CSS display详解
1.解释一下display的几个常用的属性值,inline , block, inline-block
- inline(行内元素):
- 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
- 不能更改元素的height,width的值,大小由内容撑开.
- 可以使用padding上下左右都有效,margin只有left和right产生边距效果,但是top和bottom就不行.
- block(块级元素):
- 使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
- 能够改变元素的height,width的值.
- 可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
- inline-block(融合行内于块级):
- 结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
- 用通俗的话讲,就是不独占一行的块级元素。如图:
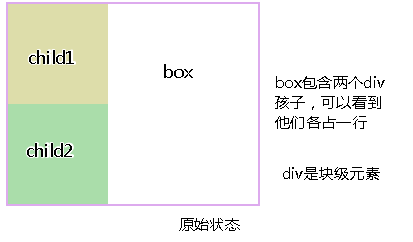
图一:
图二:
两个图可以看出,display:inline-block后块级元素能够在同一行显示,有人这说不就像浮动一样吗。没错,display:inline-block的效果几乎和浮动一样,但也有不同,接下来讲一下inline-block和浮动的比较。
2.inline-block布局 vs 浮动布局
a.不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果
b.相同之处:能在某程度上达到一样的效果
我们先来看看这两种布局:
图一:display:inline-block
图二:对两个孩子使用float:left,我在上一篇浮动布局讲过,这是父元素会高度坍塌,所以要闭合浮动,对box使用overflow:hidden,效果如下:
>>乍一看两个都能做到几乎相同的效果,(仔细看看display:inline-block中有间隙问题,这个留到下面再讲)
c.浮动布局不太好的地方:参差不齐的现象,我们看一个效果:
图三: 
图四: 
>>从图3,4可以看出浮动的局限性在于,若要元素排满一行,换行后还要整齐排列,就要子元素的高度一致才行,不然就会出现图三的效果,而inline-block就不会。
3.inline-block存在的小问题:
a.上面可以看到用了display:inline-block后,存在间隙问题,间隙为4像素,这个问题产生的原因是换行引起的,因为我们写标签时通常会在标签结束符后顺手打个回车,
而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
b.去除空隙的方法:
1.对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙
现在这种方法已经可以兼容各种浏览器,以前chrome浏览器是不兼容的
图一:
c.浏览器兼容性:ie6/7是不兼容 display:inline-block的所以要额外处理一下:
在ie6/7下:
对于行内元素直接使用{dislplay:inline-block;}
对于块级元素:需添加{display:inline;zoom:1;}
4.总结:
display:inline-block的布局方式和浮动的布局方式,究竟使用哪个,我觉得应该根据实际情况来决定的:
a.对于横向排列东西来说,我更倾向与使用inline-block来布局,因为这样清晰,也不用再像浮动那样清除浮动,害怕布局混乱等等。
b.对于浮动布局就用于需要文字环绕的时候,毕竟这才是浮动真正的用武之地,水平排列的是就交给inline-block了。
CSS display详解的更多相关文章
- CSS选择器详解(伪类) 转 http://blog.csdn.net/Panda_m/article/details/50084699
CSS选择器详解 之 伪类 伪类对大小写不敏感 结构伪类选择器 结构伪类是CSS3新增的类型选择器,利用DOM树实现元素过滤,通过文档结构的相互关系来匹配元素,可以减少class和id属性的定义,使文 ...
- 此博客使用的CSS样式详解!
此博客使用的CSS样式详解! 页面使用的博客园模板为:LuxInteriorLight,可以在博客皮肤里找到. 页首屏蔽广告代码 <script>console.log("顶部标 ...
- css filter详解
css filter详解 filter 属性详解 属性 名称 类型 说明 grayscale 灰度 值为数值 取值范围从0到1的小数(包括0和1) sepia 褐色 值为数值 取值范围从0到1的小数( ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- CSS中详解hight属性
目录结构: // contents structure [-] hight属性值类型一览表 height的%的使用 定义 实例 需要注意的 参考文章 hight属性值类型一览表 value descr ...
- CSS中详解height属性
目录结构: contents structure [+] hight属性值类型一览表 height的%的使用 定义 实例 需要注意的 参考文章 hight属性值类型一览表 value describt ...
- CSS 计数器详解
在前端开发中总少不了列表项,对于列表项序号,射鸡师一般会列出个1,2,3...序号.在不了解css计数器属性之前,我一般会用精灵图,用类名来区分序列号图片.这样做尽管可以达到目的,但是很不方便,开发过 ...
- 转:CSS圆角详解
CSS3是样式表(style sheet)语言的最新版本,它的一大优点就是支持圆角. 网页设计大师Nicholas Zakas的最新文章,清晰易懂地解释了CSS3圆角的各个方面,非常值得学习.以下就是 ...
随机推荐
- 在ensp上简单的配置交换机
在ensp中我们经常用到交换机,但是我们还没有配置过,下面我们来学习一下怎样简单的配置交换机的速率,双工模式等. 全双工:同时发送和接收数据 半双工:只能在一个时间做一件事 速率:交换机每秒 ...
- 通用mybatis单表操作接口
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "- ...
- 029 Android 轮播图广告Banner开源框架使用
1.Banner介绍 现在的绝大数app都有banner界面,实现循环播放多个广告图片和手动滑动循环等功能. 2.使用环境配置(具体可见github开源项目) (1)添加依赖 在build.gradl ...
- Zuul【入门】
1.创建eureka-server注册中心工程,配置跟之前讲eureka文章中一样,这里不再赘述 1.1.端口8888 2.创建一个demo-client工程 2.1.demo-client启动类跟之 ...
- python3+django报错testserver
manage.py testserver --addrport 127.0.0.1 报错 查看其它项目 manage.py runserver --addrport 127.0.0.1 正常 查找配置 ...
- Redis 的基本操作、Key的操作及命名规范
Redis基本操作 查看数据的状态 pong redis 给我们返回 PONG,表示 redis 服务 运行正常 redis 默认用 使用 16 个 库 • Redis 默认使用 16 个库,从 0 ...
- jmu-Java-02基本语法-04-动态数组
题目: 根据输入的n,打印n行乘法口诀表.需要使用二维字符串数组存储乘法口诀表的每一项,比如存放1*1=1.为了保证程序中使用了二维数组,需在打印完乘法口诀表后使用Arrays.deepToStrin ...
- Qt:用 __thread 关键字让每个线程有自己的全局变量
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/wsj18808050/article/d ...
- 安利一下stringstream
关于实用的 stringstream 处理毒瘤输入数据 比如这个题 在输入的时候有很多问题,如果用scanf输入char型字符串,那么不好用map判断,并且读入整行判断换行会很麻烦 如果选择用stri ...
- Maven安装和加速
Maven安装和加速 下载带二进制源码包,解压 将bin设置为环境变量 加速器,修改conf文件夹下的settings.xml文件,添加如下镜像配置: <mirrors> <mirr ...
