webpack 和 code splitting
使用npm run dev:"webpack-dev-server --config ./build/webpack.dev.js。",会看不到打包生成的dist目录。
所以我们使用一个新的,不要启用dev-server服务。使用npm run dev-build:"webpack --config ./build/webpack.dev.js"。
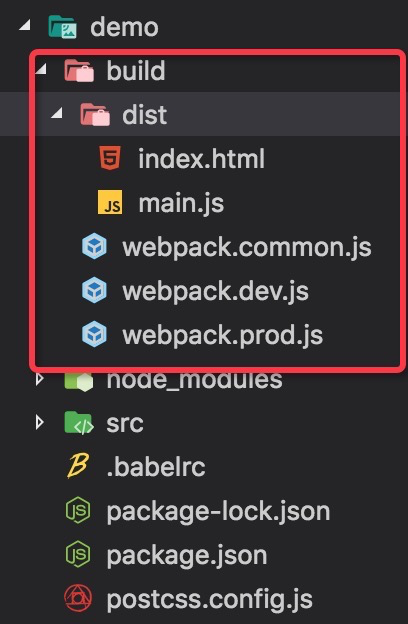
这个时候我们发现,dist目录生成到了build下面。

我们build下面放到都是webpack配置。这是因为之前webpack移动到了build目录,输出文件到地方没改。直接写dist。指的是dist目录生成在webpack同级的目录下。改成 ../dist。就可以了。
所以webpack的配置项真的是巨多,想完全的能记住是不可能的,所以遇到打包的问题怎么办,首先是打开打包的命令行工具,然后去分析,当你打包的过程开始执行时,他一步一步具体的流程之中哪里出了问题,通过控制台,我们就可以找到这些问题,找到问题后,截取出来,然后到google或者stack overflow上去提问,搜索问题的解决方案,找到后,再去找对应文档上的配置说明,根据文档,再回头去修改我们的配置文件,改的过程中遇到新的问题,再一点一点的去解决。
首先我们安装一个包,叫做lodash。
npm install lodash --save
他是一个功能集合,提供了很多工具方法,可以高性能的比如字符串拼装的一些函数。然后继续写代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>html template</title>
</head>
<body>
<div id='root'></div>
</body>
</html>
// 一般我们习惯用_去代替lodash。
import _ from "lodash"; console.log(_.join(['a', 'b', 'c'], '*'))
其实他引入了一个库,在这里,使用这个库,做了一个字符串链接这样的操作。最终打印的结果应该是a*b*c这样的字符串。然后我们输入npm run dev-build打包结束后,浏览index.html。发现控制它输出了a*b*c。所以这个函数就是字符串连接的函数。
第一种方式
假设ladash有1mb,业务逻辑代码1mb。那么main.js 2mb
打包文件会很大,加载时间会很长
当页面业务逻辑发生变化时,又要加载2MB的内容
那么我们需要解决这个问题,在src目录下,我再创建一个文件,叫做lodash.js。然后将lodash的引入放放到lodash.js文件里面
lodash.js
// 一般我们习惯用_去代替lodash。
import _ from "lodash";
window._ = _;
console.log(_.join(['a', 'b', 'c'], '*'))
webpack.common.js
module.exports = {
entry: {
lodash: './src/lodash.js',
main: './src/index.js'
}
}
第二种方式
main.js被拆成lodash.js,index.js,分别是1mb。
当页面业务逻辑发生变化时,只要加载main.js即可。
这种代码的拆分,就是我们代码的核心概念.CodeSplitting。没有代码拆分完全可以,但是有代码拆分会提升性能。第二种方式是我们自己做的代码分割。不够智能。在webpack里面使用一些插件,可以智能的帮我们做code split。那么我们接下来看webpack这么自动帮我们做
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>html template</title>
</head>
<body>
<div id='root'></div>
</body>
</html>
index.js
import _ from "lodash";
console.log(_.join(['a', 'b', 'c'], '*'))
webpack.common.js
module.exports = {
// 优化
optimization: {
// 帮我们做代码分割
splitChunks: {
chunks: 'all'
}
}
}
然后运行npm run dev-build。看运行结果,webpack是怎么帮我们做代码分割的。

打包生成的文件除了main.js。还多出了一个文件,叫做vendors~main.js。我们打开main.js,发现里面有index的业务逻辑,但是并没有lodash。再打开vendors~main.js。发现他自己把lodash提取出来。我们只做了一个非常简单的配置,webpack自己就知道了当遇到这种公用的类库的时候,自动就打包生成文件。这就是我们webpack的code splitting。所以说代码分割是webpack非常有竞争力的功能。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>html template</title>
</head>
<body>
<div id='root'></div>
</body>
</html>
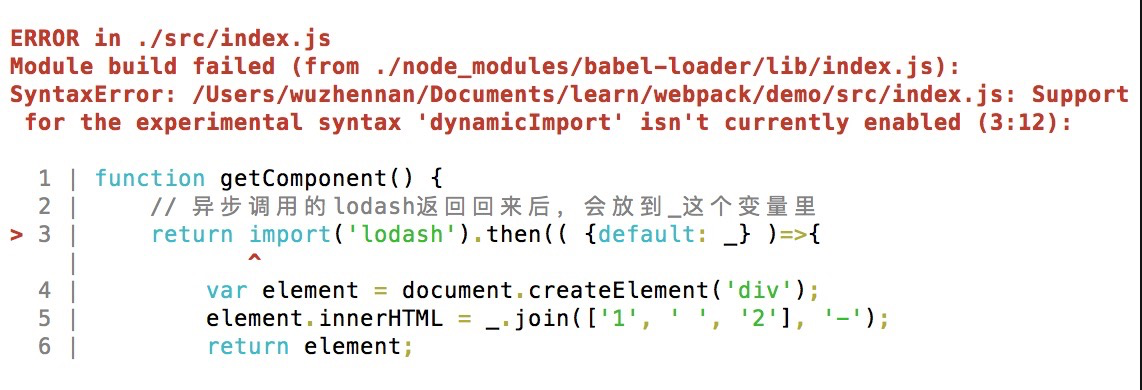
index.js
function getComponent() {
// 异步调用的lodash返回回来后,会放到_这个变量里
return import('lodash').then(( {default: _} )=>{
var element = document.createElement('div');
element.innerHTML = _.join(['1', ' ', '2'], '-');
return element;
})
}
getComponent().then(element => {
document.body.appendChild(element);
})
然后npm run dev-build。发现会报错

说不支持这种动态import的方式。这个时候我们需要一个webpack的第三方库。帮助我们去支持这种引入方式。
npm install babel-plugin-dynamic-import-webpack --save-dev
{
"presets": [
["@babel/preset-env",{
"targets": {
"chrome": "67",
},
"useBuiltIns": "usage",
"corejs": 3
}],
"@babel/preset-react"
],
"plugins": ["babel-plugin-dynamic-import-webpack"]
}
然后重新的去打包,已经没有问题了。这个时候,我们再打开dist目录。除了main.js,还有一个0.js。main.js只有业务代码。0.js里面打包了lodash。也就是说,webpack在做同步性质的打包的时候,直接上面 import _ from 'lodash'。然后他会分析代码,自动的分割出lodash。现在代码是异步加载的时候。webpack也会去做代码的分割。
总结:
1、代码分割跟webpack无关
optimization: {
// 帮我们做代码分割
splitChunks: {
chunks: 'all'
}
},
一种是异步的方式,无需做任何配置,会自动进行代码分割。需要额外的安装 babel-plugin-dynamic-import-webpack 支持。
webpack 和 code splitting的更多相关文章
- webpack 利用Code Splitting 分批打包、按需下载
webpack中的解决方案——Code Splitting,简单来说就是按需加载(下载),如果是requireJS对应的AMD的方案中这本是在正常不过了.但是在webpack中All in one的思 ...
- Webpack之Code Splitting 代码分块
如何实现代码分块 默认情况webpack会将资源文件打包成一个js文件,比如app.bundle.js 实际情况我们需要按需加载 方法如下: require.ensure(dependencies, ...
- webpack Code Splitting浅析
Code Splitting是webpack的一个重要特性,他允许你将代码打包生成多个bundle.对多页应用来说,它是必须的,因为必须要配置多个入口生成多个bundle:对于单页应用来说,如果只打包 ...
- [Webpack 2] Maintain sane file sizes with webpack code splitting
As a Single Page Application grows in size, the size of the payload can become a real problem for pe ...
- webpack优化之code splitting
作为当前风头正盛的打包工具,webpack风靡前端界.确实作为引领了一个时代的打包工具,很多方面都带来了颠覆性的改进,让我们更加的感受到自动化的快感.不过最为大家诟病的一点就是用起来太难了. 要想愉快 ...
- [转] react-router4 + webpack Code Splitting
项目升级为react-router4后,就尝试着根据官方文档进行代码分割.https://reacttraining.com/react-router/web/guides/code-splittin ...
- react-router4 + webpack Code Splitting
项目升级为react-router4后,就尝试着根据官方文档进行代码分割.https://reacttraining.com/react-router/web/guides/code-splittin ...
- webpack async load modules & dynamic code splitting
webpack async load modules & dynamic code splitting webpack 按需/异步加载/Code Splitting webpack loade ...
- 借助Code Splitting 提升单页面应用性能
近日的工作集中于一个单页面应用(Single-page application),在项目中尝试了闻名已久的Code splitting,收获极大,特此分享. Why we need code spli ...
随机推荐
- 获取网卡名称及其IP地址的方法
代码 # -*- coding: utf-8 -*- import psutil #获取网卡名称和其ip地址,不包括回环 def get_netcard(): netcard_info = [] in ...
- 使用python或robotframework调multipart/form-data接口上传文件
这几天调一个multipart/form-data类型的接口,遇到点小阻碍.之前同事有使用urllib库写了个类似的方法实现,比较长,想要改的时候发现不太好使.在网上查找发现用requests库做这个 ...
- 游戏开发中伪随机正态分布JavaScript
在游戏开发中经常遇到随机奖励的情况,一般会采取先生成数组,再一个一个取的方式发随机奖励. 下面是js测试正态分布代码: <!DOCTYPE html> <html lang=&quo ...
- spring boot 复选框
jsp代码 技能: <form:checkboxes path="jineng" items="${jinengItme}" /> spring代码 ...
- css实现可伸缩的搜索框
效果图: 代码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" ...
- java中this的使用
java中的this随处可见,用法也多,现在整理有几点:this1.当全局变量跟局部变量重名时,表示使用全局变量(此时this指代本类对象)例有一类class A{ String name; ...
- JVM —— 类文件结构(下)
简介 Java虚拟机的指令由一个字节长度的.代表着某种特定操作含义的操作码(opcode)以及跟随其后的零至多个代表此操作所需参数的操作数(operand)所构成 虚拟机中许多指令并不包含操作数.只有 ...
- API参考
http://www.yfvb.com/help/win32sdk/index.htm?page=html/13dsy.g.htm
- Excel关联匹配函数
1.=VLOOKUP (lookup_value, table_array, col_index_num, [range_lookup]) lookup_value 相当于python中的键,用来 ...
- 『Django』第N+1节: Django自带的认证系统 - auth
个人网站: lipeiguan.top 以后会慢慢转移到个人网站, 欢迎大家收藏^ . ^ 写在前面 我们在开发一个网站的时候, 经常需要实现网站的用户系统. 这个时候我们需要实现用户注册.用户登录. ...
