移动端安卓和 IOS 开发框架 Framework7 布局
对应的各种效果,Framework7 里面实现的方式比较多,这里我就只写我用的一种,样式有的自己修改了的,想看官方详细的参见 http://framework7.cn
一、手风琴布局Accordion Layout
<div class="content-block accordion-list custom-accordion">
<div class="accordion-item">
<div class="accordion-item-toggle">
<i class="icon icon-plus">+</i>
<i class="icon icon-minus">-</i>
<span>
<span class="accordion-item-toggle-span">车</span>
</span>
<span class="accordion-item-toggle-s">
<i class="icon ion-navicon"></i>
</span>
</div>
<div class="accordion-item-content">
<p>这里是详细描述....这里是详细描述....这里是详细描述....这里是详细描述....这里是详细描述....这里是详细描述....这里是详细描述....</p>
</div>
</div>
</div>
var $$ = Dom7;
$$('.accordion-item').on('opened', function () {
app.myApp.alert('Accordion item opened');
});
$$('.accordion-item').on('closed', function (e) {
app.myApp.alert('Accordion item closed');
});


二、复选框
<label class="label-checkbox item-content"> </label>
要包含
<input type="checkbox" name="ks-checkbox">
<div class="item-media">
<i class="icon icon-form-checkbox"></i>
</div>
<div class="list-block">
<ul>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox">
<div class="item-media">
<i class="icon icon-form-checkbox"></i> <i class="icon icon-zi ion-tihuo">提</i>
</div> <a href="javascript:void(0)" class="item-link item-content" ng-click="goDisCharge();">
<div class="item-inner">
<div class="item-title">810-597889</div>
</div>
<div class="item-inner">
<div class="item-title">艾青</div>
</div>
<div class="item-inner">
<div class="item-title">09:00</div>
</div>
</a>
</label> </li>
</ul>
</div>
或者
<div class="list-block">
<ul>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox" value="Books" checked>
<div class="item-media"><i class="icon icon-form-checkbox"></i></div>
<div class="item-inner">
<div class="item-title">Books</div>
</div>
</label>
</li>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox" value="Movies">
<div class="item-media"><i class="icon icon-form-checkbox"></i></div>
<div class="item-inner">
<div class="item-title">Movies</div>
</div>
</label>
</li>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox" value="Food">
<div class="item-media"><i class="icon icon-form-checkbox"></i></div>
<div class="item-inner">
<div class="item-title">Food</div>
</div>
</label>
</li>
<li>
<label class="label-checkbox item-content">
<input type="checkbox" name="ks-checkbox" value="Drinks">
<div class="item-media"><i class="icon icon-form-checkbox"></i></div>
<div class="item-inner">
<div class="item-title">Drinks</div>
</div>
</label>
</li>
</ul>
</div>


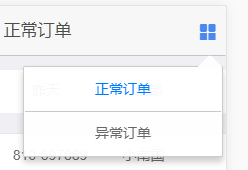
三、弹出框 Popover
data-popover = .弹出框的类名
<div class="right" id="right">
<a href="" data-popover=".popover-links" class="link open-popover"><i class="glyphicon glyphicon-th-large"></i></a>
</div>
<div class="popover popover-links">
<div class="popover-angle"></div>
<div class="popover-inner">
<div class="list-block">
<ul>
<li><a href="" class="list-button item-link statisticsList-title active">正常订单</a></li>
<li><a href="" class="list-button item-link statisticsList-title">异常订单</a></li>
</ul>
</div>
</div>
</div>
移动端安卓和 IOS 开发框架 Framework7 布局的更多相关文章
- 移动端H5制作安卓和IOS的坑 持续更新...
移动端H5制作安卓和IOS的坑 持续更新... 前言:最近参加公司的H5页面创意竞赛,又遇到不少页面在不同系统上的坑.踩坑之余,觉得很多之前遇到的知识点都忘了,索性开一篇博文,把这些坑都统一归纳起来, ...
- Sagit.Framework For IOS 开发框架入门教程3:Start引导页及框架布局和隐藏事件的内幕
前言: 框架依旧在快速更新着:在重构.简化代码,统一标准的过程中. 中间也遇到各种坑,不过好在一步一脚印的解决了. 虽然还有些功能还在思考,不过教程,还是得补上: 上篇文章:Sagit.Framewo ...
- Sagit.Framework For IOS 开发框架入门教程4:注册页布局-被消灭的变量
前言: 上篇写完:Sagit.Framework For IOS 开发框架入门教程3:Start引导页-框架布局和隐藏事件的内幕 之后,好久没写文章了,有IT连创业系列.有DotNetCore的一篇文 ...
- H5嵌入原生开发小结----兼容安卓与ios的填坑之路
一开始听说开发H5,以为就是做适配现代浏览器的移动网页,心想不用管IE了,欧也.到今天,发现当初too young too simple,兼容IE和兼容安卓与IOS,后者让你更抓狂.接下来数一下踩过的 ...
- 最简单的基于FFmpeg的移动端例子:IOS 视频转码器
===================================================== 最简单的基于FFmpeg的移动端例子系列文章列表: 最简单的基于FFmpeg的移动端例子:A ...
- 最简单的基于FFmpeg的移动端例子:IOS 推流器
转至:http://blog.csdn.net/leixiaohua1020/article/details/47072519 ================================== ...
- 开源:Sagit.Framework For IOS 开发框架
一:创造Sagit开发框架的起因: 记得IT连创业刚进行时,招了个IOS的女生做开发,然后: ----------女生的事故就此开始了----------- 1:面试时候:有作品,态度也不错,感觉应该 ...
- Sagit.Framework For IOS 开发框架入门开发教程1:框架下载与环境配置
背景: 前天开源了框架:开源:Sagit.Framework For IOS 开发框架 所以注定要追补一套开发教程了,所以尽量抽空了!!! 步骤 1:下载框架源码 GitHub:https://git ...
- 根据js来判断手机是操作系安卓还是ios
平常开发很常见的功能,在移动端需要根据javaScript来判断手机是安卓还是ios进行应用市场跳转. 通过js提供的Navigator可以来判断手机是安卓还是ios系统,代码如下 1.js判断是否为 ...
随机推荐
- PHP经典面试题01
五.基础及程序题(建议使用你擅长的语言:C/C++.PHP.Java) 5.写一个排序算法,可以是冒泡排序或者是快速排序,假设待排序对象是一个维数组.(提示:不能使用系统已有函数,另外请仔细回忆以前学 ...
- Window Server 2008 概述
Windows历史版本 Windows工作站发展历史 Windows95——>Windows98——>Windows2000——>WindowsXP——>Vista——> ...
- 数组中的reduce
reduce方法第一次对我的感觉是很鸡肋,但是深入了解,才发现其中的奥妙,是个非常强大且实用的方法 var arr = [1,2,3,4,5,6,7]; var sum = arr.reduce( ( ...
- 用js刷剑指offer(复杂链表的复制)
题目描述 输入一个复杂链表(每个节点中有节点值,以及两个指针,一个指向下一个节点,另一个特殊指针指向任意一个节点),返回结果为复制后复杂链表的head.(注意,输出结果中请不要返回参数中的节点引用,否 ...
- Write-Off
What is a Write-Off? Write-offis an accounting term referring to an action whereby the book value of ...
- SQL SERVER 语句转换格式函数Cast、Convert
CAST.CONVERT都可以执行数据类型转换.在大部分情况下,两者执行同样的功能,不同的是CONVERT还提供一些特别的日期格式转换,而CAST没有这个功能. CAST是ANSI兼容的,推荐使用CO ...
- 利用python中的库文件简单的展示mnist 中的数据图像
import sys, os sys.path.append('F:\ml\DL\source-code') #导入此路径中 from dataset.mnist import load_mnist ...
- springMvc--接受请求参数
作者:liuconglin 接收基本类型 表单: <h1>接受基本类型参数到Controller</h1> <form action="/param/test& ...
- Django Forms的错误提示
1.error_messages={} 首先,在构建form表单时,可以用"error_messages={}"自定义错误信息,例如: # form.py 1 from djang ...
- The 2019 China Collegiate Programming Contest Harbin Site F. Fixing Banners
链接: https://codeforces.com/gym/102394/problem/F 题意: Harbin, whose name was originally a Manchu word ...