Flutter移动电商实战 --(10)使用FlutterSwiper制作轮播效果
1、引入flutter_swiper插件
flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配.
好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍后我也是吃了碗贾玲代言的方便面(一桶半),压了压我激动的心情。
Flutter_swiper的GitHub地址:https://github.com/best-flutter/flutter_swiper
了解flutter_swiper后,需要作的第一件事就再pubspec.yaml文件中引入这个插件(录课时flutter_swiper插件的版本文v1.1.6,以后可能会有更新)。
- flutter_swiper : ^1.1.6 (记得使用最新版)

引入后在右上角点击 Package get,会自动为我们下载包。
2、首页轮播效果的编写
我们新定义一个类,当然你甚至可以新起一个文件,完全独立出来。这样一个页面就可以分为多个类,然后写完后由项目组长统一整合起来。
当然作练习就没必要每一个模块都分一个dart文件了,要不太乱,自己反而降低编写效率。所以就写在同一个目录里了。
首先引入flutter_swiper插件,然后就可以编写自定义轮播类了。
新写了一个SwiperDiy的类,当然这个类用静态类就完全可以了,这个类是需要接受一个List参数的,所以我们定义了一个常量swiperDataList,然后返回一个组件,这个组件其实就是Swiper组件,不过我们在Swiper组件外边包裹了一个Container。
代码如下:
- 首页轮播组件编写
- class SwiperDiy extends StatelessWidget {
- final List swiperDataList;
- SwiperDiy({Key key,this.swiperDataList}):super(key:key);
- @override
- Widget build(BuildContext context) {
- return Container(
- height: 333.0,
- child: Swiper(
- itemBuilder: (BuildContext context,int index){
- return Image.network("${swiperDataList[index]['image']}",fit:BoxFit.fill);
- },
- itemCount: swiperDataList.length,
- pagination: new SwiperPagination(),
- autoplay: true,
- ),
- );
- }
- }
3、FutureBuilder Widget
这是一个Flutter内置的组件,是用来等待异步请求的。现在可以使用FuturerBuilder来改造HomePage类里的build方法,具体代码细节在视频中进行讲解。
代码如下:
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(title: Text('百姓生活+'),),
- body:FutureBuilder(
- future:getHomePageContent(),
- builder: (context,snapshot){
- if(snapshot.hasData){
- var data=json.decode(snapshot.data.toString());
- List<Map> swiperDataList = (data['data']['slides'] as List).cast(); // 顶部轮播组件数
- return Column(
- children: <Widget>[
- SwiperDiy(swiperDataList:swiperDataList ), //页面顶部轮播组件
- ],
- );
- }else{
- return Center(
- child: Text('加载中'),
- );
- }
- },
- )
- );
- }
有了这个方法,我们就没必要再用initState了,删除了就可以了。全体代码如下:
- import 'dart:convert';
- import 'package:flutter/material.dart';
- import '../service/service_method.dart';
- import 'package:flutter_swiper/flutter_swiper.dart';
- class HomePage extends StatefulWidget {
- _HomePageState createState() => _HomePageState();
- }
- class _HomePageState extends State<HomePage> {
- String homePageContent='正在获取数据';
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('百姓生活+'),
- ),
- body:FutureBuilder(
- future: getHomePageContent(),
- builder: (context,snapshot){
- if(snapshot.hasData){
- var data = json.decode(snapshot.data.toString());
- List<Map> swiper = (data['data']['slides'] as List).cast();
- return Column(
- children: <Widget>[
- SwiperDiy(swiperDataList: swiper,)
- ],
- );
- }else{
- return Center(
- child: Text("加载中"),
- );
- }
- },
- )
- );
- }
- }
- 轮播组件
- class SwiperDiy extends StatelessWidget {
- final List swiperDataList;
- SwiperDiy({Key key,this.swiperDataList}):super(key:key);
- @override
- Widget build(BuildContext context) {
- return Container(
- height: 333.0,
- child: Swiper(
- itemCount: swiperDataList.length,
- itemBuilder: (BuildContext context,int index){
- return Image.network("${swiperDataList[index]['image']}",fit:BoxFit.fill);
- },
- pagination: SwiperPagination(),
- autoplay: true,
- ),
- );
- }
- }
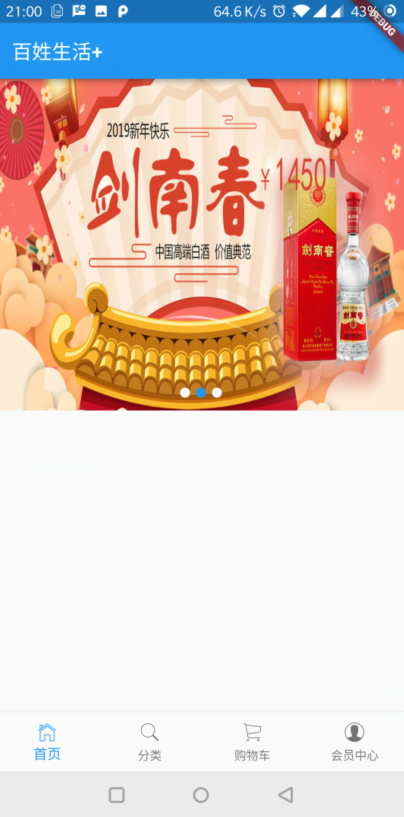
效果如下图所示:

4、课程总结:
- flutter_Swiper:学习了flutter_swiper组件的简单使用方法,当然你还可以自己学习。
- FutureBuilder: 这个布局可以很好的解决异步渲染的问,实战中我们讲了很多使用的技巧,注意反复学习。
- 自定义类接受参数:我们复习了类接受参数的方法。学会了这个技巧就可以把我们的页面分成很多份,让很多人来进行编写,最后再整合到一起。
Flutter移动电商实战 --(10)使用FlutterSwiper制作轮播效果的更多相关文章
- 10-Flutter移动电商实战-使用FlutterSwiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. 好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍 ...
- Flutter Swiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. Flutter_swiper的GitHub地址:https: ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(14)首页_拨打电话操作
拨打电话的功能在app里也很常见,比如一般的外卖app都会有这个才做.其实Flutter本身是没给我们提供拨打电话的能力的,那我们如何来拨打电话那? 1.编写店长电话模块 这个小伙伴们一定轻车熟路了, ...
- Flutter移动电商实战 --(12)首页导航区域编写
1.导航单元素的编写 从外部看,导航是一个GridView部件,但是每一个导航又是一个上下关系的Column.小伙伴们都知道Flutter有多层嵌套的问题,如果我们都写在一个组件里,那势必造成嵌套严重 ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(20)首页上拉加载更多功能的制作
这节课学习一下上拉加载效果,其实现在上拉加载的插件有很多,但是还没有一个插件可以说完全一枝独秀,我也找了一个插件,这个插件的优点就是服务比较好,作者能及时回答大家的问题.我觉的选插件也是选人,人对了, ...
- Flutter移动电商实战 --(16)切换后页面状态的保持AutomaticKeepAliveClientMixin
底栏切换每次都重新请求是一件非常恶心的事,flutter 中提供了AutomaticKeepAliveClientMixin 帮我们完成页面状态保存效果. 1.AutomaticKeepAliveCl ...
随机推荐
- CSS用户界面样式之cursor/outline/resize
1. 鼠标样式cursor 检测鼠标指针在对象上移动的鼠标指针采用何种系统预定于的光标形状 常用属性: default 小白 hands小手 /pointer move移动 text文本 2. 轮廓 ...
- 基于Vue实现拖拽效果
参考地址:基于Vue实现拖拽效果 参考链接中讲的比较详细,我只使用了其中自定义指令的方法.整体代码如下: <template> <!-- 卡片 --> <div clas ...
- android适配知识总结
一.http适配 背景:API升级到28以后,不再支持明文的网络请求,只支持https请求.运行所报错误:java.net.UnknownServiceException: CLEARTEXT com ...
- Spring Cloud(二)服务提供者 Eureka + 服务消费者(rest + Ribbon)
Ribbon是什么? Ribbon是Netflix发布的开源项目,主要功能是提供客户端的软件负载均衡算法,将Netflix的中间层服务连接在一起.Ribbon客户端组件提供一系列完善的配置项如连接超时 ...
- 原创js脚本实现百度网盘任意文件强制下载
代码: //get file list data var data=require("system-core:context/context.js").instanceForSys ...
- yum list报一些error的组件
1 删除那些无效的参数配置,就不再报错了
- 在线p图网址
在线P图网址 如果你是简易的P图,不用那么麻烦的去下载安装Photoshop,可以使用以下网址在线编辑 https://www.uupoop.com/ps/?hmsr=ps_menu
- mybatis的简单搭建和使用(一)
前言 mybatis是一个持久层的框架,那么问题来了,什么是持久层的框架呢,持久层就是把数据持久化的保存到数据库中,这种过程一般叫数据持久化的过程,现为了程序员能够很方便的操作数据库,于是就出现持久层 ...
- ubuntu下log4cxx安装使用
需要安装log4cxx,安装的过程中可是充满了坎坷...最大的问题是在make log4cxx时,总是报undefined XML什么什么的错误,查了一下也没解决了,然后把apr-utils删了重新装 ...
- 选择排序Selection_Sort
基本思想:和冒泡排序.直接插入排序并称为三大简单排序算法.显然,说明它们都很简单
