consul 初体验
consul server: 192.168.48.134: #!/bin/bash
cd /data/server/consuls
nohup /data/server/consuls/consul agent -server -bootstrap-expect 3 -node=node1 -config-dir=/etc/consul.d --data-dir=/etc/consul.d -bind=192.168.48.134 -client=0.0.0.0 -ui > consul-server.log 2>&1 & 192.168.2.171: #!/bin/bash
cd /data/server/consuls
nohup /data/server/consuls/consul agent -server -bootstrap-expect 3 -node=node2 -config-dir=/etc/consul.d --data-dir=/etc/consul.d -bind=192.168.2.171 -client=0.0.0.0 -ui > consul-server.log 2>&1 & 192.168.2.172: #!/bin/bash
cd /data/server/consuls
nohup /data/server/consuls/consul agent -server -bootstrap-expect 3 -node=node3 -config-dir=/etc/consul.d --data-dir=/etc/consul.d -bind=192.168.2.172 -client=0.0.0.0 -ui > consul-server.log 2>&1 & #在192.168.48.134机器上操作,将171和172加入集群
./consul join 192.168.2.171 192.168.2.172
consul client: 192.168.48.135: #!/bin/bash
cd /data/server/consuls
nohup /data/server/consuls/consul agent -node=192.168.48.135-client1 -config-dir=/etc/consul.d --data-dir=/etc/consul.d -bind=192.168.48.135 -client=0.0.0.0 > consul-client.log 2>&1 & 192.168.48.136: #!/bin/bash
cd /data/server/consuls
nohup /data/server/consuls/consul agent -node=192.168.48.136-client2 -config-dir=/etc/consul.d --data-dir=/etc/consul.d -bind=192.168.48.136 -client=0.0.0.0 > consul-client.log 2>&1 & #在192.168.48.134机器上操作:
./consul join 192.168.48.135 192.168.48.136
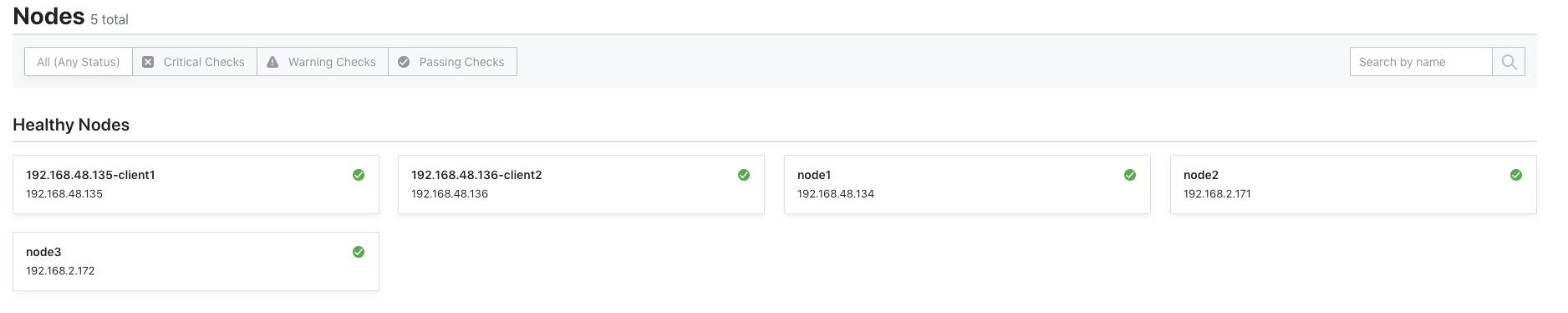
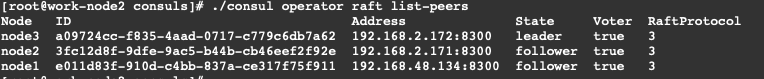
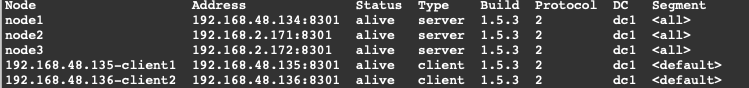
效果展示:



consul 初体验的更多相关文章
- Consul初体验
Preface Today I'm gonna implement a consul in my environment to discover service of MySQL da ...
- Consul在.Net Core中初体验
Consul在.Net Core中初体验 简介 在阅读本文前我想您应该对微服务架构有一个基本的或者模糊的了解 Consul是一个服务管理软件,它其实有很多组件,包括服务发现配置共享键值对存储等 本文主 ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 在同一个硬盘上安装多个 Linux 发行版及 Fedora 21 、Fedora 22 初体验
在同一个硬盘上安装多个 Linux 发行版 以前对多个 Linux 发行版的折腾主要是在虚拟机上完成.我的桌面电脑性能比较强大,玩玩虚拟机没啥问题,但是笔记本电脑就不行了.要在我的笔记本电脑上折腾多个 ...
随机推荐
- 如何用Python删除一个文件?
删除文件 path,删除时候如果path是一个目录, 抛出 OSError错误. remove() 同 unlink() 的功能是一样的 os.remove('a.txt') 如果remove文件夹就 ...
- 1卸载ROS
sudo apt-get purge ros-*sudo rm -rf /etc/rosgedit ~/.bashrc 参考: https://blog.csdn.net/xmy306538517/a ...
- Mybatis使用IN语句查询
一.简介 在SQL语法中如果我们想使用in的话直接可以像如下一样使用: select * from HealthCoupon where useType in ( '4' , '3' ) 但是如果在M ...
- 区间最值问题(RMQ)
题目描述 给出N个数,求第a个数到第b个数之间最大的数减去最小的数的结果 程序输入说明 N(N小于100,000),M(M小于100,000)接下来有N个数接下来M组范围,所有数均在[0,231-1] ...
- 深入理解JVM虚拟机4:Java class介绍与解析实践
用java解析class文件 转自https://juejin.im/post/589834a20ce4630056097a56 前言 身为一个java程序员,怎么能不了解JVM呢,倘若想学习JV ...
- Java 多线程编程(锁优化)
转:https://mp.weixin.qq.com/s/lDuguEhuWiLY8ofBRy3tZA 并发环境下进行编程时,需要使用锁机制来同步多线程间的操作,保证共享资源的互斥访问. 加锁会带来性 ...
- Hibernate 基本使用
Hibernate框架概述 一.什么是框架 软件的一个半成品,已经帮你完成了部分功能. 把一些不确定的东西,按照框架要求,达到相应的功能 Hibernate是JavaEE技术三层架构所用到的技术 二. ...
- Linux fdisk命令创建逻辑分区
[root@localhost ~]# fdisk /dev/sdb …省略部分输出… Command (m for help): n #建立新分区 Command action l logical ...
- ROC与AUC的定义与使用详解
分类模型评估: 指标 描述 Scikit-learn函数 Precision 精准度 from sklearn.metrics import precision_score Recall 召回率 fr ...
- keras Model 1 入门篇
1 入门 2 多个输入和输出 3 共享层 最近在学习keras,它有一些实现好的特征提取的模型:resNet.vgg.而且是带权重的.用来做特诊提取比较方便 首先要知道keras有两种定义模型的方式: ...
