Java界面程序实现图片的放大缩小
Java界面程序实现图片的放大缩小。这个程序简单地实现了图片的打开、保存、放大一倍、缩小一倍和固定缩放尺寸,但是并没有过多的涵盖对图片的细节处理,只是简单地实现了图片大小的放缩。
思维导图如下:

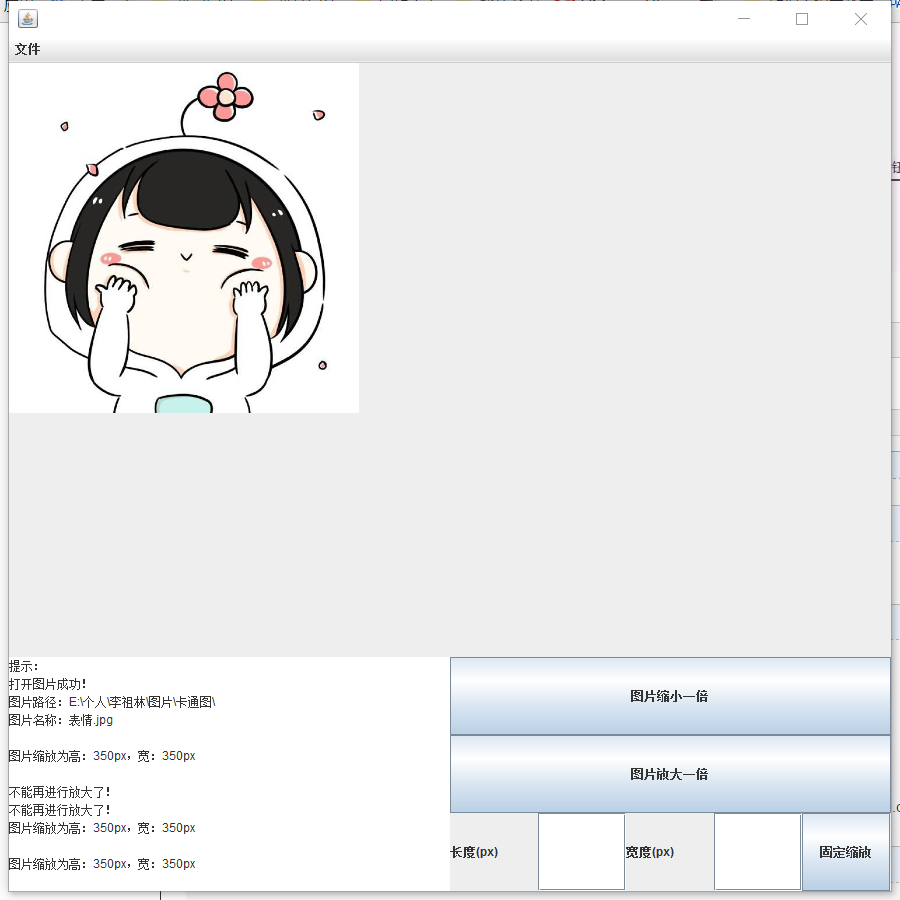
效果图如下:


代码如下:
package picture; import java.awt.*;
import java.awt.event.*;
import java.awt.image.BufferedImage;
import javax.swing.*;
import java.io.*;
import javax.imageio.ImageIO; public class DialogDemo implements ActionListener{ private JFrame frame;
private Panel panel, panelButton, panelText;
private JLabel labelHight, labelWidth;
//固定缩放宽度和长度
private JTextField textHight;
private JTextField textWidth;
//操作记录提示框
private JTextArea textArea;
//操作按钮
private JButton buttonReduce, buttonEnlarge, buttonZoom;
//菜单栏:打开图片、保存图片、关于、退出
private JMenuItem itemSave, itemOpen,itemAbout, itemExit;
//打开图片窗口,保存图片窗口
private FileDialog dialogOpen;
private FileDialog dialogSave;
//BufferedImage用于保存图片
private BufferedImage bufferedImage;
//图片显示imageCanvas类(继承Canvas)
private imageCanvas canvas;
private Image image;
private Graphics graphics; public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
DialogDemo window = new DialogDemo();
window.frame.setVisible(true);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
//图片显示imageCanvas类(继承Canvas),用于图片重新绘制
class imageCanvas extends Canvas
{
//重写Canvas的paint方法
public void paint(Graphics g)
{
//将image绘制到该组件上
g.drawImage(bufferedImage, 0, 0, null);
//f.setVisible(true);
}
} //构造函数初始化图像界面
public DialogDemo() { frame = new JFrame();
frame.setBounds(100, 100, 900, 900);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(new BorderLayout(0, 0)); canvas = new imageCanvas();
canvas.setPreferredSize(new Dimension(800, 600));
frame.getContentPane().add(canvas, BorderLayout.CENTER); panel = new Panel();
frame.getContentPane().add(panel, BorderLayout.SOUTH);
panel.setLayout(new GridLayout(1, 0, 0, 0)); textArea = new JTextArea();
textArea.setEditable(false);
textArea.setText("\u63D0\u793A\uFF1A\r\n");
panel.add(textArea); panelButton = new Panel();
panel.add(panelButton);
panelButton.setLayout(new GridLayout(3, 1, 0, 0)); buttonReduce = new JButton("\u56FE\u7247\u7F29\u5C0F\u4E00\u500D");
panelButton.add(buttonReduce);buttonReduce.addActionListener(this); buttonEnlarge = new JButton("\u56FE\u7247\u653E\u5927\u4E00\u500D");
panelButton.add(buttonEnlarge);buttonEnlarge.addActionListener(this); panelText = new Panel();
panelButton.add(panelText);
panelText.setLayout(new GridLayout(1, 0, 0, 0)); labelHight = new JLabel("\u957F\u5EA6(px)");
panelText.add(labelHight); textHight = new JTextField();
panelText.add(textHight);
textHight.setColumns(10); labelWidth = new JLabel("\u5BBD\u5EA6(px)");
panelText.add(labelWidth); textWidth = new JTextField();
panelText.add(textWidth);
textWidth.setColumns(10); buttonZoom = new JButton("\u56FA\u5B9A\u7F29\u653E");
panelText.add(buttonZoom);
buttonZoom.addActionListener(this); JMenuBar menuBar = new JMenuBar();
frame.setJMenuBar(menuBar); JMenu newMenu = new JMenu("\u6587\u4EF6\r\n");
menuBar.add(newMenu); itemOpen = new JMenuItem("\u6253\u5F00\u56FE\u7247\r\n");
newMenu.add(itemOpen);itemOpen.addActionListener(this); itemSave = new JMenuItem("\u4FDD\u5B58\u56FE\u7247\r\n");
newMenu.add(itemSave);itemSave.addActionListener(this); itemAbout = new JMenuItem("\u5173\u4E8E");
newMenu.add(itemAbout);itemAbout.addActionListener(this); JSeparator separator = new JSeparator();
newMenu.add(separator); itemExit = new JMenuItem("\u9000\u51FA\r\n");
newMenu.add(itemExit);itemExit.addActionListener(this); dialogOpen = new FileDialog(frame, "选择一张图片", FileDialog.LOAD);
dialogSave = new FileDialog(frame, "选择保存图片的路径", FileDialog.SAVE);
} /**
* 界面交互,响应事件(调用对应的函数)
*/
@Override
public void actionPerformed(ActionEvent e) {
if (e.getSource() == itemSave) {
saveImage();
} else if (e.getSource() == itemOpen) {
openImage();
} else if (e.getSource() == itemExit) {
System.exit(0);
} else if (e.getSource() == itemAbout) {
JOptionPane.showMessageDialog(null, "图片缩放程序:PhotoZoomer 1.0",
"版本", JOptionPane.INFORMATION_MESSAGE);
} else if (e.getSource() == buttonEnlarge) {
enlargeImage();
} else if (e.getSource() == buttonReduce) {
reduceImage();
} else if (e.getSource() == buttonZoom) {
zoomImage();
} } /**
* 响应事件封装成函数
*/
//打开图片
private void openImage() {
try {
// 创建一个不带透明色的BufferedImage对象
bufferedImage = new BufferedImage(1920, 890, BufferedImage.TYPE_INT_RGB);
bufferedImage.flush();
graphics = bufferedImage.getGraphics();
//打开对话框
dialogOpen.setVisible(true);
image = ImageIO.read(new File(dialogOpen.getDirectory() + dialogOpen.getFile()));
//判断图片是否存在
if (image != null) {
graphics.drawImage(image,0,0, null);
canvas.repaint();
}
//添加提示
textArea.append("打开图片成功!\n图片路径:" +
dialogOpen.getDirectory()+"\n"+"图片名称:"+dialogOpen.getFile()+"\n");
} catch (IOException e) {
e.printStackTrace();
System.out.println("打开图片发生错误!");
}
} //保存图片
private void saveImage() {
try {
dialogSave.setVisible(true);
ImageIO.write(bufferedImage, "jpeg",
new File(dialogSave.getDirectory() + dialogSave.getFile()));
//添加提示
textArea.append("添加图片成功!\n保存目录:"+dialogSave.getDirectory()+"\n");
} catch (IOException e) {
e.printStackTrace();
System.out.println("保存图片发生错误!");
}
} //固定放缩图片
private void zoomImage() {
int height = Integer.parseInt(textHight.getText());
int width = Integer.parseInt(textWidth.getText());
//判断输入是否符合条件
if (height > 0 && width > 0 && height <= 890 && width <= 1920 ) {
bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
graphics = bufferedImage.getGraphics();
graphics.drawImage(image, 0, 0, width, height, null);
canvas.repaint();
textArea.append("\n图片缩放为高:"+height+"px,宽:"+width+"px\n");
textHight.setText("");
textWidth.setText("");
} else {
textArea.append("\n请输入正确的图片宽度和长度!");
textHight.setText("");
textWidth.setText("");
}
} //放大图片一倍
private void enlargeImage() {
int height = image.getHeight(null) * 2;
int width = image.getWidth(null) * 2;
//判断输入是否符合条件
if (height > 0 && width > 0 && height <= 890 && width <= 1920 ) {
bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
graphics = bufferedImage.getGraphics();
graphics.drawImage(image, 0, 0, width, height, null);
canvas.repaint();
textArea.append("\n图片缩放为高:"+height+"px,宽:"+width+"px\n");
textHight.setText("");
textWidth.setText("");
} else {
textArea.append("\n不能再进行放大了!");
textHight.setText("");
textWidth.setText("");
}
} //缩小图片一倍
private void reduceImage() {
int height = image.getHeight(null) / 2;
int width = image.getWidth(null) / 2;
//判断输入是否符合条件
if (height > 0 && width > 0 && height <= 890 && width <= 1920 ) {
bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
graphics = bufferedImage.getGraphics();
graphics.drawImage(image, 0, 0, width, height, null);
canvas.repaint();
textArea.append("\n图片缩放为高:"+height+"px,宽:"+width+"px\n");
textHight.setText("");
textWidth.setText("");
} else {
textArea.append("\n不能再进行缩小了!");
textHight.setText("");
textWidth.setText("");
}
}
}
Java界面程序实现图片的放大缩小的更多相关文章
- jquery 实现点击图片居住放大缩小
该功能是基于jquery实现的,所以 第一步则是引入jquery jquery下载地址:https://jquery.com/download/ 或者使用此时调试的版本(3版本) /*! jQuery ...
- Android 本地/网路下载图片实现放大缩小
Android 本地加载/网路下载图片实现放大缩小拖拉效果,自定义控件. package com.example.ImageViewCustom; import android.app.Activi ...
- java画图程序_图片用字母画出来_源码发布_版本二
在上一个版本:java画图程序_图片用字母画出来_源码发布 基础上,增加了图片同比例缩放,使得大像素图片可以很好地显示画在Notepad++中. 项目结构: 运行效果1: 原图:http://imag ...
- java画图程序_图片用字母画出来_源码发布
在之前写了一篇blog:java画图程序_图片用字母画出来 主要是把一些调试的截图发布出来,现在程序调试我认为可以了(当然,你如果还想调试的话,也可以下载源码自己调试). 就把源码发布出来. 项目结构 ...
- java画图程序_图片用字母画出来
最近在研究怎样将图片用字母在文本编辑工具中“画”出来. 你看了这个可能还不知道我想说什么? 我想直接上图,大家一定就知道了 第一张:小猫 原图:http://www.cnblogs.com/hongt ...
- JS控制图片拖动 放大 缩小 旋转 支持滚轮放大缩小 IE有效
<html> <head> <title>图片拖动,放大,缩小,转向</title> <script type="text/ja ...
- JS中图片的放大缩小没反应
这段代码无反应: 代码如下: <script type="text/javascript"> onload = function () { document.getEl ...
- Android DIY之路 (一) 指定区域多图片合成 放大 缩小 镜像 旋转 等(转)
惯例先看效果图 // 注意做类似这种模板功能时候 方位由后台数据提供,这里我们用假数据 4个点 或者xy 加区域来做示例 //一开始我们公司用的是透明盖住 操作图片 但发现 局限性较大.后来直接限定区 ...
- 用css3实现图片的放大缩小
记录一个公用的css实现图片的放大缩小 @keyframes scaleDraw { /*定义关键帧.scaleDrew是需要绑定到选择器的关键帧名称*/ 0%{ transform: scale(1 ...
随机推荐
- 二、Nginx多站点配置(参考宝塔的)分析
一.基于宝塔配置文件分析(站的配置文件) 新增的站点配置即添加server并包含在nginx内 查找文件: 文件内容: 二.伪静态 伪静态是一种可以把文件后缀改成任何可能的一种方法,如果我想把php文 ...
- CentOS下安装软件
CentOS下安装软件,要看下载的软件安装包的后缀名是什么,一般为了方便安装,推荐下载以 rpm 结尾的软件包. 比如以下截图,有多种下载方式,推荐下载圈起来的链接. rpm包安装方式步骤: 找到相应 ...
- Asp.Net Zero轻量级审核流设计
复杂的业务系统中往往会集成工作流或审核流,但有些轻量及的业务系统对这些功能的需求并不大,有的系统甚至只需要审核功能就够了.这里给大家介绍在Asp.Net Zero中通用轻量及审核流设计,功能具备审核权 ...
- PAT Basic 1056 组合数的和 (15 分)
给定 N 个非 0 的个位数字,用其中任意 2 个数字都可以组合成 1 个 2 位的数字.要求所有可能组合出来的 2 位数字的和.例如给定 2.5.8,则可以组合出:25.28.52.58.82.85 ...
- 牛客小白月赛12 H 华华和月月种树 (离线dfs序+线段树)
链接:https://ac.nowcoder.com/acm/contest/392/H 来源:牛客网 时间限制:C/C++ 2秒,其他语言4秒 空间限制:C/C++ 131072K,其他语言2621 ...
- TF启程
我第一次开始接触到TensorFlow大概是去年五月份,大三下,如果一年多已过,我却还在写启程..这进度,实在汗颜.. 一个完整的tensorflow程序可以分为以下几部分: Inputs and P ...
- qt libusb
https://github.com/Kakadu/Qt_libusb https://github.com/mcvsama/libusbcc/tree/master/src/libusbcc htt ...
- 二进制;16进制; Byte , Python的bytes类; Base64数据编码; Bae64模块;
参考:中文维基 二进制 位操作(wiki) Byte字节 互联网数据处理:Base64数据编码 Python的模块Base64 16进制简介 python: bytes对象 字符集介绍:ascii 二 ...
- ubuntu NAT dhcp
说明: 1.在服务器版本中,没有想桌面版一样的NetworkManager工具,所以的一切都是在命令行上操作的. 2.本文只针对DHCP默认分配的IP进行查看. 方法: 1.如果要使用DHCP,那么需 ...
- 决策树--CART树详解
1.CART简介 CART是一棵二叉树,每一次分裂会产生两个子节点.CART树分为分类树和回归树. 分类树主要针对目标标量为分类变量,比如预测一个动物是否是哺乳动物. 回归树针对目标变量为连续值的情况 ...
