background 背景图片 --css3
background
1.设置背景平铺
background-repeat
round :图片会进行缩放后平铺
space : 图片会进行平铺,中间留下空白空间
注:当滚动行为设为fixed,round和space没有效果
2.设置滚动时的行为
background-attachment
scroll:父元素滚动时,跟随滚动;子元素滚动时,不跟随滚动。背景图片跟随父元素滚动
local:父元素滚动时,跟随滚动;子元素滚动时,跟随滚动。背景图片一直跟随滚动
fixed:父元素滚动时,不跟随滚动;子元素滚动时,不跟随滚动。背景图片固定不变
3.设置图片尺寸
background-size:宽度,高度
值/auto
如果设置成百分比的话,就是参照父容器的宽度和高度来
contains :会按比例变换大小,使图片全部在容器内,同时自适应容器大小
如果图片大于容器,会造成空白
如果图片小于容器 会放大图片
cover 背景图片会按比列缩放或扩大,会使图片充满容器
4.设置背景图片原点
background-origin
border-box:图片从border开始填充
padding-box:图片从border开始填充
content-box:图片从content开始填充
5.设置图片裁切区域
background-clip
border-box:图片显示border以内的内容
padding-box:图片显示padding以内的内容
content-box:图片显示content以内的内容
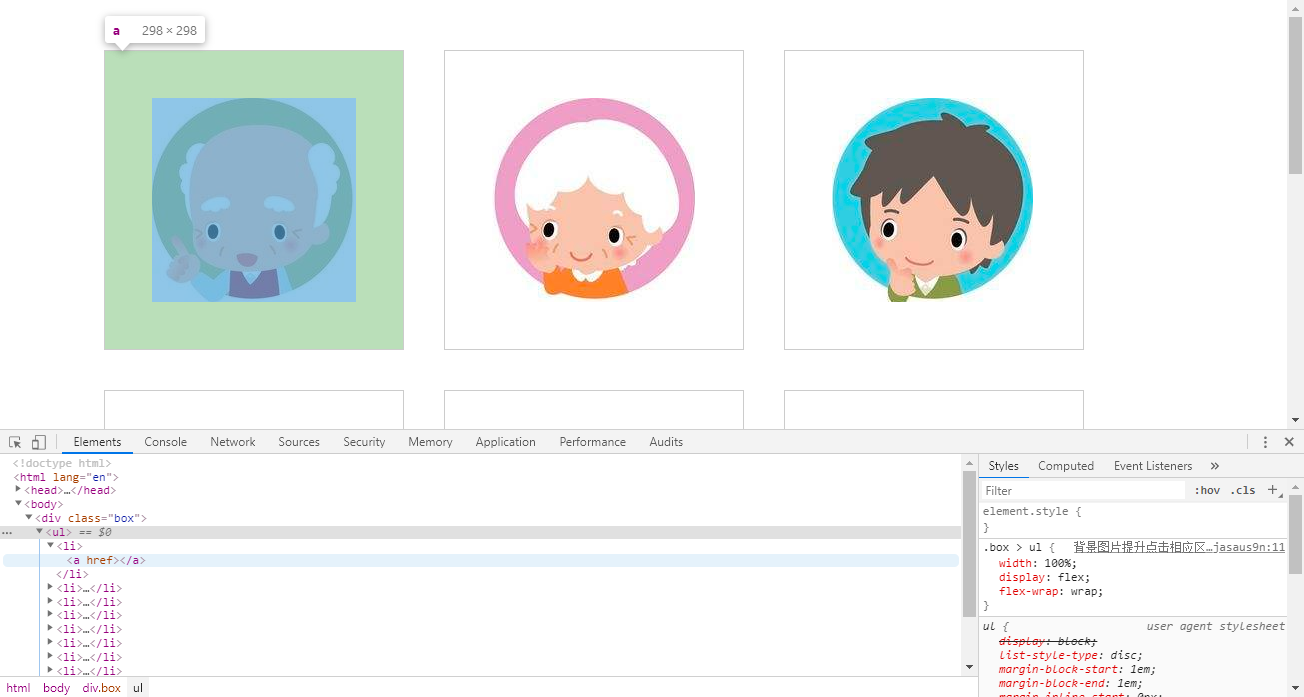
background-origin 和background-clip 可以提升用户的响应区域
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 1200px;
margin:30px auto;
}
.box > ul{
width: 100%;
display: flex;
flex-wrap: wrap;
}
.box > ul >li{
width: 300px;
height: 300px;
display: block;
border:1px solid #ccc;
box-sizing: border-box;
margin: 20px;
}
.box > ul >li >a{
width: 100%;
height: 100%;
box-sizing: border-box;
display: block;
background: url("../img/jingling.jpg");
background-repeat: no-repeat;
padding:47px;
background-origin: content-box;
background-clip: content-box;
/* 通过这三个值可以设置只展示背景图片的一部分 */
}
.box > ul >li:nth-of-type(1) >a{ }
.box > ul >li:nth-of-type(2) >a{
background-position: -226px 0;
}
.box > ul >li:nth-of-type(3) >a{
background-position: -457px 0;
}
.box > ul >li:nth-of-type(4) >a{
background-position: 0 -226px;
}
.box > ul >li:nth-of-type(5) >a{
background-position: -226px -226px;
}
.box > ul >li:nth-of-type(6) >a{
background-position: -457px -226px;
}
.box > ul >li:nth-of-type(7) >a{
background-position: 0 -226px;
}
.box > ul >li:nth-of-type(8) >a{
background-position: -226px -226px;
}
.box > ul >li:nth-of-type(9) >a{
background-position: -457px -226px;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
</body>
</html>
background 背景图片 --css3的更多相关文章
- 解决android:background背景图片被拉伸问题
ImageView中XML属性src和background的区别: background会根据ImageView组件给定的长宽进行拉伸,而src就存放的是原图的大小,不会进行拉伸.src是图片内容(前 ...
- ie8 background背景图片不显示问题
在chrome,FF可以显示,但是在ie8背景图片显示不出来 css改为如下可以正常显示: background: url(../images/goods.png) no-repeat !import ...
- background 背景图片 在IE8中不显示解决方法
我给ul加了一个背景图片 background 火狐 ie9 ch都显示.唯独在IE8中不显示 之前的样式代码 background: url( rgba(, , , ); 在ie8中改成 backg ...
- 有关background 背景图片不能显示
首先有两个概念 绝对路径,从根目录为起点到你所在的目录: 相对路径,从一个目录为起点到你所在的目录. 例如: ┍ A文件夹 C -| ...
- table中background背景图片自动拉伸
<table background="login/image/jiaozhouwan.jpg" style="background-size: 100% 100% ...
- CSS3背景图片(多重背景、起始位置、裁剪、尺寸)
一.多重背景图片 ①CSS3允许我们在一个元素上添加多个图片 ②多重背景可以把多个图片资源添加到background属性上,用逗号隔开,然后用background-position把他们定位到你想要的 ...
- 让低版本IE支持css3背景图片缩放属性background-size
IE7,8中不支持背景图片的缩放.下面的代码可以帮你实现兼容 background: url(/content/img/yuehuibtn.png);//css3代码 background-size: ...
- background的属性和背景图片定位的实例
本文内容: 1.背景图片定位示例 2.background常用的属性值 3.background-repeat新增的round.space属性 4.background-size的属性值(着重介绍co ...
- background属性冲突导致的部分浏览器背景图片不显示问题
前几天在项目中遇到了一个让人摸不着头脑的bug,测试说页面显示有点问题并发了截图, 正常的显示状态是这样 首先我自信地用自己的手机检查了一下,没有问题,问清楚后得知是UC浏览器中出现的,UC的内核是u ...
随机推荐
- js实现文本框支持加减运算的方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/T ...
- C#依赖注入实例
http://qing.weibo.com/tj/400082fa33001h7x.html 1.5 实现依赖注入1.5.1 背景介绍 设计模式中,尤其是结构型模式很多时候解决的就是对象间的依赖关系, ...
- 解决一个 MySQL 服务器进程 CPU 占用 100%解决一个 MySQL 服务器进程 CPU 占用 100%的技术笔记》[转]
转载地址:http://bbs.chinaunix.net/archiver/tid-1823500.html 解决一个 MySQL 服务器进程 CPU 占用 100%解决一个 MySQL 服务器进程 ...
- flutter的生命周期
大致可以看成三个阶段 初始化(插入渲染树) 状态改变(在渲染树中存在) 销毁(从渲染树种移除) initState 当插入渲染树的时候调用,这个函数在生命周期中只调用一次.这里可以做一些初始化工作,比 ...
- DTC & MSDTC (待研究)
相关学习文档: Database Systems: The Complete Book
- 算法习题---4-6莫尔斯电码(UVa508)
一:题目 A-Z0-9分别对应一些莫尔斯电码字符串 A .- B -... C -.-. D -.. E . F ..-. G --. H .... I .. J .--- K -.- L .-.. ...
- (十二)class文件结构:魔数和版本
一.java体系结构 二.class格式文件概述 class文件是一种8位字节的二进制流文件, 各个数据项按顺序紧密的从前向后排列, 相邻的项之间没有间隙, 这样可以使得class文件非常紧凑, 体积 ...
- (十)Centos之文件搜索命令find
1.1 find [搜索范围] [搜索条件](搜索文件) find是在系统当中搜索符合条件的文件名. 如果需要匹配,使用通配符匹配,通配符是完全匹配. * 匹配任意内容 ?匹配任意一个字符 []匹配任 ...
- iOS-NSBundle、NSArray、NSDictionay
NSBundle.NSArray.NSDictionay 读取plist文件 NSDictionary *dict= [NSDictionary dictionaryWithContentsOfFi ...
- CF1210A Anadi and Domino
思路: 很有意思的思维题. 实现: #include <bits/stdc++.h> using namespace std; int check(vector<int>&am ...