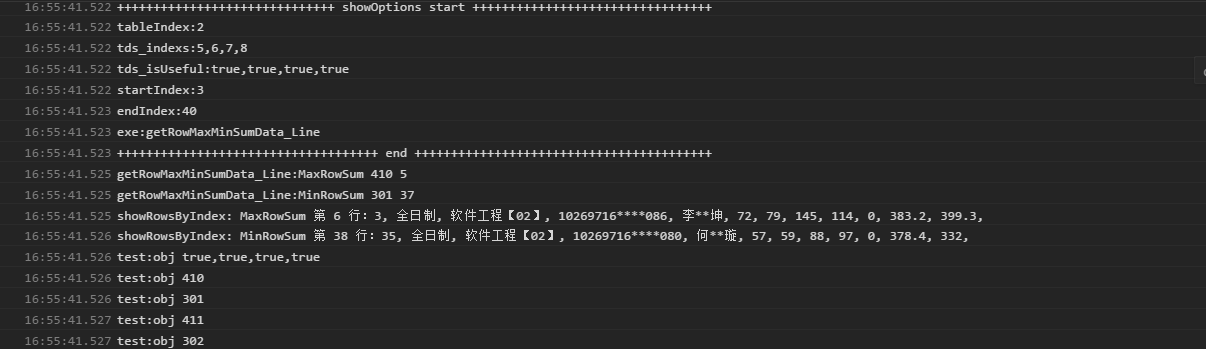
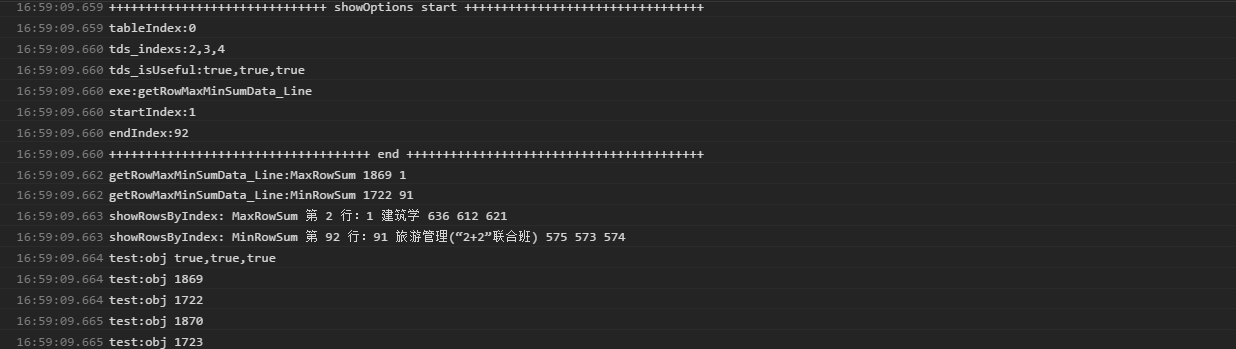
console.log('getRowMaxMinSumData_Line:MaxRowSum ' + MaxRowSum + ' ' + MaxRowSumIndex);
console.log('getRowMaxMinSumData_Line:MinRowSum ' + MinRowSum + ' ' + MinRowSumIndex);
showRowsAllByIndex("MaxRowSum", MaxRowSumIndex, trNodes[MaxRowSumIndex]);
showRowsAllByIndex("MinRowSum", MinRowSumIndex, trNodes[MinRowSumIndex]); return {
MaxRowSum: MaxRowSum,
MinRowSum: MinRowSum,
MaxRowSum_RowNumber: MaxRowSumIndex + 1,
MinRowSum_RowNumber: MinRowSumIndex + 1
}
}; //指定任意一行显示其所有数据
var showRowsAllByIndex = function(title,index,rowNode){ // console.log('test:showRowsByIndex title:' + title);
// console.log('test:showRowsByIndex rowNode:' + rowNode);
// console.log('test:showRowsByIndex index:' + index); //参数合法性检测
if(arguments.length != 3){
throw new Error("参数长度不合法!");
}
if(typeof(index) != 'number'){
throw new Error("index必须属于number类型!");
}
if(rowNode.nodeType != 1){
throw new Error("rowNode参数不属于Element元素!");
} var string = title + " 第 " + (index + 1) + " 行:";
var tds = null;
tds = rowNode.getElementsByTagName("td");
if(tds == null){
throw new Error("rowNode中不存在td单元格!");
}
for(var i = 0; i < tds.length; i++){
string += tds[i].innerText + " ";
}
console.log('showRowsByIndex: ' + string.split("\n"));//去掉换行符的影响
} var printLineData = function(title, tds, tds_isUseful) {
var string = "" + title + ": ";
//console.log('test:printLineData ' + tds_isUseful);
for (var i = 0; i < tds.length; i++) {
if (tds_isUseful[i] == true) {
string += tds[i].innerText + " ";
}
}
console.log(string);
}; var showOptions = function(option) {
console.log('++++++++++++++++++++++++++++++ showOptions start +++++++++++++++++++++++++++++++++');
for (var item in option) {
console.log(item + ":" + option[item]);
}
console.log('++++++++++++++++++++++++++++++++++++ end +++++++++++++++++++++++++++++++++++++++++');
}; (function() {//作为调度器与执行器 init(); //初始化
showOptions(option);//显示配置项信息
if(option.exe.indexOf("getRowMaxMinSumData_Line") != -1){ var obj = getRowMaxMinSumData_Line(option["tds_indexs"], false, option.tds_isUseful,option.startIndex,option.endIndex);
console.log('test:obj ' + option.tds_isUseful);
console.log('test:obj ' + obj.MaxRowSum);
console.log('test:obj ' + obj.MinRowSum);
console.log('test:obj ' + obj.MaxRowSum_RowNumber);
console.log('test:obj ' + obj.MinRowSum_RowNumber); }
})(); }
三、测试
var std = new TableDom();
//华东师范大学研究生招生数据网址:https://yjszs.ecnu.edu.cn/system/sslqmd_list.asp?yxid=160
var option = {
tableIndex: 2,
tds_indexs: [5, 6, 7, 8],
tds_isUseful: [true, true, true, true],
startIndex: 3,
endIndex: 40,
exe: ["getRowMaxMinSumData_Line"]
}
//华南理工大学高考招生数据网址:http://202.38.194.145/Bachelor/Admission/1bl541elndfdu.xhtml
// var option = {//对应理科段
// tableIndex: 0,
// tds_indexs: [2, 3, 4],
// tds_isUseful: [true, true, true],
// exe: ["getRowMaxMinSumData_Line"],
// startIndex:1,
// endIndex:92,
// }
std.getTableData(option);
四、效果


[声明: 1.博文原创, 未经同意转载必究,欢迎相互交流]
[声明: 2.博主未知情况下转载,需显著处注明博文来源]
[声明: 3.谢谢尊重劳动成果,谢谢理解与配合~]
JavaScript之获取表格目标数据(TableDom.getTableData())的更多相关文章
- Javascript class获取回调函数数据
/********************************************************************** * Javascript class获取回调函数数据 * ...
- js遍历获取表格内数据方法
1.一般的表格结构如下 <table> <tr> <td>id</td> <td>name</td> </tr> & ...
- Jquery DataTables 获取表格数据及行数据
注意table变量是 1.jQuery DataTables 行号获取 $("#example tbody tr").on("click", function( ...
- Jquery DataTables 获取表格数据
1.获取表格所有数据 function getTableContent(){ var nTrs = table.fnGetNodes();//fnGetNodes获取表格所有行,nTrs[i]表示第i ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据
在Winform开发的时候,我们很多时候可以利用表格控件来直接录入数据,不过在Web上较少看到,其实也可以利用dataTable对象处理直接录入表格行数据,这个可以提高数据的录入方便,特别是在一些简单 ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据(2)--- 控件数据源绑定
在前面随笔<在Bootstrap开发框架中使用dataTable直接录入表格行数据>中介绍了在Web页面中使用Jquery DataTable插件进行对数据直接录入操作,这种处理能够给用户 ...
- Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx
Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx 1. 场景:应用在项目列表查询场景下1 1.1. 预计初步掌握vue ...
- jQuery获取表格隐藏域与ajax请求数据结合显示详情
0.表格样式
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
随机推荐
- YII2十三大特性2
第十三 场景(scenario)的使用 例如:有三个场景,分别为创建,更新,确认回款 首先,定义所有的场景,及规则,如下所示: <?php namespace core\models; use ...
- 美国运营商推送假5G图标:用户当场蒙圈了
面对5G大潮,大家都想“争当第一”.美国运营商AT&T想出奇招,打算玩一把“障眼法”. 据外媒报道,AT&T的用户从明年开始会在手机右上角看到“5G E”的图标.当然,这并不是他们的手 ...
- ceph S3测试--cosbench
COSBench安装 Cosbench是Intel的开源云存储性能测试软件,COSBench目前已经广泛使用与云存储测试,并作为云存储的基准测试工具使用 1 环境 1.1 操作系统 COSBench可 ...
- HDU1711-KMP-水题
纯KMP,入门题,不知道读入挂加朴素匹配能不能过 #include <cstdio> #include <algorithm> #include <cstring> ...
- MT【32】内外圆(Apollonius Circle)的几何证明
另一方面,如果 M 满足(1)式,那么M必然在以PQ为直径的圆上.事实上当M为P或者Q时,这是显然的.当M异于P,Q时,由$\frac{|MB|}{|MC|}=\frac{|PB|}{|PC|}=\l ...
- 【bzoj4818】 Sdoi2017—序列计数
http://www.lydsy.com/JudgeOnline/problem.php?id=4818 (题目链接) 题意 一个长度为$n$的序列,每个元素是不超过$m$的正整数,且这$n$个数的和 ...
- [NOI2015]寿司晚宴——状压dp
题目转化:将2~n的数分成两组,可以不选,使得这两组没有公共的质因子.求方案数. 选择了一个数,相当于选择了它的所有质因子. 30分: 发现,n<=30的时候,涉及到的质因子也就10个.2,3, ...
- php 字符串截取函数
php自带的一个截取字符串的函数,只能处理英文,数字的不能截取中文混排的哦,有需要的朋友可以参考,后面的比较好用,第一个主要是给初学者学学用的. php //构造字符串 $str = "AB ...
- toogle
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 在kubernetes中运行单节点有状态MySQL应用
Deploy MySQL https://kubernetes.io/docs/tasks/run-application/run-single-instance-stateful-applicati ...
