Nuxt 服务端渲染
前言
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
ssr 渲染服务端 可以看官方文档 https://zh.nuxtjs.org/guide/
nuxt 与平常 jsonp 不一样 ,jsonp点击跳转是跳转到新的页面
而 Nuxt 而是打开路由,在一个页面里 这就是 取了中间件
好处
1.不仅用于服务端渲染也可用于spa 应用开发
2.异步记载,中间件支持
3.nuxt可用网站静态化
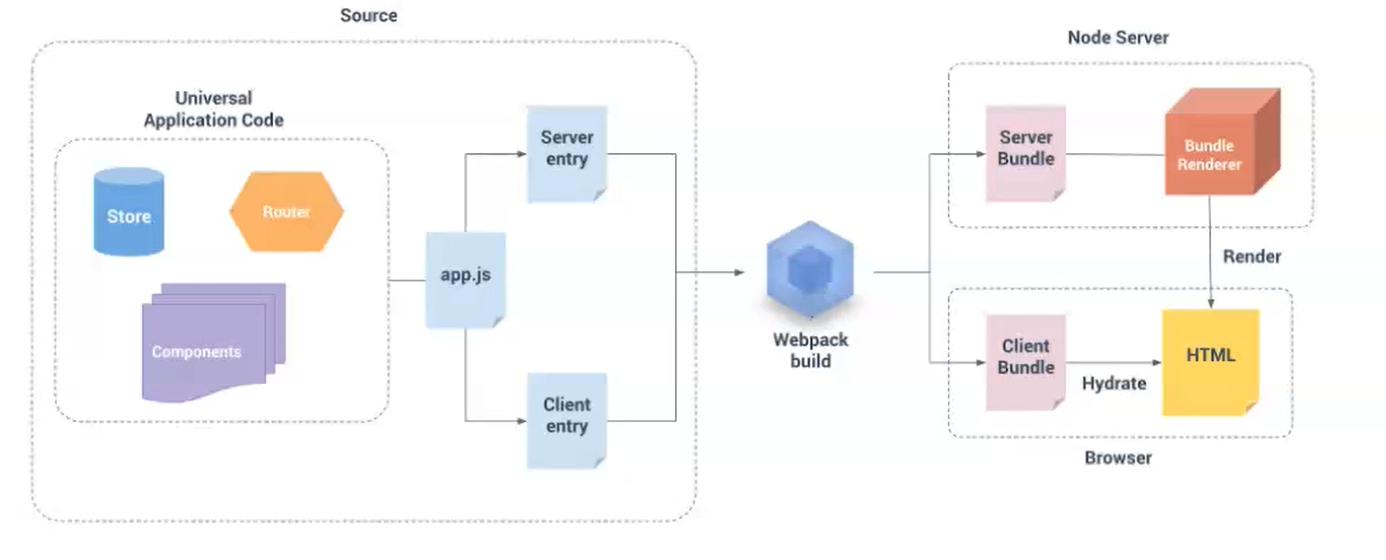
这是流程:

创建
npm creat-nuxt-app <项目名>
运行: npm run dev
有张图来说明
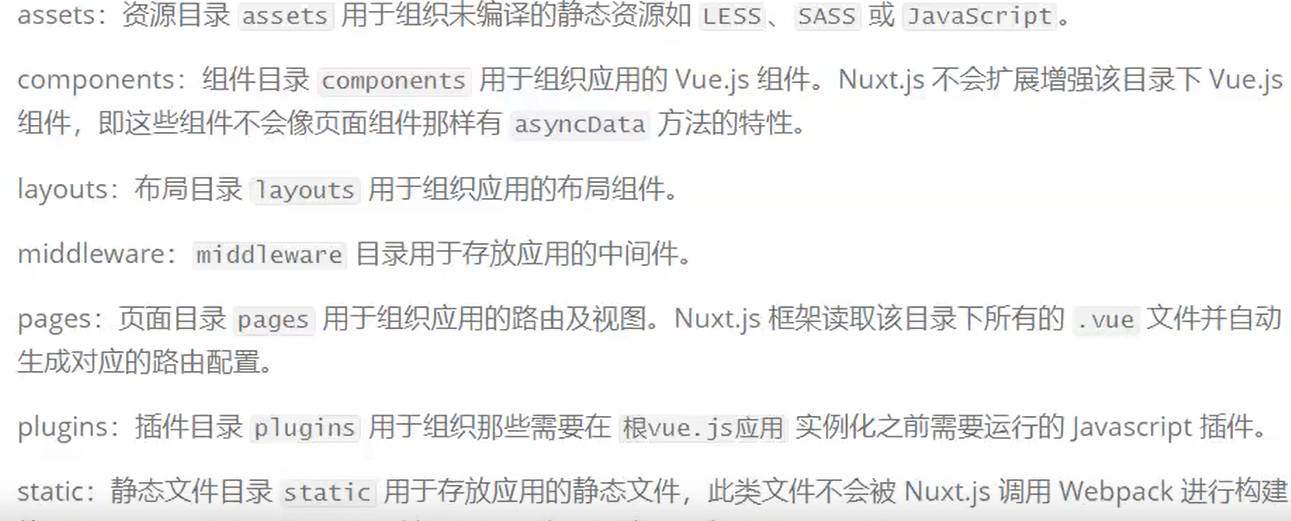
目录:

创建项目的时候是这样的:

然后就可以看到

这样就创建了一个NUXT项目
路由
<nuxt-link to="/users"> 用户列表</nuxt-link>
动态路由
以下划线作为前缀的为vue文件或者目录成为动态路由
pages/
-- | users/
------ |_id.vue
id 是必选参数,如果user里面没有index.vue,那将视为可选参数
还有就是路由守卫
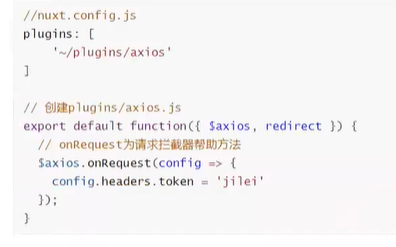
在plugins 文件夹目录下:创建 router.js 文件:
就像这样
然后就在可以在路由首位里做些事情

然后再nuxt.config.js 文件下导入

然后要从新刷新
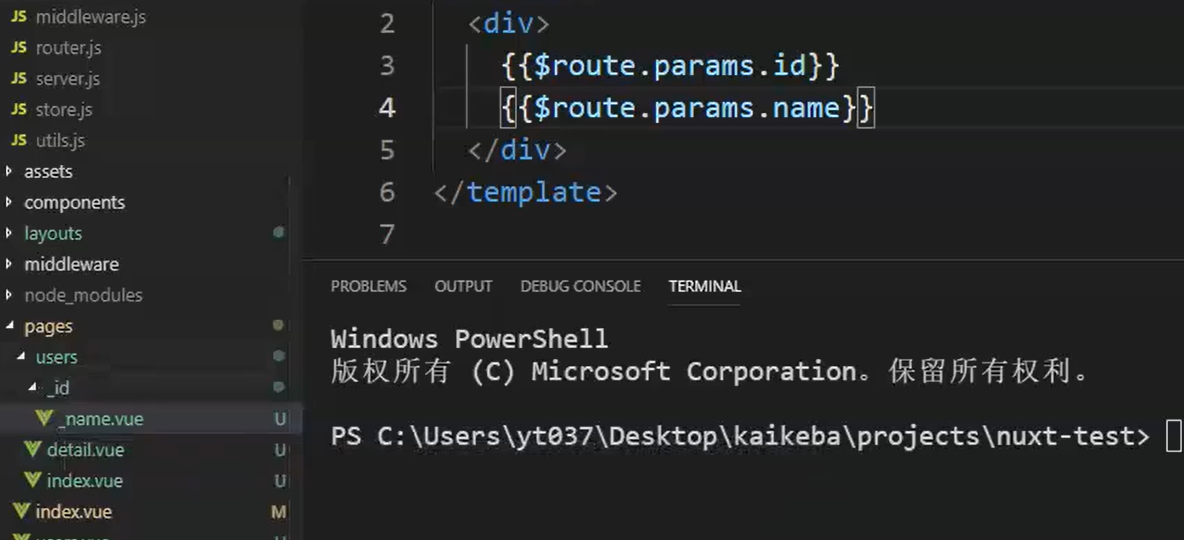
二级 参数 多个参数传参
//uers/:id/:name?

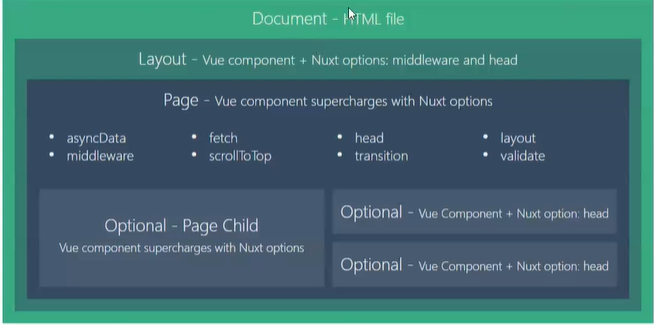
视图
下图展示了如何为制定路由配置和视图

自定义布局:
创建layouts/users.vue
如图:


里面可以写 顶部菜单 这样就不用在路由里面写了
页面
页面组件实际上是vue 组件,只不过Nuxt为这些组件添加一些特殊配置项

异步数据获取
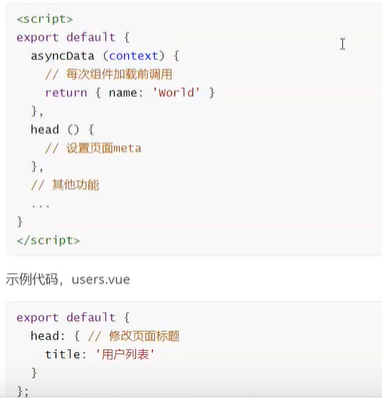
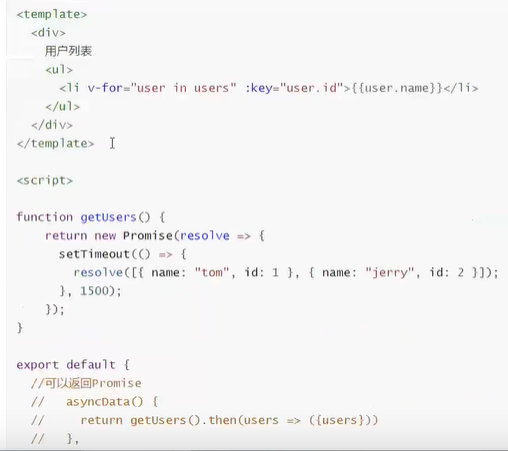
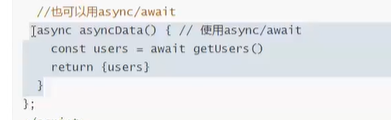
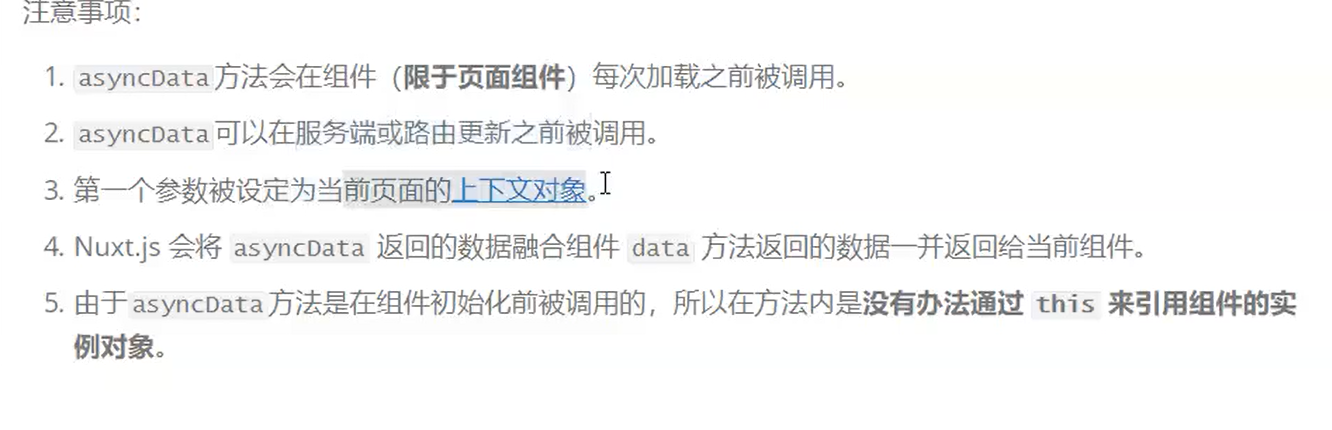
asyncData 可以让我们在设置组件的数据之前能异步获取处理数据
(beforeCreact 生命周期之前,服务端和客户端都会执行,执行非常靠前)
代码:


然后可根据 process.server. 来判断是在客户端还是服务端 true (服务端)

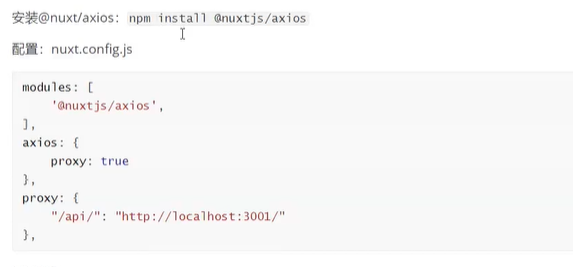
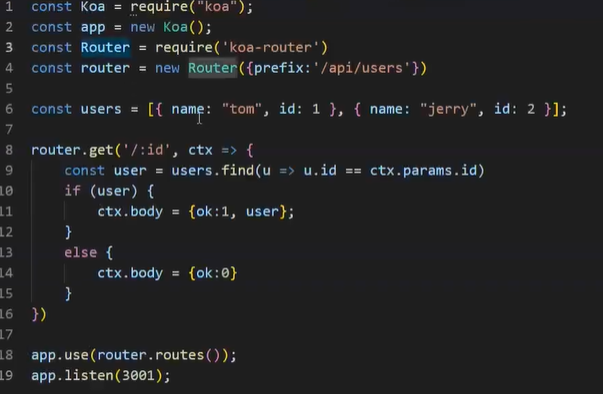
整合 axios

在server 文件目录下创建api.js

nodemon .\api.js 运行
拦截器的应用

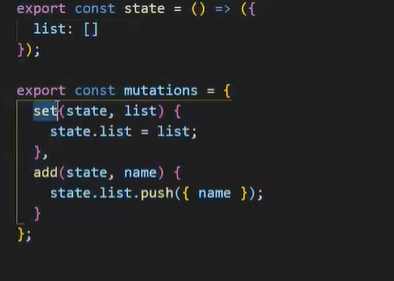
Vuex
如果跟目录下存在store 目录,则nuxt将启用 vuex
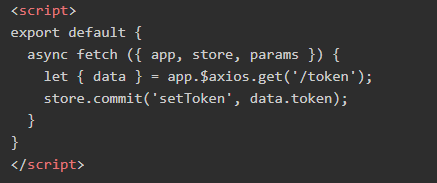
fetch的使用
如果页面组件设置了fetch方法,它会在组件每次加载前被调用 (在服务端或切换至目标路由之前,比ayncData还前),
此方法需要跟服务端的人员配合



下面就是实战了


构建思路

拦截器 : 就是看参数是否正确,用户是否正确认证,从而做出正确的相应
生命周期 beforeCreate 和create 都会在 服务端和客户端 发生 fetch 也会
就自学了这么多,还要在多加学习
加油呀少年
Nuxt 服务端渲染的更多相关文章
- go, iris , nuxt, 服务端渲染等技术在helloworld开发者社区中的应用与实践
大家好,helloworld.net 上线已经有近半年的时间了,转眼过的好快,在这半年的时间里,迭代了近10多个版本,优化了很多的体验,交互上的不足之处,同时也上线了我们的安卓 app, 苹果的因为还 ...
- nuxt服务端渲染
<template> <div class="page"> page is search <ul> <li v-for="(it ...
- Vue、Nuxt服务端渲染,NodeJS全栈项目,面试小白的博客系统~~
Holle,大家好,我是李白!! 一时兴起的开源项目,到这儿就告一段落了. 这是一个入门全栈之路的小项目,从设计.前端.后端.服务端,一路狂飙的学习,发量正在欣喜若狂~~ 接触过WordPress,H ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- 服务端渲染和nuxt简单介绍
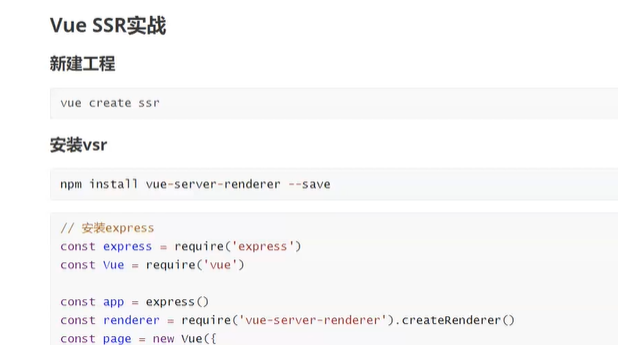
概述 最近研究了一下服务端渲染,有一些心得,记录下来供以后开发时参考,相信对其他人也有用. 参考资料: Vue SSR指南 nuxt.js官网 服务端渲染介绍 服务端渲染简单来说,就是分别对项目用we ...
- vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器
vuejs服务端渲染更好的SEO,SSR完全指南Nuxt.js静态站生成器SSR 完全指南https://cn.vuejs.org/v2/guide/ssr.html在 2.3 发布后我们发布了一份完 ...
- 基于vue的nuxt框架cnode社区服务端渲染
nuxt-cnode 基于vue的nuxt框架仿的cnode社区服务端渲染,主要是为了seo优化以及首屏加载速度 线上地址 http://nuxt-cnode.foreversnsd.cngithub ...
- next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序
前端渲染:vue.react等单页面项目应该这样子部署到服务器 貌似从前几年,前后端分离逐渐就开始流行起来,把一些渲染计算的工作抛向前端以便减轻服务端的压力,但为啥现在又开始流行在服务端渲染了呢?如v ...
- [vue] vue服务端渲染nuxt.js
初始化 使用脚手架工具 create-nuxt-app 快速创建 npx create-nuxt-app <项目名> npx create-nuxt-app 执行一些选择 在集成的服务器端 ...
随机推荐
- [转帖]CentOS7安装xrdp(windows远程桌面连接linux)
CentOS7安装xrdp(windows远程桌面连接linux) https://blog.csdn.net/sgrrmswtvt/article/details/81869208 You Konw ...
- Oracle-DQL 5- 分组函数(多行函数)
分组函数(多行函数):--针对表中的多行数据进行运算,返回一个结果 1.多行函数 --sum() 求和SELECT SUM(sal) FROM emp; --avg() 求平均值SELECT AVG( ...
- Linux系列:进阶之tomcat安装
思路:作者是在Windows上从Apache官网下载的tomcat,之后将tomcat文件放到我的ftp站点中,在Linux访问ftp站点下载tomcat文件 ,将tomcat放在我自己的安装目录中, ...
- python基础知识0-2
# !/usr/bin/env python # 提示输入用户名和密码 # 验证用户名和密码# 如果错误,则输出用户名或密码错误# 如果成功,则输出 欢迎,XXX! import ge ...
- maven 常见命令 学习笔记(一)之 -pl -am -amd
假设现有项目结构如下 dailylog-parent|-dailylog-common|-dailylog-web 三个文件夹处在同级目录中 dailylog-web依赖dailylog-common ...
- springboot指定redis库编号配置实现
yml配置 spring: redis: database: #shiro host: 127.0.0.1 port: timeout: password: null redis-cache: dat ...
- C#面向对象20 序列化和反序列化
序列化和反序列化 序列化是把一个内存中的对象的信息转化成一个可以持久化保存的形式,以便于保存或传输,序列化的主要作用是不同平台之间进行通信,常用的有序列化有json.xml.文件等 一.序列化为j ...
- 分库分布的几件小事(四)分库分表的id主键生成
1.问题 其实这是分库分表之后你必然要面对的一个问题,就是id咋生成?因为要是分成多个表之后,每个表都是从1开始累加,那肯定不对啊,需要一个全局唯一的id来支持.所以这都是你实际生产环境中必须考虑的问 ...
- LeetCode:182.查找重复的电子邮箱
题目链接:https://leetcode-cn.com/problems/duplicate-emails/ 题目 编写一个 SQL 查询,查找 Person 表中所有重复的电子邮箱. 示例: +- ...
- 09 Python之IO多路复用
四种常见IO模型 阻塞IO(blocking IO).非阻塞IO(nonblocking IO).IO多路复用(IOmultiplexing).异步IO(asynchronous IO) IO发生时涉 ...
