Django 测试开发2
1.get方法和post方法
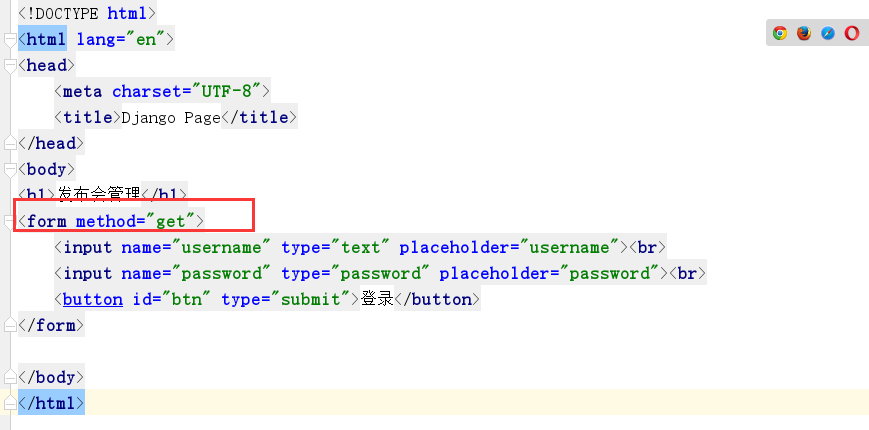
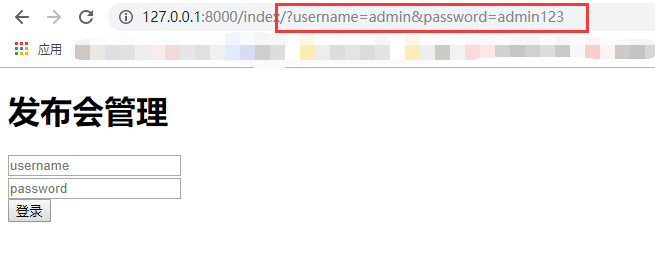
get方法


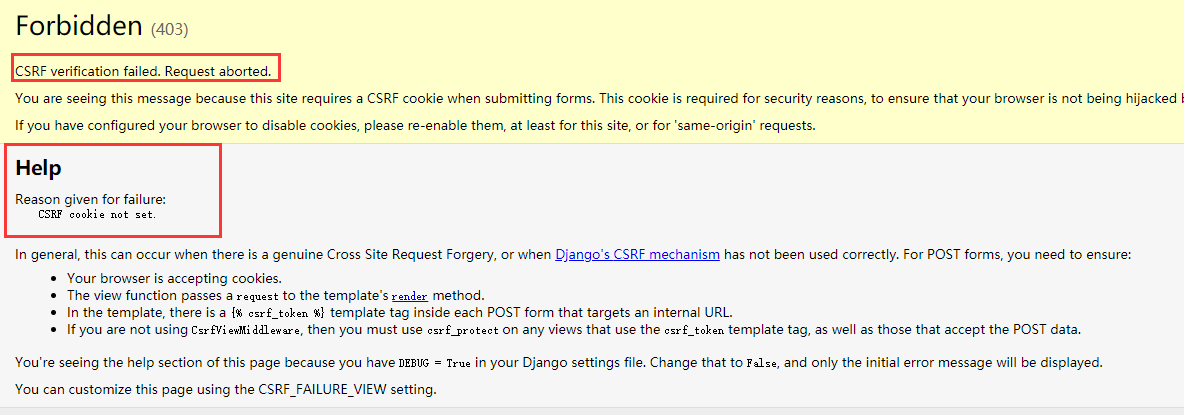
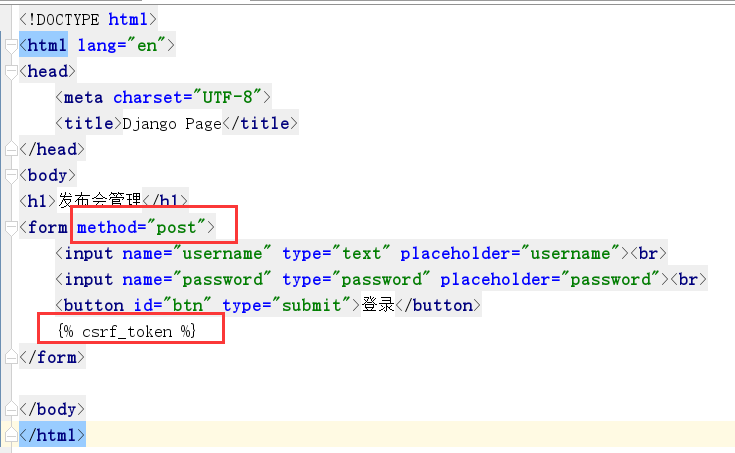
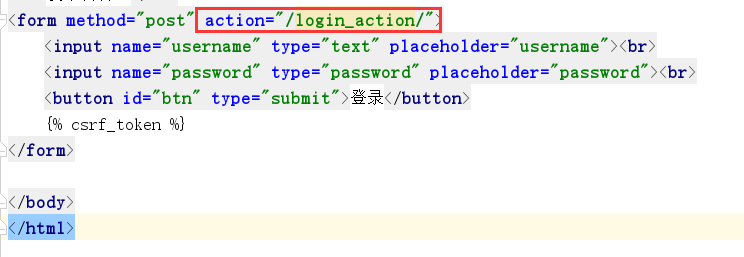
post方法
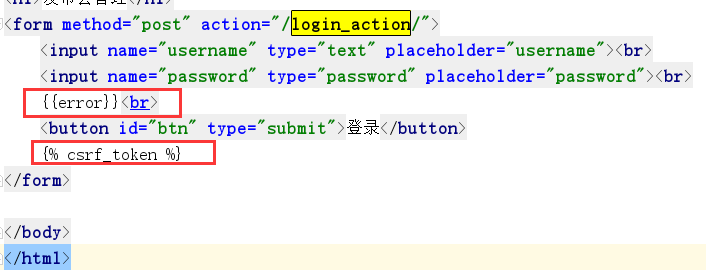
直接把method修改成post,报错如下,Django针对CSRF的保护措施是在生成的每个表单放置一个自动生成的令牌,通过这个令牌判断POST请求是否来自同一个网站。使用模板标签添加CSRF令牌,在from表单中添加{% csrf_token %}。


2.接收数据并处理
Django怎么接收请求数据并处理的呢,可以通过from表单的action属性来指定提交的路径。接下来需要配置新添加的路由,打开urls.py文件,添加login_action路由。
然后要添加对应路由的视图函数,打开views.py文件,创建login_action视图函数。
def login_action(request):
if request.method == 'POST':
username = request.POST.get('username','')
password = request.POST.get('password','')
if username=='admin' and password=='admin123':
return HttpResponse('login success')
else:
return render(request,'index.html',{'error':'username or password error'})
通过login_action函数来处理登录请求。
客户端发送的请求信息都包含在request中,通过request.method获取请求方式,并判断是否是POST方式的请求。通过.get()方法获取‘uesrname’和‘password’的用户名和密码(‘uesrname’和‘password’对应的是<input>标签的name属性),如果参数为空,就返回一个空的字符串。如果if语句不成立,就返回带有错误提示的字典。模板中使用模板语言添加{{error}},它对应的是render返回字典中的key。

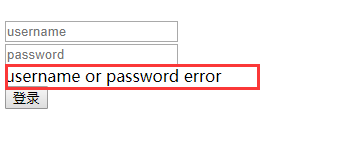
网页输入错误的用户名密码,错误提示如下:

3、HttpResponse、render、HttpResponseRedirect
httpResponse:内部传入一个字符串参数,然后发送给浏览器。
render:重定向。需要三个参数,request参数,html模板文件,保存具有数据的字典参数。 如:{key:value}形式。
HttpResponseRedirect:当一个逻辑处理完成后,不需要向客户端呈现数据,而是转回到其它页面,如添加成功、修改成功、删除成功后显示数据列表,而数据的列表视图已经开发完成,此时不需要重新编写列表的代码,而是转到这个视图就可以,此时就需要模拟一个用户请求的效果,从一个视图转到另外一个视图,就称为重定向。重定向到某个url,再跳转到相应的视图文件。
4、Cookie和Session
登录成功后一般会有欢迎语,比如:XX,你好。可以用cookie和session来实现这个功能。
cookie的使用
登录成功后,在跳转到event_manage函数的过程中,通过set_coookie()方法向浏览器中添加Cookie信息。其中有三个参数,第一个‘user’是写入浏览器的cookie名,第二个参数username是用户在登录页面输入的用户名,第三个参数3600是用于设置cookie信息在浏览器中保持的时间,单位是秒。在event_manage视图中通过request..COOKIES读取cookie名为‘user’的值,并通过render一起返回。
def login_action(request):
if request.method == 'POST':
username = request.POST.get('username','')
password = request.POST.get('password','')
if username=='admin' and password=='admin123':
response = HttpResponseRedirect('/event_manage/')
response.set_cookie('user',username,3600)
return response
else:
return render(request,'index.html',{'error':'username or password error'}) def event_manage(request):
username = request.COOKIES.get('user','')
return render(request,'event_manage.html',{'user':username})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发布会管理页面</title>
</head>
<body>
<h1>Login Success!</h1>
<div style="float:right"><a>嘿!{{user}}欢迎</a><hr/></div>
</body>
</html>
重新登录,如下图:

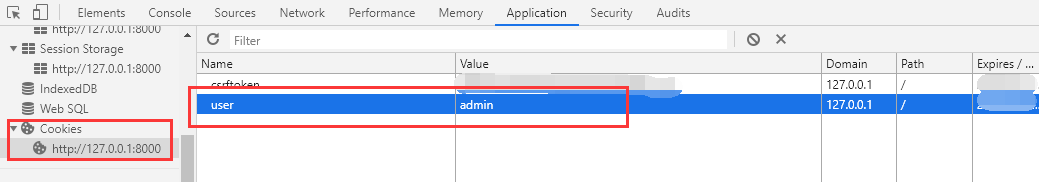
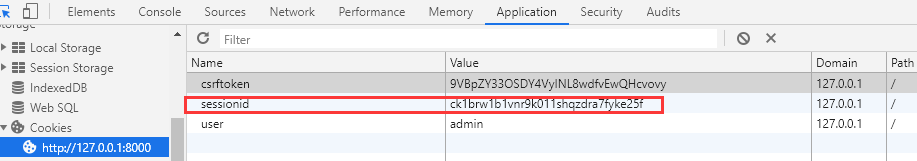
通过开发者工具看到我们在浏览器中添加的cookie

session 的使用
修改views代码
def login_action(request):
if request.method == 'POST':
username = request.POST.get('username','')
password = request.POST.get('password','')
if username=='admin' and password=='admin123':
response = HttpResponseRedirect('/event_manage/')
# response.set_cookie('user',username,3600)
request.session['user'] = username # 将session信息记录到浏览器
return response
else:
return render(request,'index.html',{'error':'username or password error'}) def event_manage(request):
# username = request.COOKIES.get('user','') #读取浏览器中的cookie
username = request.session.get('user','') #读取浏览器session
return render(request,'event_manage.html',{'user':username})
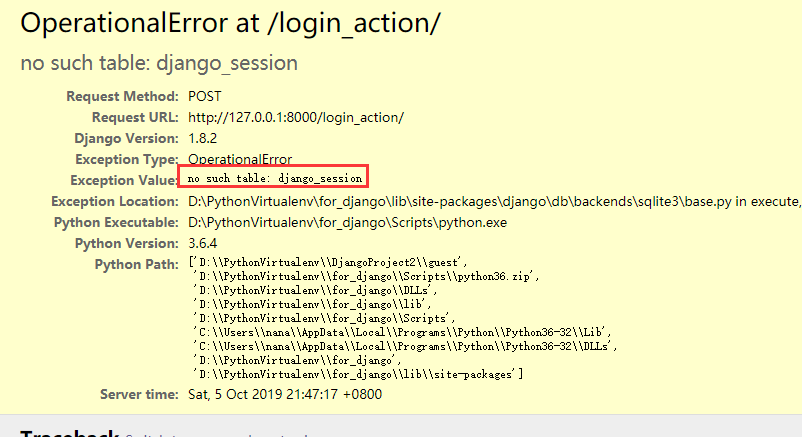
运行之后报错:no such table: django_session

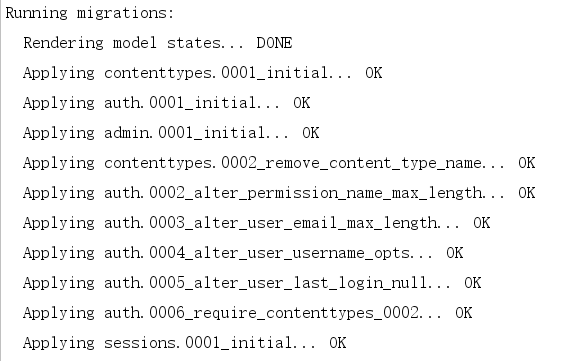
Session 需要在Web服务端来记录用户的信息,所以要有存放session信息的地方,我们需要创建django_session表。Django已经带有这些表,我们只需要将他们生成就好。运行命令:python manage.py migrate

重新运行,查看浏览器。

5、使用Django的用户系统来实现用户信息验证。
之前我们是通过if语句的判断来进行用户验证,下面我们用Django的认证系统来实现真正的用户验证。使用migrate进行数据迁移时,Django也生成了auth_user表,这个表存放的用户信息可以来登录Django自带的Admin管理后台。我们先来出创建登录Admin后台的管理员账号。
运行:python manage.py createsuperuser 按照提示输入用户名,邮箱,密码。Admin管理后台地址:http://127.0.0.1:8000/admin/

修改views代码。auth.authenticate()返回对象,如果不为None就说明用户验证通过。
from django.shortcuts import render
from django.contrib import auth
from django.http import HttpResponse,HttpResponseRedirect def login_action(request):
if request.method == 'POST':
username = request.POST.get('username','')
password = request.POST.get('password','')
user = auth.authenticate(username=username,password=password)
if user is not None:
auth.login(request,user)
# response.set_cookie('user',username,3600)
request.session['user'] = username # 将session信息记录到浏览器
response = HttpResponseRedirect('/event_manage/')
return response
else:
return render(request,'index.html',{'error':'username or password error'})
6、加装饰器通过登录才能访问页面。
直接访问http://127.0.0.1:8000/event_manage/ 发现不用登录也能直接进入页面。

引入模块 from django.contrib.auth.decorators import login_required 在需要登录之后才能访问的视图函数前加上装饰器@login_required。
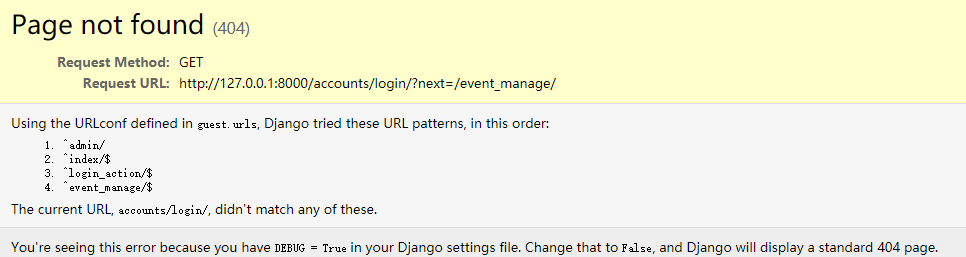
再次访问,发现页面已经不存在。我们可以将这类的页面重定向到登录页面。修改views.py和urls.py文件。

修改views.py
from django.contrib.auth.decorators import login_required @login_required
def event_manage(request):
# username = request.COOKIES.get('user','') #读取浏览器中的cookie
username = request.session.get('user','') #读取浏览器session
return render(request,'event_manage.html',{'user':username})
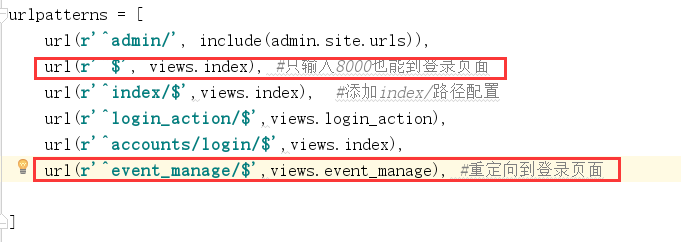
修改urls.py

Django 测试开发2的更多相关文章
- django测试开发-1.开始Hello django!
用python开发出一个web页面的时候,需要找一个支持python语言的web框架.django框架有丰富的文档和学习资料,也是非常成熟的web开发框架,本篇写一个简单的“hello django! ...
- Django 测试开发5 unittest测试用例
Django测试用例 Django默认Python的标准库unittest编写测试用例.Django的单元测试类django.test.TestCase 从unittest.TestCase继承而来. ...
- Django 测试开发4 Django 模板和分页器
Django结合前端框架Bootstrap来开发web页面.pip install django-bootstrap3 在setting.py添加‘bootstrap3’. 继承模板. 在base页面 ...
- Django 测试开发3 数据模型models和admin管理工具
参考:https://blog.csdn.net/weixin_44510615/article/details/89425412 1.Django模型字段常用类型: IntegerField : 整 ...
- Django 测试开发1
笔者用的版本的是django==1.8.2,这个版本的学习资料最多,文档最完整.首先创建项目:django-admin startproject 项目名. guest/__init__.py 一个空的 ...
- 测试开发:Python+Django实现接口测试工具
Python+Django接口自动化 引言: 最近被几个公司实习生整自闭了,没有基础,想学自动化又不知道怎么去学,没有方向没有头绪,说白了其实就是学习过程中没有成就感,所以学不下去.出于各种花里胡哨的 ...
- 测试开发中Django和Flask框架
Python测试开发中Django和Flask框架 为了更好地阐述这个问题,我们把开发一个应用的过程进行类比,往往开发一个应用(web应用.系统应用)跟建造房子的过程一样,需要先打地基,搭好骨架,然后 ...
- Python之路【第二十三篇】:Django 初探--Django的开发服务器及创建数据库(笔记)
Django 初探--Django的开发服务器及创建数据库(笔记) 1.Django的开发服务器 Django框架中包含一些轻量级的web应用服务器,开发web项目时不需再对其配置服务器,Django ...
- Django 初探--Django的开发服务器及创建数据库(笔记)
1.Django的开发服务器 Django框架中包含一些轻量级的web应用服务器,开发web项目时不需再对其配置服务器,Django提供的内置服务器可以在代码修改时自动加载,从而实现网站的迅速开发. ...
随机推荐
- Spring之AOP原理、代码、使用详解(XML配置方式)
Spring 的两大核心,一是IOC,另一个是AOP,本博客从原理.AOP代码以及AOP使用三个方向来讲AOP.先给出一张AOP相关的结构图,可以放大查看. 一.Spring AOP 接口设计 1.P ...
- 流程控制 while for
循环执行 计算机最擅长的功能之一就是按照规定的条件,重复执行某些操作,这是程序设计中最能发挥计算机特长的程序结构. 1.while语句 while(表达式){ 各种语句.... } 当表达式的值为tr ...
- Apache基于域名、端口、IP的虚拟主机配置(Centos 6.5)
虚拟主机:部署多个站点,每个站点,希望用不同的域名和站点目录,或者是不同的端口,不同的ip,需要虚拟主机功能.一句话,一个http服务要配置多个站点,就需要虚拟主机. 虚拟主机分类:基于域名.基于端口 ...
- Nuget & VS Plugin
VS Plugin vsCode:https://marketplace.visualstudio.com/vscode vs:https://marketplace.visualstudio.com ...
- CentOS7安装CDH 第十章:CDH中安装Spark2
相关文章链接 CentOS7安装CDH 第一章:CentOS7系统安装 CentOS7安装CDH 第二章:CentOS7各个软件安装和启动 CentOS7安装CDH 第三章:CDH中的问题和解决方法 ...
- C++——多态实现原理分析
前言 虚函数执行速度要稍慢一些.为了实现多态性,每一个派生类中均要保存相应虚函数的入口地址表,函数的调用机制也是间接实现.所以多态性总是要付出一定代价,但通用性是一个更高的目标. 实验环境 Windo ...
- centos 中的vsftpd 配置
一.安装vsftpd 1.1 检查系统是否已经安装过vsftpd了 [root@localhost /]# rpm -aq vsftpd 如果返回结果显示: vsftpd--.el7.x86_64 # ...
- Ubuntu apt-get锁定问题
- JS获取当前月份的最后一天
<button onclick="function_name()">获取当前月份的最后一天</button> <script type="t ...
- Go 语言解释器 Yaegi
Yaegi 是一个优雅的 Go 语言解释器,可以执行 Go 脚本和插件. 特性 完整支持 Go 语言规范 用 Go 编写,只使用标准库 简单的解释器 API: New(), Eval(), Use() ...
