jEasyUI 菜单与按钮
jQuery EasyUI 菜单与按钮 – 创建简单的菜单
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>
当菜单创建之后是不显示的,调用'show'方法显示它或者调用'hide'方法隐藏它:
$('#mm').menu('show', {
left: 200,
top: 100
});
jQuery EasyUI 菜单与按钮 – 创建链接按钮
jQuery EasyUI 菜单与按钮 - 创建链接按钮(Link Button)
一般情况下,按钮通过使用<button>元素来创建,而<a>元素可以创建一个链接,因此一个链接按钮(Link Button)可以当作一个显示为按钮样式的<a>元素。

为了创建链接按钮(Link Button),所有您需要做的就是添加一个名为'easyui-linkbutton'的class属性到<a>元素:
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a>
<a href="#" class="easyui-linkbutton">text button</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a>
</div> <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc">
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a>
<a href="#" class="easyui-linkbutton" plain="true">text button</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a>
</div>
正如您所看到的,iconCls属性是一个icon的CSS class样式,它在按钮上显示一个icon图片。
有时候您需要禁用链接按钮(Link Button)或者启用它,下面的代码演示了如何禁用一个链接按钮(Link Button):
$(selector).linkbutton('disable'); // call the 'disable' method
jQuery EasyUI 菜单与按钮 – 创建菜单按钮
pre { white-space: pre-wrap; }
jQuery EasyUI 菜单与按钮 - 创建菜单按钮(Menu Button)
本节介绍了如何创建菜单按钮。
菜单按钮(Menu Button)包含一个按钮(button)和一个菜单(menu)组件,当点击或移动鼠标到按钮上,将显示一个对应的菜单。

为了定义一个菜单按钮(Menu Button),您应该定义一个链接按钮(Link Button)和一个菜单(menu),下面是一个实例:
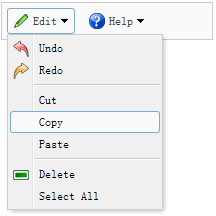
<div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc">
<a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a>
<a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a>
</div>
<div id="mm1" style="width:150px;">
<div iconCls="icon-undo">Undo</div>
<div iconCls="icon-redo">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div iconCls="icon-remove">Delete</div>
<div>Select All</div>
</div>
<div id="mm2" style="width:100px;">
<div>Help</div>
<div>Update</div>
<div>About</div>
</div>
现在已经定义好了一个菜单按钮(Menu Button),您不需要写任何的javascript代码。
jQuery EasyUI 菜单与按钮 – 创建分割按钮
jQuery EasyUI 菜单与按钮 - 创建分割按钮(Split Button)
本节中的实例将演示如何创建和使用分割按钮(Split Button)。
SpliButton组件依赖于Menu(菜单)组件和LinkButton(链接按钮)组件。当用户点击或者鼠标悬停在向下箭头区域,将会显示一个对应的菜单。

我们创建一个分割按钮(Split Button)和一个链接按钮(Link Button):
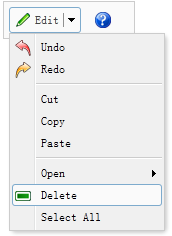
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;">
<a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a>
<a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a>
</div>
<div id="mm" style="width:150px;">
<div iconCls="icon-undo">Undo</div>
<div iconCls="icon-redo">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div>
<span>Open</span>
<div style="width:150px;">
<div>Firefox</div>
<div>Internet Explorer</div>
<div class="menu-sep"></div>
<div>Select Program...</div>
</div>
</div>
<div iconCls="icon-remove">Delete</div>
<div>Select All</div>
</div>
现在已经定义好了一个分割按钮(Split Button),您不需要写任何的javascript代码。
jEasyUI 菜单与按钮的更多相关文章
- 基于 SailingEase WinForm Framework 开发客户端程序(3:实现菜单/工具栏按钮的解耦及状态控制)
本系列文章将详细阐述客户端应用程序的设计理念,实现方法. 本系列文章以 SailingEase WinForm Framework 为基础进行设计并实现,但其中的设计理念及方法,亦适用于任何类型的客 ...
- Bootstrap页面布局15 - BS带下拉菜单的按钮
带下拉菜单的按钮 <div class='btn-toolbar'> <div class='btn-group'> <a href='javascript:;' cla ...
- 关于Eclipse插件开发(四)-------给视图加下拉菜单和按钮和加入编辑器.
本例将给视图加入下拉菜单和按钮,同时再为列表添加一个右键菜单. 创建ActionGroup类 加入菜单和按钮的方法与SWT和JFace组件的一样,先创建一个ActionGroup代码如下: MyAct ...
- JavaEE权限管理系统的搭建(六)--------使用拦截器实现菜单URL的跳转权限验证和页面的三级菜单权限按钮显示
本小结讲解,点击菜单进行页面跳转,看下图,点击管理员列表后会被认证拦截器首先拦截,验证用户是否登录,如果登录就放行,紧接着会被权限验证拦截器再次拦截,拦截的时候,会根据URL地址上找到对应的方法,然后 ...
- EasyUI学习之menu and button(菜单和按钮)
前言 今天下午的天气感觉格外的气闷,整个人有一种黏糊糊的感觉,格外的不舒服.加之立即要放假了了,感觉自己全然坐不住呢(节前综合症么).只是学习还是的继续的. 原定计划这篇文章本来应该是关于search ...
- bootstrap基础学习【菜单、按钮、导航】(四)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- WPF权限控制——【2】模块、菜单、按钮
周末没有工作,没有写博客,因为觉得休息很必要:曾听到一句话是这样说的:"你们得救在乎归回安息:你们得力在乎平静安稳".当我想到太阳没秒钟要燃烧420万吨的燃料时,想到的就是造物主的 ...
- bootstrap学习笔记<九>(菜单,按钮。导航基本元素)
有了bootstrap作导航不再麻烦,几个样式,几个标签就能轻松搞定. 下面就来分解学习导航条的制作. 一.首先是下拉菜单 <div class="dropdown"> ...
- 炫酷实用的jQuery插件 涵盖菜单、按钮、图片
新的一周开始了,今天我们要为大家分享一些全新的jQuery插件和HTML5/CSS3应用,这些jQuery插件不仅非常炫酷,而且还挺实用,这次的分享包含jQuery菜单.CSS3按钮已经多种图片特效, ...
随机推荐
- nc简单使用
1.安装 2.运行
- 一百三十七:CMS系统之发布帖子前台布局
把前面配置好的ueditor的文件复制到static下 把ueditor蓝图导入,注册 初始化ueditor //初始化ueditor$(function () { var ue = UE.getEd ...
- 关于对VGA、DVI、HDMI的区别
VGA接口: DVI接口: HDMI接口 可以这么理解: 1. VGA传输普通视频信号,DVI传输高清视频信号,HDMI传输高清视频信号并支持音频传输.2. HDMI的三种接口只有大小区别,功能没有任 ...
- 【JS新手教程】弹出两层div,及在LODOP内嵌上层
前面的博文有个简单的弹出div层[JS新手教程]浏览器弹出div层1,有一层,不过为了提示,一般会不让用户可以点击该提示之外的地方的.如果让用户弹出层后,把其他的按钮和链接都设置不可用应该比较麻烦,如 ...
- Css3 伪元素
伪元素---用于向某些选择器设置特殊的效果 语法:元素::伪元素 (element::pseudo-element) 兼容性:IE9+ FireFox4+ Chrome Safari Opera fi ...
- Golang sync.WaitGroup的用法
0x01 介绍 经常会看到以下了代码: 12345678910111213 package main import ( "fmt" "time") func m ...
- FPGA回忆记事(一):基于Nios II的LED实验
实验一:基于Nios II的LED实验 一. 创建Quartus II工程 1.打开Quartus II环境.开始->程序->Altera->Quartus II 9.1. 2 ...
- Course1_Week1_ProgrammingHomeWork
Exercise 1: Pascal's Triangle The following pattern of numbers is called Pascal's triangle. 1 1 1 1 ...
- Linux上安装Julia-1.1
Julia 在Linux上的安装 浙江大学Julia镜像: 浙江大学Julia镜像 下载1.1版本: wget https://mirrors.zju.edu.cn/julia/releases/v1 ...
- 【Matlab开发】matlab中norm范数以及向量点积、绘图设置相关
[Matlab开发]matlab中norm范数以及向量点积.绘图设置相关 标签(空格分隔): [Matlab开发] 声明:引用请注明出处http://blog.csdn.net/lg125915677 ...
