十三:MVC-HTML辅助方法-输出表单
ASP.NET MVC框架内置多个表单相关的HTML辅助方法
|
HTML辅助方法 |
说明 |
|
Html.BeginForm() |
输出<form>标签 |
|
Html.CheckBox() |
输出<input type="checkbox">标签 |
|
Html.DropDownList() |
输出<select>标签 |
|
Html.Password() |
输出<input type="password">标签 |
|
Html.RadioButton() |
输出<input type="radio">标签 |
|
Html.TextArea() |
输出<textarea/>标签 |
|
Html.TextBox() |
输出<input type="text">标签 |
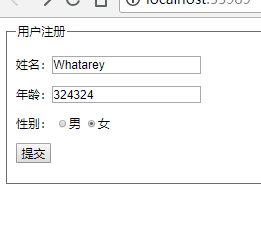
模拟注册表单:

2、表单提交后数据的接收

---------样式代码,实际不是用他的---------
项目实践:
创建项目
创建视图,控制器
初始Index视图中 加入
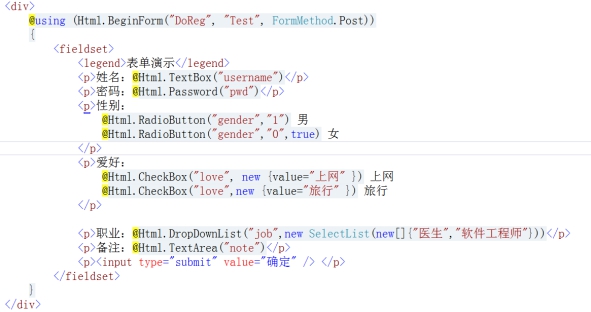
<div>
@using( Html.BeginForm("index2", "BegionFrom", FormMethod.Get)){
@*视图名字,控制器 传值方式*@
<fieldset>
@* p>@item.UserName</p>
<p>@item.UserAge</p>
<p>@item.UserSex</p>*@
<legend>用户注册</legend>
<p><span>姓名:</span>@Html.TextBox("UserName")</p>
<p><span>年龄:</span>@Html.TextBox("UserAge")</p>
<p>
<span>性别:</span>
@Html.RadioButton("UserSex", , true)男
@Html.RadioButton("UserSex", )女
</p>
<p><input type="submit" value="提交"/></p>
</fieldset> } </div>
注意 语法为@using( Html.BeginForm("XX", " XX", FormMethod.Get)){
不要忘记了
}
提交按钮 是html的代码 RaZor没有

点击 提交到 相同控制器的Index2 视图
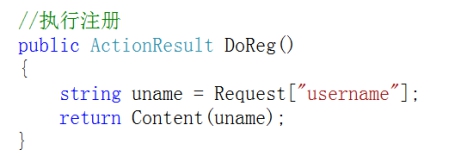
Index 获取 数据(使用 Request)
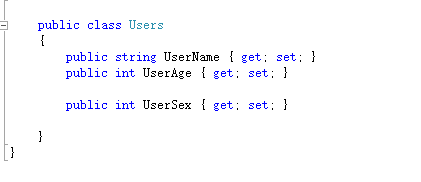
在这里 我创建 了一个类

接收

然后去显示

男女 使用三元运算符判断了
<p>@ViewBag.Us.UserName</p>
<p>@ViewBag.Us.UserAge</p>
<p>@(ViewBag.Us.UserSex == 1 ? "男" : "女")</p>
十三:MVC-HTML辅助方法-输出表单的更多相关文章
- MVC中使用内建的HTML辅助方法产生表单元素提交表单与button按钮事件的陷阱
网站模板页有个登陆的退出按钮,当点击时跳转到登陆页面. <button onclick="logout()" >退出</button> $("#l ...
- MVC HTML辅助方法
HTML辅助方法(HTML Helper)用来辅助产生HTML,在开发View的时候会面对许多HTML标签,处理这些HTML标签非常繁琐,为了降低View的复杂度,可以使用HTML辅助方法帮助你产生一 ...
- Django之--POST方法处理表单请求
上一篇:Django之--MVC的Model 演示了如何使用GET方法处理表单请求,本文讲述直接在当前页面返回结果,并使用更常用的POST方法处理. 一.首先我们修改下page.html <!D ...
- jquery 通过submit()方法 提交表单示例
jquery 通过submit()方法 提交表单示例: 本示例:以用户注册作为例子.使用jquery中的submit()方法实现表单提交. 注:本示例仅提供了对表单的验证,本例只用选用了三个字段作为测 ...
- jQuery form插件的使用--使用 fieldValue 方法校验表单
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- jquery扩展方法(表单数据格式化为json对象)
1.jquery扩展方法(表单数据格式化为json对象) <script type="text/javascript"> // 将表单数据序列化为一个json对象,例如 ...
- 【ASP.NET MVC系列】浅谈表单和HTML辅助方法
[01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作篇)(下) [04]浅谈ASP. ...
- asp.net mvc 模型验证注解,表单提交
一.添加模型 public class Account { public int ID { get; set; } [Display(Name = "姓名")] //设置要显示的字 ...
- mvc area区域和异步表单,bootstrap简单实例
码农最怕眼高手低 今天来练习mvc Area技术和bootstrap以及异步表单的C#代码实现. 1.area区域架构对于建立复杂业务逻辑很有帮助,由 AreaRegistration.Regist ...
随机推荐
- Android之View的内容
View的事件体系 本章介绍View的事件分发和滑动冲突问题的解决方案. 3.1 view的基础知识 View的位置参数.MotionEvent和TouchSlop对象.VelocityTracker ...
- unicode 字符范围
根据最新的Unicode 5.0版整理如下: 1)标准CJK文字 http://www.unicode.org/Public/UNIDATA/Unihan.html Code point range ...
- Java High Level REST Client 之 创建索引
1. 创建索引请求 CreateIndexRequest request = new CreateIndexRequest("twitter"); 2.设置 2.1 分别设置 2. ...
- 简单深入Joomla!3.1.5模块_组件开发(一)
简单深入Joomla!3.1.5模块_组件开发 主要内容: 1, 模块(访问数据库,链接到组件,数据基本流向) 2, 组件CRUD(MVC模式,访问数据库,表单提交,AJAX提交,数据基本流向) 3, ...
- sysbench配置使用
unzip sysbench-0.5.zipcd sysbench-0.5 #####sysbench下载:https://codeload.github.com/akopytov/sysbench/ ...
- DB2部分查询SQL
/* 部分SQL */ --添加主键 alter TABLE TABLE_SCHEMA.TABLE_NAME add constraint PK_TABLE_NAME primary key(COL1 ...
- python爬取信息并保存至csv
import csv import requests from bs4 import BeautifulSoup res=requests.get('http://books.toscrape.com ...
- js文字跑马灯
实现文字跑马灯效果,主要控制scrollLeft. 效果图如下 代码如下 <html> <head> <script type="text/javascript ...
- 怎样查看 MySQL 版本号
1. 在命令行中直接查看版本号 mysql -V 2. 在 mysql --help 中查找与版本相关的信息 mysql --help | grep Ver 3. 在mysql命令行里面查看版本信息 ...
- 怎样指定当前cookie不能通过js脚本获取
所谓" 不能通过js脚本获取 " 主要指的是: 使用document.cookie / XMLHttpRequest对象 / Request API 等无法获取到当前cookie. ...
