vue2 运动及相关函数


vue2 运动及相关函数的更多相关文章
- vue2 路由,运动
- vue2.0有哪些变化
vue2.0之后有哪些变化: 1.每个组件模板template,不再支持片段代码 之前: <template> <h3>vue-router+vue-loader</h3 ...
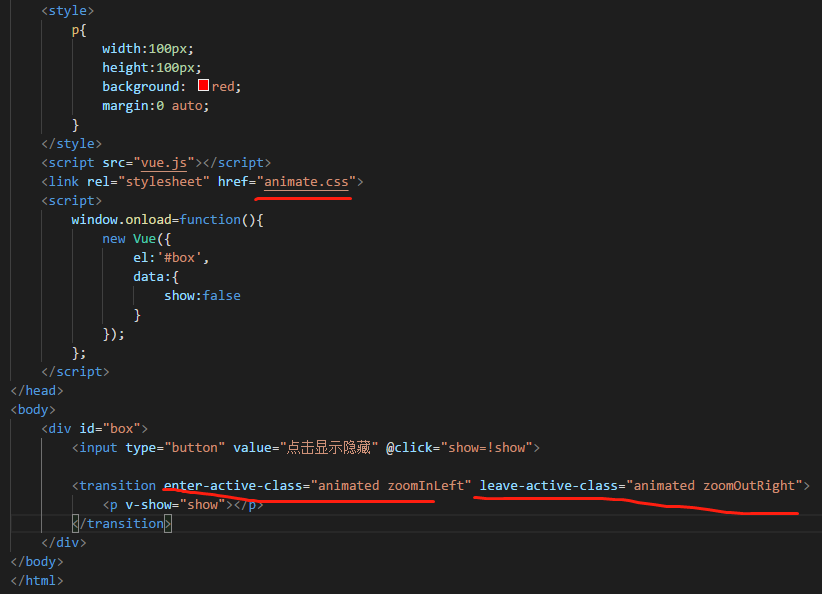
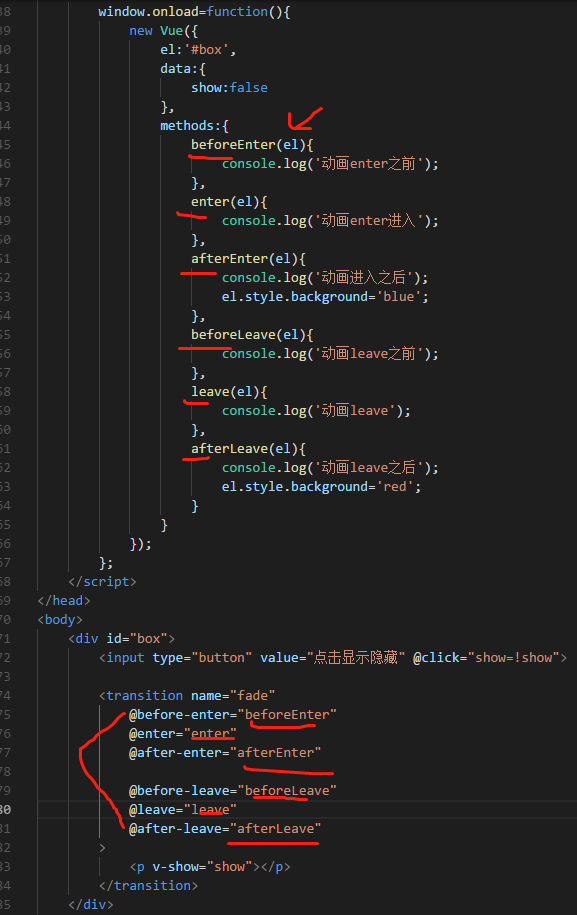
- vue2.0 transition -- demo实践填坑
前言 vue1.0版本和2.0版本的过渡系统改变还是蛮彻底的,具体请自行详看文档介绍:https://vuefe.cn/v2/guide/migration.html#过渡.在使用2.0版本做过渡效果 ...
- 前端MVC Vue2学习总结(五)——表单输入绑定、组件
一.表单输入绑定 1.1.基础用法 你可以用 v-model 指令在表单控件元素上创建双向数据绑定.它会根据控件类型自动选取正确的方法来更新元素.尽管有些神奇,但 v-model 本质上不过是语法糖, ...
- Vue2.0
Vue 1.0到2.0的变化: 1.在每个组件的模板中,不再支持片段代码 组件中的模板: 之前: <template> <h3我是组件<strong>我是加粗模板< ...
- vue2.0 饿了么项目学习总结
最近在GitHub上发现一个基于vue2.0的饿了么项目.本着互联网的分享精神,现在将我自己所理解的,所总结的经验分享给大家.本篇文字我将从学习的角度向大家分享. 在学习本项目之前我已经将vue2.0 ...
- Vue2.0以后,有哪些变化
最近移动端项目版本升级,Vue由之前的1.0升级到2.3,那么,Vue2.0之后,有哪些细节的变化呢,现在总结如下: 1.在每个组件模板,不再支持片段代码 组件中模板: 之前: <templat ...
- 【重点突破】—— Vue2.0 transition 动画Demo实践填坑
前言:vue1.0版本和2.0版本的过渡系统改变是很大的,具体请详看文档介绍.本文转载自郭锦荣的博客,一共列举了四种transition的使用实践,分别是css过渡.css动画.javascript钩 ...
- vue2.0 vs vue1.0
1.每个组件模板不支持代码片段组件中模板之前<template> <h3>as</h3></template>现在 必须要有根元素 包裹住所有代码< ...
随机推荐
- PHP中的重载技术
PHP中的重载技术 通常面向对象语言的重载技术 其基本语法是这样的: 在一个类中,有多个同名的方法,每个方法的参数不同而已.这种现象就称为“重载”. 参数不同可以是:数量个数不同,或类型不同,或顺序不 ...
- java查询图片显示无图片显示项目默认图片
/** * 读取图片 * @param request * @param record * @return */ @RequestMapping(params ="method=queryW ...
- python线程池ThreadPoolExecutor(上)(38)
在前面的文章中我们已经介绍了很多关于python线程相关的知识点,比如 线程互斥锁Lock / 线程事件Event / 线程条件变量Condition 等等,而今天给大家讲解的是 线程池ThreadP ...
- Redis从认识安装到实现增删改查
Redis从一无所知,到知道一点点 Redis是一个使用ANSI C编写的开源.支持网络.基于内存.可选持久性的键值对存储数据库 --维基百科 可以简单的说,Redis就是一款高性能的NoSQL数据库 ...
- 【Webservice】2 counts of IllegalAnnotationExceptions Two classes have the same XML type name
在使用客户端调用服务端的时候发生了2 counts of IllegalAnnotationExceptions Two classes have the same XML type name的错误, ...
- Jmeter-后置处理器--json提取器
Token提取: 将token放入全局变量: 将token值设为全局变量,${__setProperty(newtoken,${token},)} 添加请求头部管理器作为全局使用,将变量token使 ...
- python学习-43 装饰器 -- 函数闭包2
函数闭包为函数加上认证功能 1.登陆账号 user_dic ={'username':None,'login':False} def auth_func(func): def wrapper(*arg ...
- PAT(B) 1064 朋友数(Java)
题目链接:1064 朋友数 (20 point(s)) 题目描述 如果两个整数各位数字的和是一样的,则被称为是"朋友数",而那个公共的和就是它们的"朋友证号". ...
- gitlab私有环境搭建
1. 环境准备 安装所需的依赖包 yum install curl openssh-server openssh-clients postfix cronieGitLab使用postfix发送邮件 s ...
- 如何加入 Skype for Business 会议?
参加一个线上培训,收到了Skype的参会地址,是这个样子的 然后就是一脸懵逼的不知道怎么参加会议了.找了半天终于在同事的帮助下参加成功. 我的参加方法:在Window上用Skype for Busin ...
