MVVM框架-MVVMLight
项目URL:http://www.mvvmlight.net/
一、安装MVVMLight
在NuGet程序包中搜索MVVMLight,然后安装。
二、使用
安装完MVVMLight后项目中会自动生成ViewModel目录,并且目录中会生成ViewModelLocator.cs文件

App.xaml会自动添加代码,注册全局变量Locator
- <Application.Resources>
- <ResourceDictionary>
- <vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" xmlns:vm="clr-namespace:WpfTest.ViewModel" />
- </ResourceDictionary>
- </Application.Resources>
建立Model目录放置model类,View目录放置view类

在Model下添加PeopleModel.cs,继承ObservableObject类,ObservableObject实现了INotifyPropertyChanged接口,所有PeopleModel的属性改变可以通知控件绑定属性
- public class PeopleModel : ObservableObject
- {
- private string name = "";
- public string Name { get => name; set => Set(ref name, value); }
- }
在ViewModel下添加PeopleViewModel.cs,继承ViewModelBase类,ViewModelBase类继承ObservableObject类
- public class PeopleViewModel : ViewModelBase
- {
- private PeopleModel people = new PeopleModel();
- public PeopleModel People { get => people; set => Set(ref people, value); }
- //不带参数命令
- public ICommand CmdUpdateName
- {
- get
- {
- return new RelayCommand(new Action(() =>
- {
- People.Name = "无参数";
- }));
- }
- }
- //带参数命令
- public ICommand CmdUpdateName1
- {
- get
- {
- return new RelayCommand<object>(new Action<object>(t =>
- {
- People.Name = System.Convert.ToString(t);
- }));
- }
- }
- }
在ViewModelLocator.cs里注册PeopleViewModel元素
- /// <summary>
- /// This class contains static references to all the view models in the
- /// application and provides an entry point for the bindings.
- /// </summary>
- public class ViewModelLocator
- {
- /// <summary>
- /// Initializes a new instance of the ViewModelLocator class.
- /// </summary>
- public ViewModelLocator()
- {
- ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
- ////if (ViewModelBase.IsInDesignModeStatic)
- ////{
- //// // Create design time view services and models
- //// SimpleIoc.Default.Register<IDataService, DesignDataService>();
- ////}
- ////else
- ////{
- //// // Create run time view services and models
- //// SimpleIoc.Default.Register<IDataService, DataService>();
- ////}
- SimpleIoc.Default.Register<MainViewModel>();
- SimpleIoc.Default.Register<PeopleViewModel>();
- }
- public MainViewModel Main
- {
- get
- {
- return ServiceLocator.Current.GetInstance<MainViewModel>();
- }
- }
- public PeopleViewModel PeopleVM
- {
- get
- {
- return ServiceLocator.Current.GetInstance<PeopleViewModel>();
- }
- }
- public static void Cleanup()
- {
- // TODO Clear the ViewModels
- }
- }
在View目录下添加PeopleWindow窗体,并给window的DataContext属性绑定PeopleVM元素
- <Window x:Class="WpfTest.View.PeopleWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfTest.View"
- mc:Ignorable="d"
- Title="PeopleWindow" Height="450" Width="800"
- DataContext="{Binding Source={StaticResource Locator}, Path=PeopleVM}">
- <Grid>
- <Button Command="{Binding CmdUpdateName}" Content="无参数" HorizontalAlignment="Left" Margin="10,31,0,0" VerticalAlignment="Top" Width="75"/>
- <Button Command="{Binding CmdUpdateName1}" CommandParameter="有参数" Content="有参数" HorizontalAlignment="Left" Margin="10,69,0,0" VerticalAlignment="Top" Width="75"/>
- <Label Content="{Binding People.Name}" HorizontalAlignment="Left" Margin="135,33,0,0" VerticalAlignment="Top" RenderTransformOrigin="-1.663,-1.363"/>
- </Grid>
- </Window>
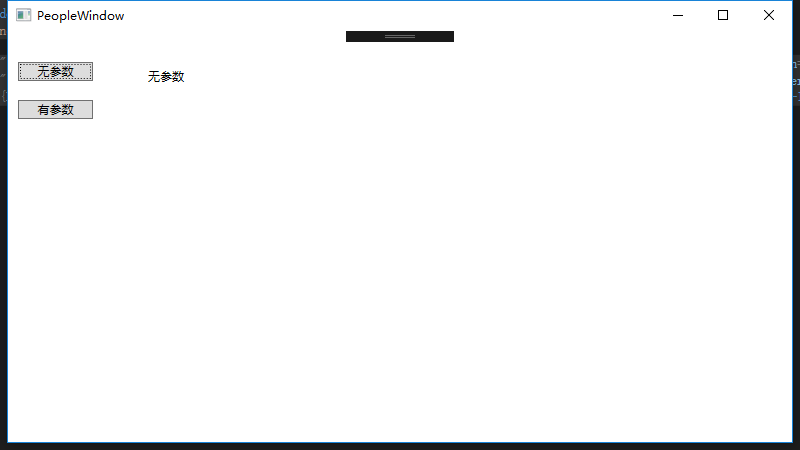
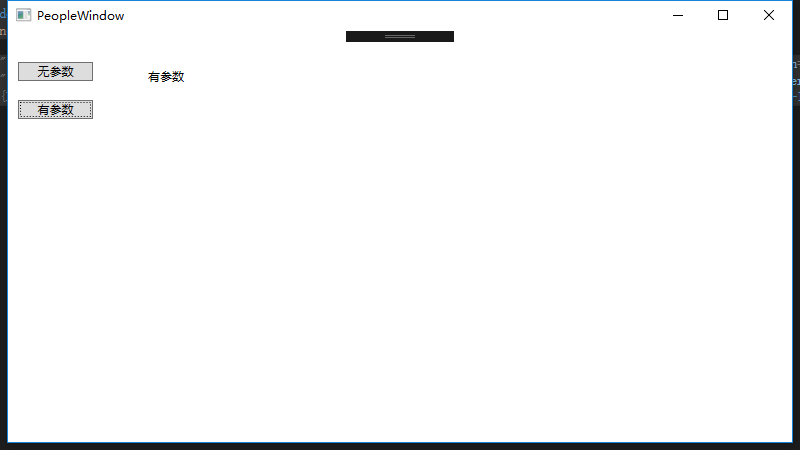
界面效果:
(1)点击无参数按钮:

(2)点击有参数按钮

参考:
https://www.cnblogs.com/manupstairs/p/4890300.html 里面有对MVVMLight比较详细的解释
MVVM框架-MVVMLight的更多相关文章
- MVVM框架从WPF移植到UWP遇到的问题和解决方法
MVVM框架从WPF移植到UWP遇到的问题和解决方法 0x00 起因 这几天开始学习UWP了,之前有WPF经验,所以总体感觉还可以,看了一些基础概念和主题,写了几个测试程序,突然想起来了前一段时间在W ...
- MVVM、MVVMLight、MVVMLight Toolkit之我见
原文:MVVM.MVVMLight.MVVMLight Toolkit之我见 我想,现在已经有不少朋友在项目中使用了MVVMLight了吧,如果你正在做WPF,Silverlight,Windows ...
- 像羽毛一样轻的MVVMLight(一)(MVVM 和 MVVMLight简介)
致敬 在此致敬翁智华大佬,感谢大佬为后辈们写下如此详细的文档,本文将在原文基础上添加些自己的理解,希望这样优秀的文档广为流传. 原文请参考 https://www.cnblogs.com/wzh201 ...
- “老坛泡新菜”:SOD MVVM框架,让WinForms焕发新春
火热的MVVM框架 最近几年最热门的技术之一就是前端技术了,各种前端框架,前端标准和前端设计风格层出不穷,而在众多前端框架中具有MVC,MVVM功能的框架成为耀眼新星,比如GitHub关注度很高的Vu ...
- 不要听吹牛逼什么前端MVVM框架就是好,其实都是一帮没学好分层设计的搞出来的,让你彻底看清前端MVVM的本质
最近前端圈子里面,发现大家都在热炒概念,什么knockout,angularJs,都被捧成神了,鄙人不才,最近心情也不好,特地写这篇文章来找骂 写代码的码农都知道,Java社区虽然不是一个提出分层思想 ...
- 前端MVVM框架设计及实现
最近抽出点时间想弄个dom模块化的模板引擎,不过现在这种都是MVVM自带的,索性就想自己造轮子写一个简单的MVVM框架了 借鉴的自然还是从正美的Avalon开始了,我2013年写过一个关于MVC MV ...
- 迷你MVVM框架 avalonjs 入门教程
新官网 请不要无视这里,这里都是链接,可以点的 OniUI组件库 学习教程 视频教程: 地址1 地址2 关于AvalonJs 开始的例子 扫描 视图模型 数据模型 绑定 作用域绑定(ms-contro ...
- 前端MVVM框架设计及实现(一)
最近抽出点时间想弄个dom模块化的模板引擎,不过现在这种都是MVVM自带的,索性就想自己造轮子写一个简单的MVVM框架了 借鉴的自然还是从正美的avalon开始了,我记得还是去年6月写过一个系列的av ...
- 前端MVVM框架设计及实现(二)
在前端MVVM框架设计及实现(一)中有一个博友提出一个看法: “html中使用mvvm徒增开发成本” 我想这位朋友要表达的意思应该是HTML定义了大量的语法标记,HTML中放入了太多的逻辑,从而增加了 ...
随机推荐
- 【数据库开发】Redis消息通知
消息通知 任务队列 使用任务队列的好处 松耦合.生产者和消费者无需知道彼此的实现细节,只需要约定好任务的描述格式.这使得生产者和消费者可以由不同的团队使用不同的编程语言编写 易于扩展.消费者可以有多个 ...
- Ctrl + 逗号快捷键被占用[搜狗输入法]
Ctrl+,(或者Ctrl+逗号)被占用. 快捷键忽然不能用了,只要一用快捷键自动唤醒搜狗输入法,呵呵.极度影响使用. 就说怎么禁掉吧: 其他快捷键禁用参考 参考: 搜狗桌面论坛 注:搜狗输入法一次占 ...
- 如何创建一个线程安全的Map?
1,使用普通的旧的Hashtable HashMap允许null作为key,而Hashtable不可以 2,使用Collections中同步化的包装方法synchronizedMap 3,使用conc ...
- python 如何让字符串的不具有转义的反斜杠具有转义功能
用 codecs, 大概是這樣子: # python3 code import codecs print(codecs.getdecoder("unicode_escape")(' ...
- SQL入门经典(第四版)学习记录——欢迎来到SQL世界(一)
1.结构化查询语言——SQL,关系型数据库通信的标准语言: 2.关系型数据库:表的逻辑单元组成,这些表在内部彼此关联,组成了关系型数据库: 3.SQL会话:用户用SQL命令语句与关系型数据库进行交互时 ...
- Python之装饰器笔记
概述: 用于管理和增强函数和类行为的代码 提供一种在函数或类定义中插入自动运行代码的机制 特点 更明确的语法.更高的代码可维护性.更好的一致性 编写 函数基础: 将函数赋给变量.将函数作为参数传递. ...
- SAS学习笔记3 输入输出格式(format、informat函数)
format函数:定义输出格式 informat函数:定义输入格式 proc format:定义输出格式 从外部读取文件 proc format过程步
- (十二)easyUI之表单和验证完成登录页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- 三种TCP协议聊天室实现
一 概述 使用Java的IO实现聊天室 使用Java的NIO实现聊天室 使用Netty实现聊天室 二 IO聊天室 1 服务器 public class IOServer { public static ...
- 使用隔离级别read committed隐式解决并发冲突
1.使用rc的弊端:出现不可重复读 Oracle不可重复读 Oracle丢失修改 Oracle幻读 任何数据库的update insert delete都加排它锁 sql server的selec ...
