Flutter移动电商实战 --(38)路由_Fluro中Handler编写方法
在main.dart中初始化Fluro

编写handler
在lib下新建routers文件夹,表示里面要很多路由相关的文件

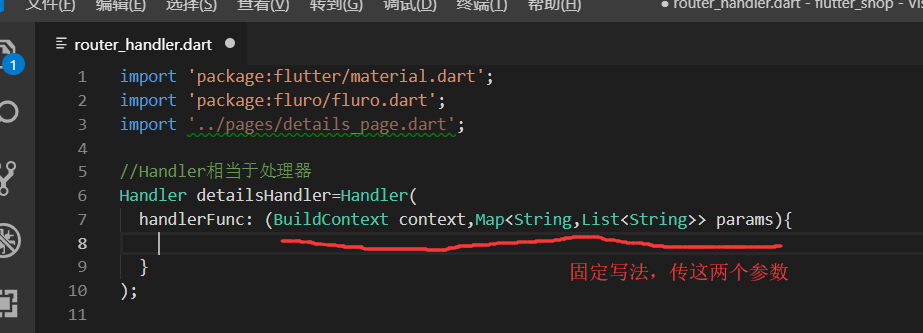
我们声明一个Handler,在里面handlerFunc固定的两个参数
重点理解:handlerFunc

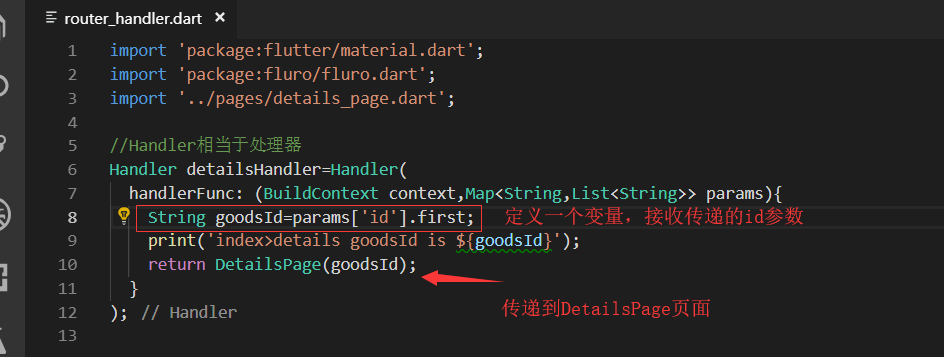
那我们要获取到goodsId

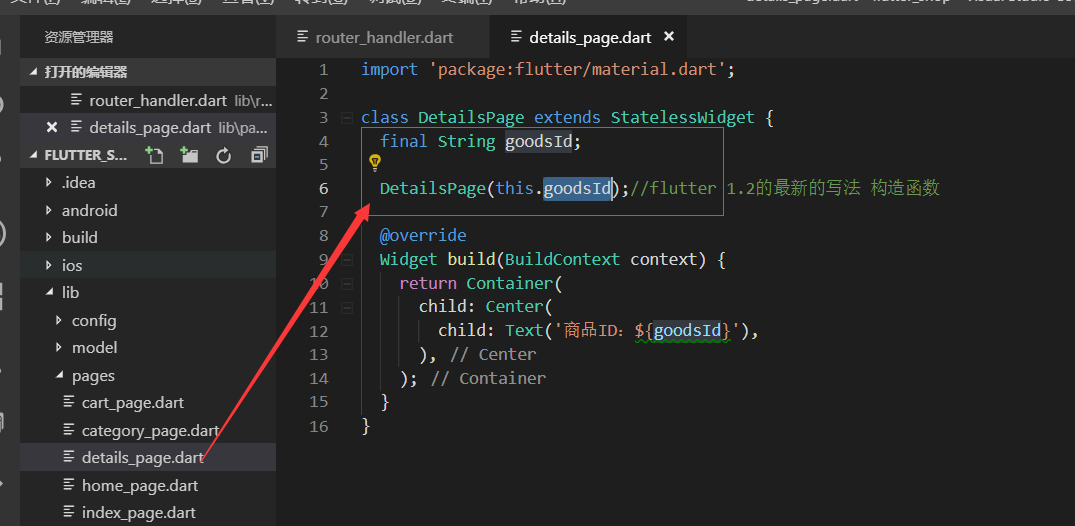
下面是我们之前定义好的DetailsPage,接收一个goodsId参数

重点理解:handlerFunc
最终代码
routers/router_handler.dart
- import 'package:flutter/material.dart';
- import 'package:fluro/fluro.dart';
- import '../pages/details_page.dart';
- //Handler相当于处理器
- Handler detailsHandler=Handler(
- handlerFunc: (BuildContext context,Map<String,List<String>> params){
- String goodsId=params['id'].first;
- print('index>details goodsId is ${goodsId}');
- return DetailsPage(goodsId);
- }
- );
.
Flutter移动电商实战 --(38)路由_Fluro中Handler编写方法的更多相关文章
- Flutter实战视频-移动电商-38.路由_Fluro中Handler编写方法
38.路由_Fluro中Handler编写方法 在main.dart中初始化Fluro 编写handler 在lib下新建routers文件夹,表示里面要很多路由相关的文件 我们声明一个Handler ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(39)路由_Fluro的路由配置和静态化
handler只是单个路由的配置,这节课我们要学习路由的整体配置 整体配置 新建routers.dart文件来做整体配置 detailsHandler就是我们在router_handler里面定义的d ...
- Flutter移动电商实战 --(37)路由_Fluro引入和商品详细页建立
https://github.com/theyakka/fluro pages/details_page.dart新建页面 使用路由 先添加路由插件的引用 fluro: ^1.4.0 如果网络上下载不 ...
- Flutter移动电商实战 --(1)项目学习记录
1.项目相关截图 2.项目知识点梳理图 Dio2.0: Dio是一个强大的 Dart Http 请求库,支持 Restful API.FormData.拦截器.请求取消等操作. Swiper: Swi ...
- Flutter移动电商实战 --(10)使用FlutterSwiper制作轮播效果
1.引入flutter_swiper插件 flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配. 好牛X得介绍,一般敢用“最”的一般都是神级大神,看到这个介绍 ...
- Flutter移动电商实战 --(9)移动商城数据请求实战
1.URL接口管理文件建立 第一步需要在建立一个URL的管理文件,因为课程的接口会一直进行变化,所以单独拿出来会非常方便变化接口.当然工作中的URL管理也是需要这样配置的,以为我们会不断的切换好几个服 ...
- Flutter移动电商实战 --(6)dio基础_Get_Post请求和动态组件协作
上篇文章中,我们只看到了 dio 的使用方式,但并未跟应用关联起来,所以这一篇将 dio 网络请求与应用界面结合起来,当然这也是为以后的实战作基础准备,基础打牢,我们才能飞速前进. 1.案例说明 我们 ...
- Flutter移动电商实战 --(53)购物车_商品列表UI框架布局
cart_page.dart 清空原来写的持久化的代码; 添加对应的引用,stless生成一个静态的类.建议始终静态的类,防止重复渲染 纠正个错误,上图的CartPage单词拼错了,这里改过来防止后面 ...
随机推荐
- printPreviewControl1怎么刷新文档
printPreviewControl1.InvalidatePreview(); 调用printPreviewControl1控件的 InvalidatePreview() 这个方法即可.
- moment——日期格式化常用示例
<template> <div id="app" style="text-align: center;"> <h1>{{ m ...
- Spring Boot实现自定义注解
在Spring Boot项目中可以使用AOP实现自定义注解,从而实现统一.侵入性小的自定义功能. 实现自定义注解的过程也比较简单,只需要3步,下面实现一个统一打印日志的自定义注解: 1. 引入AOP依 ...
- 使用了frame的页面如何整体进行跳转,而不是仅frame跳转
使用了frame的页面如何整体进行跳转,而不是仅frame跳转 js window.parent.location.href="你的地址"; php echo "&quo ...
- Image Processing and Analysis_8_Edge Detection:Edge and line oriented contour detection State of the art ——2011
此主要讨论图像处理与分析.虽然计算机视觉部分的有些内容比如特 征提取等也可以归结到图像分析中来,但鉴于它们与计算机视觉的紧密联系,以 及它们的出处,没有把它们纳入到图像处理与分析中来.同样,这里面也有 ...
- chkconfig 系统服务管理
chkconfig --list 显示当前运行的所有服务/etc/inittabnetstat -antl all n端口 t tcp协议 l listen状态chkconfig --add ...
- Disable trigger to avoid the ID is auto-updated
CREATE TABLE COBRA.COBRA_PRODUCT_INFO_BAK AS SELECT * FROM COBRA.COBRA_PRODUCT_INFO; TRUNCATE TABLE ...
- Java&Selenium控制滚动条方法封装
Java&Selenium控制滚动条方法封装 package util; import org.openqa.selenium.JavascriptExecutor; import org.o ...
- 大数据之路week02 Collection 集合体系收尾(Set)
1.Set集合(理解) (1)Set集合的特点 无序,唯一. (2)HashSet集合(掌握) A: 底层数据结构是哈希表(是一个元素为链表的数组) B: 哈希表底层依赖两个方法: hashCode( ...
- Java集合--Stack
转载请注明出处:http://www.cnblogs.com/skywang12345/p/3308852.html 第1部分 Stack介绍 Stack简介 Stack是栈.它的特性是:先进后出(F ...
