H5 拖拽操作
H5 拖拽操作
前言
在原生H5中,可以通过提供的api实现在网页内元素的拖拽操作。相对于传统的写法更加的简单。
而想要实现拖拽,主要需要进行两个方面的工作,第一是给元素设置draggable='true'属性,img和a标签是默认允许拖拽的。第二是编写拖拽相关的事件处理函数。
拖拽主要的过程
在整个拖拽的过程中,可以把行为分成两个部分,一部分是关于拖拽元素的操作,另外一个部分是关于拖拽元素最终放置的容器上的操作。
当拖拽元素时,拖拽事件执行的流程如下:
dragstart -> drag -> dragend
dragstart事件的触发时机是在按住鼠标开始拖动的时候,只会触发一次。
drag事件是在按住鼠标拖动的过程中触发,是属于持续触发的状态。
dragend事件是在释放鼠标之后触发,此时无论是已经将目标放在了有效的位置还是放在了无效的位置上,都会触发这个事件。


放置元素主要经历的过程
当我们放置元素时,需要经历的事件变化流程如下:
dragenter -> dragover -> drop
dragenter 事件,当拖拽元素被拖拽到了目标元素上,就会被触发
dragover 事件,当拖拽的元素被拖拽到了目标元素上并且在目标元素上移动时,就会持续性的触发。
drop 事件,拖拽的元素放在了目标元素身上的时候会被触发。
tip: 这当中在
dragover事件之后还包含了dragleave事件,当元素离开了目标元素时触发。
整体的拖拽流程如下:
dragstart->drag->dragenter->dragover->dragleave->drop->dragend
例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box {
width:100px;
height: 100px;
background-color: lightblue;
}
#content {
width:300px;
height: 300px;
border:2px solid #222;
position: absolute;
right:0;
top:0;
}
</style>
</head>
<body>
<div class="box" draggable='true'></div>
<div id="content"></div>
</body>
<script type="text/javascript">
var box = document.getElementsByTagName('div')[0];
var content = document.getElementById('content');
box.ondragstart = function() {
console.log(1111)
event.dataTransfer.setData('Text',this.className);
}
box.ondrag = function() {
console.log(2222)
}
box.ondragend = function() {
console.log(3333)
}
content.ondragenter = function() {
console.log('enter')
}
content.ondragover = function() {
console.log('over')
event.preventDefault();
}
content.ondrop = function() {
console.log('drop')
var data = event.dataTransfer.getData('Text');
this.appendChild(document.getElementsByClassName(data)[0])
}
</script>
</html>
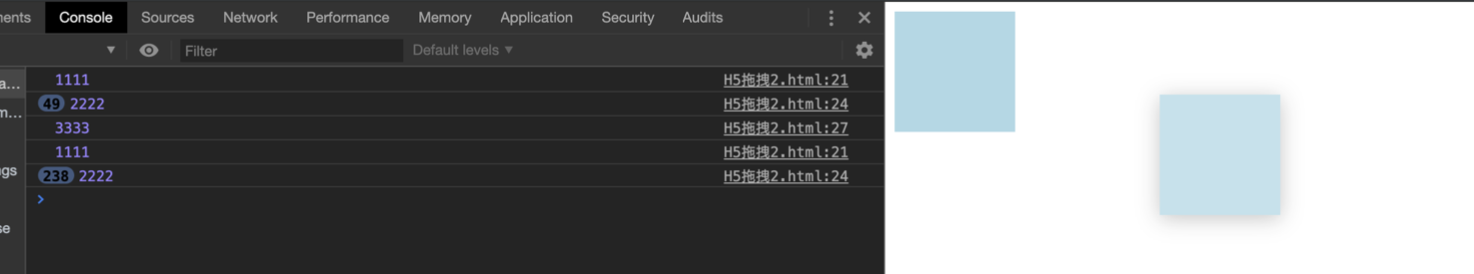
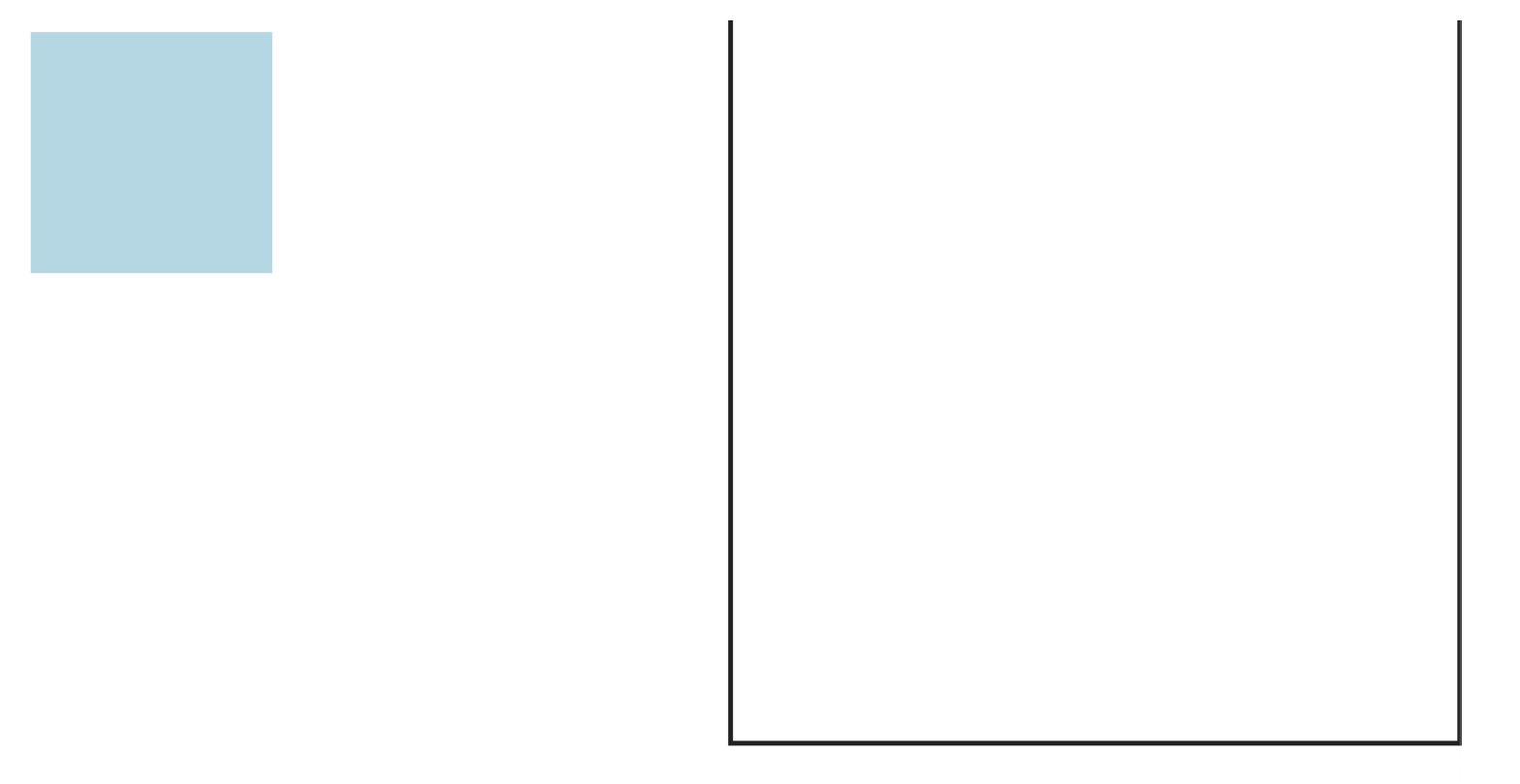
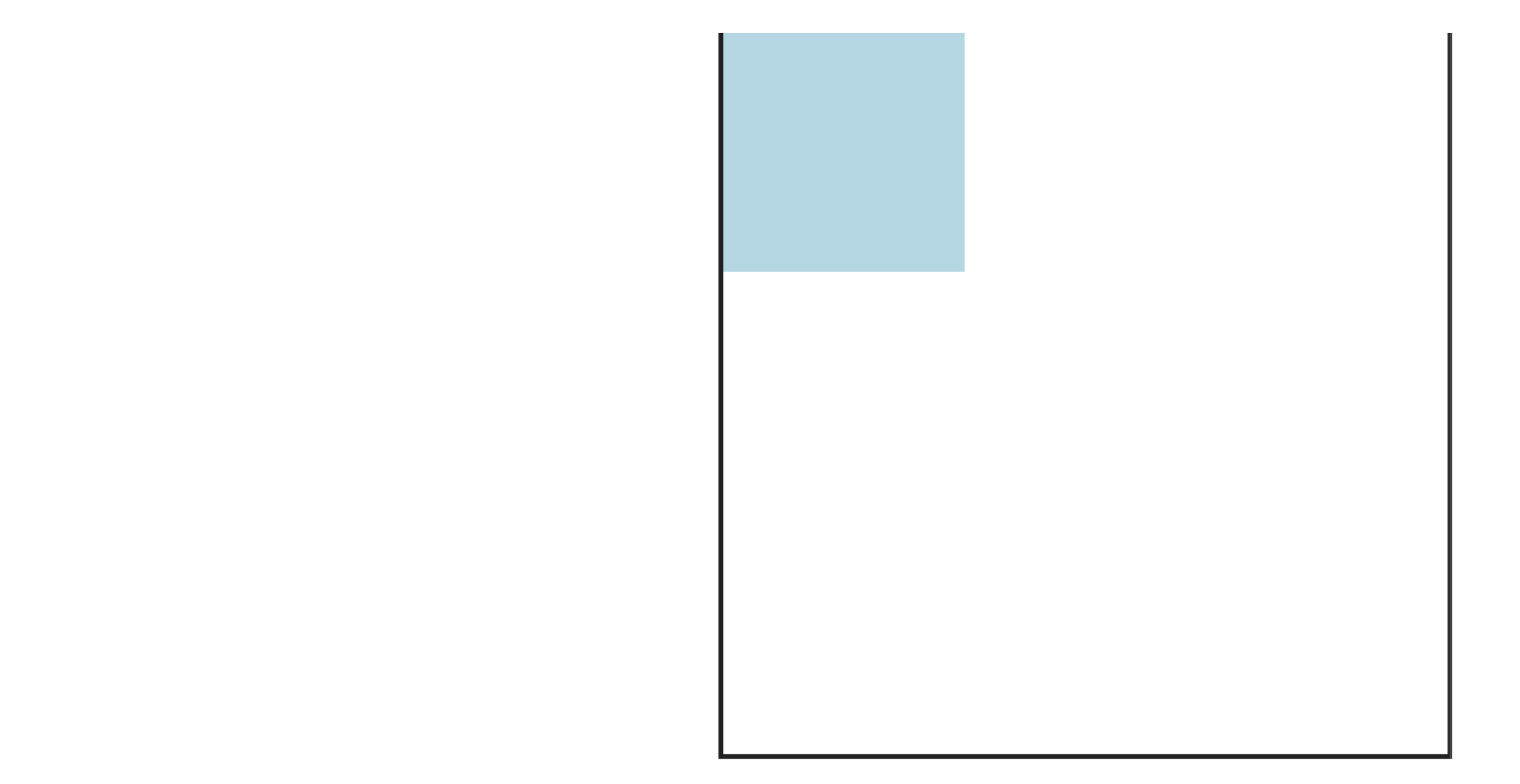
实现的效果:


tip: 想要顺利的完成拖拽,需要在
dragover事件里阻止默认行为,event.preventDefault();
火狐的兼容问题
在火狐浏览器里,如果仅仅给元素设置draggable='true'这个属性,是无法完成拖拽的[谷歌没有问题]。
要解决这个问题必须为拖拽元素绑定dragstart事件处理函数,并且在该函数中调用event.dataTransfer.setData函数
// box 是拖拽的元素
box.ondragstart = function() {
console.log(1111)
event.dataTransfer.setData('Text',this.className);
}
同时,在火狐浏览器当中,当我们直接进行拖拽的时候,发现会产生打开新选项卡的现象,解决办法是在所有的容器代码里,都加上阻止默认行为的代码:
event.preventDefault();
event.stopPropagation();
H5 拖拽操作的更多相关文章
- H5拖拽 构造拖拽及缩放 pdf展示
前言: 协助项目需要实现一个签名的功能. 功能说明:1.有文本签名和头像签名.2.头像签名需要实现可拖拽功能.3.需要展示的是pdf的文件并需要获取签名位于pdf文件的相对位置. 功能一:实现拖拽 思 ...
- H5 拖拽读取文件和文件夹
1)拖拽方面的重点是:ondragover 事件 和 ondrop 事件 ondragover 是必须的,ondragover 事件里禁用掉 html 的默认事件,否则 ondrop 事件将无效(直接 ...
- H5拖拽 构造拖拽及缩放 pdf文件转换为html预览
前言: 协助项目需要实现一个签名的功能. 功能说明:1.有文本签名和头像签名.2.头像签名需要实现可拖拽功能.3.需要展示的是pdf的文件并需要获取签名位于pdf文件的相对位置. 功能一:实现拖拽 思 ...
- C#拖拽操作
C#的拖拽 本文将以Winform为例 有两个主要的事件: DragEnter 拖拽到区域中触发的事件 DragDrop 当拖拽落下的时候出发此事件 饮水思源 参考博客: http://www.cnb ...
- WPF 的拖拽操作(DragDrop)
在WPF中似乎没有对拖拽操作进行改变,和以前的方式一样.如果曾近在 Windows 窗体应用程序中使用过鼠标拖放,就会发现在 WPF 中的编程接口实际上没有发生变化.重要的区别是用于拖放操作的方法和事 ...
- 微信小程序~触摸相关事件(拖拽操作、手势识别、多点触控)
touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 touchend 手指触摸动作结束 ...
- selenium中各个模块操作:下拉框、鼠标悬浮连贯、拼图拖拽操作、以及其他拖拽操作、连线操作
1.下拉框的修改操作 方法一:定位到元素后,通过select选择对应的值 方法二:通过两次点击的方法:没有select的value属性时,采用click两次的方法去选择: click第一次后,出现下拉 ...
- 仿h5拖拽
在h5中有个拖拽的声明式命令,就如html属性一样,简单强大. 而在网页上拖拽的功能还是需求很大的,所以对这方面应该去仔细了解一下. 所以仿一一下它的实现.只是仿了它的复制一份到目标容器的功能.它还有 ...
- 爱上MVC3~MVC+ZTree实现对树的CURD及拖拽操作
回到目录 上一讲中,我们学习了如何使用zTree对一棵大树(大数据量的树型结构的数据表,呵呵,名称有点绕,但说的是事实)进行异步加载,今天这讲,我们来说说,如何去操作这棵大树,无非就是添加子节点,删除 ...
随机推荐
- FFmpeg常用命令学习笔记(一)基本信息查询命令
笔者才开始学习音视频开发,FFmpeg学习笔记系列主要是从慕课网李超老师的FFmpeg音视频核心技术精讲与实战课程学习的心得体会. FFmpeg音视频核心技术精讲与实战:https://coding. ...
- C# 之 .net core -- EF code first连接Mysql数据库
一.在Models 新建两个数据库类 这个是数据库需要生成的类基础(塑造外观) public class User { [Key] public string ID { get; set; } [Ma ...
- Boosting算法(一)
本章全部来自于李航的<统计学>以及他的博客和自己试验.仅供个人复习使用. Boosting算法通过改变训练样本的权重,学习多个分类器,并将这些分类器进行线性组合,提高分类性能.我们以Ada ...
- UVALive 6858——分类讨论&&水题
题目 链接 题意:对于一个$n \times m$的矩阵的最外一圈,问是否能用$k \times 1$的方块填满 分析 考虑左右两边的情况,分类讨论,切记考虑所有可能的情形. #include< ...
- vue cli 3.x 配置使用 sourceMap
项目使用vue cli 3.x搭建,没有了配置文件,如何更方便的查找到对应的scss文件,配置项目支持sourceMap方式? 分二步走: 1.项目根目录(不是src目录,不要搞错了)添加vue.co ...
- django-配置相关
1 自己配置一个静态文件夹 settings.py中 # 用户上传的文件配置 MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'me ...
- 【集训队作业2018】line
DP方程十分简单,考虑前对后贡献即可. \(f_i = \min_{l_i \leq j < i} \left\{ f_j + \left(\max_{j < k \leq i} \lef ...
- CSS简单选择器的学习笔记
我们知道通过CSS定义页面样式的时候要用到各种各样的选择器,正确的使用选择器是我们能够正确使用CSS做页面样式的基础.下面是我学习选择器的一个简易笔记,举一些简单的例子. 为了方便展示,我选择在内部的 ...
- IDEA出现Could not autowire. No beans of 'xxx' type found.解决
Plan A File → Project Structure... Facets → Spring → 右键删除即可 Plan B File → Settings → Editor → Inspec ...
- Cache As Ram
1. Why need Cache? Cache又称之为高速缓存,是为了弥补CPU和主存之间逐渐增大的速度上的差距 而被迫在两者之间加入的一个小的SRAM.现代处理器上通常都会有三级或者是四级缓存,这 ...
