Node、Document关系的探究

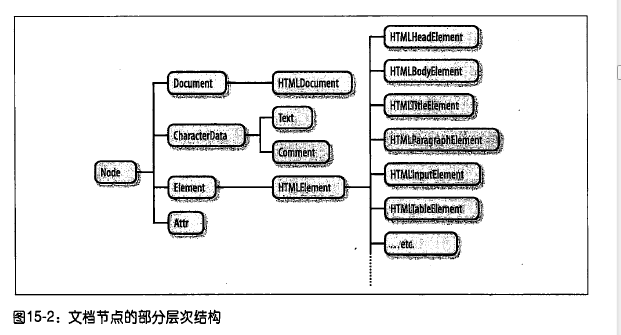
上图来自于《JavaScript权威指南(第六版)》P375
受到上图的启发,写了如下测试代码:
var head = document.getElementsByTagName("head");
console.log(Object.getPrototypeOf(Object.getPrototypeOf(Object.getPrototypeOf(Object.getPrototypeOf(head[0]))))); // Node对象
console.log(Object.getPrototypeOf(Object.getPrototypeOf(Object.getPrototypeOf(document)))); // Node对象
沿着上图的文档节点层次结构,上面的代码输出都为Node对象。
那么问题来了,上篇博文引自《Professional JavaScript for Web Developers》中的那段话:
In browser, the document object is an instance of HTMLDocument (which inherits from Document) and presents the entire HTML page.
1. The document object presents the entire 要怎么解释呢?(document.getElementById());
2. Document对象和Element对象在DOM中各扮演了什么角色?(新增了哪些自己的(非继承的)属性和方法?)
部分解答这个问题: (《高程》P354)
- The Document type represents an entire document and is the root node of a hierarchy. In javaScript, the document object allows for querying and retrieval of nodes in a number of different ways.
- An Element node represents all HTML or XML elements in a document and can be used to manipulate their contents and attributes.
因此我们认为,首先通过Document方法找到某个节点(宏观),然后再通过手术刀式地对元素节点进行内容和属性上的操作(微观)。
Node、Document关系的探究的更多相关文章
- Document、HTMLDocument关系的探究
首先贴上代码: console.log(Object.getPrototypeOf(document)); console.log(Object.getPrototypeOf(Object.getPr ...
- 一个关于wait/notify与锁关系的探究
wait/notify 机制是解决生产者消费者问题的良药.它的核心逻辑是基于条件变量的锁机制处理.所以,它们到底是什么关系?wait()时是否需要持有锁? notify()是否需要持有锁?先说答案:都 ...
- window.onload和window.document.readystate的探究
在编写前端页面的时候,我们时常需要对页面加载的状态进行判断,以便进行相应的操作. 比如在移动端,时常需要在页面完全加载完成之前,先显示一个loading的图标,等待页面完成加载完成后,才显示出真正要展 ...
- 《Kubernetes权威指南》笔记-Pod、容器与Node的关系
- 节点NODE
1.整个文档是一个文档节点 * 每个 XML 标签是一个元素节点 * 包含在 XML 元素中的文本是文本节点 * 每一个 XML 属性是一个属性节点 * 注释属于注释节点2. 获取NODE的方式 2. ...
- JS对象之间的关系
JS对象类型 JS中,可以将对象分为"内部对象"."宿主对象"和"自定义对象"三种. 1.本地对象 ECMA-262定义为"独立于 ...
- Eloquent JavaScript #11# The Document Object Model
索引 Notes js与html DOM 在DOM树中移动 在DOM中寻找元素 改变Document 创建节点 html元素属性 布局 style CSS选择器 动画 Exercises Build ...
- Document树的解析方法
一.本次总结用到的xml文本 1. <?xml version="1.0" encoding="UTF-8" standalone="no ...
- javascript高级程序设计---document节点
document节点是文档的根节点,每张网页都有自己的document节点,window.document就是指向这个节点.只要浏览器开始载入文档,这个节点就开始了 对于HTML文档来说,docume ...
随机推荐
- zencart批量插入TEXT文本属性attributes
有时候上传的产品与多级分类比较多,在后台添加文本属性如Name,Number等需要顾客自定义的内容就比较费神了.现在只需将以下代码保存为insert_attributes.php,变量$options ...
- java线程基础巩固---同步代码块以及同步方法之间的区别和关系
在上一次中[http://www.cnblogs.com/webor2006/p/8040369.html]采用同步代码块的方式来实现对线程的同步,如下: 对于同步方法我想都知道,就是将同步关键字声明 ...
- 51Nod 1714 1位数SG异或打表
SG[i]表示一个数二进制下有i个1的SG值 SG[0]=0 打表: #include<bits/stdc++.h> using namespace std; ]; ]; , x; int ...
- notepad++ 二进制插件
https://jingyan.baidu.com/article/6fb756ec457aca241858fba6.html winhex
- SQL Server中四类事务并发问题的实例再现(转)
本篇文章将用实例再现数据库访问中四类并发问题,希望能让初学者能对事务的并行性有进一步的理解. 首先,让我们先来了解一下并行问题以及事务隔离级别这两个概念.在数据库中,假设如果没有锁定且多个用户同时访问 ...
- Vue-cli + express 构建的SPA Blog(采用前后端分离方案)
为什么学习并使用Vue 1.发展趋势 最近这几年的前端圈子,由于戏台一般精彩纷呈,从 MVC 到 MVVM,你刚唱罢我登场. backbone,AngularJS 已成昨日黄花,reactjs 如日中 ...
- C# 常用方法——base64字符串转图片
其他常用方法详见:https://www.cnblogs.com/zhuanjiao/p/12060937.html /// <summary> /// base64编码的文本转为图片 / ...
- python爬虫添加请求头
request import requests headers = { # 'Accept': 'application/json, text/javascript, */*; q=0.01', # ...
- Mysql存储时间字段
兄弟连教育数据库培训教程 Mysql存储时间字段用int.timestamp还是datetime 通常存储时间用datetime类型,现在很多系统也用int存储时间,它们有什么区别?总结如下: int ...
- HFUUOJ1023 闷声发大财 概率dp
题意 xyq有\(n\)个骰子,第\(i\)个骰子有\(a_i\)面,每次xyq都会把\(n\)个骰子搞一遍,其中的最小值作为结果,问最终结果的期望\(\mod (10^9+7 )\). 分析 lfx ...
