Vue框架下实现导入导出Excel、导出PDF
项目需求:开发一套基于Vue框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:
- Excel报表的导入、导出
- PDF文件的导出
- 打印表格
经过技术选型,项目组一致决定通过表格组件SpreadJS 来实现。以下是实现Excel报表的导入导出、PDF导出、打印表格的一些思路,供大家参考:
环境介绍
1.后台:Spring Boot 2.x
2.前台:vue、vue-element、webpack、iview、Vuex.js 2.x
3.组件:SpreadJS V11
SpreadJS 组件下载地址:https://www.grapecity.com.cn/download/?pid=57
初始化Vue项目
这里,可以参考这篇技术博客: 3分钟创建 SpreadJS 的 Vue 项目
项目运行效果:
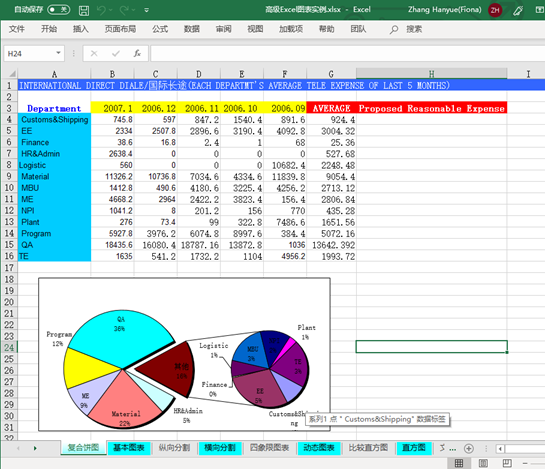
如下是本地的一个Excel文件:

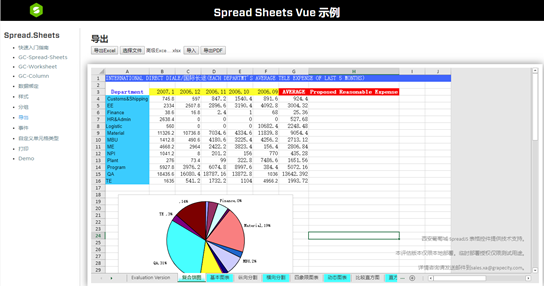
通过SpreadJS,导入到项目中的效果:

我的项目中应用了SpreadJS V12.2.5的版本(目前官网SpreadJS的最新版本是V13),其中package.json 需要添加的引用如下:
- "dependencies": {
- "@grapecity/spread-excelio": "12.2.5",
- "@grapecity/spread-sheets": "12.2.5",
- "@grapecity/spread-sheets-pdf": "^12.2.5",
- "@grapecity/spread-sheets-print": "12.2.5",
- "@grapecity/spread-sheets-resources-zh": "12.2.5",
- "@grapecity/spread-sheets-vue": "12.2.5",
- "@grapecity/spread-sheets-charts": "12.2.5" ,
- "file-saver": "2.0.2",
- "jquery": "2.2.1",
- "vue": "^2.5.2",
- "vue-router": "^3.0.1"
- },
执行npm install 命令安装SpreadJS 组件
可以参考这篇技术博客:https://www.grapecity.com.cn/blogs/spread-sheets-v11sp1-support-npm
导入导出Excel报表
- 安装相关的资源包: "@grapecity/spread-excelio"、 "file-saver"
- 在页面中引入: import ExcelIO from '@grapecity/spread-excelio'、import FaverSaver from 'file-saver'
- 如下代码可实现导入导出Excel:
- exportXlsx () {
- let ex = new ExcelIO.IO()
- let json = this.spread.toJSON()
- ex.save(json, function (blob) {
- FaverSaver.saveAs(blob, 'export.xlsx')
- }, function (e) {
- console.log(e)
- })
- },
- importXlsx(){
- let self = this;
- var excelIO = new ExcelIO.IO();
- console.log(excelIO);
- const excelFile = document.getElementById("fileDemo").files[0];
- excelIO.open(excelFile, function (json) {
- let workbookObj = json;
- self.spread.fromJSON(workbookObj);
- }, function (e) {
- alert(e.errorMessage);
- });
- }
导出PDF的注意事项
- 安装相同版本的 PDF包: "@grapecity/spread-sheets-pdf"
- 在需要打印的页面引入该包: import "@grapecity/spread-sheets-pdf";
- 引入该包需要注意引入顺序,先引入 @grapecity/spread-sheets和 grapecity/spread-sheets-print
- 需引入第三方插件file-saver : import FaverSaver from 'file-saver'
- 如下几行代码可实现导出PDF功能
- savePdf(){
- let self = this;
- let jsonString = JSON.stringify(self.spread.toJSON());
- let printSpread = new GC.Spread.Sheets.Workbook();
- printSpread.fromJSON(JSON.parse(jsonString));
- printSpread.savePDF(function(blob) {
- // window.open(URL.createObjectURL(blob))
- FaverSaver.saveAs(blob, 'Hello.pdf')
- }, function(error) {
- console.log(error);
- }, {
- title: 'Print',
- });
- }
示例代码下载
大家可下载下方的示例代码,实现导出PDF、导入导出Excel功能。
Vue框架下实现导入导出Excel、导出PDF的更多相关文章
- SSI框架下,用jxl实现导出功能
SSI框架下,用jxl实现导出功能 先说明一下,这个是SSI框架下,前端用ExtJs,应用在一个企业级的系统中的导出功能,因为是摸索着做的,所以里面有一些代码想整理一下,如果有人看到了,请视自己的架构 ...
- 导出excel和PDF小结 vba
最近接触了一个关于Access工具的项目,所以整理下需要使用的方法. 功能要求简介: 1.将数据表中的数据导出到excel和PDF 2.并根据某个字段名称分sheet输出. 3.无模板方式 方案简介: ...
- Vue框架下的node.js安装教程
Vue框架下的node.js安装教程 python服务器.php ->aphche.java ->tomcat. iis -->它是一个可以运行JAVASCRIPTR 的运行环 ...
- react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项
react框架下,在页面内加载显示PDF文件,关于react-pdf-js的使用注意事项 之前做了一个需求,在注册账号的时候,让用户同意服务条款, 服务条款是一个PDF文件, 这就需要在react内加 ...
- vue项目下的导入和导出
本篇博文主要记录我们在写项目的时候经常需要用到导入和导出. 导入 首先定义一个模态弹窗,一般情况下会使用一个input(设置opacity:0)覆盖在显示的按钮上面 <!-- 3.导入 --&g ...
- vue后台_纯前端实现excel导出/csv导出
之前的文件下载功能一般是由前后端配合实现,由于项目需要,纯前端实现了一把excel的导出功能: 一.excel导出 1.安装依赖库 xlsx:这是一个功能强大的excel处理库,但是上手难度也很大,还 ...
- yii2 数据导出 excel导出以及导出数据时列超过26列时解决办法
作者:白狼 出处:http://www.manks.top/article/yii2_excel_extension 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给 ...
- Ionic2+WebApi 导出Excel转Pdf文件。
步骤: 1.首先在WebApi中先把excel生成好. 2.把excel转成Pdf,并返回下载的链接. 3.Ionic2的页面做好下载的接口. 嗯~思路很清晰,那么下面就来详细的操作吧. 以下是H5的 ...
- jquery插件导出excel和pdf(解决中文乱码问题)
参考文件:http://jackyrong.iteye.com/blog/2169683 https://my.oschina.net/aruan/blog/418980 https://segmen ...
随机推荐
- PC端使用program來CHGUSRPRF
執行CHGUSRPRF命令需要*SECADM 權限,但通常Security部門不允許Grant這個這麼大的權限,爲了達到目的,改用下面的方法 1. Create CL program 注意裏面一定要用 ...
- VS2012 Update 2: 0x80040154 corrupt install when starting the debugger
使用VS2012開發console program ,发现生成32位的exe文件在別的机上不能正确运行,有文章說update1可以解決這個問題,如下 Setup.exe is not a valid ...
- redis之redis-cluster配置
为什么要用redis-cluster 并发问题 redis官方生成可以达到 10万/每秒,每秒执行10万条命令 假如业务需要每秒100万的命令执行呢? 数据量太大 一台服务器内存正常是16~256G, ...
- Notepad++编辑.sh文件
使用记事本创建创建test.txt文件,修改后缀名为sh后,再文件里写以下内容: #!/bin/bash echo "hello world" 这样的文件再linux里是无法执行的 ...
- vue后台_实战篇
一.一些常用组件效果的实现 1)面包屑导航 主要是使用$route.mathed:一个数组,包含当前路由的所有嵌套路径片段的路由记录 .路由记录就是 routes 配置数组中的对象副本 (还有在 ch ...
- Qt for Android (二) Qt打开android的相册
以下有一个可以用的Demo https://files.cnblogs.com/files/wzxNote/Qt-Android-Gallery-master.zip 网盘地址: https://pa ...
- ASP.NET的MVC设计模式
当开发者听到“设计模式”这个词时,他们通常联想到两个场景.一组开发者正在讨论许多创造性意见,正在开会,但是却没有进行编码.另外一组人能制定出正确的计划,保证系统能够开发成功,代码可以重用. 而现实一般 ...
- Parameter 'list1' not found. Available parameters are [list] 解析
在使用foreach语句时会经常报Parameter ‘ordersList’ not found. Available parameters are [list] 解析这个错误,造成这个错误的主要原 ...
- Linux设备驱动程序 之 中断
中断 中断使得硬件可以发出通知给处理器,本质上是一种特殊的电信号,由硬件设备发向处理器,处理器接收到中断后,会马上向操作系统反应此信号的到来,然后就由操作系统负责处理这些新来的数据:硬件设备生成中断并 ...
- SpringBoot RestTemplate接收文件,并将文件发送到另外一个程序进行存储
最近有个需求,接收用户上报的证书,并且保存起来,证书大小不到1M,但该证书的保存必须在另外一个程序进行,所以想到使用springboot接收上传文件后,再通过RestTemplate将文件发送给另外一 ...
