做reacat小项目的过程(我感觉适合那种刚刚接触react感觉很深奥的亲们,通过这个可以建立一个很垃圾的项目,入门吧,往深处就需要自己再看了)
需求:做一个react框架的前端框架(包括路由,请求后端等),大概就是做一个左边导航右边显示组件页面的东西,ui为material-ui
环境:
软件:vscode
包含的知识点:使用路由来导航,使用axios来进行前后台的交互。
前端环境: node(懒用msi安装包,不懒就用zip安装包,性能上什么区别我也不知道)
步骤1:搭建项目框架start
1、使用create-react-app来搭建小框架(这时候遇到第一个问题,可能在公司中会遇到这种问题,即上篇文章https://www.cnblogs.com/heibo/p/12012357.html)
在你的npm能够使用之后
在vscode中操作,打开控制台,选定一个文件夹打开
a、输入命令npm install -g create-react-app下载脚手架的依赖
b、利用脚手架命令生成一个基本的react框架 npx create-react-app my-app(项目名称)
搭建项目框架end
步骤2:写页面start
2、写页面,也就是写组件
a、可以在src(写代码的主要的地方)下面新建文件夹page(个人习惯,可以新建其他名称的文件夹,或者根据自己喜好创建其他文件目录)
注意:可以适当分页面,大的页面可以分成多个小的页面(即小组件),也可以不分,这个看个人习惯
大概写react组件的格式很简单(目前看来)步骤如下
1、搭建一个react组件的template
因为自己没有用快捷键,所以我就把其他人的页面直接搬过来了,我一般直接复制粘贴第一个页面的模板,然后修改内容,或者是直接敲。所以就不扯这个快捷键的事情了。随便找了个设置快捷键和使用的链接https://blog.csdn.net/hbiao68/article/details/101113155, 感觉这种都差不多,没啥区别。然后直接生成的模板大约就是这样的(感觉跟java的哪些东西很像了),类比java的类
import React from 'react'; //引入react的包,跟java一样,因为需要用到这里面的api嘛
export default class 类的名称 extends React.Component{ //继承component类,因为继承他你这个才是个组件,才能有组件应有的功能
//接下来是构造方法,这个跟java中的 构造方法差不多,就是父组件调用子组件的时候可以传递参数,然后根据参数来生成相对应的页面
//如果说不需要父组件传递参数,那么这个可以省略。
constructor(props){
super(props);
this.state={
a:"我是黑子"
}//这个构造方法和java不同的是,他既要拿到外界给的参数还需要初始化自己的属性(对比java的属性,官方好像叫做状态),如果都没有那就不用写了
}
//接下来就该创建页面了,其实感觉也挺简单的,其实当你会写普通的html,css,那么这个就会写了
render(){
return({
//这个里面就是你的html文件中body里面的部分,直接把你平时写的html中的东西扔进去就行了
需要注意的点:
1、我们的class不能写class,要写成className,为了规范化,不要再标签中写style,另外写一个文件引入就行了,在开头写上 require("css文件的路径");如require("./nav.css")(因为我习惯于把组件和css文件放到一个文件夹下面,所以直接./css名称就行了)
css就把我们平时写的css扔进去就行,和平时一样。
2、引入图片不要直接src="路径",应该写成src={require("图片路径")},否则我们的react是不认的,好像这种静态文件都要这么引入 吧,css不也是这么引入的嘛。我也不知道为啥,可能是什么es6还是什么其他的什么东西的标准吧。
以上是静态页面的书写组件的方式
如果说加入了数据的话,需要在需要数据的地方加{里面是变量},这种看起来有点像java中的jsp了,静态页面直接写,数据的地方用 表达式,只不过这种是前端拿到数据自己渲染,jsp是后端去渲染,然后传到前端。如果说需要用循环遍历数据渲染页面的话,用数 组的map,将这种代码放到{}中,好像就是说当涉及到逻辑不是那种静态页面的话,都要用{}包裹住,去写逻辑,比如你需要循环渲染 一个ul列表,你可以这样写,
render(){
return(
<ul>
{
foodList.map(function(item,index)){//知道es6的都应该会写这个
· return(<li><a href={item.url}></a>{item.name}</li>) //嗯,这个需要渲染的变量是表达式,要写在{}里面
}
}//注意这里,是需要重复渲染的控件才需要写在这里面欧,其他的放外边就行
</ul>
//总之,你外边的+{}里面拼出来的是你想要的页面就行,如果多层循环,直接在需要重复渲染的位置写一个就行,这个是 //可以嵌套的。map里面return的就是重复渲染的控件,加上{包裹的数据}
还有就是,如果你的数据需要处理可以在render函数里面,return之前处理就可以。这个没有问题。
)
}
}
)
}
}
这时候如果我们的大页面需要融合小页面的话,,总共要两步。1、把页面导入进来,import 子组件 from '子组件的路径'。2、在父页面的需要添加子页面的 地方进行添加。如
import Head from '../Head'
<Head /> 好像是在哪里看到的,我们的子组件第一个字母要大写,好像是为了区分html标签什么的,反正大写就没问题了。
然后我们的render部分就写到这里,因为是初次接触懂得的可能很有限。
这个东西给我的感觉就是他把那个小组件的render直接给塞到你写的位置了,为了显示正常,最好在外面套上一个div,这样的话就能防止小组件乱跑了。
写页面end
步骤3、获取数据start
3、获取数据
2步骤只能做一堆静态的页面,因为你还没有能够获取到外界的数据,这时候我们通过axios去获取接口中的数据
1、导入axios的依赖,使用npm工具,npm install axios
2、引入axios import 'axios' from axios(就跟java一样,你需要人家里面的方法/api,你就需要引入进来)
你可以在适当的时候使用axios调用接口获得数据,如点击事件中等等,如果说第一次render需要axios获取的数据,我们可以在适当的生命周期中调用,以保证 在执行render时可以拿到新鲜的数据,我写在了componentWillMount中,但是这个生命周期好像不建议使用了,也可以写在我们的构造方法中。写法如下
axios.get('./data.json')
.then(function (response) {
let data = response.data
// console.info("我的数据是");
that.setState({ navList: eval(data) });
})
.catch(function (error) {
console.log(error);
});//简单的一批,直接把你的请求地址替换,把请求到的数据放在state里面就可以了。如果是post请求那你就去找api(用api这个东西还是很简单的,网上应该 随手能够查到
)//查到我们的数据之后直接按照render中如何把数据放到页面中的方式弄进去,这个动态页面就有了
但是当你运行完之后,会发现你的请求数据会被浏览器拦截,这是浏览器的同源策略,就是说(不是同一ip,同一端口的信息之间是不能够通信的),这时候我们就需要解决跨域问题解决跨域问题的方法:
安装依赖:http-proxy-middleware
创建一个Js文件来配置跨域:如src/setupProxy.js
引入这个依赖:const proxy = require("http-proxy-middleware");
然后写上这个:
module.exports = function(app) {app.use(proxy("/base/**", {//配置axios访问路径target: "http://45.32.15.21:8090/",//真正访问host,当访问的时候会拼接上这个组成真正的请求地址changeOrigin: true}));};
详细请见某位大神的博客:(https://www.cnblogs.com/zhourongcode/p/10104366.html),跨域问题,我就是大概复制过来的
获取数据end
步骤4、添加路由start
4、添加路由。
直到第三步,我们只是写出了一大堆动态页面,但是他们并没有什么联系,所以我们需要添加路由来把这些页面关联起来。
这个有两种,一种是页面内路由,一种是页面间跳转路由。解释一下:
假如有两个大的页面,即登录页面和主页面,但是主页面是那种左边导航栏,右边是内容的那种。
那么登录页面跳转到主页面就称为页面间跳转路由(感觉就是一级路由),主页面内容切换就是页面内路由(就是二级路由或者多级路由)
以上应该是react-router 4之前的做法,就是将这种路由放在一个路由文件中,通过嵌套的方式来确定我们的一级路由或者n级路由,这样形成一个目录的形式
但是在react-router 4开始我们就不分这种一级路由和多级路由了,react-router 4建议我们将路由写入页面中,他的大概思想是,你的页面应该显示在哪里,那么你的
路由就应该写在哪里(这里包括一级路由和多级路由),当你刚刚接触这个思想的时候,可能有点别扭,但是当你理解这个东西的时候,这个路由会很好写。这时候 首先去掉你的router.js文件。
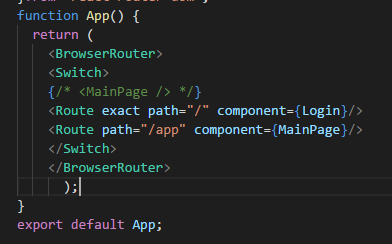
其实主要的思想差不多就是:在可能需要渲染不同页面的地方,写router,来让react根据地址栏判断应该渲染那个组件,你可以想成if判断,在不需要改变的地方,就直接写页面。哇,这么解释是真滴抽象,举个例子:
登录页和主页面
在你刚刚输入什么http://localhost:3000的时候,react把<root></root>根组件渲染出来了(可以把<root>看成根路径),但是你希望根据地址来让react选择在root div中渲染什么组件(感觉react路由的工作方式就是在适当的地方更换组件),如果这时候你在root中加上一个一堆route,这时候react就会去进行if判断,先看浏览器地址栏,react一看:"奥,是http://localhost:3000/main ,那我就去看看哪个是匹配的把",然后他发现root的route中正好有一个/main匹配了一个组件("http://localhost:3000"+"/main"=http://localhost:3000/main),react说:"我擦,怎么能这么匹配,那么就在root里面渲染这个组件吧",这时候就把这个组件渲染到了<root>div里面(需要知道的是,route在哪里定义,渲染到哪里,然后再根据你的路由地址,去匹配渲染哪一个组件),贴个代码:

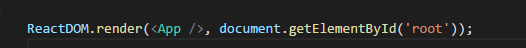
这段代码是被挂载到root div下的,从脚手架这句话可以看出

当react渲染完root后,看到这下面有需要渲染的组件(div(不一定是div)下有route定义,那就有需要渲染的组件),那就先看浏览器导航栏地址,然后根据route定义来决定root下面应该渲染哪个组件,你可以将那两个route看成 java中的if 转换成java代码就是
String NavLink=浏览器地址栏地址字符串
String parentLink=访问把router包裹起来的那一层的地址字符串 //这一个是错的,不要看这个,看下面的那个,我以为react-router4的 路由 path,只需要写本层的,没想到是要写除了localhost:3000之外所有的
String parentLink=http://localhost:3000 //这个是对的,原来没有测试,后来发现跳转不正常
List<Route> Routes =那一堆Route定义
for(int i=0;i<Routes.size();i++){
String routeLink=Routes.get(i).path;
if(NavLink.equals(parentLink+routeLink)){
在包裹层的下面渲染Routes.get(i)
break;
}else{
continue;
}
}
就是这样的,反正就这么个意思吧,看不懂也没治了。
还有就是,只定义这个不行,需要有一个触发这个跳转的东西。目前发现有两种
1、react-router自带的LInk标签,在to属性中加入,对应路由的地址,也就是Route中的path属性
2、通过点击事件。调用这个方法:this.props.history.push('Route中的path'),也许link标签的点击事件就是这东西吧
做reacat小项目的过程(我感觉适合那种刚刚接触react感觉很深奥的亲们,通过这个可以建立一个很垃圾的项目,入门吧,往深处就需要自己再看了)的更多相关文章
- 再看GS接包过程
再看GS接包过程 bool GameServer::ProcessLoop(packet& rPkt) { if(false == m_spDataLayer->Recv(rPkt)) ...
- mysql索引设计的注意事项(大量示例,收藏再看)
mysql索引设计的注意事项(大量示例,收藏再看) 目录 一.索引的重要性 二.执行计划上的重要关注点 (1).全表扫描,检索行数 (2).key,using index(覆盖索引) (3).通过ke ...
- 再看Ajax
再回顾Ajax相关的内容,再次梳理学习还是很有必要的,尤其是实际的开发中,ajax更是必不可少,仔细学习以便避免不必要的错误. 文章导读: --1.使用XMLHttpRequest---------- ...
- 再看JavaScript线程
继上篇讨论了一些关于JavaScript线程的知识,我们不妨回过头再看看,是不是JavaScript就不能多线程呢?看下面一段很简单的代码(演示用,没考虑兼容问题): 代码判断一: <div i ...
- 再看C++引用类型
之前弃用博客园的原因是其不支持markdown语法.到今天偶然进来试了一下,发现Markdown toggle原来是能支持的(不知道是不是因为它升级了),遂重新启用. 在一年前学C++的时候就对引用, ...
- 再看ExpressionTree,Emit,反射创建对象性能对比
[前言] 前几日心血来潮想研究着做一个Spring框架,自然地就涉及到了Ioc容器对象创建的问题,研究怎么高性能地创建一个对象.第一联想到了Emit,兴致冲冲写了个Emit创建对象的工厂.在做性能测试 ...
- perf使用的问题,再看perf record,perf record 设置的采样频率,采样频率是如何体现在
当perf stat -e branches 是统计 再看perf record,perf record是为了是记录时间发生的时候的调用栈, 在我的测试代码中总共有200,000,000条branch ...
- 再看GS线程
再看GS线程 void GameServer::ProcessThreadTry() { ; packet rcvPkt; rcvPkt.data = * ]; //该事件工厂主要创建了两个定时器1. ...
- C#开发Activex控件(转载别人的只为再看时方便放在自己里边了)
前言 ActiveX控件以前也叫做OLE控件,它是微软IE支持的一种软件组件或对象,可以将其插入到Web页面中,实现在浏览器端执行动态程序功能, 以增强浏览器端的动态处理能力.通常ActiveX控件都 ...
随机推荐
- Redis缓存如何保证一致性
为什么使用Redis做缓存 MySQL缺点 单机连接数目有限 对数据进行写速度慢 Redis优点 内存操作数据速度快 IO复用,速度快 单线程模型,避免线程切换带来的开销,速度快 一致性问题 读数据的 ...
- NRF52832 Mesh SDK 调试记录
1.Mesh SDK模型,Node节点在重启之后,心跳不能正常保持,即无法在次启动心跳的解决办法: 原因:主要是因为相关模型没有从Flash里面读取所致,因此只需要回复保存配置即可. 关键代码如下: ...
- vue进入页面时不在顶部,检测滚动返回顶部按钮
这里是本小白使用时遇到的问题及个人使用的方法可能并不完美. 1.监测浏览器滚动条滚动事件及滚动距离 dmounted() { window.addEventListener("scroll& ...
- ftl 列表弄成js数组
例子:ftl 列表:bannerViewUrls var arrayBanner=[<#list bannerViewUrls as list>"${list}"< ...
- element table中使用el-select
效果: 然后看代码: 注意事项: el-select的v-model要和option的value值对应,注意是string还是number类型哦- 此文转载别人
- [转]預防 Android Dex 64k Method Size Limit
转载自:http://ingramchen.io/blog/2014/09/prevention-of-android-dex-64k-method-size-limit.html 08 Septem ...
- python selectors模块实现 IO多路复用机制的上传下载
import selectorsimport socketimport os,time BASE_DIR = os.path.dirname(os.path.abspath(__file__))''' ...
- DataGrip像navicat一样导入导出表数据,不是导出导入insert和update这种
用的是mysql,其他也一样 首先是导出: 然后: 然后就可以导出了,导出去别的工具能不能拿来导入不知道... 然后是导入: 然后:
- CentOS7安装CDH 第十二章:YARN的资源调优
相关文章链接 CentOS7安装CDH 第一章:CentOS7系统安装 CentOS7安装CDH 第二章:CentOS7各个软件安装和启动 CentOS7安装CDH 第三章:CDH中的问题和解决方法 ...
- c# 子类的声明
