vue中使用echarts画饼状图
echarts的中文文档地址:https://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
采用按需引入的方式
安装echarts包就不说了,上一篇有代码
今天来看看如何画饼状图
<template>
<div>
<div class="pie">
<div id="pie1">
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main1" style="float:left;width:100%;height: 300px"></div>
</div>
<div id="pie2">
<div id="main2" style="float:left;width:100%;height: 300px"></div>
</div>
</div>
</div>
</template> <script>// 引入基本模板
let echarts = require('echarts/lib/echarts')
// 引入饼状图组件
require('echarts/lib/chart/pie')
// 引入提示框和title组件
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title') export default {
created(){
},
mounted(){
this.initData();
},
methods:{
//初始化数据
initData() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main1'));
// 绘制图表
myChart.setOption({
title : {
text: '某站点用户访问来源',//主标题
subtext: '纯属虚构',//副标题
x:'center',//x轴方向对齐方式
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
bottom: 'bottom',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
},
}
}
</script>
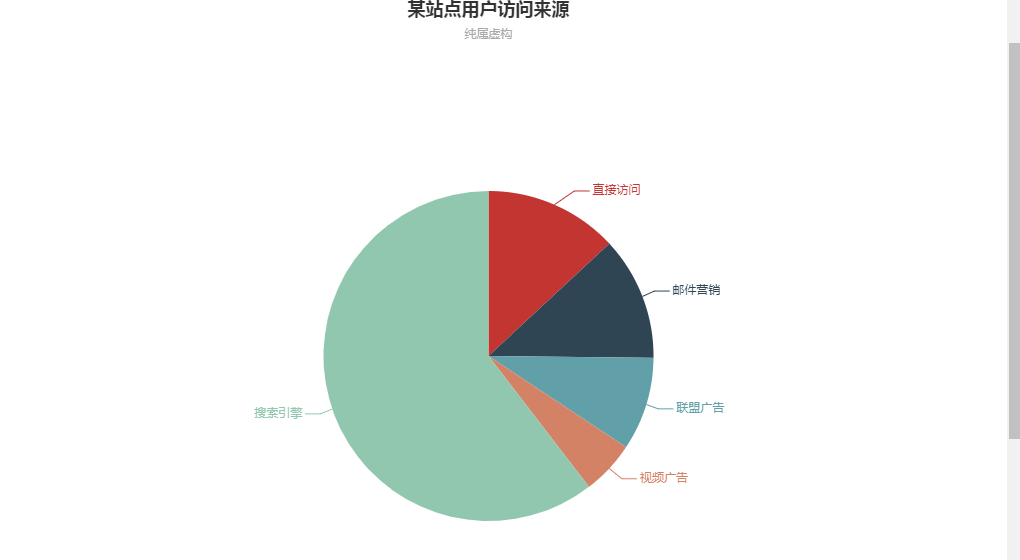
效果图

具体设置请参考 官网
vue中使用echarts画饼状图的更多相关文章
- 利用Tkinter和matplotlib两种方式画饼状图
当我们学习python的时候,总会用到一些常用的模块,接下来我就详细讲解下利用两种不同的方式画饼状图.首先利用[Tkinter]中的canvas画布来画饼状图: from tkinter import ...
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- canvas+js画饼状图
效果: 源码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- Echarts生成饼状图、条形图以及线形图 JS封装
1.在我们开发程序中,经常会用到生成一些报表,比方说饼状图,条形图,折线图等.不多说了,直接上封装好的代码,如下Echarts.js所示 以下代码是封装在Echarts.js文件中 /** * Cre ...
- WPF、Silverlight项目中使用柱状图、饼状图、折线图
在开发的过程中,可能会遇到柱状图.饼状图.折线图来更好的显示数据,最近整理了一下,遂放出来望需要的朋友可以参考.本文仅仅是简单显示,如需复杂显示效果请参考官网代码示例.----本文代码使用WPF,Si ...
- 在vue中使用Echarts画曲线图(异步加载数据)
现实的工作中, 数据不可能写死的,所有的数据都应该通过发送请求进行获取. 所以本项目的需求是请求服务器获得二维数组,并生成曲线图.曲线图的横纵坐标均从获得的数据中取得. Echarts官方文档: ht ...
- python plotly 画饼状图
代码 import pandas as pd import numpy as np import plotly.plotly as py import plotly.graph_objs as go ...
- echarts pie饼状图绑定点击事件
var valueData = [ {value: 33,name: '诊所'}, {value: 29,name: '汽车服务相关'}, {value: 27, name: '洗衣店'}, {val ...
- Python数据可视化:画饼状图、折线图、圈图
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. from math import pi import matplotlib ...
随机推荐
- (五)Spring Boot之@RestController注解和ConfigurationProperties配置多个属性
一.@RestController和@Controller的区别 @RestController注解相当于@ResponseBody + @Controller合在一起的作用. 如果只是使用@Rest ...
- win10下PLSQL Developer 连接ubuntu上安装的oracle 11g
说明:过程记录的不是很相信,只记录基本步骤.并不适合想一步一步照做的同学. win10下需要的操作 1.微软官网下载instantclient,然后接到到本地一个文件夹,注意路径不要又空格,中文和括号 ...
- JoinableQueue类与线程
生产者消费者的问题及其解决办法 问题 在之前的生产者消费者模型中,生产者和消费者只有一个, 那么生产者往队列里put几次,消费者就get几次,但是存在一个问题, 生产者不一定只有一个,消费者也不一定只 ...
- 前端编译原理 简述-jison
最近几年的项目技术难点都和编译原理,抽象语法树,代码编辑器 有关系.现在时间有点空,先从基础了解起来,让有些交互和提示能够更智能些. 编译原理-Parser 编译原理 其实就是 让计算机懂的 “ ...
- vue拦截
```javascript import Vue from 'vue' import App from './App.vue' import router from './router' import ...
- 7.Redis的发布订阅
Redis消息的订阅/发布 a)是什么 进程间的一种消息通信模式:发送者(pub)发送消息,订阅者(sub)接收消息. b)命令 SUBSCRIBE订阅 PUBLISH发布 c)案例 先订阅后发布后才 ...
- mongodb备份每一天的数据
需求:把mongodb里面存储6个月的数据备份到本地,一天天的来备份,方便对备份管理.然后mongo保留一周的数据(优化查询速度,可以用mongo的ttl来实现,但是我的业务场景不太适合用ttl索引) ...
- MYSQL的操作命令
一.御前 1 win+R DOS 输入 net start mtsql 和 net stop mysql 启动和停止Mysql 服务,也可通过计算机——管理——服务和应用程序——服务——MYSQL— ...
- 【翻译】--19C Oracle 安装指导
18C新功能 1.简化的基于镜像的Oracle数据库安装 从18C开始,Oracle可以作为镜像文件来下载和安装,必须解压缩镜像文件到ORACLE_HOME目录,然后执行runInst ...
- Linux shell循环遍历
有时候需要紧急处理一些Excel列表中的数据,如提供一堆id列表,需要删除对应的表,一开始的办法是通过python pandas读取excel,然后拼接id元祖执行sql命令: 运维的同事说不用这么麻 ...
