canvas与svg的区别

1.历史:
canvas是html5提供的新元素。
而svg存在的历史要比canvas久远,已经有十几年了。svg并不是html5专有的标签,最初svg是用xml技术(超文本扩展语言,可以自定义标签或属性)描述二维图形的语言。
2.功能:
canvas可以看做是一个画布,其绘制出来的图形为标量图。可以在canvas中引入jpg或png这类格式的图片。在实际开发中,大型的网络游戏都是用canvas画布做出来的,并且canvas的技术现在已经相当的成熟。另外,我们喜欢用canvas来做一些统计用的图表,如柱状图曲线图或饼状图等。
而svg,所绘制的图形为矢量图,不能引入普通的图片,因为矢量图的不会失真的特点,在项目中我们会用来做一些动态的小图标。这个特点也很适合被用来做地图,百度地图就是用svg技术做出来的。
3.技术:
canvas里面绘制的图形不能被引擎抓取,canvas中我们绘制图形通常是通过javascript来实现。
而svg里面的图形可以被引擎抓取,支持事件的绑定,svg更多的是通过标签来实现。我再来介绍一个svg的js库:TWO.JS。其中包含two.js和three.js前者用于绘制二维图形,后者用于绘制三维图形。TWO.JS可以支持三种格式,svg(默认)、canvas、和WEBGL。当然也可以在普通div中引入。
canvas与svg的区别的更多相关文章
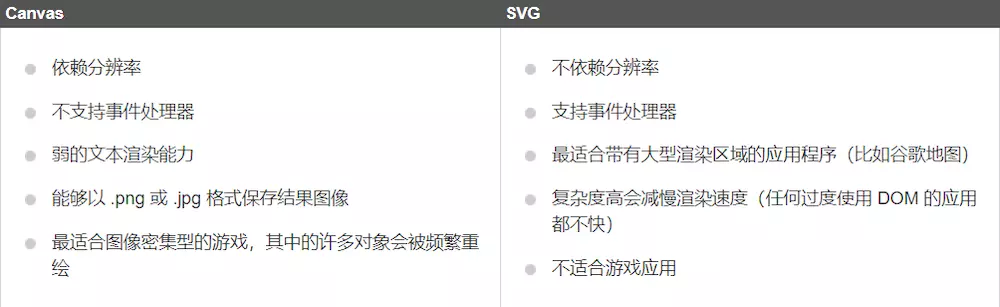
- 列表总结Canvas和SVG的区别
参考链接: 菜鸟教程 HTML5 内联SVG 经典面试题(讨论canvas与svg的区别) Canvas | SVG ---|--- 通过 JavaScript 来绘制 2D 图形|是一种使用 XML ...
- canvas和svg的区别
讨论关于canvas和svg的区别.首先canvas是html5提供的新元素<canvas>,而svg存在的历史要比canvas久远,已经有十几年了.svg并不是html5专有的标签,最初 ...
- 总结Canvas和SVG的区别
参考链接: 菜鸟教程 HTML5 内联SVG 经典面试题(讨论canvas与svg的区别) Canvas SVG 通过 JavaScript 来绘制 2D 图形 是一种使用 XML 描述 2D 图形的 ...
- canvas、svg、canvas与svg的区别
一.canvas canvas 画布,位图 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形 注意:不要在style中给canvas设置宽高,会有位移差 can ...
- 前端绘图方式Canvas和SVG的区别
Canvas和SVG是html5中支持2种可视化技术,都是可以在画布上绘制图形和放入图片.下面来介绍和分析一下他们. 一.Canvas 和 SVG 简介 1.什么是Canvas? Canvas 是H5 ...
- 【HTML5】Canvas和SVG的区别
* SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的.您可以为某个元素附加 JavaScript 事件处理器. 在 ...
- Canvas 与 SVG 的区别
这个说实话,我只用过canvas画过一些简单的图形,复杂的不懂,之所以列出来,是因为之前在面试中有被问到,在这里mark一下,后期深化. 以下的内容全部来自于w3school http://www.w ...
- html5 Canvas和SVG的区别是什么(总结)
html5 Canvas和SVG的区别是什么(总结) 一.总结 一句话总结:都是2D做图,svg是矢量图,canvas是位图.Canvas 是逐像素进行渲染的,适合游戏. 1.svg的全称是什么? S ...
- canvas与svg区别
canvas与svg区别 和SVG比起来有两个弱点,一个是画布里的内容是独立的,不能当成html元素:二是CANVAS是属于位图格式,而SVG是矢量图,可以平滑放大. HTML5的canvas画出来的 ...
随机推荐
- 斐波那契数列 矩阵乘法优化DP
斐波那契数列 矩阵乘法优化DP 求\(f(n) \%1000000007\),\(n\le 10^{18}\) 矩阵乘法:\(i\times k\)的矩阵\(A\)乘\(k\times j\)的矩 ...
- Unity使用Xcode将项目打包成IPA
https://blog.csdn.net/Superficialtise/article/details/79699813 Unity是个开放性的平台,打包时也可以选择多种打包类型,几乎包含了所有的 ...
- vue的学习--如何使用Intellij IDEA配置并运行vue项目
重新接触vue,开始学习使用IDE对vue项目进行配置和运行项目. 1.前面的准备 一般的教程都能到通过命令行运行npm run dev,并通过结果显示的端口,用浏览器访问自己的vue项目的结果.但是 ...
- ansible 错误记录(1)
基本环境:docker基于centos7 在docker里面安装ansible 不管是在root还是普通用户下执行 ansible all -m ping 都报如下错误: 172.20.1.1 | ...
- 手动制作BIOS和EFI多启动U盘
原文链接:https://www.lainme.com/doku.php/blog/2017/07/%E5%88%B6%E4%BD%9Cbios%E5%92%8Cefi%E5%A4%9A%E5%90% ...
- js 根据滚动条加载数据
很久没记笔记了,最近搞起web开发了 <html> <head> <script src="http://code.jquery.com/jquery-1.7. ...
- Android 使用Intent
使用intent可以吊起其他应用 例如发送电子邮件 public void sendEmail(View view){ Intent intent = new Intent(Intent.ACTION ...
- 关于python环境下的opencv安装
吐槽: 这一天我终于记起了这个博客.今天搞python环境下的opencv,又弄了一天,很烦躁.之前配置VS的opencv也是花了好久的时间,然后突然发现之前记录在电脑上的文档都找不到了,于是决定还是 ...
- NetHogs监控Linux的每个进程流量
在日常运维环境中,我们肯定会遇到以下这种需求: 1.网络流量异常,不知道是哪个程序的流量爆涨? 2.日常需要监控网络实时的流量进去数据 面试装逼系列|这篇文章,让运维监控不再成为你的短板! 学会这 1 ...
- 【原创】主机不能访问虚拟机CentOS7中的站点
主机不能访问虚拟机CentOS7中的站点 ================================ 虚拟机上装好了centos7,并配好了nginx+php+mysql,但是本机就是无法访问. ...
