【JavaScript】初识js
前端三大利器就是HTML+CSS+JavaScript,他们在整个前端开发中的主要作用大体可以概括如下
| html | 标记语言 | 负责页面的结构 |
| css | 层叠样式表 | 负责页面的样式 |
| javascript | 编程语言 | 负责页面的行为(客户端) |
其中最复杂也是最重要的部分就是Javascript。用一个词来形容JS的用途,就是“上天入地”。在客户端开发中我们可以使用JS来实现特效、动画、交互、数据校验 ;在服务器端有node;在数据库中有mongodb。所以现今的开发环境对于我们对JS的掌握程度要求越来越高,要想在软件开发一道上走得远,我们必须要掌握好JS。
今天先简单介绍一下JS的一些基本知识。
1.书写位置
*** 嵌入式
类似于CSS内嵌式一样,我们同样把代码写在页面里,通过<script></script>标签进行标记,在该标签内写JS代码。平时JS代码少的时候可以用这种方式。
其中JS代码可以放在任何位置(<head></head>里,<body></body>里,<html></html>外),但建议放在body末尾。
01_书写位置.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
alert("hello js!");
</script>
</body>
</html>
*** 外链文件(实际项目中)
类似于CSS代码外部引用,我们在专门的文件写JS代码,然后在页面内引入该js文件,实现页面结构和行为的分离,这是W3C一直倡导的标准,也是实际开发中我们常采用的方式。
01_书写位置.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="my.js"></script>
</body>
</html>
my.js
alert("hello world!");
*** 行内式
直接在html标签中写JS代码,会造成耦合性过大,不利于维护,同样不建议使用,只要了解就好。
01_书写位置.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p onclick="alert('呵呵');">这是一段文字</p>
</body>
</html>
当一个页面多存在多个<script></script>标签时,按顺序从上往下执行。
2.熟悉js常见的语句
02_js输出信息.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> <script>
//js代码书写位置 ctrl+"/" 注释快捷键
alert("1");
// alert("2");
// alert("3 \nssss"); document.write("<h1>人一定要有自己的追求!!</h1>"); console.log("猜猜我在哪"); //F12打开开发者工具 找到console面板 </script>
</body>
</html>
2.1 alert("xxxxx"); 弹出窗口
在当前界面弹出一个弹窗
实现效果:

2.2 document.write("...") 在页面中输出信息
直接在页面中显示我们输入的内容,其中document就代表了当前页面这个对象。
实现效果:

2.3 console.log("...") 控制台输出
浏览器自带一个开发者工具,一般的快捷键都是F12,后者右击选择进入。找到console控制选项。这是我们学习JS的一个重要组成部分,很多结果都会在控制台进行输出。
实现效果:

3.变量
任何一门语言存在自己的语法,而语法最基本的就是变量,所谓变量就是未知数,他是内存中的一块位置,可以用来存储一个值,并且这个值可以改变。
03_js变量.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body> <script>
// var x;
// x = 10; //把10赋值给变量x
// console.log(x); // 10 var x = 20;
var c = 30, b = 20;
x = x + 20;
alert(x); </script>
</body>
</html>
在es6中,我们还会使用 let/const 定义变量,这个我们之后再提,现在先把var掌握住。
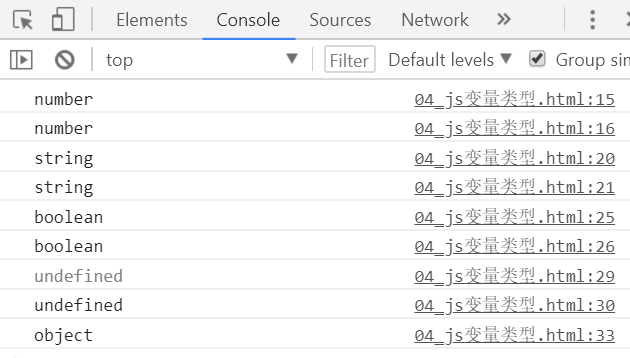
4.变量类型
JavaScript是一门弱类型语言,不像Java一样,每个变量是个什么类型严格规定。在JavaScript中我们统一使用var来定义,要想查看该变量类型,我们可以使用typeof关键字来查看。
04_js变量类型.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
/*
基本类型
number 整数 小数 负数
string 字符串 "hello" 'world'
boolean 布尔值 true/false
undefined 未赋值的变量类型就是undefined
null 空引用
引用类型
数组 函数 对象 正则 日期
*/ // 变量名 $ _ 数字 字母 不能以数字开头
//不能是关键字
var i = 10;
var j = 10.2;
console.log(typeof i); //number
console.log(typeof j); //number var a = "hello";
var b = 'world';
console.log(typeof a); //string
console.log(typeof b); //string var f1 = true;
var f2 = false;
console.log(typeof f1); //boolean
console.log(typeof f2); //boolean var c;
console.log(c); //一个变量未定义 值undefined
console.log(typeof c); //undefined 类型 var d = null;
console.log(typeof d); //boolean </script>
</body>
</html>
实现效果:

5.运算符
05_运算符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// + - * /
// + 当有字符串参与 表示字符串拼接 console.log(10/20);
console.log("3"+"4"); //"34"
console.log(typeof("3"+"4")); //string
console.log(10+"5"); //"10"+"5"--->"105"
var x = 10;
console.log("x+2");
console.log(x+2);
console.log(x+"2");
console.log("3"-"4");//相当于 3 - 4 = -1
console.log("3"*"4");//相当于 3 * 4 = 12
console.log("20"+20-10);//"2020" - 10 ---> 2010
console.log(typeof("20"+20-10));//number
console.log("6"-false); //false转成数字0 "6" - 0 = 6
console.log("6"-"5sads");// NaN not a number
console.log(typeof NaN);// number /*
++x与x++
相同点
最终x的值都会在原来基础上加1
区别
y = ++x是先运算后赋值
y = x++是先赋值后运算
*/
var x = 10;
x++; // ++自增运算符 让变量自己加1
console.log(x); // 11 var y = 10;
var k;
// k = y++; // y++整体的值是y之前的值
k = ++y; // ++y整体的值是y+1后的值 k=11
console.log(y);
console.log(k); // % 求余运算符/取模运算符
console.log(4%2); // 0
console.log(15%6); // 3 </script>
</body>
</html>
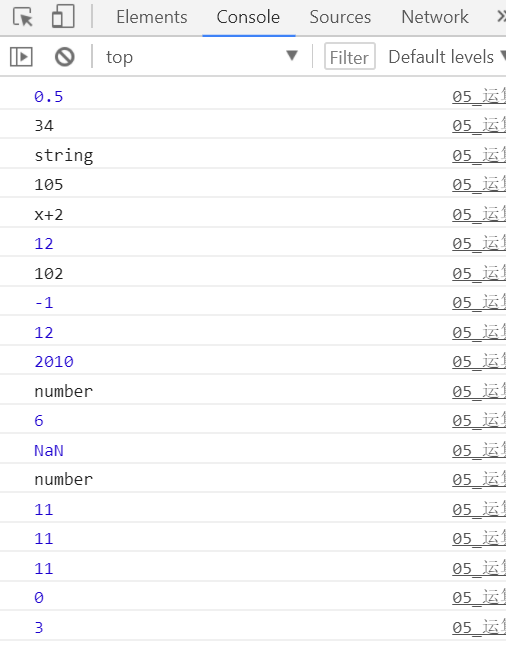
实现效果:

【JavaScript】初识js的更多相关文章
- 学习JS的第一天--初识JS
1.初识JS a.我的第一个JS程序: document.write("Hello JS")://这段代码是输出到body中就是直接打开就可以看到: console.log(&qu ...
- 初识JS正则表达式
初识JS正则表达式 看到的使用的正则表达式练习:http://www.cnblogs.com/wenanry/archive/2010/09/06/1819552.html PS:本文参考李炎恢JS笔 ...
- [TypeScript] 建置输出单一JavaScript档案(.js)与Declaration档案(.d.ts)
[TypeScript] 建置输出单一JavaScript档案(.js)与Declaration档案(.d.ts) 问题情景 开发人员使用Visual Studio来开发TypeScript,可以很方 ...
- JavaScript之JS实现动画效果
在前面的随笔中介绍了如何用DOM技术修改文档的央样式信息,用JavaScript添加样式信息可以节约我们的时间和精力,但总的来说,CSS仍是完成这类任务的最佳工具.但是有一个应用领域是目前的CSS无能 ...
- 阅读:重新介绍 JavaScript(JS教程)
这篇文章是记录自己阅读重新介绍 JavaScript(JS 教程)的记录和个人体会 在线调试代码工具:https://codepen.io/pen 引言 分歧根源:名字Javascript和Java有 ...
- Javascript : require.js 的使用(例子)
demo 结构: config.js require.config({ baseUrl: 'js/lib', paths: { 'jquery' : 'jquery-1.11.1.min', ...
- JavaScript(JS)简介
历史背景介绍 (Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript ...
- 【javascript】js 检验密码强度
最近一直在做通行证项目,里面的注册模块中输入密码需要显示密码强度(低中高).今天就把做的效果给大家分享下,代码没有网上搜索的那么复杂,能够满足一般的需求. html 代码如下: <!DOCTYP ...
- Day3JavaScript(一)JavaScript初识以及bom操作
JavaScript简介 什么是JavaScript 弱类型,动态类型,基于原型的直译性的编程语言.1995年netscape(网景)在导航者浏览器中设计完成. JavaScript的特点 1.与HT ...
- 帮助自定义选择框样式的Javascript - DropKick.js
来源:GBin1.com 在线演示 在线下载 当你想要设计一个页面样式时,没有什么比表单更让人头疼了.而当你设计一个表单的样式时,最让你头疼的就应该非下拉框<select>莫属了. 我们 ...
随机推荐
- LINUX查看内存使用情况 free
# free 显示结果如下: Mem:表示物理内存统计 total 内存总数 8057964KB used 已使用的内存 7852484KB free 空闲的内存数 205480KB shared 当 ...
- Oracle 11 安装 提示环境不满足最低要求解决方案
在 Oracle 安装包 中,找到 stage 文件夹 切入,再找到 cvu 文件夹,找到 cvu_prereq.xml 文件 ,进行编辑 新增 这一块内容. <OPERATING_SYSTEM ...
- nginx反向代理tomcat 时,出现https redirect后变成http的问题解决方法
需要修改两个配置 1.nginx配置 location / { proxy_pass http://test-server; proxy_set_header Host $host; proxy_se ...
- MySQL基础练习02---牛客网
目录 1. 从titles表中获取title并按照title分组 2.从titles表中获取title并按照title分组,重复的emp_no忽略 3 查找employees表 4 统计平均工资 5 ...
- whoami/who/w/last/lastlog/users/finger
whoami 显示当前有效的用户名称,相当于执行id -un命令 who 显示目前登录系统的用户信息 w 显示已经登陆系统的用户列表,并显示用户正在执行的指令 last 显示登入系统的用户 lastl ...
- redis基本介绍
1.Redis 简介 Redis 是完全开源免费的,遵守BSD协议,是一个高性能(NOSQL)的key-value数据库,Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化 ...
- CSS简单选择器的学习笔记
我们知道通过CSS定义页面样式的时候要用到各种各样的选择器,正确的使用选择器是我们能够正确使用CSS做页面样式的基础.下面是我学习选择器的一个简易笔记,举一些简单的例子. 为了方便展示,我选择在内部的 ...
- HDU–5988-Coding Contest(最小费用最大流变形)
Coding Contest Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)To ...
- 反省——关于csp-s模拟50
本人于搜索csp-s模拟49题解时,有意识地点开了一篇关于csp-s模拟50T2的题解,并知道了题解是二维前缀和以及四维偏序. 更重要的是,那篇博客说有解法二,叫二维莫队. 于是我上网搜索二维莫队,结 ...
- mysql 查询相关命令
1. 结果集按列展示 mysql -u用户名 -p密码 -D 数据库名 -e sql语句 示例:mysql -uroot -p123456 -D mysql -e select * f ...
