Angularjs E2E test Report/CoverageReport
前端Angularjs是一个很热门的框架,这篇是学习基于Angularjs的nodejs平台的E2E测试报告和E2E JS覆盖率报告。用到的都是现有的工具,只是一些配置的地方需要注意。
环境前提:
1. nodejs 安装(https://nodejs.org/en/download/)
步骤:
1. npm init 创建一个nodejs工程。
2. 使用以下npm install 命令 下载node modules, 然后在package.json的scripts节点添加start命令如下:
npm install angular -D
npm install angular-mocks -D
npm install grunt-contrib-clean -D
npm install grunt-contrib-copy -D
npm install grunt-protractor-coverage -D
npm install http-server -D
npm install protractor-jasmine2-html-reporter -D "scripts": {
"start": "http-server -a localhost -p 8000 -c-1",
}
在下载完grunt-protractor-coverage 之后,
2.1 在项目目录node_modules\grunt-protractor-coverage下执行npm install 下载依赖的modules, 否则在执行测试时候会报找不到protractor modules的错误
2.2 在项目目录node_modules\grunt-protractor-coverage\node_modules\.bin\ 下执行webdriver-manager update命令下载seleniu server jar和chrome driver, 否则在执行测试时候会报找不到server jar的错误, 如果无法下载,试试添加代理的方式,如下
webdriver-manager update --ignore_ssl --proxy http://username:pwd@xxxx.xxx:port
2.3 由于grunt-protractor-coverage已经有好久没更新了,目前自带支持的protractor是3.0.0版本,内置的chromedriver版本是2.21, 如果需要支持最新的chrome,需要更改下node_modules\grunt-protractor-coverage\node_modules\protractor 目录下的config.json文件,目前最新版的chromedriver为2.30, 更改完之后在执行webdriver-manager update 命令更新chromedriver.
--注:由于自带的selenium server jar为2.52.0 ,对新版的firefox支持有问题,但是更改server jar到最新又会引入新的问题,因为protractor 3.0.0版本自带的selenium-webdriver在支持新版的server server jar有问题,所以预想是能否直接更改grunt-protractor-coverage所依赖的protractor为最新版(待实验)
3. 创建一个以Angularjs为框架的demo做为测试的站点,只是为了测试用,不用太复杂。
新建 js/index.js
var angular = window.angular
var app = angular.module('app', []);
app.controller('indexCtrl', function($scope) {
$scope.add = function (a, b) {
if(a&&b) {
return Number(a) + Number(b)
}
return 0;
},
$scope.minus = function(c, d) {
if(c&&d) {
return Number(c) - Number(d)
}
return 0;
}
});
新建 html/index.html
<!DOCTYPE html>
<html lang="en" ng-app="app">
<head>
<meta charset="UTF-8">
<title>index</title> </head>
<body>
<div ng-controller="indexCtrl">
<div>
<input type="text" ng-model="a" value="0">
+
<input type="text" ng-model="b" value="0">
=<span id='result'>{{add(a,b)}}</span>
</div>
<div>
<input type="text" ng-model="c" value="0">
-
<input type="text" ng-model="d" value="0">
=<span id='result1'>{{minus(c,d)}}</span>
</div>
</div>
</body>
</html>
<script src="../node_modules/angular/angular.min.js"></script>
<script src="../node_modules/angular-mocks/angular-mocks.js"></script>
<script src="../js/index.js"></script>
新建E2E测试代码 e2etest/index-e2eTest.js. 注意,测试所填写的网站路径必须是使用被注入的JS的项目路径,否则获取的覆盖率报告就是空。
describe('index.html', function() {
beforeEach(function() {
browser.get('http://localhost:8000/instrumented/html/index.html');
});
it('test add', function() {
var a = element(by.model('a'));
var b = element(by.model('b'));
a.sendKeys(1);
b.sendKeys(2);
var result = element(by.id('result'));
expect(result.getText()).toEqual('3');
});
it('test minus', function() {
var a = element(by.model('c'));
var b = element(by.model('d'));
a.sendKeys(4);
b.sendKeys(2);
var result = element(by.id('result1'));
expect(result.getText()).toEqual('1');
});
});
4. 配置protractor配置文件和gurnt配置文件,如下:
根目录下新建protractor.conf.js, 添加protractor-jasmine2-html-reporter 是为了E2E测试产生一个HTML的报告
var Jasmine2HtmlReporter = require('protractor-jasmine2-html-reporter');
exports.config = {
allScriptsTimeout: 11000,
baseUrl: 'http://localhost:8000/html/',
// Capabilities to be passed to the webdriver instance.
capabilities: {
'browserName': 'chrome'
},
framework: 'jasmine',
// Spec patterns are relative to the configuration file location passed
// to protractor (in this example conf.js).
// They may include glob patterns.
specs: ['e2etest/*.js'],
// Options to be passed to Jasmine-node.
jasmineNodeOpts: {
showColors: true, // Use colors in the command line report.
},
defaultTimeoutInterval: 30000,
onPrepare: function() {
jasmine.getEnv().addReporter(
new Jasmine2HtmlReporter({
savePath: 'e2eReport/e2e',
screenshotsFolder: 'images',
takeScreenshots: false
})
);
}
};
最重要的就是Gruntfile.js文件了,在根目录创建,如下:
注意点: copy节点只需要拷贝项目本身不需要被注入的文件如:html/css/...文件,依赖的JS库文件等,在这里只需要拷贝html目录文件,依赖的angularjs和angularjs mock文件。
instrument节点需要配置要注入的文件,就是被测试js文件,注入拷贝到basePath目录。
protractor_coverage 节点配置覆盖率信息文件存放的位置coverageDir,以及执行E2E 的配置文件configFile。
makeReport 节点配置覆盖率信息文件的来源位置src,以及产生html 包括的存放位置dir
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
clean: {
options: {
force: true
},
tests: ['instrumented'],
},
copy: {
instrument: {
files: [{
src: ['html/**/*','node_modules/angular/angular.min.js','node_modules/angular-mocks/angular-mocks.js'],
dest: 'instrumented/'
}]
},
},
connect: {
options: {
port: 9000,
hostname: 'localhost'
},
runtime: {
options: {
base: 'instrumented'
}
}
},
instrument: {
files: ['js/**/*.js'],
options: {
lazy: true,
basePath: "instrumented"
}
},
protractor_coverage: {
options: {
keepAlive: true,
noColor: false,
coverageDir: 'instrumented/coverage',
args: {
baseUrl: 'http://localhost:8000'
}
},
local: {
options: {
configFile: 'protractor.conf.js'
}
}
},
makeReport: {
src: 'instrumented/coverage/*.json',
options: {
type: 'lcov',
dir: 'instrumented/coverage',
print: 'detail'
}
}
});
grunt.loadNpmTasks('grunt-protractor-coverage');
grunt.loadNpmTasks('grunt-contrib-connect');
grunt.loadNpmTasks('grunt-contrib-clean');
grunt.loadNpmTasks('grunt-contrib-copy');
grunt.loadNpmTasks('grunt-istanbul');
grunt.registerTask('e2eCoverage', 'run e2e coverage report', ['clean', 'copy', 'instrument', 'connect:runtime', 'protractor_coverage:local', 'makeReport']);
};
以上配置全部完成, 整体的目录结构如下:
e2eDemo
|- e2eReport //用来存放报告
|- e2etest
|- index-e2eTest.js
|- html
|- index.html
|- instrumented //用来存放被注入之后的项目代码
|- js
|- index.js
|- node_modules
Gurntfile.js
package.json
protractor.conf.js
执行:
打开cmd窗口, 在项目根目录下执行npm start 来启动服务器
npm start
打开另外一个cmd窗口在项目根目录下执行grunt e2eCoverage来执行测试
grunt e2eCoverage
最后的成果如图:
\e2eDemo\instrumented\coverage\lcov-report 目录下有index.html报告: 可以修改index-e2eTest.js来查看是否覆盖率不足的情况是什么样的。

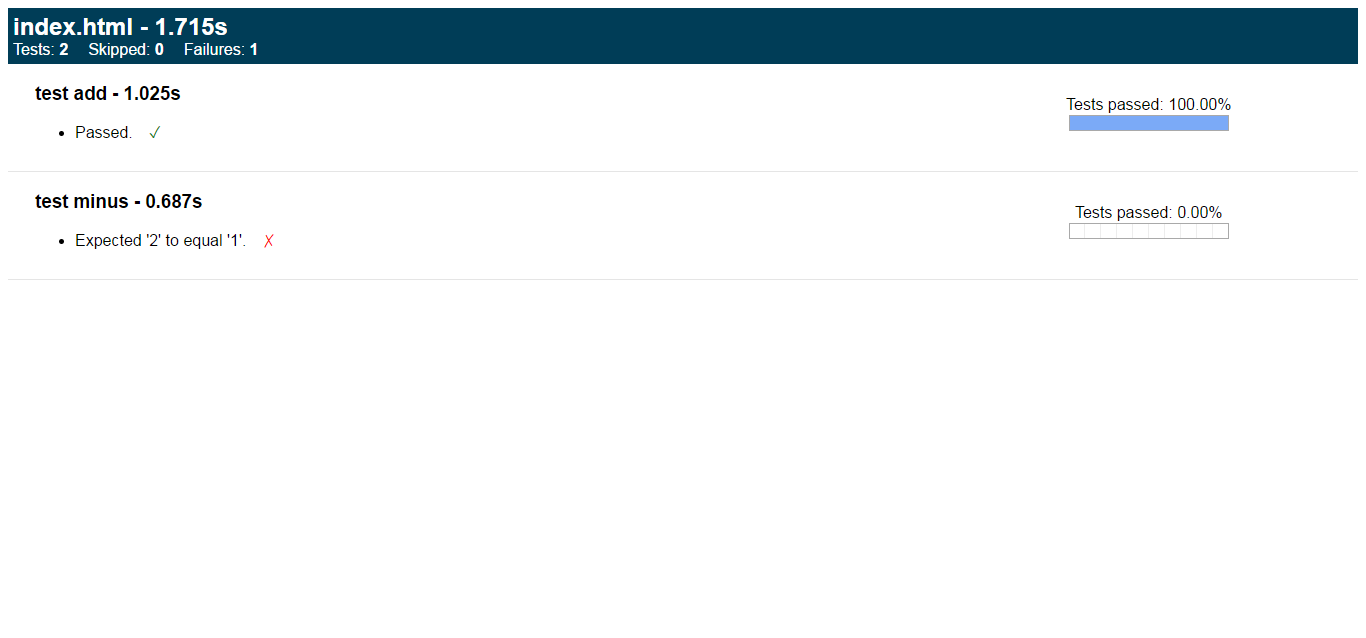
E2E本身的测试报告在\e2eDemo\e2eReport\e2e, 如下:这里故意在测试脚本中fail来看的测试报告

注: 如何坚持Js文件是否被注入成功,查看js文件源代码会发现多了很多奇怪的字符如__cov_Kbve4U4Ylx8FHTZHdgWwXA就表示被注入成功了。
Angularjs E2E test Report/CoverageReport的更多相关文章
- Angularjs E2E test Report/CoverageReport - 使用Gulp
上一篇(http://www.cnblogs.com/xiaoningz/p/7122633.html)使用grunt-protractor-coverage 做为覆盖率测试插件,如果项目的管理工具刚 ...
- angularjs e2e测试初步学习(一)
e2e测试是从用户角度出发,认为整个系统都是一个黑盒,只有UI暴露出来. angularjs的测试框架是采用protractor. 1.创建文件 首先创建一个项目文件夹test,然后再创建两个文件,一 ...
- AngularJS unit test report / coverage report
参考来源: http://www.cnblogs.com/vipyoumay/p/5331787.html 这篇是学习基于Angularjs的nodejs平台的单元测试报告和覆盖率报告.用到的都是现有 ...
- 使用Protractor进行AngularJS e2e测试案例
环境: y@y:karma-t01$ protractor --version Version y@y:karma-t01$ node -v v4.2.2 y@y:karma-t01$ y@y:kar ...
- AngularJs学习笔记--E2E Testing
原版地址:http://docs.angularjs.org/guide/dev_guide.e2e-testing 当一个应用的复杂度.大小在增加时,使得依靠人工去测试新特性的可靠性.抓Bug和回归 ...
- Angular企业级开发(1)-AngularJS简介
AngularJS介绍 AngularJS是一个功能完善的JavaScript前端框架,同时是基于MVC(Model-View-Controller理念的框架,使用它能够高效的开发桌面web app和 ...
- Angularjs学习---官方phonecat实例学习angularjs step0 step1
接下来一系列的文章都是学习https://docs.angularjs.org/tutorial的笔记,主要学习的angular-phonecat项目的实现,来介绍angularjs的使用. 1.下载 ...
- AngularJS介绍
AngularJS介绍–AngularJS的前世今生 AngularJS是什么 在Web开发领域,我们一般使用HTML作为前端页面元素的声明式语言,使用CSS技术作为展示样式的描述语言,JavaScr ...
- angular 调试 js (分 karms protractor / test e2e unit )
首页订阅 Protractor端到端的AngularJS测试框架教程 2014年01月18日 分类:教程, JavaScript, AngularJS Protractor是一个建立在WebDrive ...
随机推荐
- MySQL查询数据库中所有数据表的数据条数
select table_name,table_rows from information_schema.tables where TABLE_SCHEMA = '数据库名称' order by ta ...
- BPTT
RNN 的 BP —— Back Propagation Through Time. 参考:零基础入门深度学习(5) - 循环神经网络.知乎. 1 def backward(self, sensiti ...
- 《编译原理》LR 分析法与构造 LR(1) 分析表的步骤 - 例题解析
<编译原理>LR 分析法与构造 LR(1) 分析表的步骤 - 例题解析 笔记 直接做题是有一些特定步骤,有技巧.但也必须先了解一些基本概念,本篇会通过例题形式解释概念,会容易理解和记忆,以 ...
- golang 数组之间的交集,差集,并集,补集
今天公司需求两个数组之间的差集,类库下不下来,就独立出来了一份,希望读者有用 package model import ( "sort" "sync" ) ty ...
- li每三个换行
背景:鉴于有时候调取数据用table不方便,所以用的li,但是li又没有table的样式,就需要自己写了 思路:先将所有的li浮动,然后清除第3n+1的浮动(如果是四个则是4n+1) 例子: &l ...
- Ubuntu各个版本下载
官网:https://www.ubuntu.com/download/desktop 没找到历史版本,且下载速度很慢 在网易镜像站下载ubuntu: 网址:http://mirrors.163.com ...
- css3正方体
使用animation和调整页面角度做出来 <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- CF875F Royal Questions[最大生成基环树森林]
这题这场比赛一堆人秒切..果然还是我太菜了吗 题意:二分图,右边$m$个点每个点$i$向左边有且仅有两条连边,边权都是$a_i$.求最大匹配. 一个朴素思想,二分图匹配,用贪心带匈牙利搞一搞,但是复杂 ...
- Hadoop-No.11之元数据
元数据的重要性 三个重要理由,让我们不得不在意元数据 元数据允许用户通过一张表的高一级逻辑抽象,而不是HDFS中文件的简单几何,或者HBase中的表来与数据交互.这意味着用户不比关心数据是如何存储的, ...
- uoj30【CF Round #278】Tourists(圆方树+树链剖分+可删除堆)
- 学习了一波圆方树 学习了一波点分治 学习了一波可删除堆(巧用 ? STL) 传送门: Icefox_zhx 注意看代码看怎么构建圆方树的. tips:tips:tips:圆方树内存记得开两倍 CO ...
