typeScript入门配置
typeScript是有微软开发的一款开源的编程语言。
TypeScript是JavaScript的一个超集,从今天数以百万计的JavaScript开发者所熟悉的语法和语义开始。可以使用现有的JavaScript代码,包括流行的JavaScript库,并从JavaScript代码中调用TypeScript代码。
TypeScript可以编译出纯净、 简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js环境中和任何支持ECMAScript 3(或更高版本)的JavaScript引擎中。
TypeScript的优势在于:它有更多的规则和类型限制,代码具有更高的预测性、可控性,易于维护和调试;对模块、命名空间和面向对象的支持,更容易组织代码开发大型复杂程序。
另外,TypeScript的编译步骤可以捕获运行之前的错误。
安装以及编译TypeScript
第一步:首先需要安装下nodejs,安装配置教程如下链接
https://jingyan.baidu.com/article/48b37f8dd141b41a646488bc.html
第二步:安装typescript
npm install -g typescript
编译typescript
tsc index.ts
开发工具 Vscode如何配置编译.ts文件
1、创建tsconfig.json文件
tsc --init 生成配置文件
配置文件需要修改的
‘outDir’:‘./’ 配置需要编译的js文件的位置
2、点击菜单 任务-运行任务 点击 监视 -tsconfig.json 然后就可以自动生成代码了
开发工具 HBuilder如何配置编译.ts文件
选择自定义文件创建index.ts文件
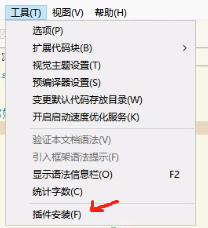
1、在最上方菜单栏点击工具=>插件安装

2、点击下方浏览器Eclipse插件市场,搜索typescript插件进行安装

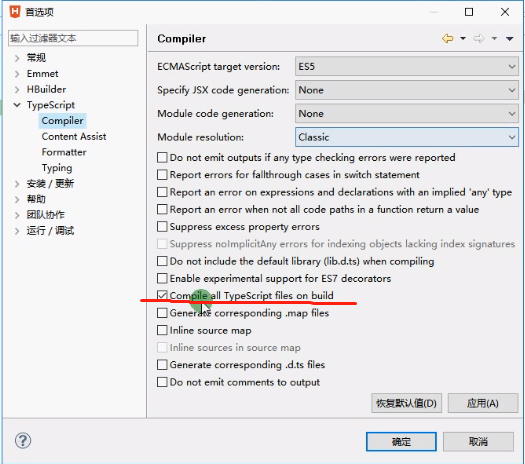
3、安装完成后重启编译器,点击菜单栏工具-选项 选择编译ts文件

4、在你的项目上右键点击=>配置=>Enable Typescript Builder ,之后再保存.ts文件就会自动在当前目录编译出对应的.js文件了

typeScript入门配置的更多相关文章
- TypeScript入门一:配置TS工作环境
配置手动编译TS文件工作环境 配置webpack自动化打包编译工作环境(后面补充) 一.TypeScript入门学习引言 进入主题之前,首先说明这个系列的博客是我刚刚接触TypeScript的学习笔记 ...
- TypeScript入门实例
前言 TypeScript是JavaScript的超集,微软公司开发,利用es6语法,实现对js的面向对象编程思想,写代码的时候会像强类型语言一样,指定参数类型.返回值类型,类型不对会报错,但编译后还 ...
- TypeScript 入门教程学习笔记
TypeScript 入门教程学习笔记 1. 数据类型定义 类型 实例 说明 Number let num: number = 1; 基本类型 String let myName: string = ...
- TypeScript入门指南(JavaScript的超集)
TypeScript入门指南(JavaScript的超集) 你是否听过 TypeScript? TypeScript 是 JavaScript 的超集,TypeScript结合了类型检查和静态分析 ...
- Spring-MVC开发步骤(入门配置)
Spring-MVC开发步骤(入门配置) Step1.导包 spring-webmvc Step2.添加spring配置文件 Step3.配置DispatcherServlet 在web.xml中: ...
- CEPH集群操作入门--配置
参考文档:CEPH官网集群操作文档 概述 Ceph存储集群是所有Ceph部署的基础. 基于RADOS,Ceph存储集群由两种类型的守护进程组成:Ceph OSD守护进程(OSD)将数据作为对象 ...
- mybatis入门配置和调试
欢迎转载http://www.cnblogs.com/jianshuai520/p/8669177.html大家一起努力,如果看的时候有图片半边遮挡起来的话,右键查看图片,就可以观看完整的图片,具体怎 ...
- webpack4入门配置
下面是抄过来的,方便自己翻越 webpack4.x入门配置 1.首先npm install webpack webpack-cli webpack-dev-server -g (mac电脑用超级管 ...
- webpack4 自学笔记二(typescript的配置)
全部的代码及笔记都可以在我的github上查看, 唤醒star: https://github.com/Jasonwang911/webpackStudyInit/tree/master/typesc ...
随机推荐
- js特效 15个小demo
js特效和15个小demo 代码如下:images文件夹未上传 1.图片切换: <!DOCTYPE html> <html> <head> <title> ...
- Python之PyLint自动检查代码
PyLint的下载地址:https://pypi.python.org/pypi/pylint PyLint的官网:http://www.pylint.org/ 从源码发行版安装,解压文件包并且运行 ...
- 如何利用fiddler4 抓取手机的数据包
1.安装fiddler . 2.设置fiddler .tool==> option里面 https 要打开,然后选择actions 第一个 安装本地证书: 3.设置手机访问的数据都要经过fi ...
- 一、Django入门
1.安装: 下载地址:https://www.djangoproject.com/download/ 原文节选: How to get Django Django is available open- ...
- 13. Ajax技术
在传统的Web应用模式中,页面中用户的每一次操作都将触发一次返回Web服务器的HTTP请求,服务器进行相应的处理后,返回一个HTML页面的客户端.而在Ajax应用中,页面中的用户的操作将通过Ajax引 ...
- FZU - 2218 Simple String Problem 状压dp
FZU - 2218Simple String Problem 题目大意:给一个长度为n含有k个不同字母的串,从中挑选出两个连续的子串,要求两个子串中含有不同的字符,问这样的两个子串长度乘积最大是多少 ...
- 小程序日期格式(yyyy-MM-dd HH:mm:ss)转(yyyy/MM/dd HH:mm:ss)
let newDate = (date).replace(/-/g, '/'); var date = new Date(newDate).getTime();
- linux 查看内网IP和外网IP
centos7 查看内网的ip,使用ifconfig 或在后面加上参数,都可以查看内网的ip,下面的10.105.33.17 即是内网的ip [root@VM_33_17_centos ~]#ifco ...
- Zjoi2010排列计数Perm
这东西还是挺有思想的,道听途说一些东西,问问DuanYue同志,然后自己打表画树推了推,就搞出来了. 首先根据p i>p i/2(向下取整)这种形式,如果线段树学的好的人,一定能看出来,这是在唯 ...
- Linux下MySQL报Table 'xxx' doesn't exist错误解决方法,表名存在大小写区分
Linux服务器上在线装了个MySQL,但是部署web应用时一直报后台一直报错:Table 'xxx' doesn't exist. 本地测试一直都是正常的,同样的代码,同样的数据库,表是存在的,但是 ...
