Qt编写自定义控件13-多态进度条
前言
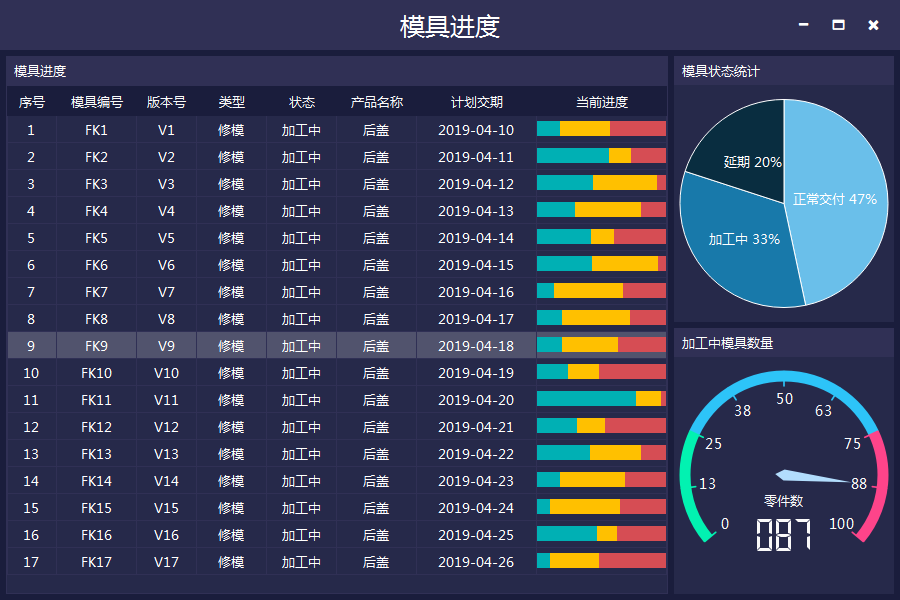
多态进度条,顾名思义,有多重状态,其实本控件主要是用来表示百分比进度的,由于之前已经存在了百分比进度条控件,名字被霸占了,按照先来先得原则,只好另外取个别名叫做多态进度条,应用场景是,某种任务有三种状态,比如正常状态、警戒状态、报警状态,这三种状态都分别有一个占比,需要用不同的颜色表示,这样就衍生出了此控件,类似于堆积图。接下来节假日四天,可以全身心投入研发还未完工的大屏UI程序,基础控件部分+二级界面部分都已经做好,现在专心整合到主界面和打通数据流(采用数据库采集+网络采集两种方式)。多态进度条也是为了此项目特意定制的。
实现的功能
- 1:可设置三种状态不同的值
- 2:可设置三种状态不同的颜色
- 3:可设置圆角角度
- 4:可设置启用自动圆角
- 5:可设置边框宽度+颜色
- 6:可设置是否显示值或者百分比
- 7:可设置字体自适应大小
- 8:可设置背景颜色+文字颜色
- 9:精准计算圆角角度,解决了QSS中border-radius当进度小于圆角角度出现方形的BUG
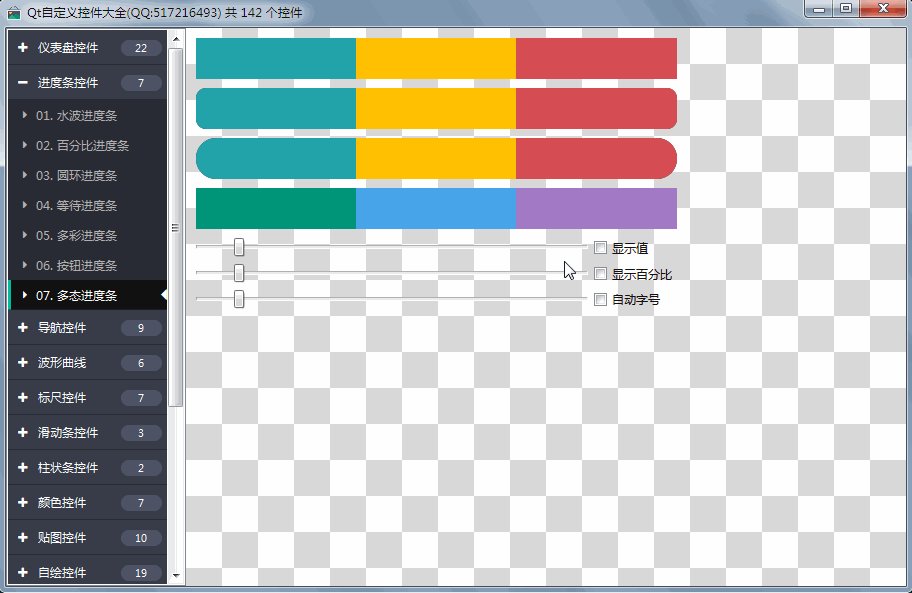
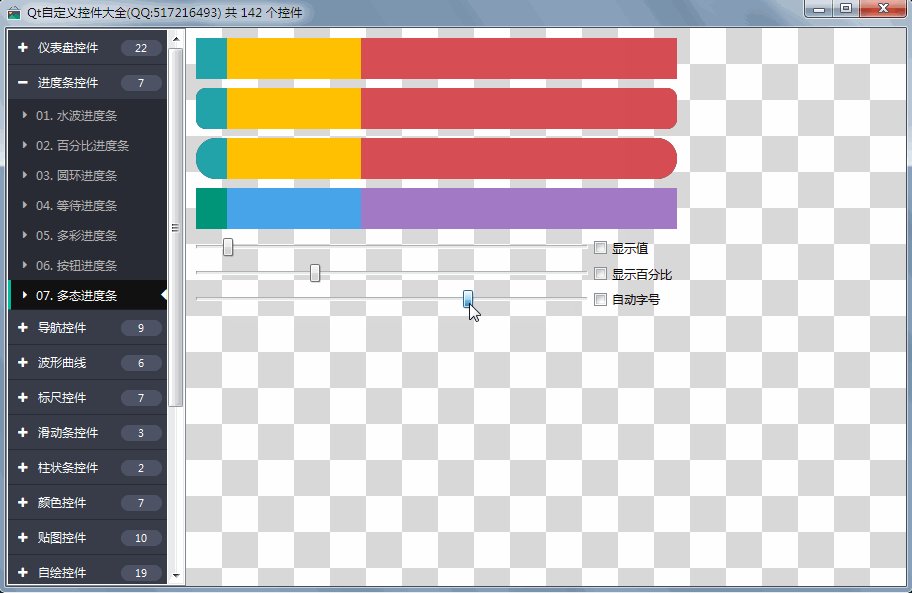
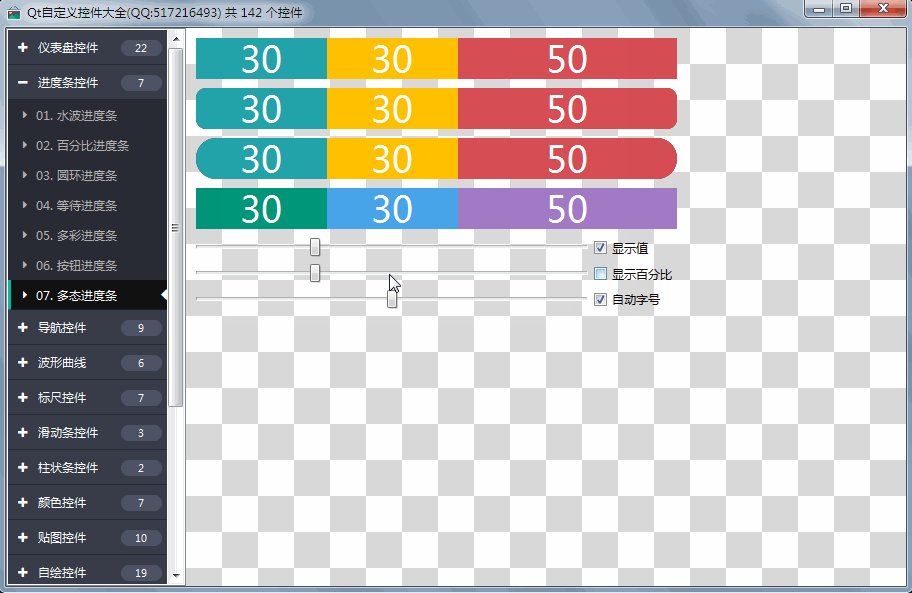
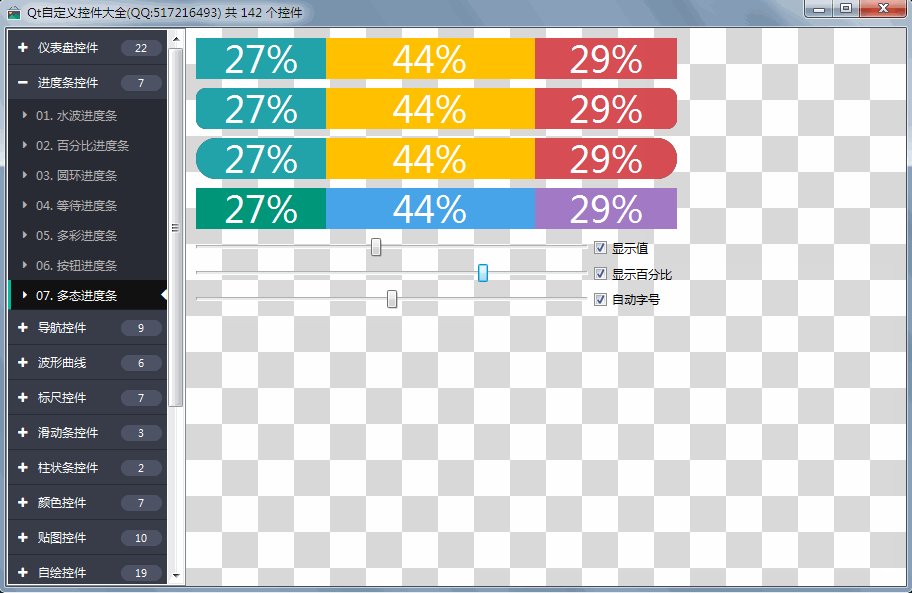
效果图


头文件代码
#ifndef PROGRESSTHREE_H
#define PROGRESSTHREE_H
/**
* 多态进度条控件 作者:feiyangqingyun(QQ:517216493) 2019-4-30
* 1:可设置三种状态不同的值
* 2:可设置三种状态不同的颜色
* 3:可设置圆角角度
* 4:可设置启用自动圆角
* 5:可设置边框宽度+颜色
* 6:可设置是否显示值或者百分比
* 7:可设置字体自适应大小
* 8:可设置背景颜色+文字颜色
* 9:精准计算圆角角度,解决了QSS中border-radius当进度小于圆角角度出现方形的BUG
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressThree : public QWidget
#else
class ProgressThree : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(int value1 READ getValue1 WRITE setValue1)
Q_PROPERTY(int value2 READ getValue2 WRITE setValue2)
Q_PROPERTY(int value3 READ getValue3 WRITE setValue3)
Q_PROPERTY(QColor color1 READ getColor1 WRITE setColor1)
Q_PROPERTY(QColor color2 READ getColor2 WRITE setColor2)
Q_PROPERTY(QColor color3 READ getColor3 WRITE setColor3)
Q_PROPERTY(int radius READ getRadius WRITE setRadius)
Q_PROPERTY(bool autoRadius READ getAutoRadius WRITE setAutoRadius)
Q_PROPERTY(bool showValue READ getShowValue WRITE setShowValue)
Q_PROPERTY(bool showPercent READ getShowPercent WRITE setShowPercent)
Q_PROPERTY(bool autoFont READ getAutoFont WRITE setAutoFont)
Q_PROPERTY(double borderWidth READ getBorderWidth WRITE setBorderWidth)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
explicit ProgressThree(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBg(QPainter *painter);
void drawValue(QPainter *painter);
void drawValue1(QPainter *painter);
void drawValue2(QPainter *painter);
void drawValue3(QPainter *painter);
void drawBorder(QPainter *painter);
private:
int value1; //值1
int value2; //值2
int value3; //值3
QColor color1; //颜色1
QColor color2; //颜色2
QColor color3; //颜色3
int radius; //圆角角度
bool autoRadius; //自动圆角
bool showValue; //显示对应的值
bool showPercent; //显示对应的百分比
bool autoFont; //自动字体大小
double borderWidth; //边框宽度
QColor borderColor; //边框颜色
QColor bgColor; //背景颜色
QColor textColor; //文字颜色
int width1; //值1宽度
int width2; //值2宽度
int width3; //值3宽度
public:
int getValue1() const;
int getValue2() const;
int getValue3() const;
QColor getColor1() const;
QColor getColor2() const;
QColor getColor3() const;
int getRadius() const;
bool getAutoRadius() const;
bool getShowValue() const;
bool getShowPercent() const;
bool getAutoFont() const;
double getBorderWidth() const;
QColor getBorderColor() const;
QColor getBgColor() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置三个值
void setValue1(int value1);
void setValue2(int value2);
void setValue3(int value3);
//设置三个颜色
void setColor1(const QColor &color1);
void setColor2(const QColor &color2);
void setColor3(const QColor &color3);
//设置圆角+自动圆角
void setRadius(int radius);
void setAutoRadius(bool autoRadius);
//设置显示值+显示百分比+自动字体大小
void setShowValue(bool showValue);
void setShowPercent(bool showPercent);
void setAutoFont(bool autoFont);
//设置边框宽度+颜色
void setBorderWidth(double borderWidth);
void setBorderColor(const QColor &borderColor);
//设置背景颜色+文字颜色
void setBgColor(const QColor &bgColor);
void setTextColor(const QColor &textColor);
};
#endif // PROGRESSTHREE_H
核心代码
void ProgressThree::paintEvent(QPaintEvent *)
{
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
if (autoRadius) {
radius = this->height() / 2;
}
//绘制背景
drawBg(&painter);
//绘制值1
drawValue1(&painter);
//绘制值2
drawValue2(&painter);
//绘制值3
drawValue3(&painter);
//最后绘制边框盖上去
drawBorder(&painter);
}
void ProgressThree::drawBg(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(bgColor);
painter->drawRoundedRect(this->rect(), radius, radius);
painter->restore();
}
void ProgressThree::drawValue1(QPainter *painter)
{
painter->save();
//计算百分比以及对应的宽度
int sum = value1 + value2 + value3;
double percent = (double)value1 / sum;
width1 = this->width() * percent;
painter->setPen(Qt::NoPen);
painter->setBrush(color1);
//计算绘制的区域,需要裁剪圆角部分
QPainterPath clipPath;
clipPath.addRoundedRect(this->rect(), radius, radius);
painter->setClipPath(clipPath);
QRect rect(0, 0, width1, this->height());
painter->drawRect(rect);
//绘制文字
if (showValue) {
//设置文字字体+颜色
if (autoFont) {
QFont font;
font.setPixelSize(this->height() * 0.9);
painter->setFont(font);
}
QString text = QString::number(value1);
if (showPercent) {
text = QString("%1%").arg(QString::number(percent * 100, 'f', 0));
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, text);
}
painter->restore();
}
void ProgressThree::drawValue2(QPainter *painter)
{
painter->save();
//计算百分比以及对应的宽度
int sum = value1 + value2 + value3;
double percent = (double)value2 / sum;
width2 = this->width() * percent;
painter->setPen(Qt::NoPen);
painter->setBrush(color2);
//计算绘制的区域,需要裁剪圆角部分
QPainterPath clipPath;
clipPath.addRoundedRect(this->rect(), radius, radius);
painter->setClipPath(clipPath);
QRect rect(width1, 0, width2, this->height());
painter->drawRect(rect);
//绘制文字
if (showValue) {
//设置文字字体+颜色
if (autoFont) {
QFont font;
font.setPixelSize(this->height() * 0.9);
painter->setFont(font);
}
QString text = QString::number(value2);
if (showPercent) {
text = QString("%1%").arg(QString::number(percent * 100, 'f', 0));
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, text);
}
painter->restore();
}
void ProgressThree::drawValue3(QPainter *painter)
{
painter->save();
//宽度减去其他两个就是
int sum = value1 + value2 + value3;
double percent = (double)value3 / sum;
width3 = this->width() - width1 - width2;
painter->setPen(Qt::NoPen);
painter->setBrush(color3);
//计算绘制的区域,需要裁剪圆角部分
QPainterPath clipPath;
clipPath.addRoundedRect(this->rect(), radius, radius);
painter->setClipPath(clipPath);
QRect rect(width1 + width2, 0, width3, this->height());
painter->drawRect(rect);
//绘制文字
if (showValue) {
//设置文字字体+颜色
if (autoFont) {
QFont font;
font.setPixelSize(this->height() * 0.9);
painter->setFont(font);
}
QString text = QString::number(value3);
if (showPercent) {
text = QString("%1%").arg(QString::number(percent * 100, 'f', 0));
}
painter->setPen(textColor);
painter->drawText(rect, Qt::AlignCenter, text);
}
painter->restore();
}
void ProgressThree::drawBorder(QPainter *painter)
{
painter->save();
QPen pen;
pen.setWidthF(borderWidth);
pen.setColor(borderColor);
painter->setPen(borderWidth > 0 ? pen : Qt::NoPen);
painter->setBrush(Qt::NoBrush);
int radius = this->radius;
if (autoRadius) {
radius = this->height() / 2;
}
//绘制圆角矩形
painter->drawRoundedRect(this->rect(), radius, radius);
painter->restore();
}
控件介绍
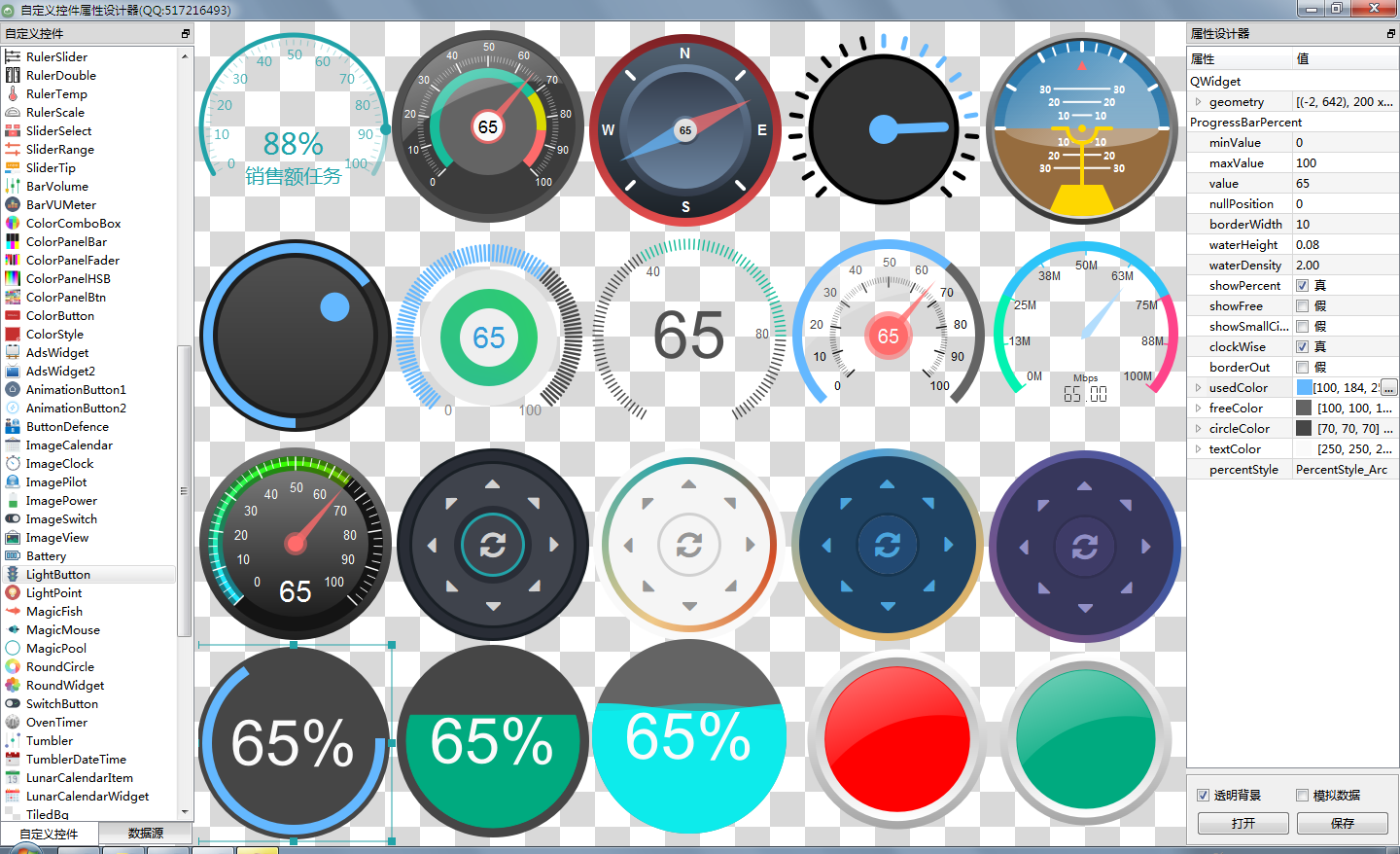
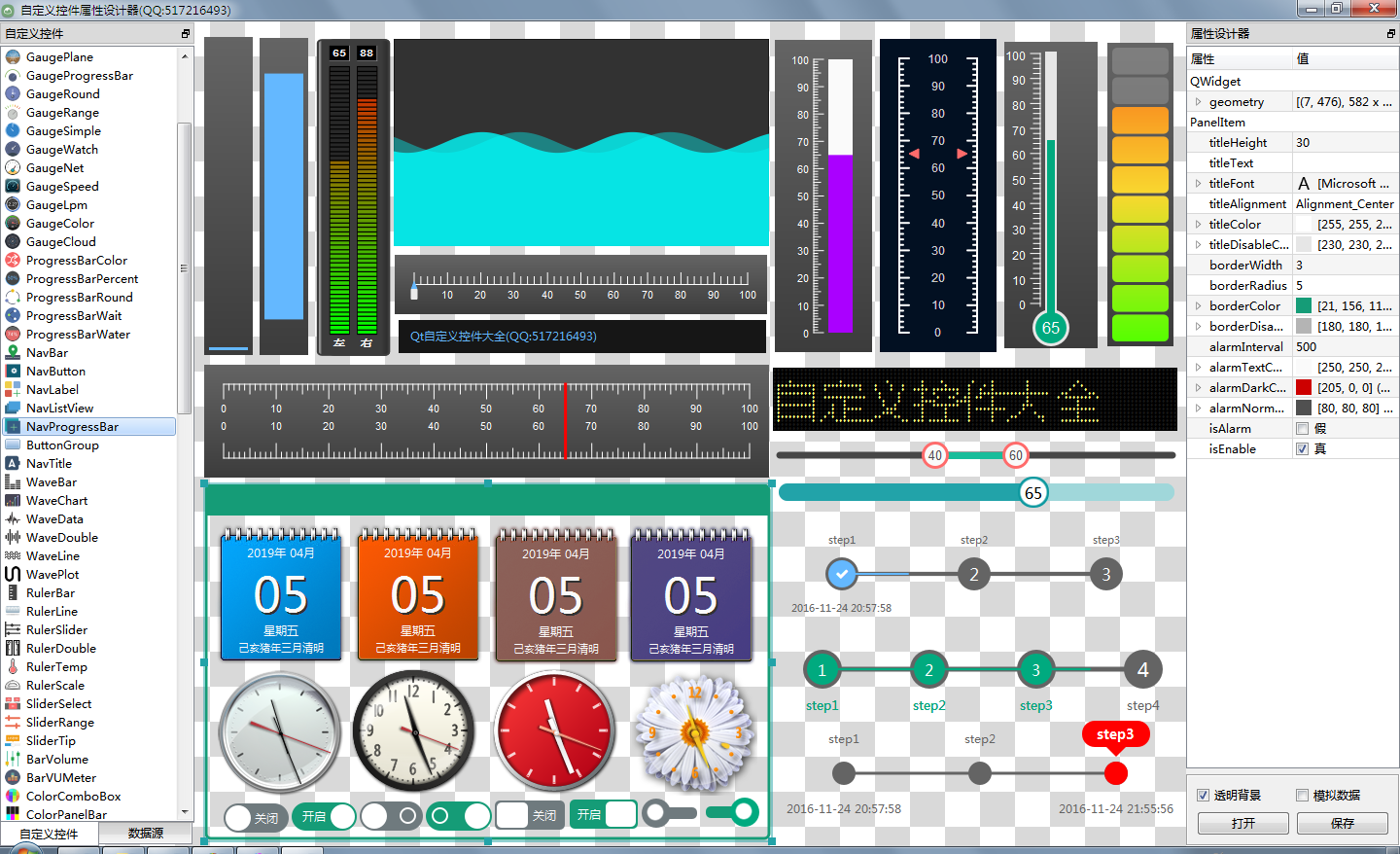
- 超过140个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供22个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。


Qt编写自定义控件13-多态进度条的更多相关文章
- Qt编写自定义控件72-提示进度条
一.前言 我们在很多的安装包中,在安装过程中,经常可以在底部看到一个漂亮的进度条,上面悬浮着显示对应的进度,然后底部进度多种颜色渐变展示,Qt自带的进度条或者操作系统的进度条样式,不够炫,这次索性直接 ...
- Qt编写自定义控件71-圆弧进度条
一.前言 现在web形式的图表框架非常流行,国产代表就是echart,本人用过几次,三个字屌爆了来形容,非常强大,而且易用性也非常棒,还是开源免费的,使用起来不要太爽,内置的各种图表和仪表盘等非常丰富 ...
- Qt编写自定义控件14-环形进度条
前言 环形进度条,用来展示当前进度,为了满足大屏UI的需要特意定制,以前有个叫圆环进度条,不能满足项目需要,只能重新定做,以前的进度间距不能自适应分辨率,而且当前进度对应的反的进度不能单独设置颜色,即 ...
- Qt编写自定义控件40-导航进度条
一.前言 导航进度条控件,其实就是支付宝.京东.淘宝订单页面的进度控件,提示当前第几步,总共有几步,然后当前进度特殊颜色显示,每个进度带有时间文字等信息,本控件特意将三种样式风格都集成进去了,京东订单 ...
- Qt编写自定义控件32-等待进度条控件
一.前言 在各种各样的执行任务界面,有时候需要比较多的时间,需要给出一个直观的等待进度条表示当前正在执行的进度,而不至于懵逼在那里,用户不会觉得程序死了还是干嘛了. 等待进度条有好几种办法,比如直接叫 ...
- Qt编写自定义控件17-按钮进度条
前言 按钮进度条,顾名思义,表面上长得像一个按钮,单击以后切换成进度条指示按钮单击动作执行的进度,主要用在一些需要直接在按钮执行动作显示对应进度的场景,在很多网页中经常看到这种效果,这个效果有个优点就 ...
- Qt编写自定义控件大全
最新版可执行文件 http://pan.baidu.com/s/1i491FQP 不定期增加控件及修正BUG和改进算法. 总图: 1:动画按钮 * 1:可设置显示的图像和底部的文字 * 2:可设置普通 ...
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- amazeui学习笔记--css(常用组件13)--进度条Progress
amazeui学习笔记--css(常用组件13)--进度条Progress 一.总结 1.进度条基本使用:进度条组件,.am-progress 为容器,.am-progress-bar 为进度显示信息 ...
随机推荐
- shell 中的通配符:
shell 中的通配符: *: 代表 0 个或者多个任意字符 ?: 代表一定有一个的任意字符 []: 代表一定有一个在括号内的字符(非任意字符).例如[abcd]代表一定有一个字符,可能是 abcd ...
- Caffe---Pycaffe 绘制loss和accuracy曲线
Caffe---Pycaffe 绘制loss和accuracy曲线 <Caffe自带工具包---绘制loss和accuracy曲线>:可以看出使用caffe自带的工具包绘制loss曲线和a ...
- idea中iml文件的问题
idea中iml文件的问题 iml文件是idea组织工程的文件, 里面记录了各种记录模块, 文件夹以及依赖的信息, 显示如下: <?xml version="1.0" enc ...
- websocket链接报错 ERR_CONNECTION_TIME_OUT
每次打开页面都会报这个错误,链接超时,之前一直是可以的,查看日志之后发现链接数据库失败,修改启动配置文件,修改数据库配置信息,我准备数据库配置信息写死了,然后启动.解决!!!!
- string::assign
string (1) string& assign (const string& str); substring (2) string& assign (const strin ...
- asyncio模块实现线程的嵌套和穿插
import asyncio import time now = lambda :time.time() async def cpc_1(x): print('正在烙比萨饼,预计{}分钟'.forma ...
- HDU 6058 - Kanade's sum | 2017 Multi-University Training Contest 3
/* HDU 6058 - Kanade's sum [ 思维,链表 ] | 2017 Multi-University Training Contest 3 题意: 给出排列 a[N],求所有区间的 ...
- while循环与do. . . while循环语句
㈠导入 向页面中输出连续的数字 var n = 1; document.write(n++ +"<br />"); ㈡while循环 ⑴循环语句:通过循环语句可以反复的 ...
- SP4546 ANARC08A - Tobo or not Tobo IDA*
题意:
- 解决蓝牙鼠标在 Ubuntu 中单位时间内断开的问题
1 查询你的鼠标的蓝牙地址 1.1 如:E1:DE:02:05:5E:F5 2 将查询到的设备地址写入配置文件 /etc/bluetooth/main.conf # Use vendor id sou ...
