vue全家桶+Koa2开发笔记(4)--redis
redis用来在服务器端存放session
1 安装redis brew install redis
启动redis redis-server
2 安装两个中间件 npm i koa-generic-session koa-redis
用来连接koa 和 redis
用来操作session
3. 在app.js中设置如下:
const session = require('koa-generic-session')
const Redis = require('koa-redis')
app.keys = ['keys','keyskeys']
app.use(session({
key:'mt',//修改session的名称
prefix:'mtpr',//前缀
store:new Redis()
}))
然后在中间件中使用:
function pv(ctx){
ctx.session.count++ //这里在客户端的cookies中可以找到对应的key值
console.log('pv',ctx.path);
}
4 新开node,执行
redis-cli
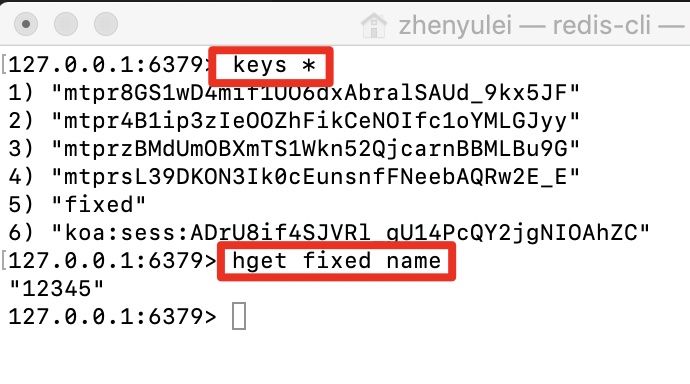
keys * ----可以查看所有的keys值
get xxx ----可以看到对应的value值
del XXX ----可以删除对应的key值
具体见 http://www.runoob.com/redis/redis-keys.html
5.不保存在session中,只是单纯的使用 redis作为快速读取的数据库使用
首先在router/index.js中设置
const Store = new Redis().client //开启redis的客户端
router.get('/fix',async(ctx)=>{
const mt = await Store.hset('fixed','name','12345') //对于hash值的设置 使用hset方法
ctx.body = {
code:0
}
})
然后再命令行中:

vue全家桶+Koa2开发笔记(4)--redis的更多相关文章
- vue全家桶+Koa2开发笔记(7)--登陆注册功能
1 文件结构:pages中放置页面代码:server 分为 dbs 和interface两个文件夹: dbs设置有关数据库的代码:interface设置接口信息: 2.2 先看dbs的,在dbs的配置 ...
- vue全家桶+Koa2开发笔记(6)--app开发
1.环境配置 详见文章<Nuxt 开发 - 项目初始化> 1.1 使用nuxt脚手架 https://zh.nuxtjs.org/guide/installation 1.2 在nod ...
- vue全家桶+Koa2开发笔记(5)--nuxt
1. nuxt项目初始化报错 下面是使用 koa 模板方法初始化一个项目,使用该方法需要将 nuxt 的版本降至1.4.2: 官方 https://zh.nuxtjs.org/guide/instal ...
- vue全家桶+Koa2开发笔记(2)--koa2
1. 安装koa脚手架的时候 执行命令 koa2 -e koa-learn 注意要使用-e的方式,才会生成ejs的模板 2. async await的使用方法:存在的意义:提高promise的可读性 ...
- vue全家桶+Koa2开发笔记(8)--开发网页
1.使用 mongoose 动态倒入数据 mongoimport -d student -c areas areas.dat -d 后面是数据库名称: -c后面是表名称 最后是数据源 2.使用vue的 ...
- vue全家桶+Koa2开发笔记(1)--vuex
1. 安装webpack的问题: webpack坑系列--安装webpack-cli 2. vue-cli(vue脚手架)超详细教程 3. 在命令行中使用 touch 执行新建文件: 4. 关 ...
- vue全家桶+Koa2开发笔记(3)--mongodb
1. 安装 momgodb brew install mongodb安装成功后执行 which mongod启动:mongod 2. 下载可视化操作数据库的软件 https://robomongo.o ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- [在线+源码]vue全家桶+Typescript开发一款习惯养成APP
# vue-ts-daily 基于Vue.js的2.5.13版本和TypeScript编写的模仿原生应用的WebApp. [源码地址](https://github.com/xiaomuzhu/vue ...
随机推荐
- Java 算法 概念汇总
编程面试的10大算法概念汇总 以下是在编程面试中排名前10的算法相关的概念,我会通过一些简单的例子来阐述这些概念.由于完全掌握这些概念需要更多的努力,因此这份列表只是作为一个介绍.本文将从Java ...
- redis、memcached、mongoDB 对比
Mongodb和Memcached不是一个范畴内的东西.Mongodb是文档型的非关系型数据库,其优势在于查询功能比较强大,能存储海量数据.Mongodb 和 Memcached不存在谁替换谁的问题. ...
- SQL-23 对所有员工的当前(to_date='9999-01-01')薪水按照salary进行按照1-N的排名,相同salary并列且按照emp_no升序排列
这题需要注意 题目描述 对所有员工的当前(to_date='9999-01-01')薪水按照salary进行按照1-N的排名,相同salary并列且按照emp_no升序排列CREATE TABLE ...
- JDK的下载及配置
下载地址,为了兼容最好安装1.8版本 jdk1.8:http://jbox.jd.com/quickshare/d2wheyazjtdccshou2dbo24roejdk1.7:http://jbox ...
- POJ 2407 Relatives(欧拉函数入门题)
Relatives Given n, a positive integer, how many positive integers less than n are relatively prime t ...
- 使用 DirectX 创建 3D 图形
官方链接 https://msdn.microsoft.com/zh-cn/library/windows/desktop/hh465137.aspx 使用 Windows 运行时初始化 Dire ...
- 利用node,跑项目。
(前提是已经安装了node) 一.简单介绍 Vue开发|文件目录结构部署 目录结构 ├── index.html 入口页面 ├── build 构建脚本目录 │ ├── build-server.j ...
- jmeter中操作数据库
jmeter是如何操作数据库的? 步骤一:导入jdbc的jar包,jmeter本身不能直接连接mysql,所以需要导入第三方的jar包来连接mysql 点击测试计划,添加classpath,选择mys ...
- <Web Crawler><Java><thread-safe queue>
Basic Solution The simplest way is to build a web crawler that runs on a single machine with single ...
- 20165214 实验二 Java面向对象程序设计
一.实验报告封面 课程:Java程序设计 班级:1652班 姓名:朱文远 学号:20165214 指导教师:娄嘉鹏 实验日期:2018年4月16日 实验时间:13:45 - 15:25 实验序号:二 ...
